今回は LeDMX4 MAXというArtNet対応のDMXコントローラーと、Node-REDを使って、LEDテープに虹色グラデーションを表示させる方法に挑戦しました。
使用機材・ソフト一覧
| 名称 | 用途 | 備考 |
|---|---|---|
| LEDテープ(WS2812B) | 光らせる対象 | 255ピクセル |
| LeDMX4 MAX | ArtNet→LED出力変換 | LAN接続で制御 |
| PC(Windows) | Node-RED動作・送信側 | IPは 192.168.1.100 に設定 |
| LANケーブル | PCとLeDMX4 MAXを接続 | ルーター不要(直接接続) |
| Node-RED | ノーコード系開発環境 | ブラウザ操作 |
| eDMX MAX Configuration v2.5 | LeDMX4 MAXの設定ツール | 必須 |
eDMX MAX Configuration v2.5インストール
【設定ソフト】Windows・MAXシリーズ用 – DMXking 正規代理店 株式会社ラセンス
機材の接続
- LEDテープをLeDMX4 MAXのPORT 1に接続
- PCとLeDMX4 MAXをLANケーブルで直結
- ルーターを介さず、PCとコントローラを1対1で接続
ネットワーク設定(PC側)
LeDMX4 MAXとルーターを介さずに直接接続するため、PCに固定IPアドレスを設定します。
💻 Windowsでの設定手順:
- 「設定」→「ネットワークとインターネット」→「アダプターのオプションを変更」
- 使用中のLANアダプターを右クリック →「プロパティ」
- 「インターネット プロトコル バージョン4(TCP/IPv4)」を選択 →「プロパティ」
- 以下のように入力:
| 項目 | 設定値 |
|---|---|
| IPアドレス | 192.168.1.100 |
| サブネットマスク | 255.255.255.0 |
| デフォルトゲートウェイ・DNS | 空欄でOK |
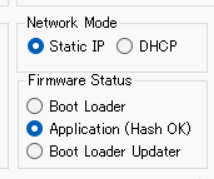
LeDMX4 MAXの設定(eDMX Configuration)

networkmodeをStaticIPにする

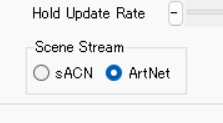
Scene StreamをArtNetにする(使用するノードによって変える)

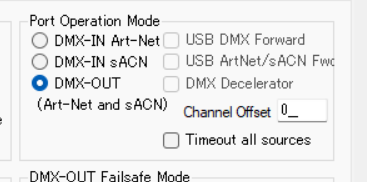
Port Operation ModeをDXM-OUTにする
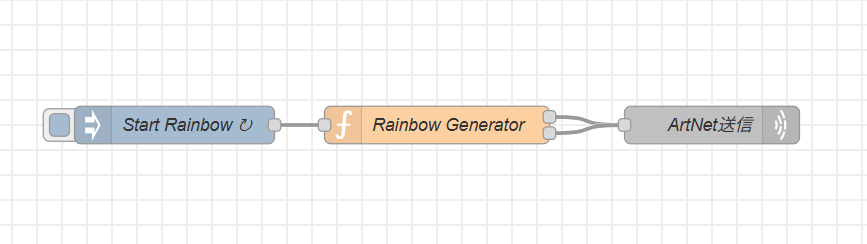
Node-REDフロー(虹グラデーション)
今回はchatgptに聞いて作らせてみました
Node-RED右上のメニューから「インポート」→以下のJSONを貼り付け:

[<br>{<br>"id": "1a2b3c4d5e6f7g8h",<br>"type": "tab",<br>"label": "Rainbow Flow",<br>"disabled": false,<br>"info": ""<br>},<br>{<br>"id": "inject_rainbow",<br>"type": "inject",<br>"z": "1a2b3c4d5e6f7g8h",<br>"name": "Start Rainbow",<br>"props": [<br>{<br>"p": "payload"<br>}<br>],<br>"repeat": "0.1",<br>"crontab": "",<br>"once": true,<br>"onceDelay": "0.5",<br>"topic": "",<br>"payload": "",<br>"payloadType": "date",<br>"x": 150,<br>"y": 100,<br>"wires": [<br>[<br>"function_rainbow"<br>]<br>]<br>},<br>{<br>"id": "function_rainbow",<br>"type": "function",<br>"z": "1a2b3c4d5e6f7g8h",<br>"name": "Rainbow Generator",<br>"func": "// 255ピクセル×4ch = 1020ch → 2ユニバース使用\nconst PIXELS = 255;\nconst CHANNELS_PER_PIXEL = 4;\nconst TOTAL_CHANNELS = PIXELS * CHANNELS_PER_PIXEL;\n\nlet dmx = new Array(TOTAL_CHANNELS).fill(0);\nlet offset = context.get(\"offset\") || 0;\n\nfunction hsvToRgb(h, s, v) {\n let c = v * s;\n let x = c * (1 - Math.abs((h / 60) % 2 - 1));\n let m = v - c;\n let r, g, b;\n\n if (h < 60) [r, g, b] = [c, x, 0];\n else if (h < 120) [r, g, b] = [x, c, 0];\n else if (h < 180) [r, g, b] = [0, c, x];\n else if (h < 240) [r, g, b] = [0, x, c];\n else if (h < 300) [r, g, b] = [x, 0, c];\n else [r, g, b] = [c, 0, x];\n\n return [\n Math.floor((r + m) * 255),\n Math.floor((g + m) * 255),\n Math.floor((b + m) * 255)\n ];\n}\n\nfor (let i = 0; i < PIXELS; i++) {\n const hue = (i * 360 / PIXELS + offset) % 360;\n const [r, g, b] = hsvToRgb(hue, 1, 0.7);\n dmx[i * 4 + 0] = r;\n dmx[i * 4 + 1] = g;\n dmx[i * 4 + 2] = b;\n dmx[i * 4 + 3] = 0; // Wチャンネルは未使用\n}\n\noffset = (offset + 3) % 360;\ncontext.set(\"offset\", offset);\n\nconst u0 = dmx.slice(0, 512);\nlet u1 = dmx.slice(512, 1020);\nwhile (u1.length < 512) u1.push(0);\n\nfunction createArtDMX(universe, data) {\n const header = Buffer.from([\n 0x41, 0x72, 0x74, 0x2d, 0x4e, 0x65, 0x74, 0x00,\n 0x00, 0x50,\n 0x00, 0x0e,\n 0x00,\n 0x00,\n universe & 0xff, (universe >> 8) & 0xff,\n (data.length >> 8) & 0xff, data.length & 0xff\n ]);\n return Buffer.concat([header, Buffer.from(data)]);\n}\n\nreturn [\n { payload: createArtDMX(0, u0), ip: \"192.168.1.83\", port: 6454 },\n { payload: createArtDMX(1, u1), ip: \"192.168.1.83\", port: 6454 }\n];",<br>"outputs": 2,<br>"timeout": "",<br>"noerr": 0,<br>"initialize": "",<br>"finalize": "",<br>"libs": [],<br>"x": 360,<br>"y": 100,<br>"wires": [<br>[<br>"udp_out"<br>],<br>[<br>"udp_out"<br>]<br>]<br>},<br>{<br>"id": "udp_out",<br>"type": "udp out",<br>"z": "1a2b3c4d5e6f7g8h",<br>"name": "ArtNet送信",<br>"addr": "",<br>"iface": "",<br>"port": "",<br>"ipv": "udp4",<br>"x": 580,<br>"y": 100,<br>"wires": []<br>}<br>]結果
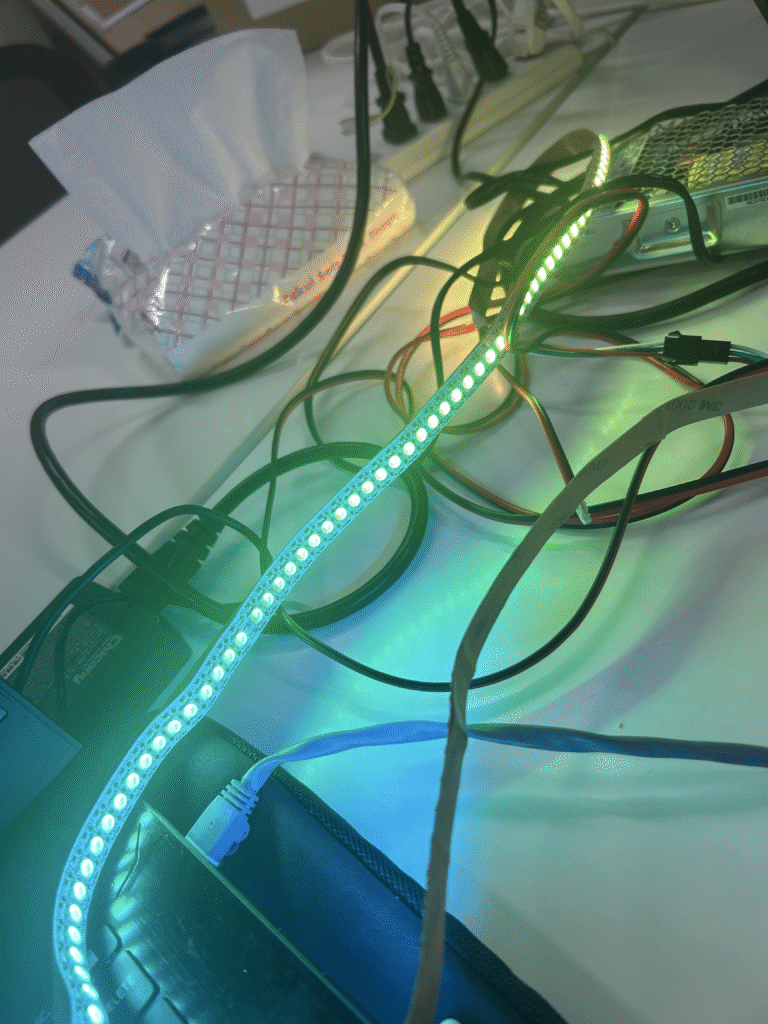
LEDテープがグラデーションを描きながら、滑らかに色を変化していきます。

まとめ
Node-REDとLeDMX4 MAXを使えば、複雑なプログラムなしに本格的なLED演出が作れます。