ブラウザ環境:Safari バージョン17.0 (19616.1.27.211.1)

はじめに
今回は、ボタンが押されると文字が表示されるプロジェクトを作成していきます。
この記事は、前回「💡照明演出で遊ぶ PLAYCANVAS(入門)」の後に作成されています。

プロジェクト新規作成
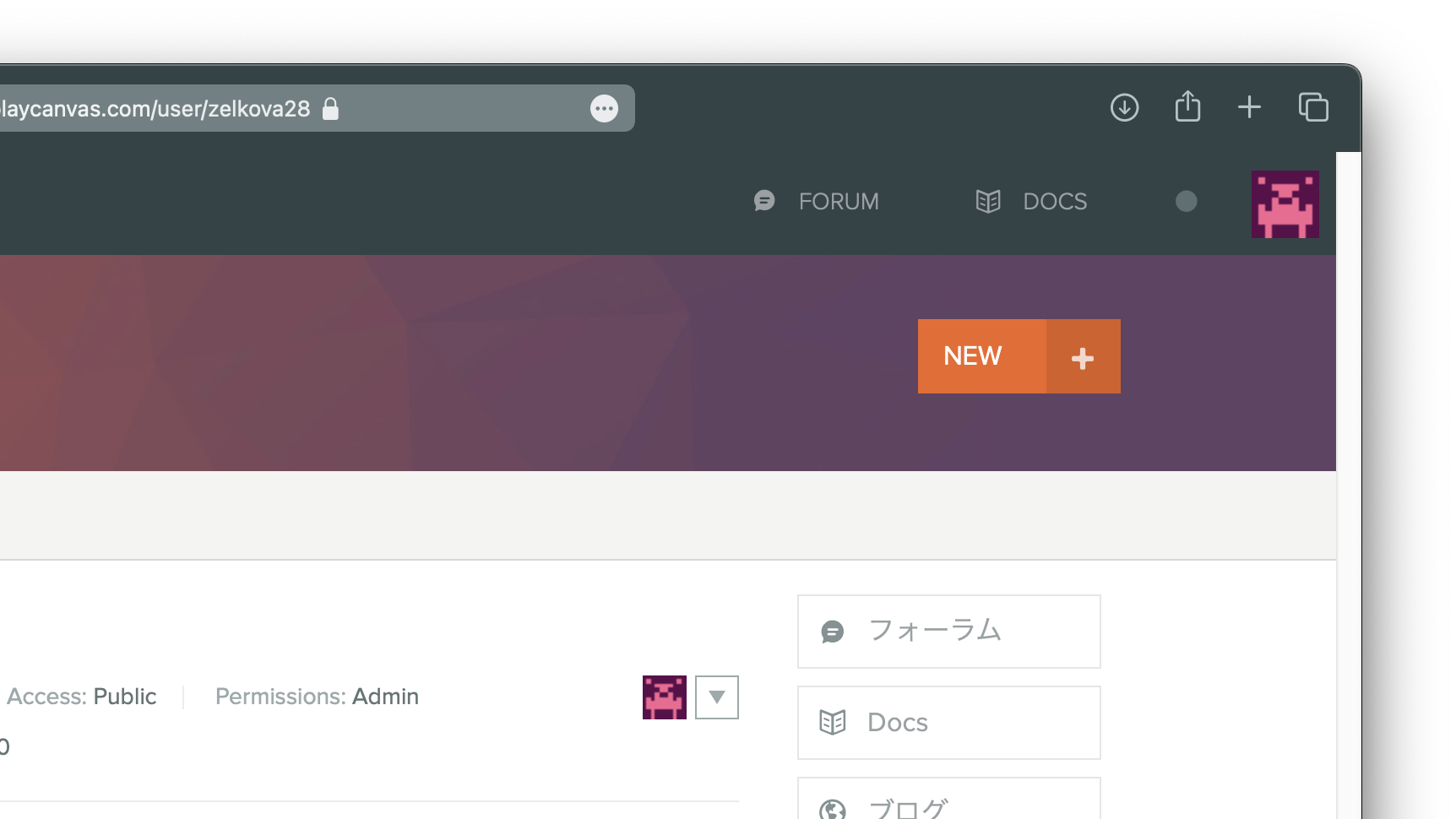
マイベージからNEWをクリックします。

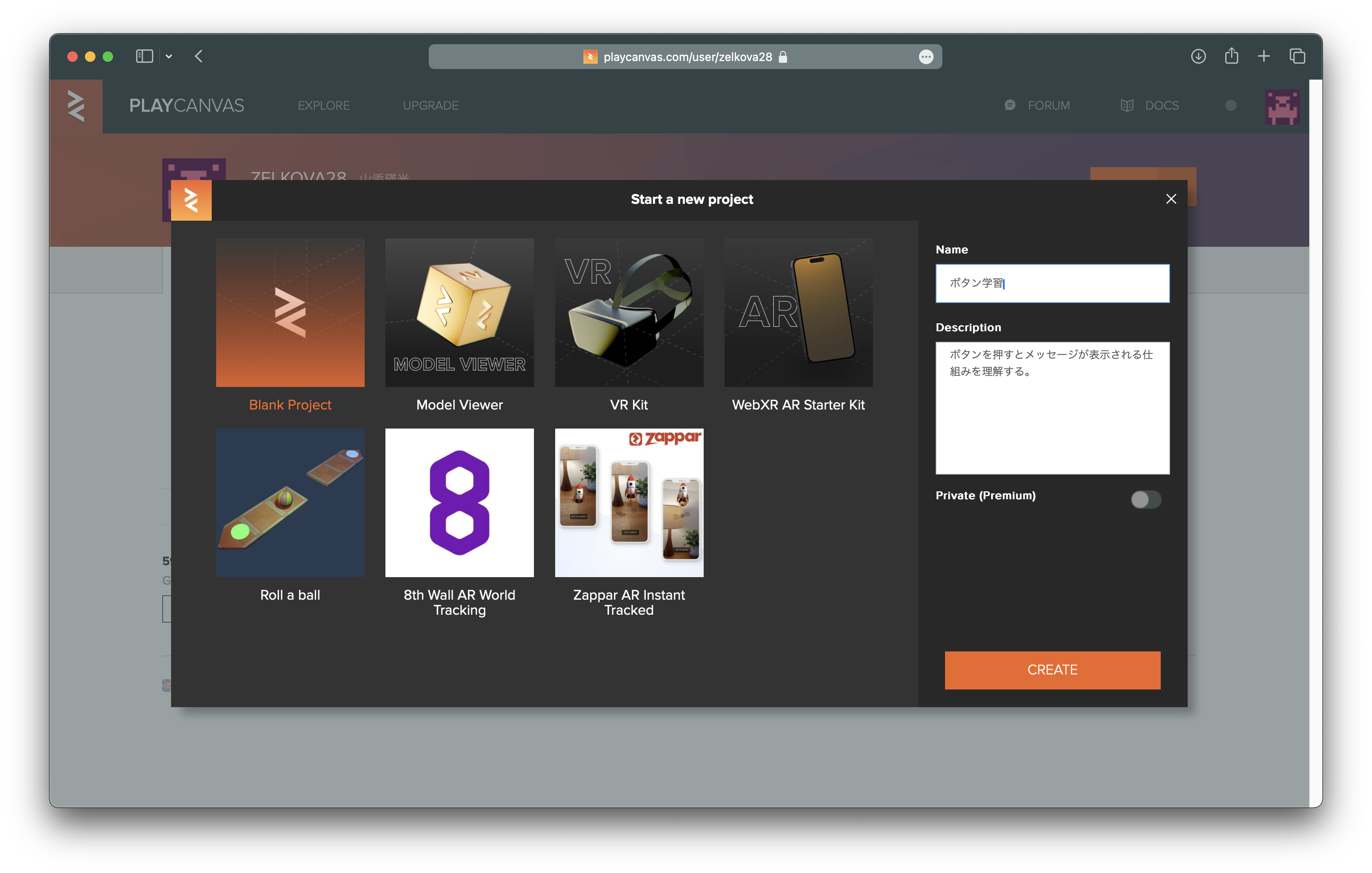
Black Projectを選択したまま、Name, Descriptionに任意で名前とプロジェクトの説明を書いておきましょう!今回は「ボタン学習」としました。
終わったら、右下のCREATEをクリックします。

プロジェクトが作成されました。EDITORをクリックしてエディターを開きます。

エディターが開くとこのような画面になります。

2D Screenの追加
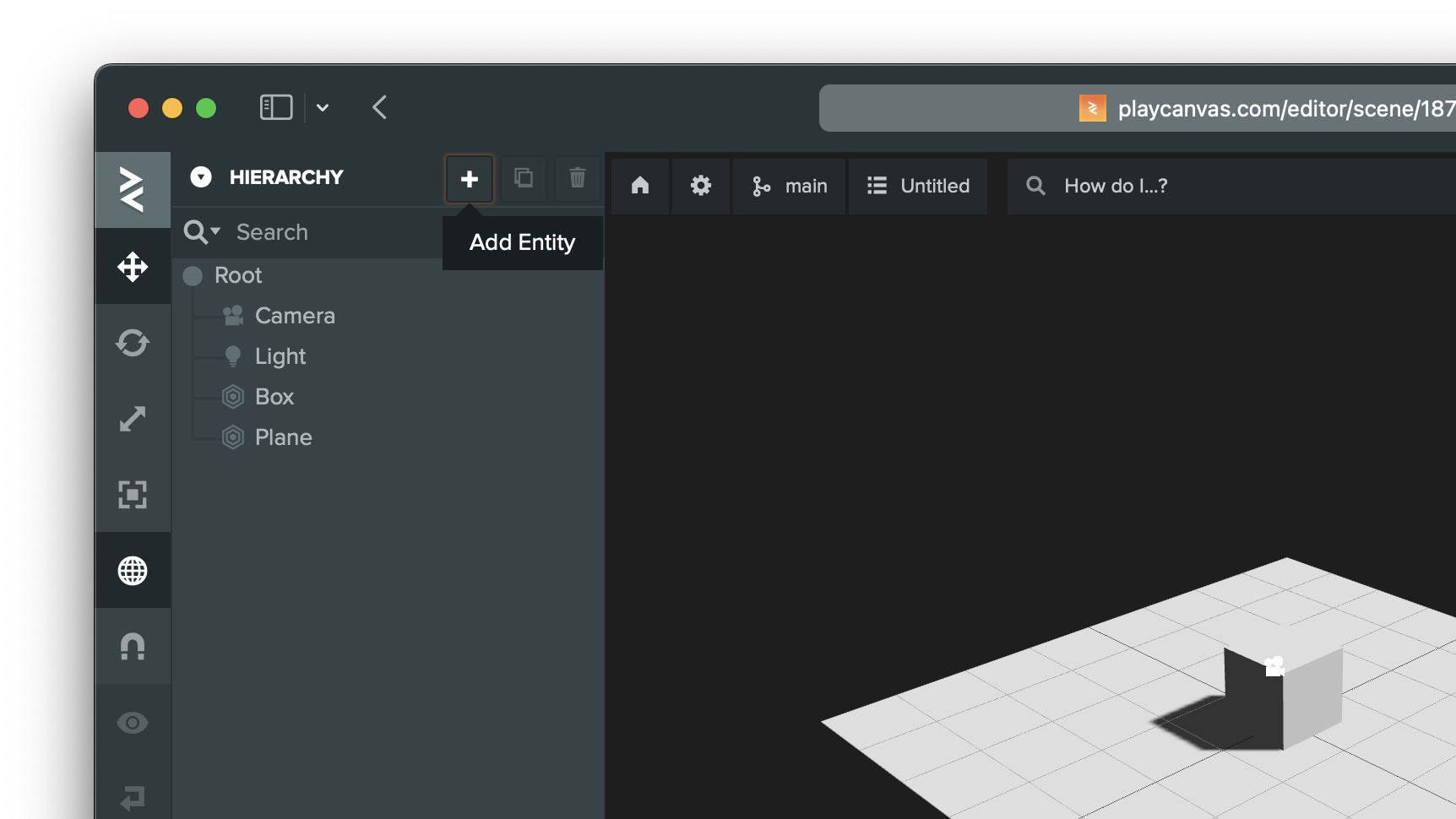
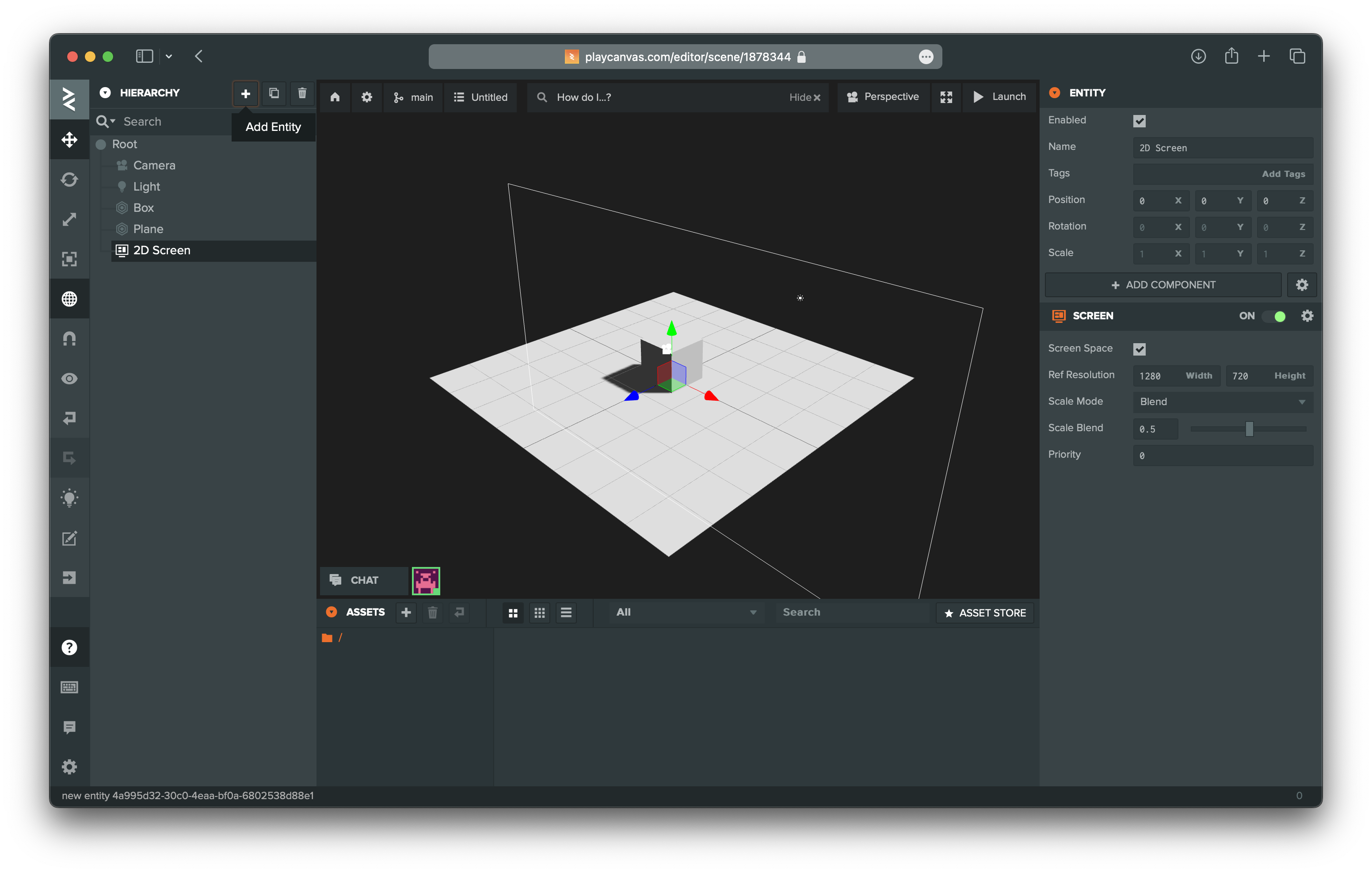
右上の ● HIERARCHY の右隣にある+Add Entityをクリックします。

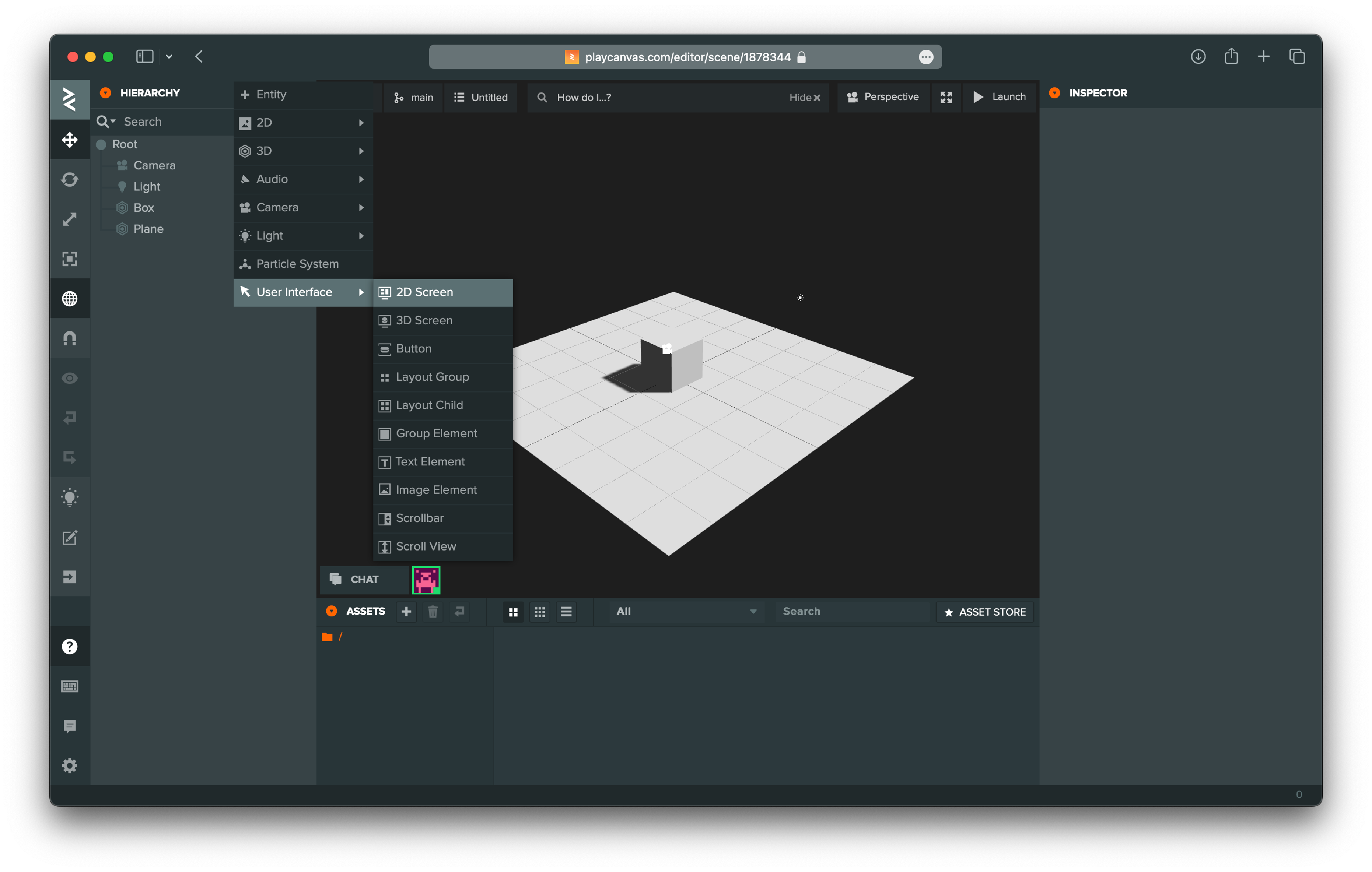
↖︎ User Interface▶︎🖥️ 2D Screenの順に選択します。

追加されました。

Buttonの追加
再び、右上の ● HIERARCHY の右隣にある+Add Entityをクリックします。

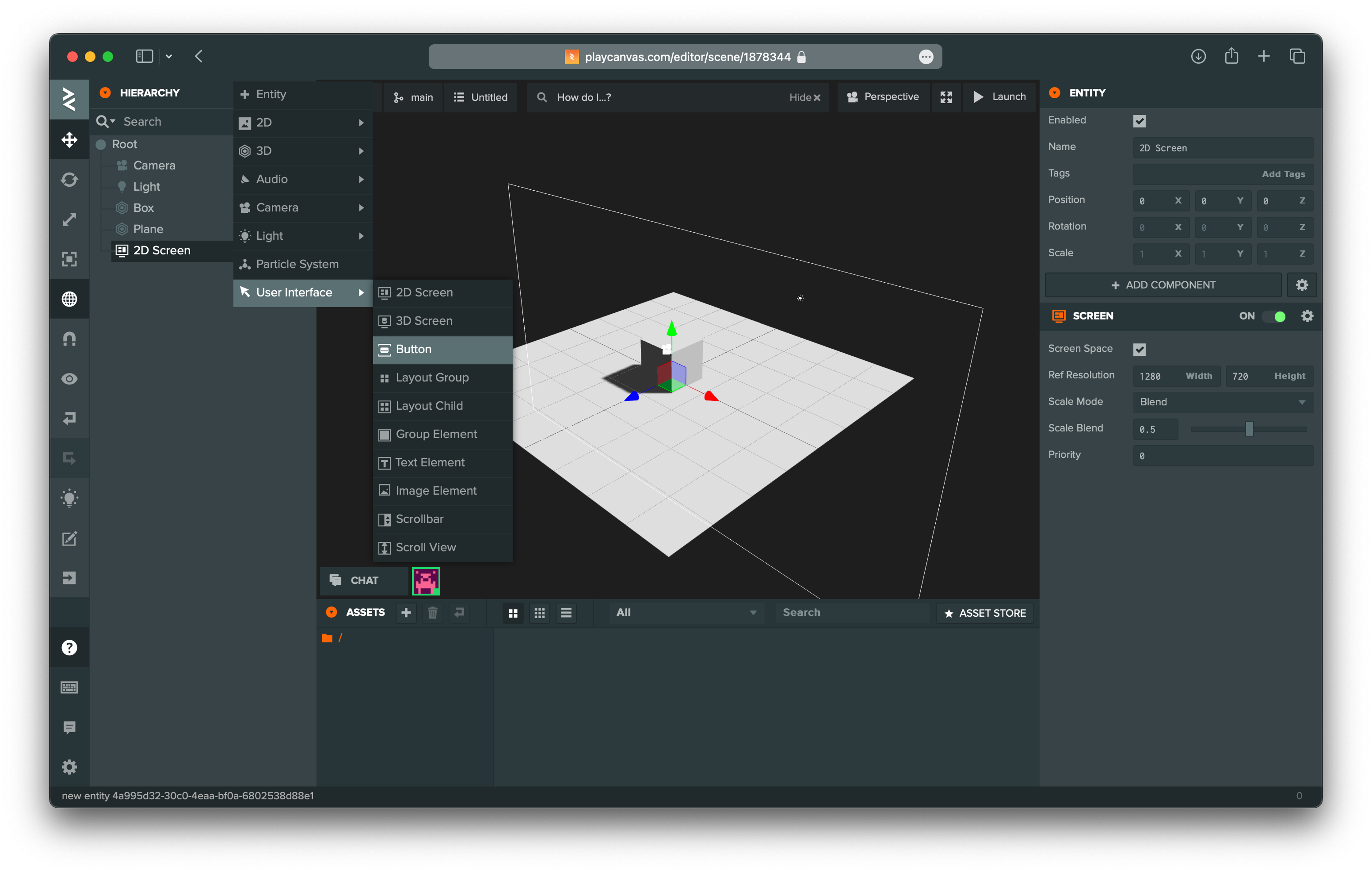
↖︎ User Interface▶︎▣ Buttonの順に選択します。

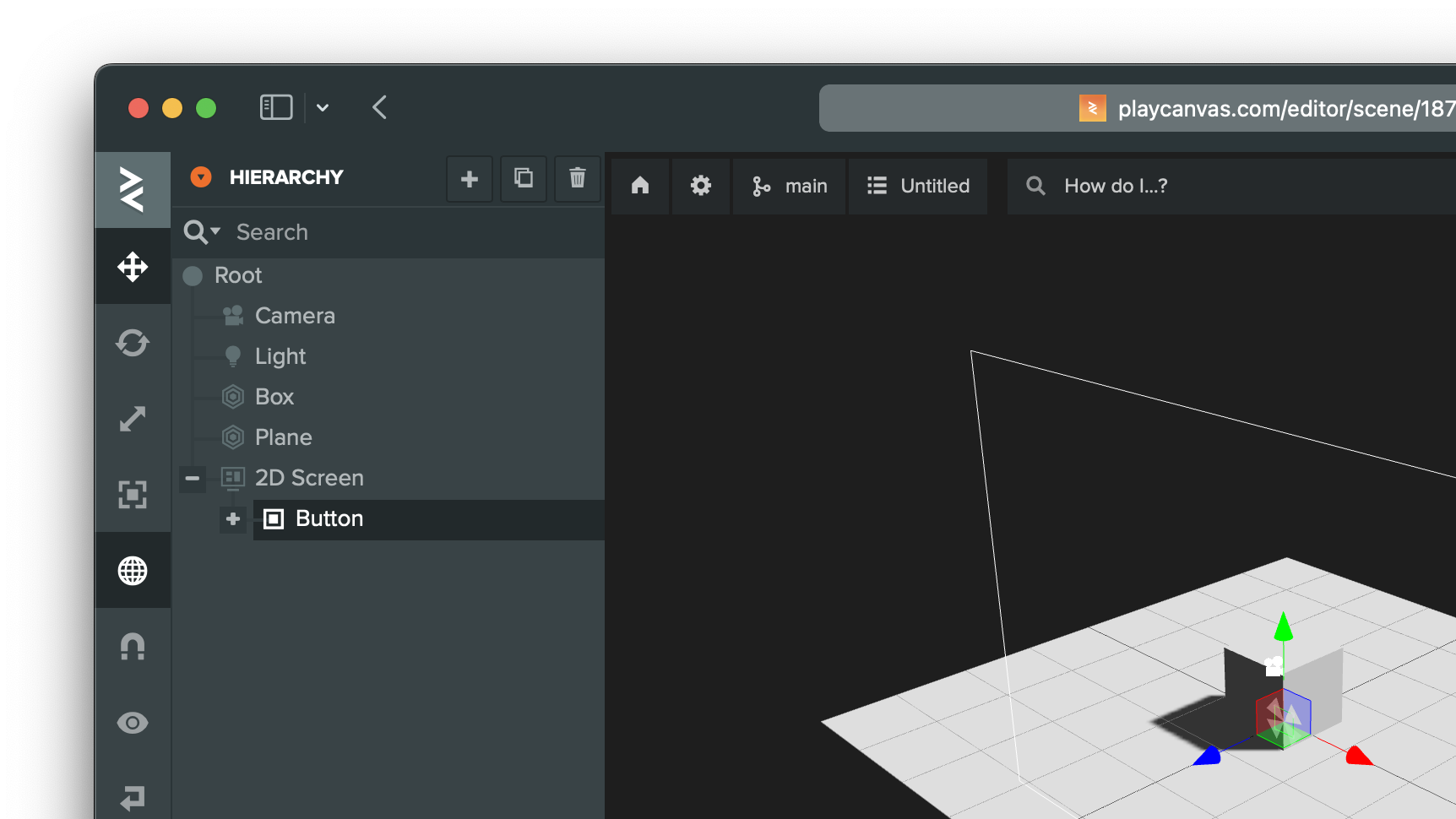
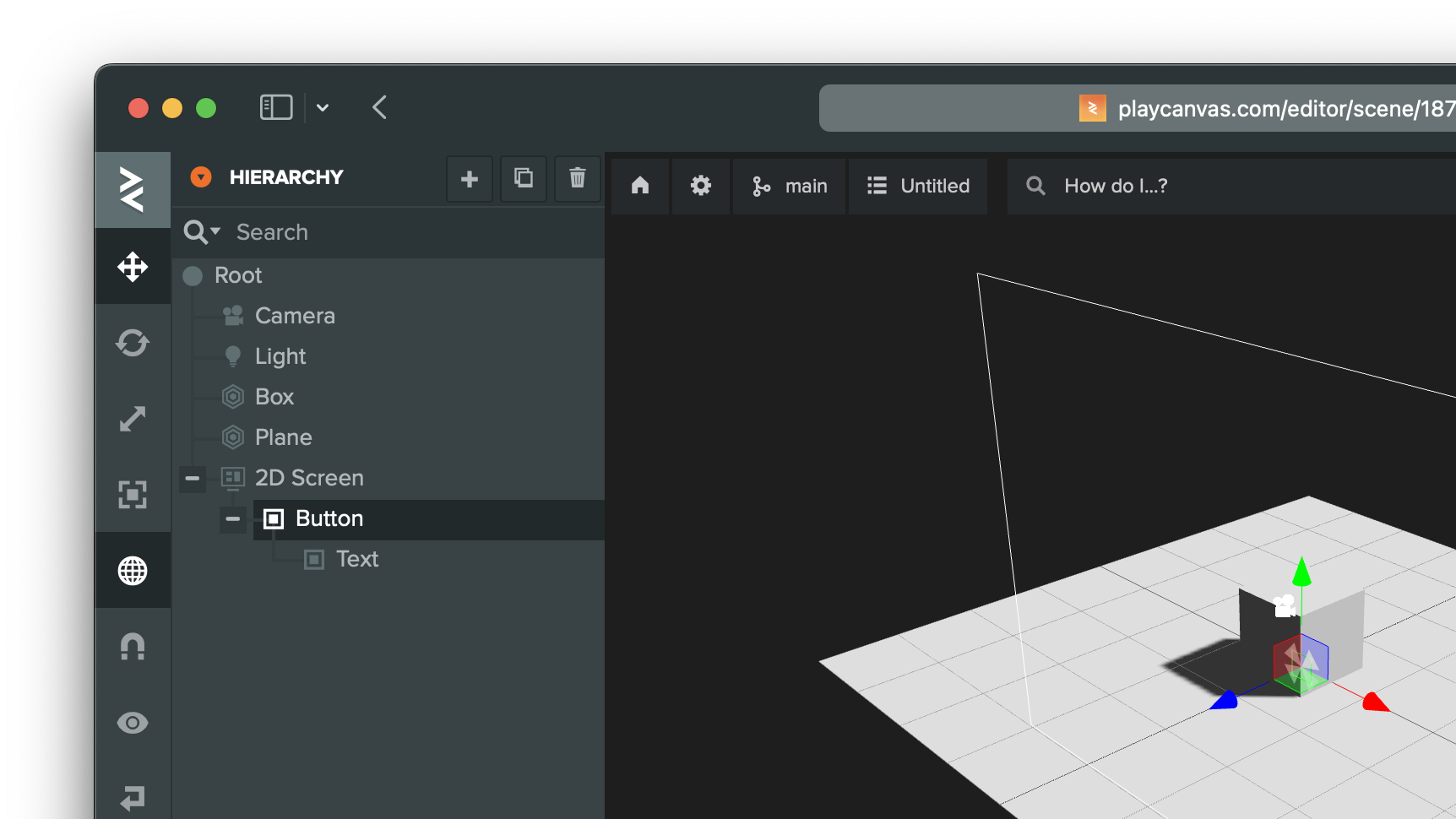
● HIERARCHY の欄に Button が追加されました。
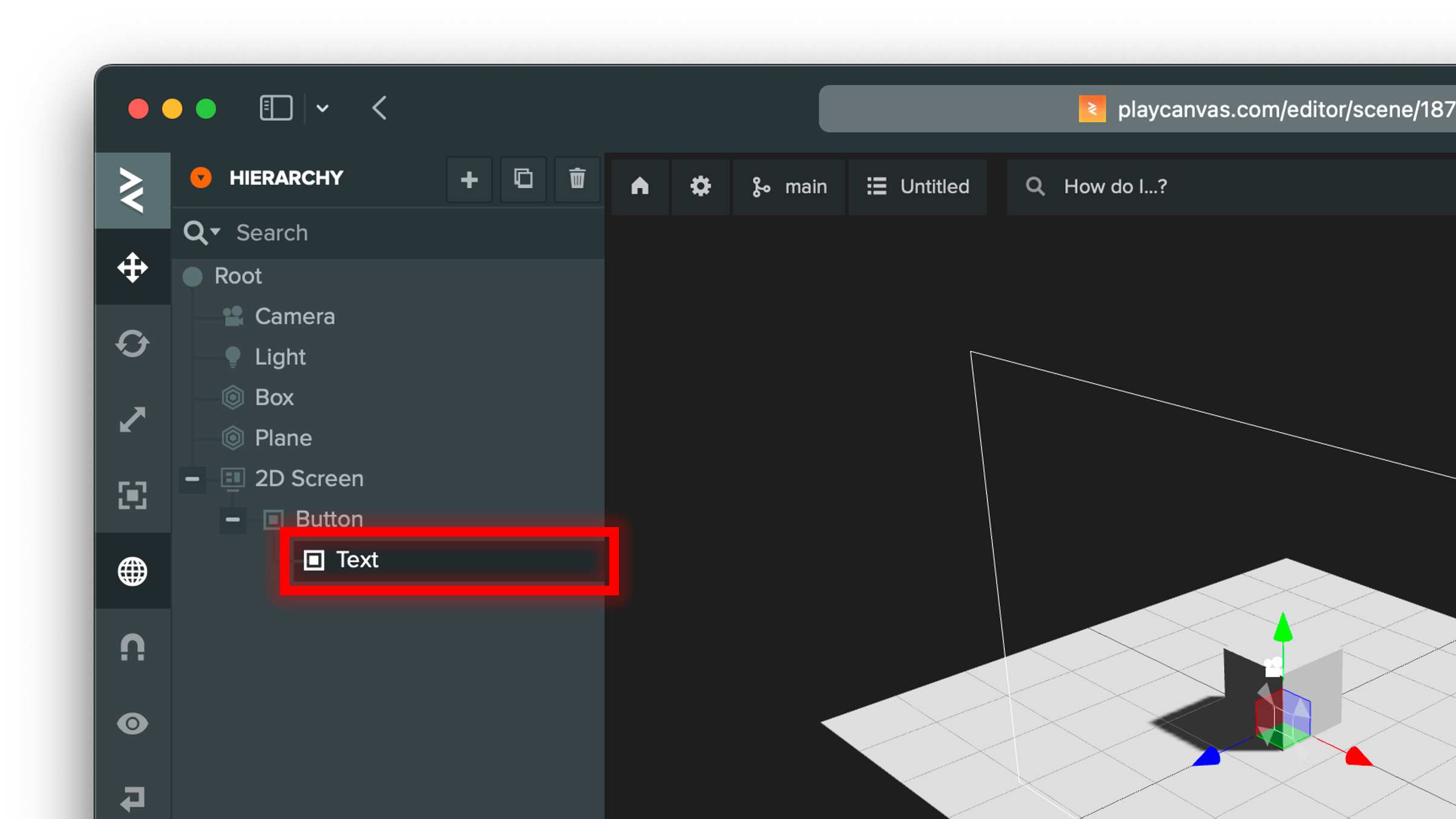
Button の左隣にある+をクリックします。

すると、Button の中が展開されて、Text が表示されます。
▣ Textをクリックして選択します。

他のプロジェクトからFontデータをコピー&ペースト
PLAYCANVASは“Fontデータ”というものを追加しないと文字を表示させることができないので、下記のプロジェクトからもってきます。

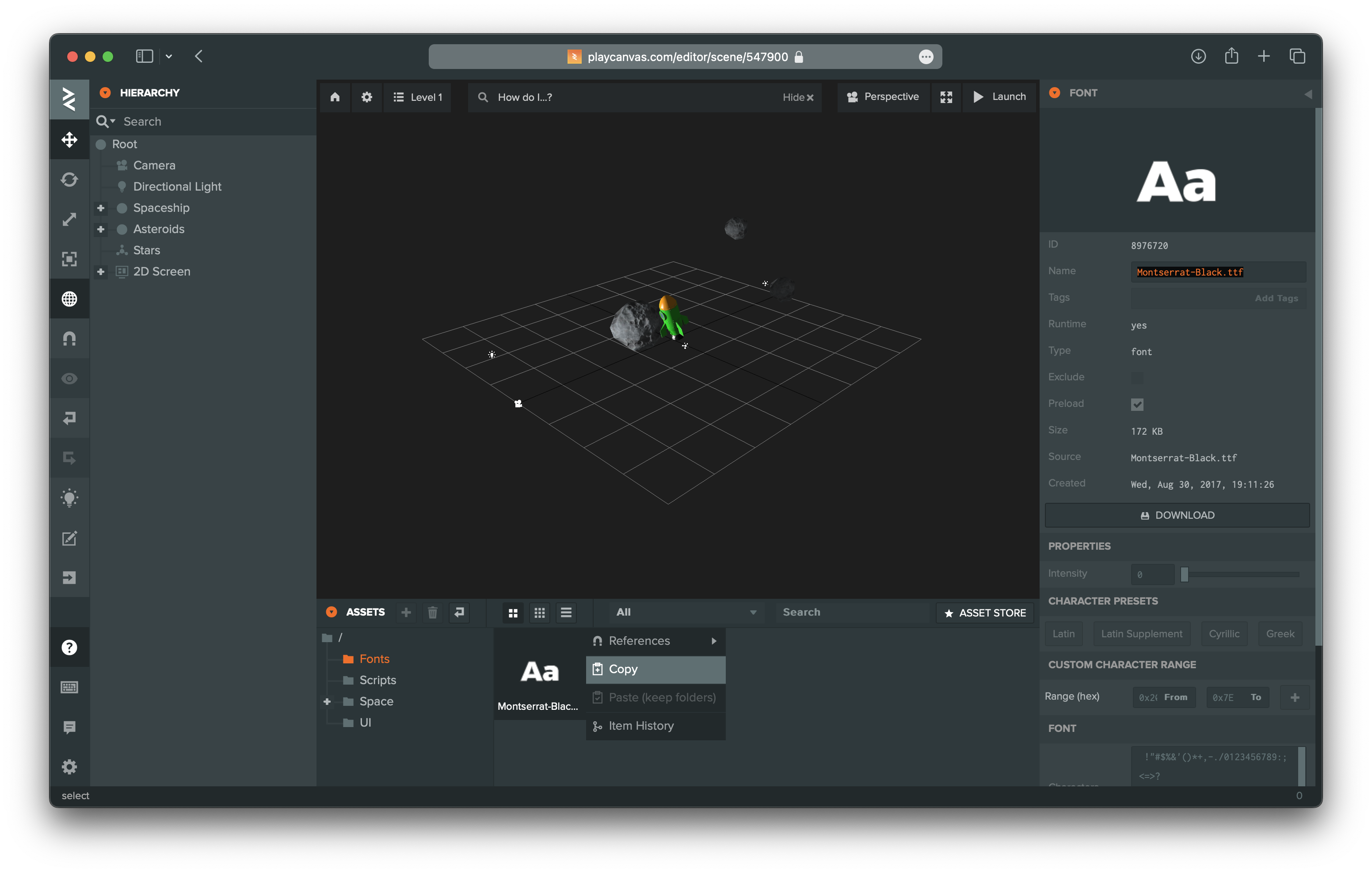
● ASSETS の欄にあるFontsフォルダをダブルクリックします。

● ASSETS の欄に Montserrat-Black.ttf が表示されています。
今回はこのファイルをコピーしたいと思います。

右クリックでプルダウンメニューを表示させて、📋 Copyをクリックします。

今回のプロジェクトのエディターに戻ります。
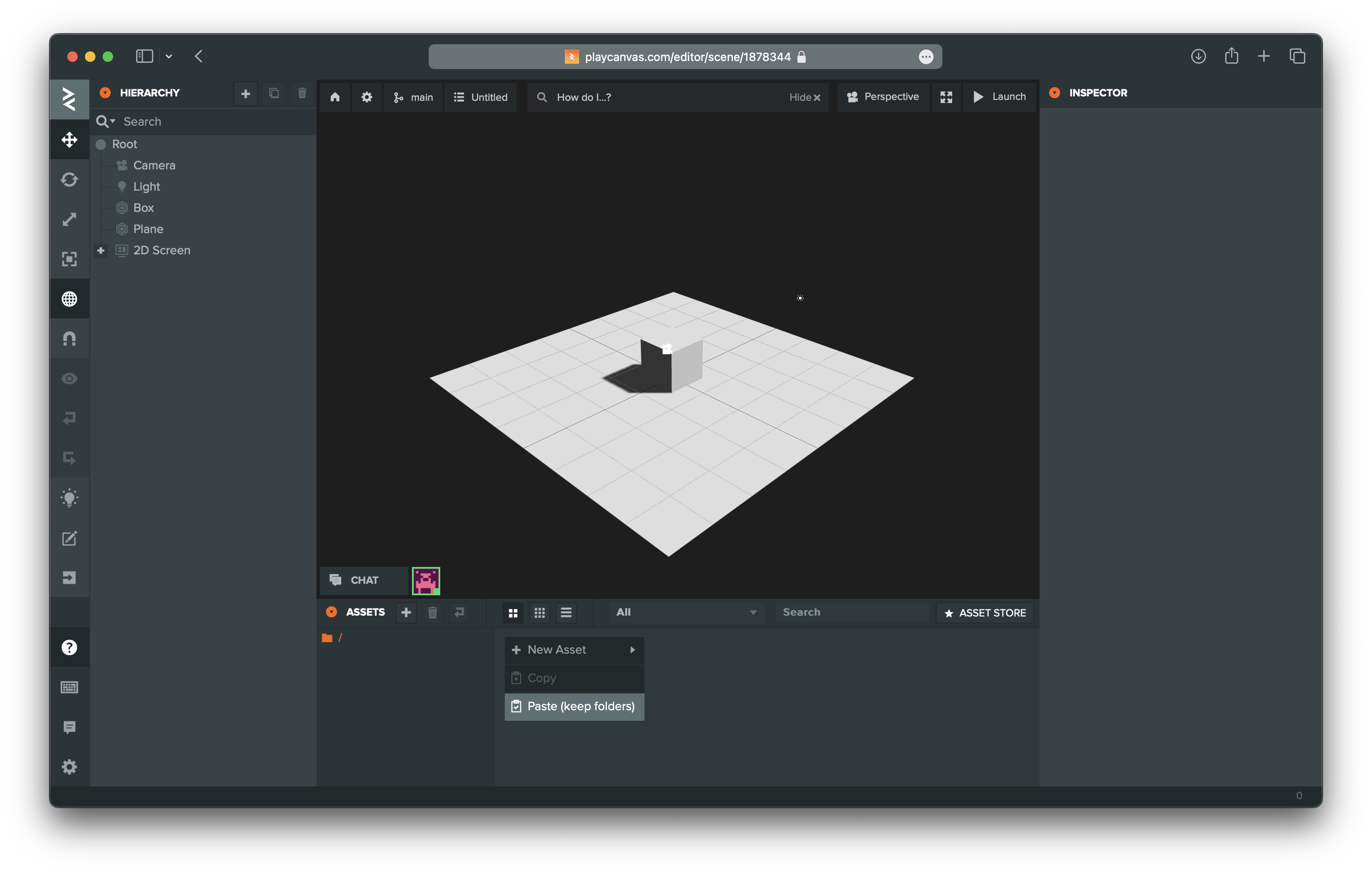
● ASSETS の欄の中で、右クリックしてプルダウンメニューを開き、
📋Paste (keep folders)をクリックします。

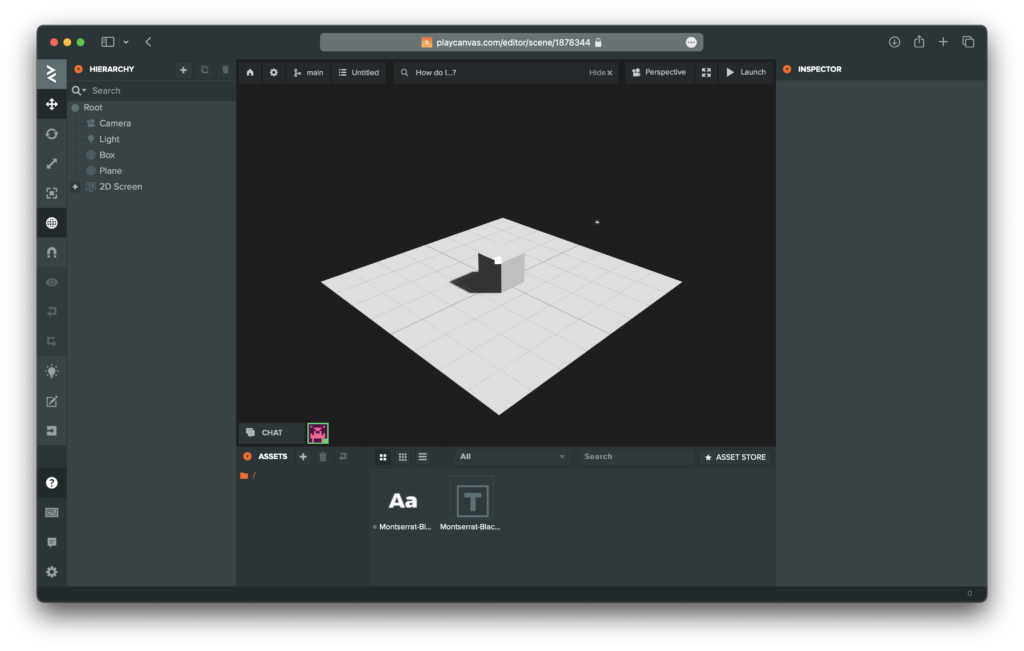
先程コピーした内容が表示されます。

Button/TextにFontを追加
● HIERARCHY の欄にある▣ Textを選択します。

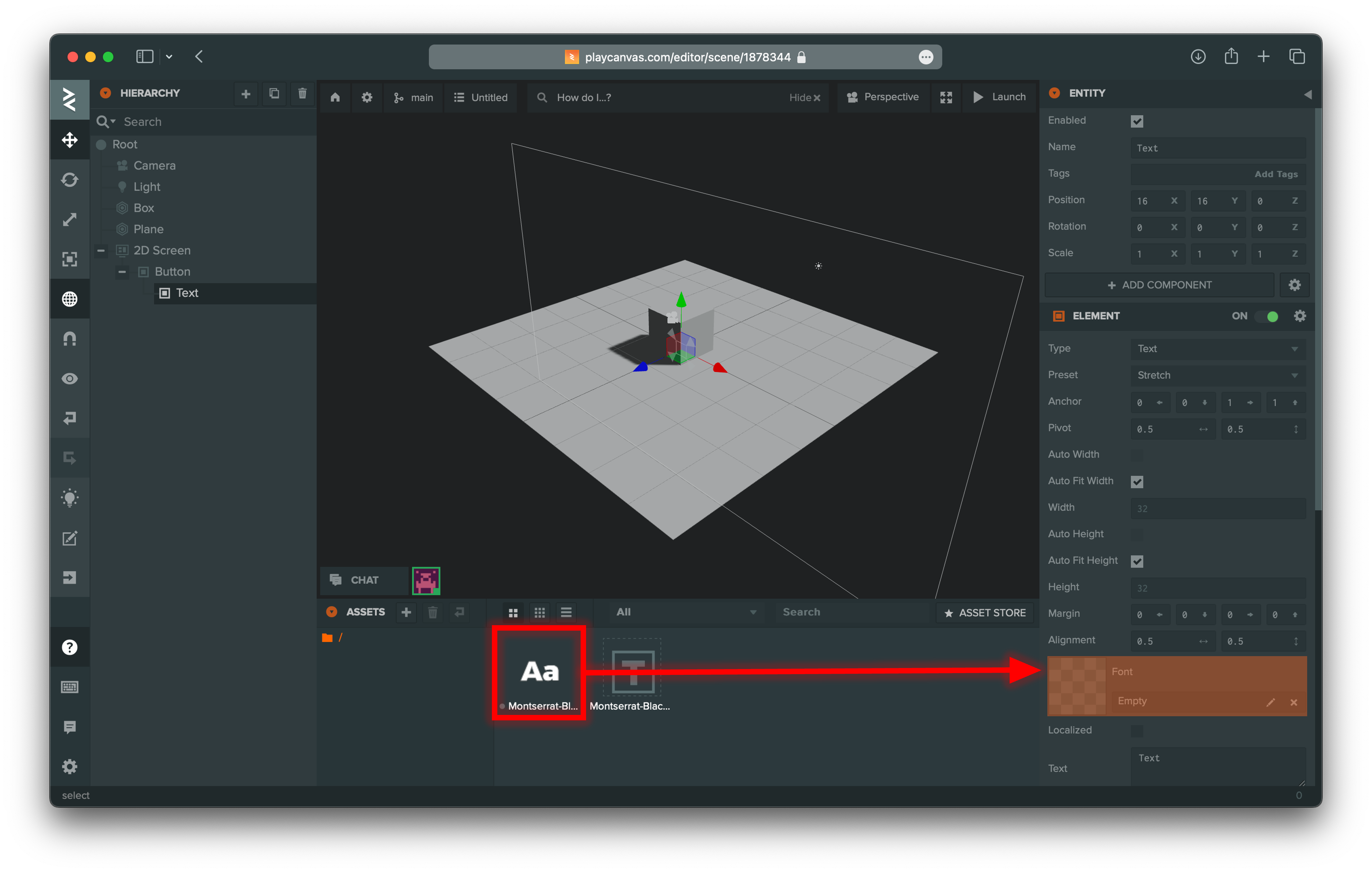
先程追加したFontファイルを ● ASSET からオレンジ色のエリアにドラッグ&ドロップさせます。

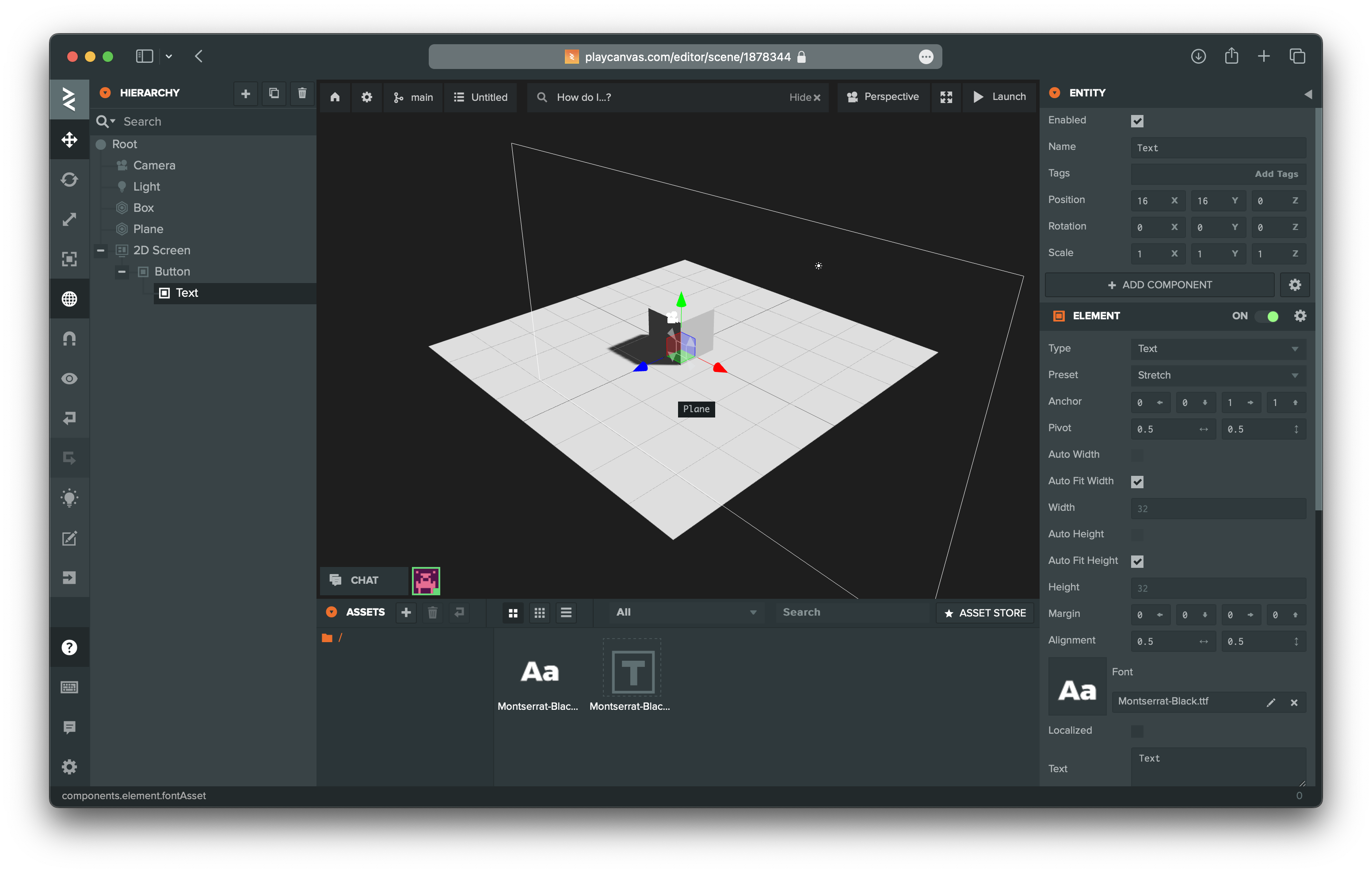
ファイルが登録されました。

現状確認
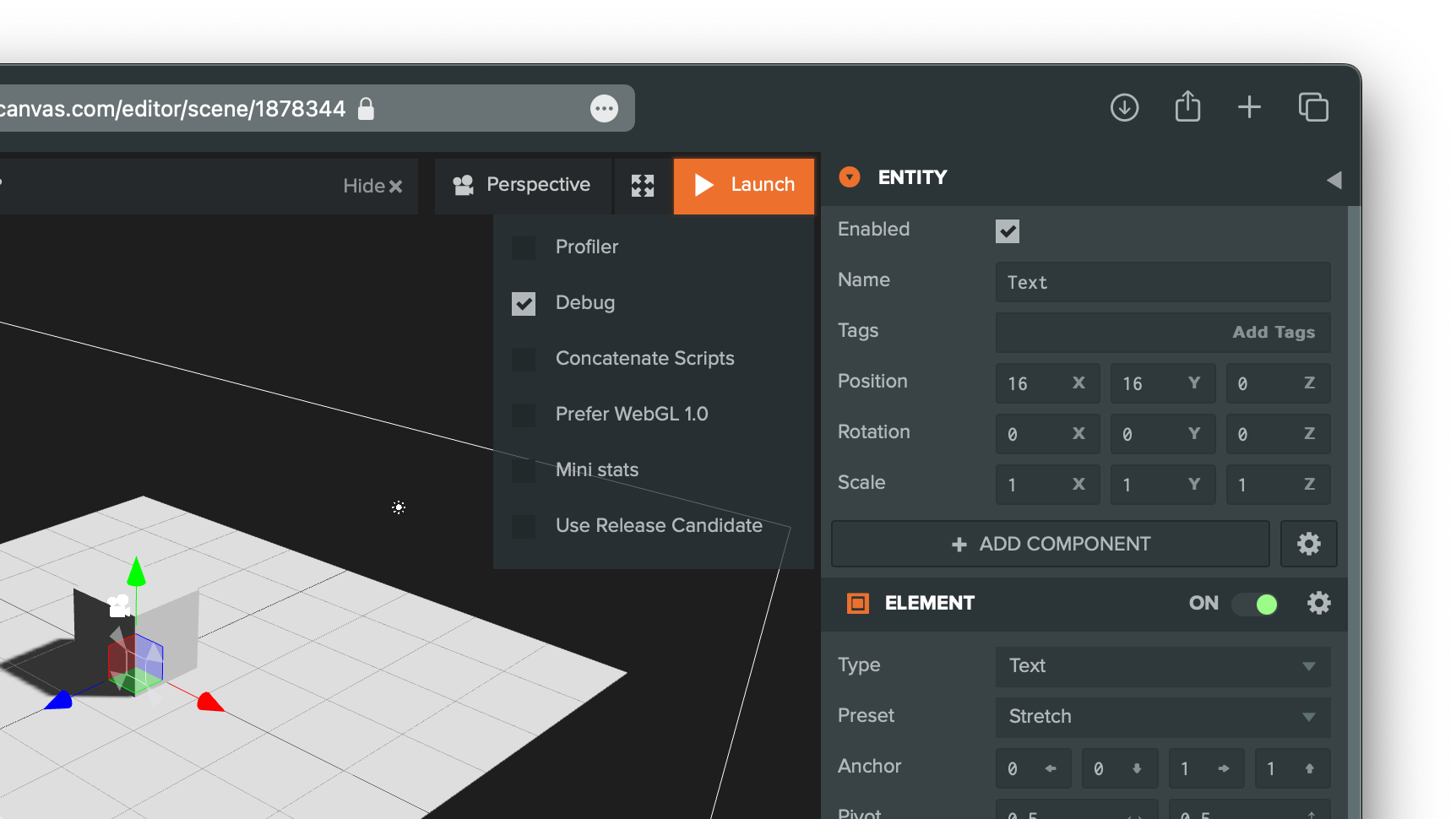
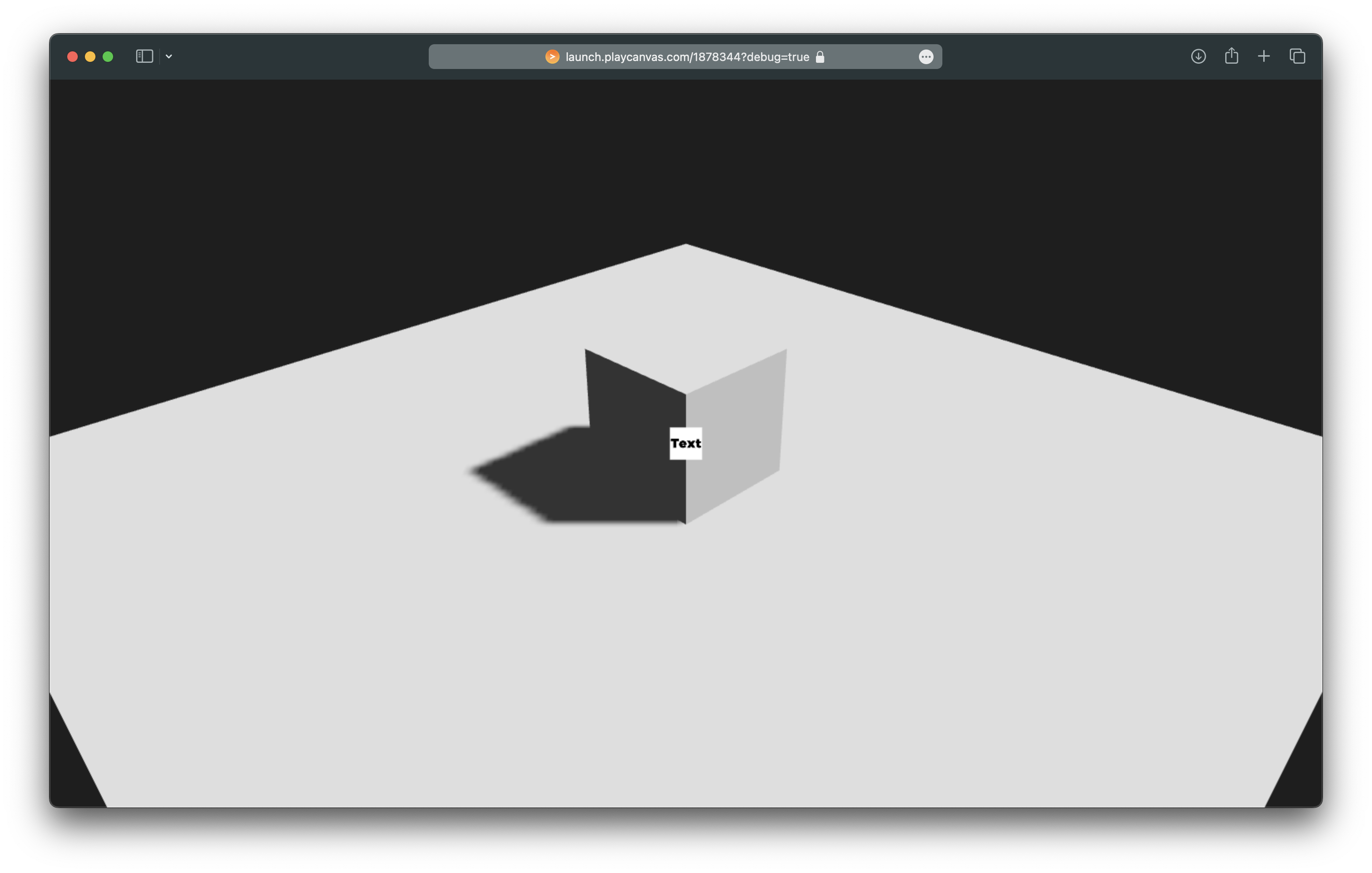
▶︎ Launchをクリックします。

しっかりと Text が表示されています。

ボタンの調整
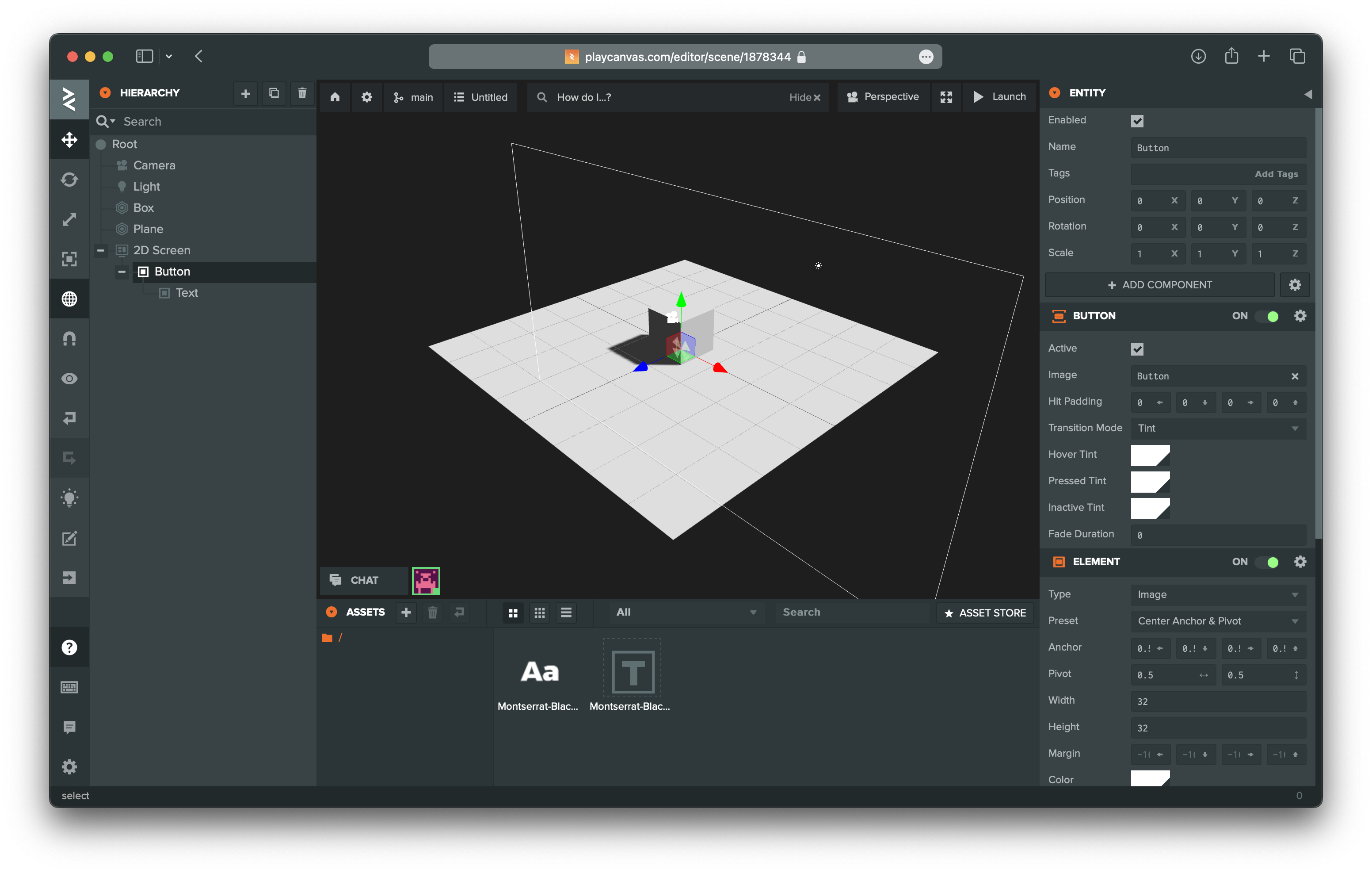
● HIERARCHY の欄にある▣ Buttonを選択します。

右側のエリアではボタンの詳細な設定が行います。

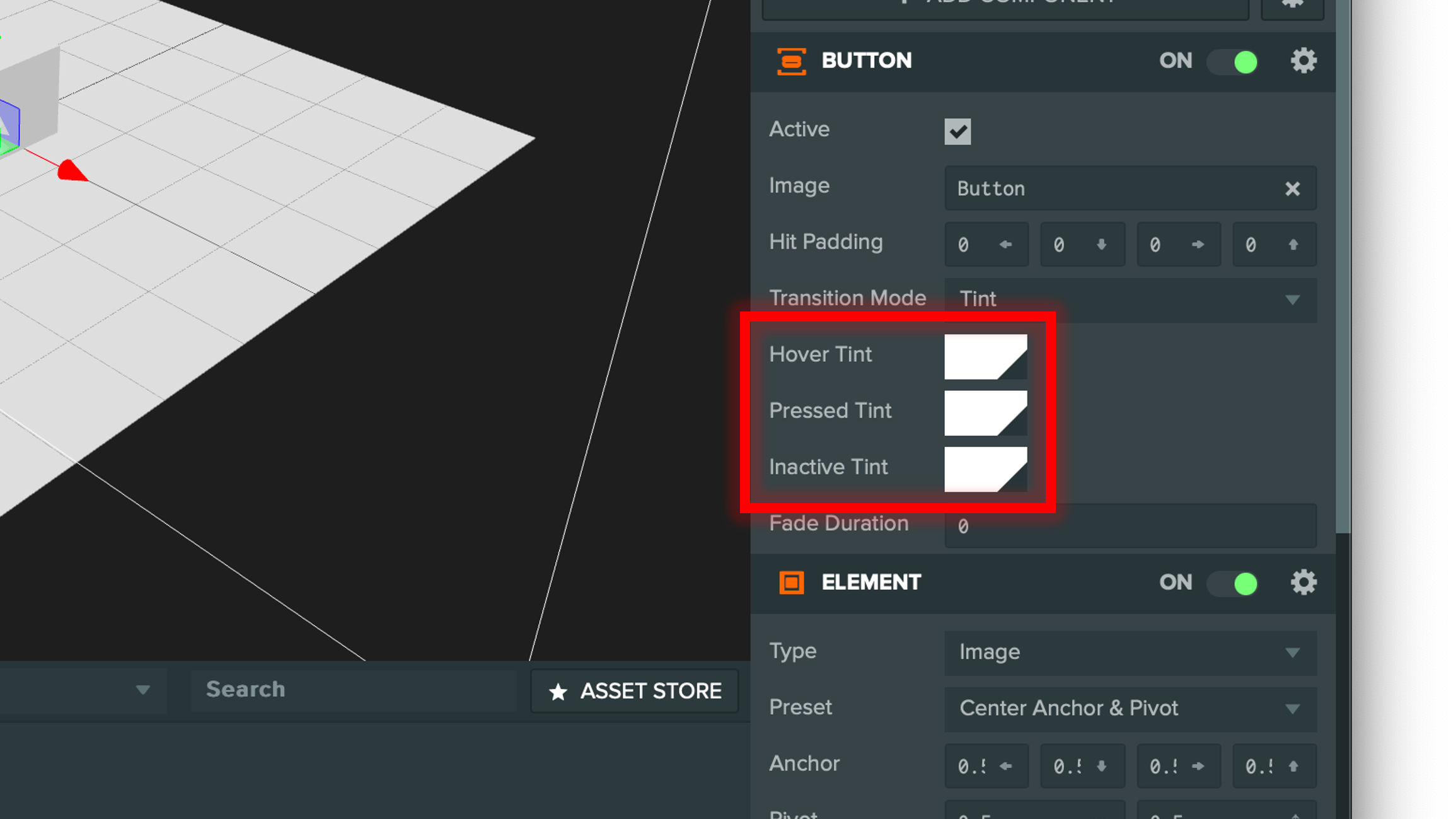
このエリアではボタンの色を状態ごとに変更できます。
Hover Tint : マウスカーソルがボタンの上にあるときの色を設定できます。
Pressed Tint : ボタンがクリックされたときの色を設定できます。
Inactive Tine : ボタンの通常のときの色を設定できます。

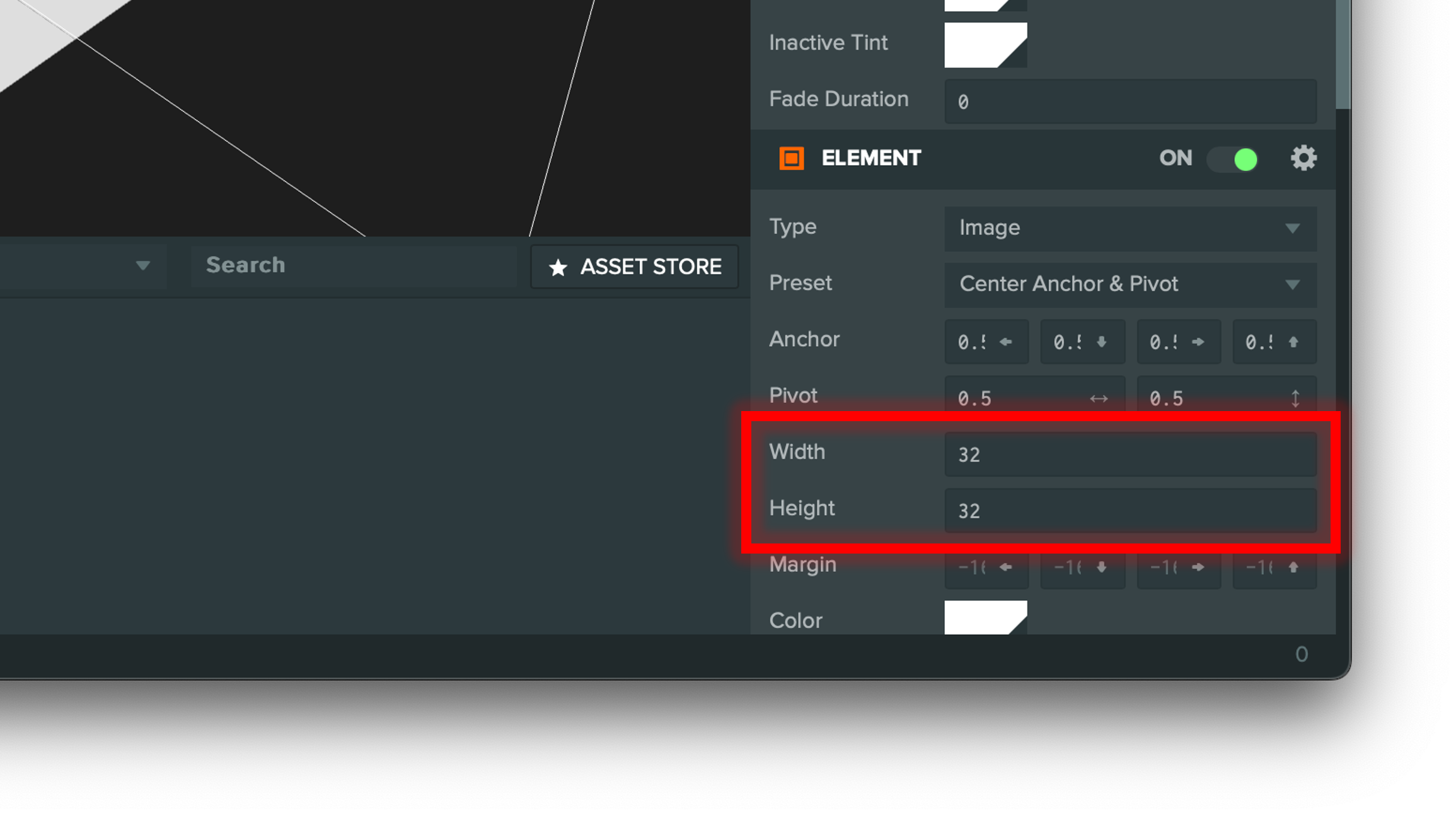
このエリアではボタンのサイズを設定できます。