Touch Designerとは


TouchDesigner(タッチデザイナー)は、
カナダのDerivative社が開発したノードベースのビジュアルプログラミングツール。
公式ホームページ:https://derivative.ca/
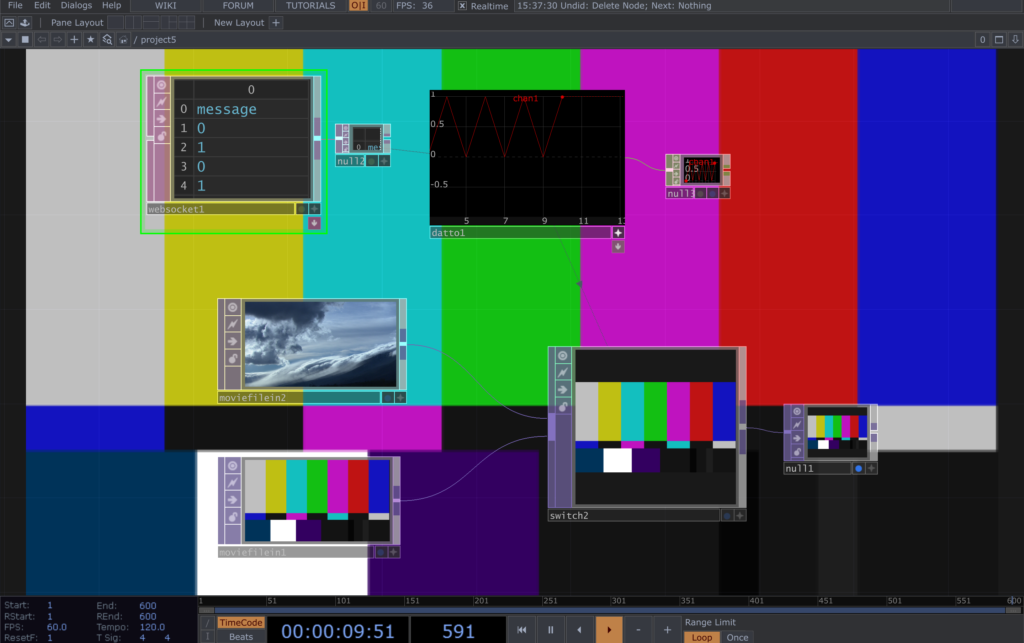
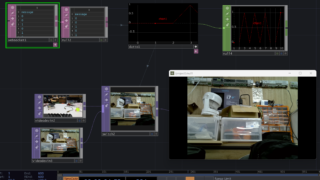
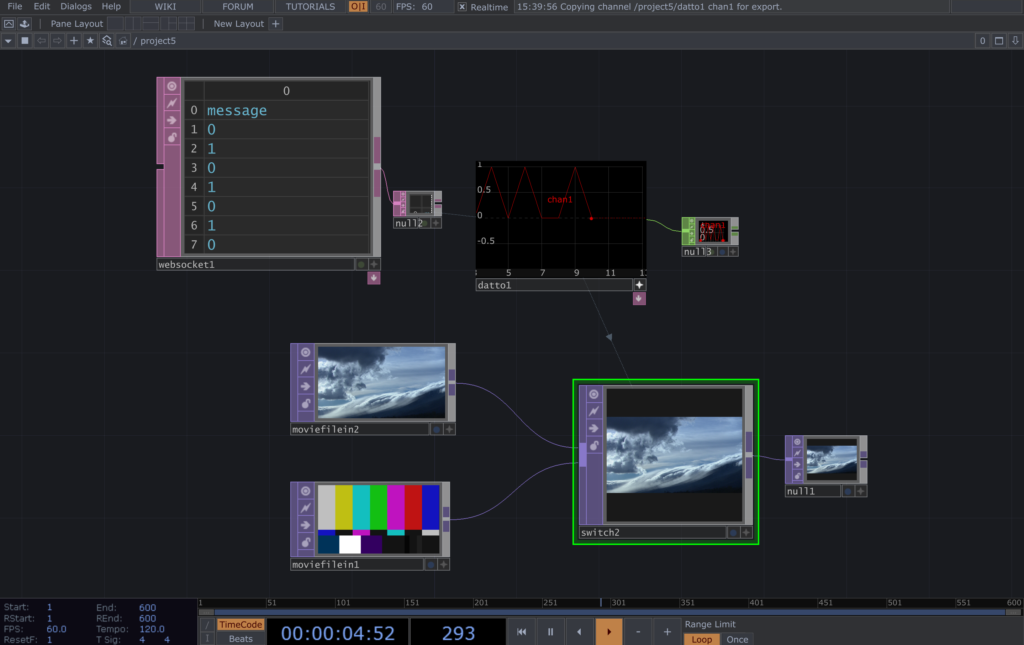
TouchDesigner全体図

TouchDesignerインストール : Download | Derivative
TouchDesignerで配置する
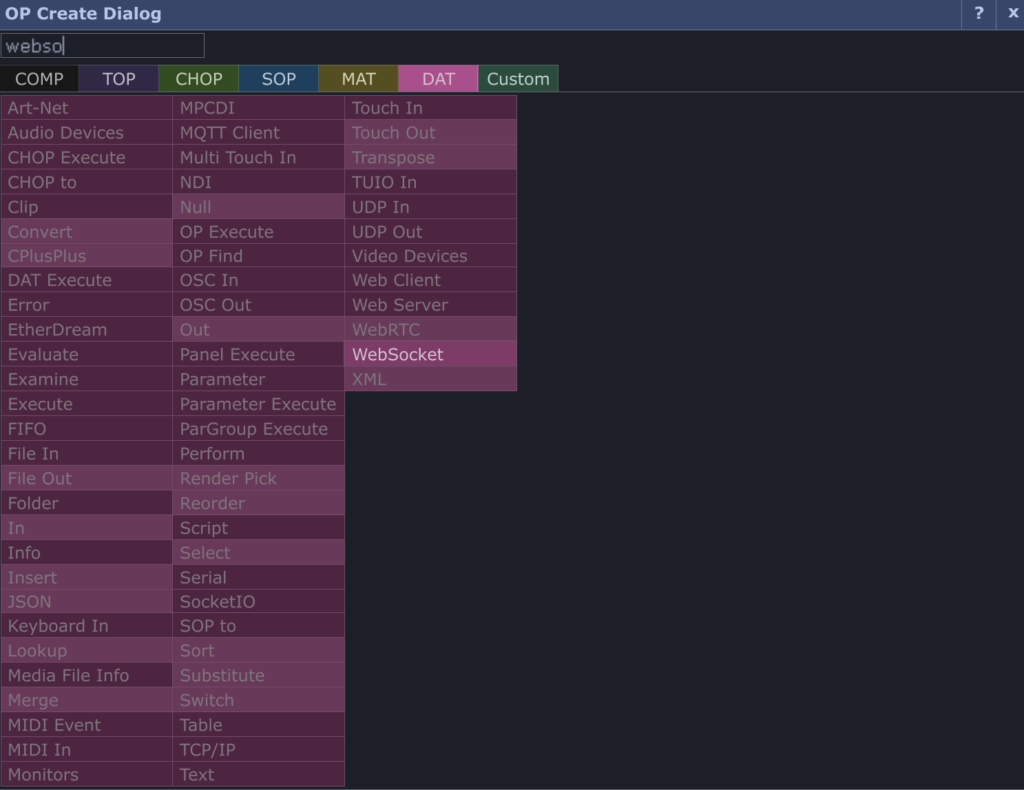
ダブルクリックで一覧を表示 → websocket と入力(検索) → 配置する

同様に全体図にあるような、Null DAT, DAT to CHOP, Null CHOP, Movie file in TOP, Switch TOP, Null TOP を取り出す。COMP,TOP,CHOP,SOP,MAT,DAT,Customで色が異なり、異なる色のオペレータは線で直接接続することができない。
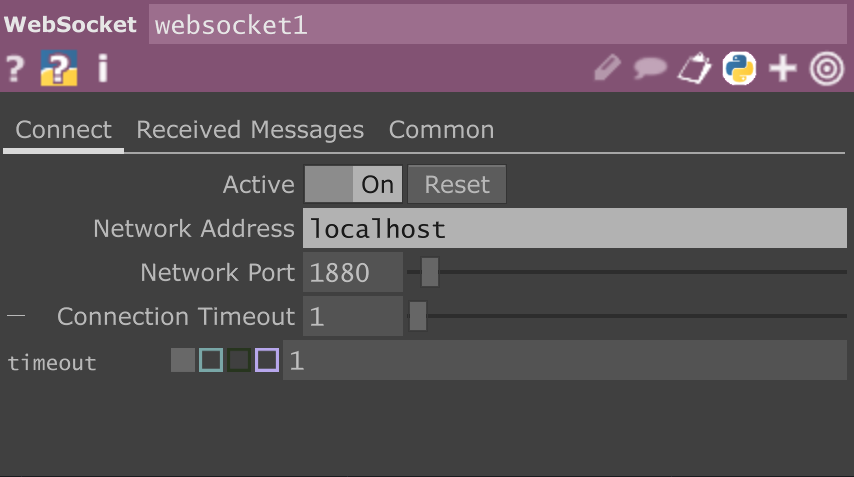
Websocket DATの編集

Websocketを選択した状態でPを押下するとパラメータが表示されるので設定を行う。 Network Address : localhost → Network Port : 1880 PCから接続しているためNode-REDのアドレスとポートを入力する。

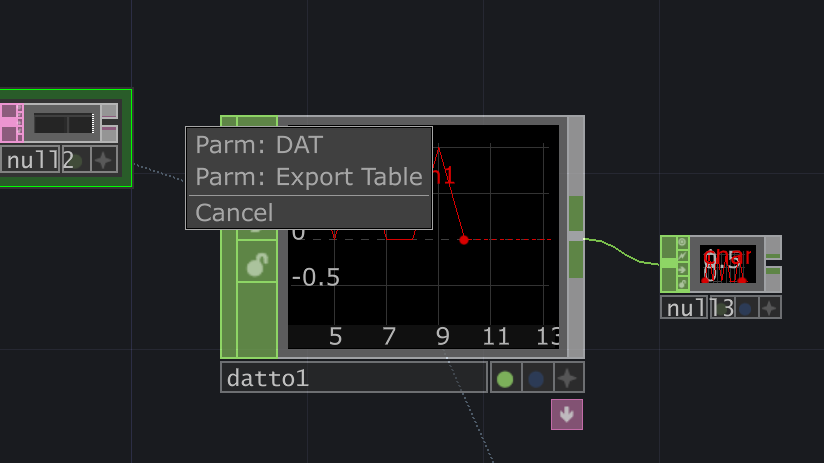
安定して出力させるためにNullを後ろに配置する。 Null DATを掴んだ状態でDAT toの上に結合させると表示されるParm:DATを選択してDATとCHOPを接続する。色が異なるオペレーターは接続が出来ないため上記の操作を行う。

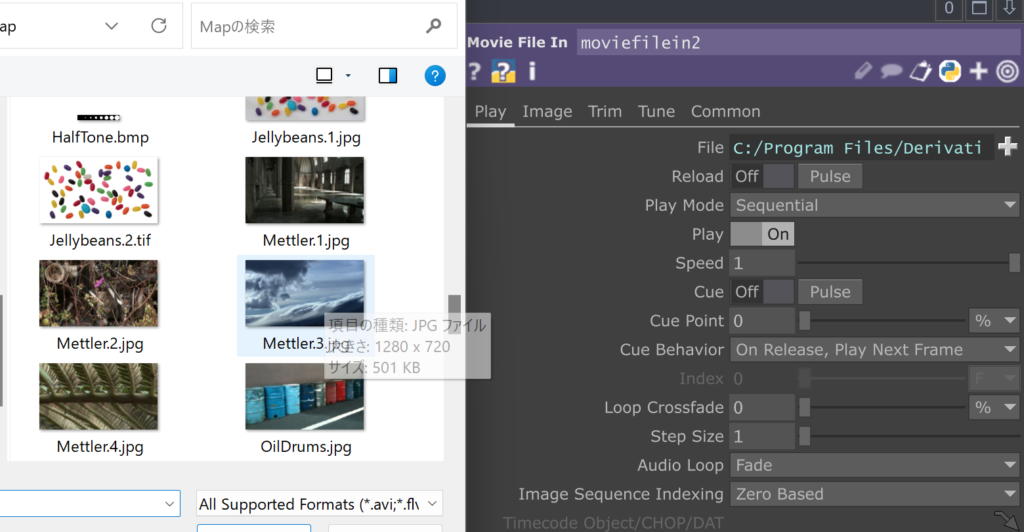
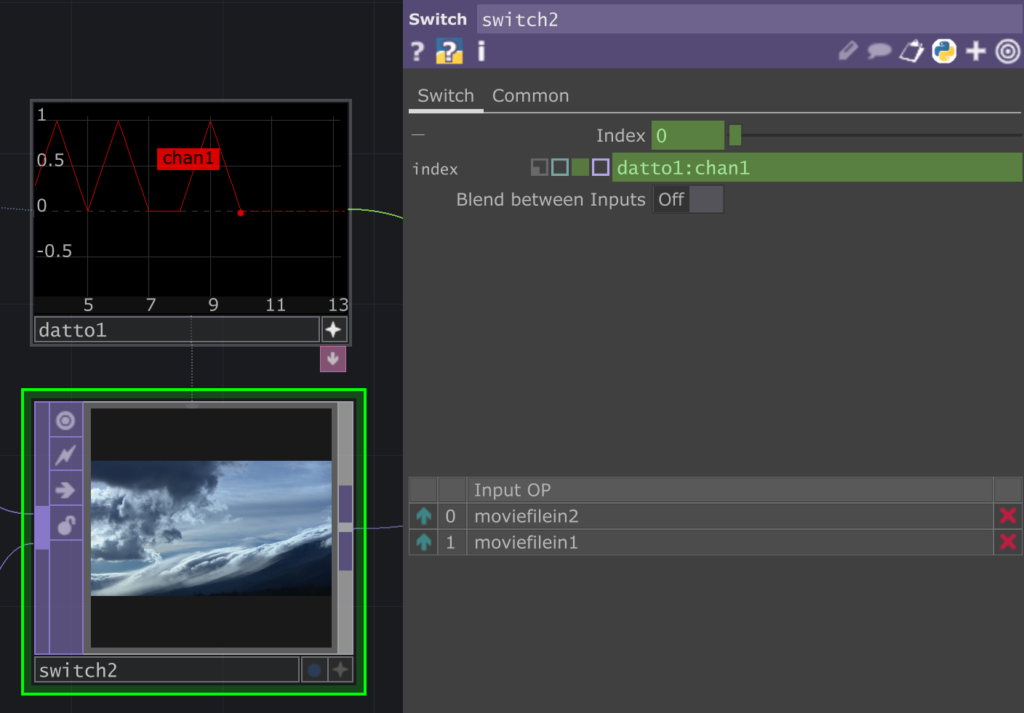
Movie file in を配置する。 Movie file in TOPのパラメータ(P)の+から切り替えたい画像を選択する。

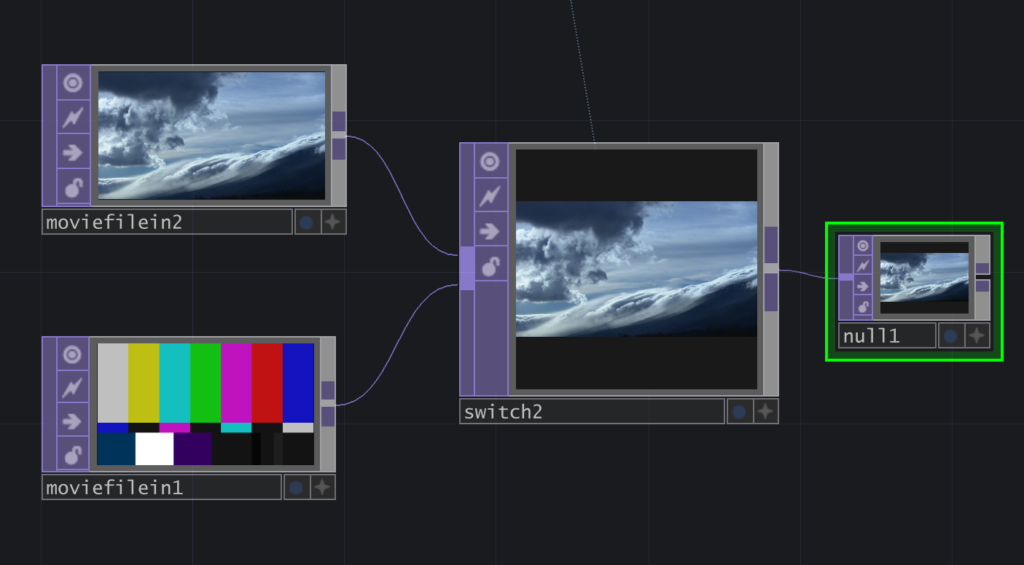
Movie file in TOP を Switch TOP に接続する。Nullを後ろに接続する。

色が異なる DAT to CHOP と Switch TOP を接続するために、DAT to CHOPの右下にある+を押下するとchan1を取り出せるようなる。Switch TOP のパラメータを表示させる。chan1を掴んだ状態で移動させオペレータswitchのIndexに値を入れると接続が完了する。

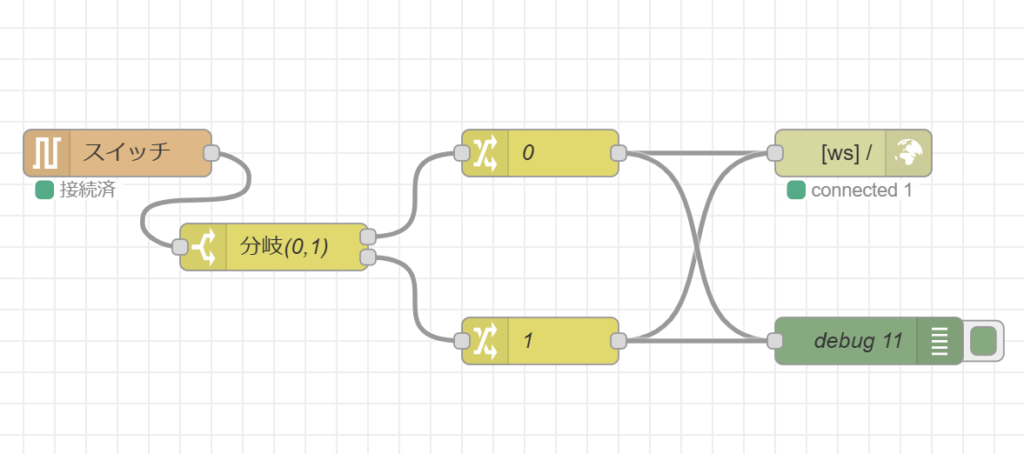
Node-RED全体図

・serial inノードでEnOceanのスイッチを読み取る。
参照 : EnOceanEASYFITのスイッチ切り替え|インターン技術ブログ
・switchノードで0,1 切り替えの設定を行う。
・スイッチのON,OFFに応じて値を0,1に設定するために、分岐させる。
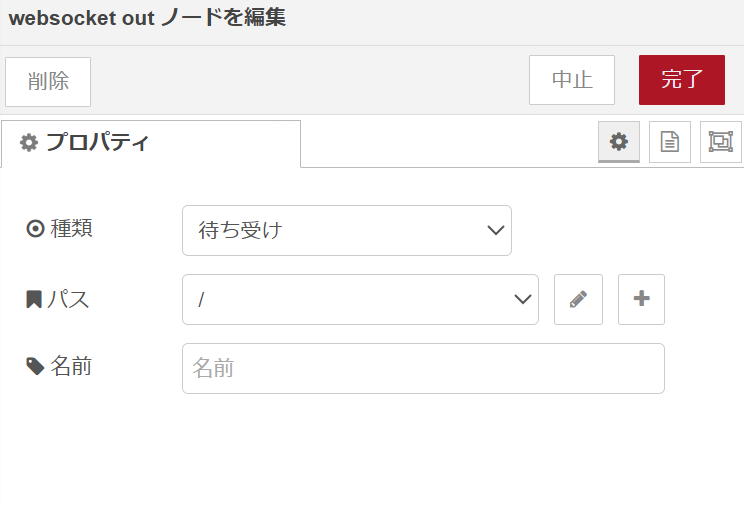
・デバック用のdebugノードとTouchDesignerに送信するためのwebsocket outノードをそれぞれに接続する。

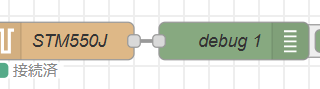
Node-REDのwebsocket outノードとTouchDesignerのWebsocketオペレーターが正常に接続されるとNode-REDのwebsocket outノードが緑色になる。
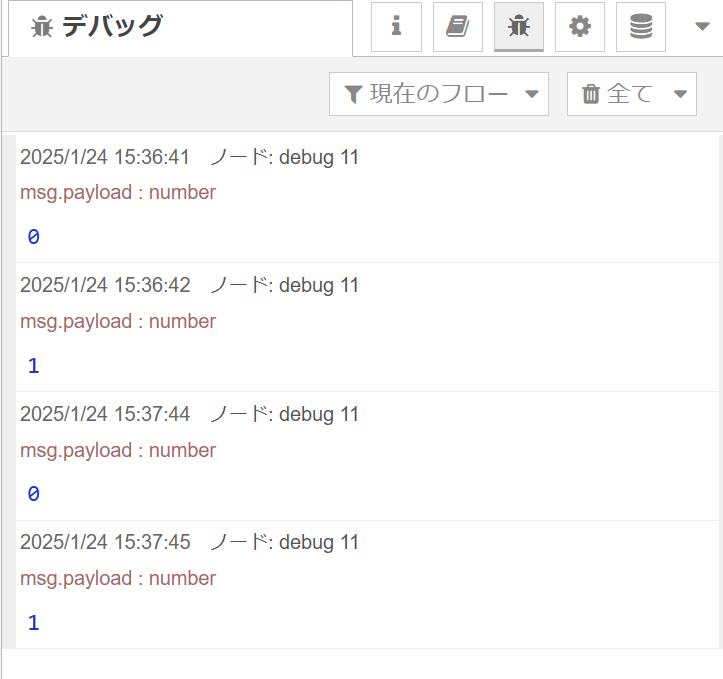
Node-REDのデバック
EnOceanのスイッチでON,OFF切り替えを行うとその結果がデバック欄に表示される。

Touch Designer の結果
TouchDesignerに配置した画像が、スイッチの押下時に切り替わる。 EnOceanのスイッチでON,OFF切り替えを行うとそれに応じて、TouchDesignerに接続されたコンテンツが切り替わるというシステムを作成することができた。