はじめに
今回は「M5Stack Core」、「M5Stack Core2」、「M5Stack Basic V2.7」をArduino IDEで動かすための手順を紹介する
M5Stackとは何か、どのような活用方法があるのかについては、過去の記事でまとめたものがあるので以下を参照

M5Stackとは何か、何ができるか
目次
・M5Stackとは?
・M5Stackの中身
・使用方法
・活用例
M5Stackと...
使用デバイス
M5 STACK

今回は上の画像の「M5Stack Core」の他に「M5Stack Core2」、「M5Stack Basic V2.7」の設定を行った
Arduino IDEのインストール
以下のリンクから、Arduino IDEをインストールする
・https://www.arduino.cc/en/software
BOARDS MANAGERの設定
Arduino IDEでM5Stackデバイスを使用するために、ボードマネージャの設定を行う
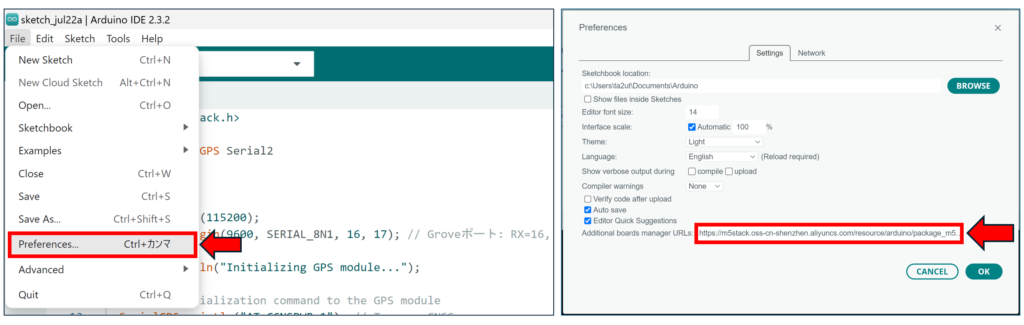
1. Arduino IDEを開き、[ファイル] -> [環境設定]を選択
2. 追加のボードマネージャのURLに以下のURLを追加する

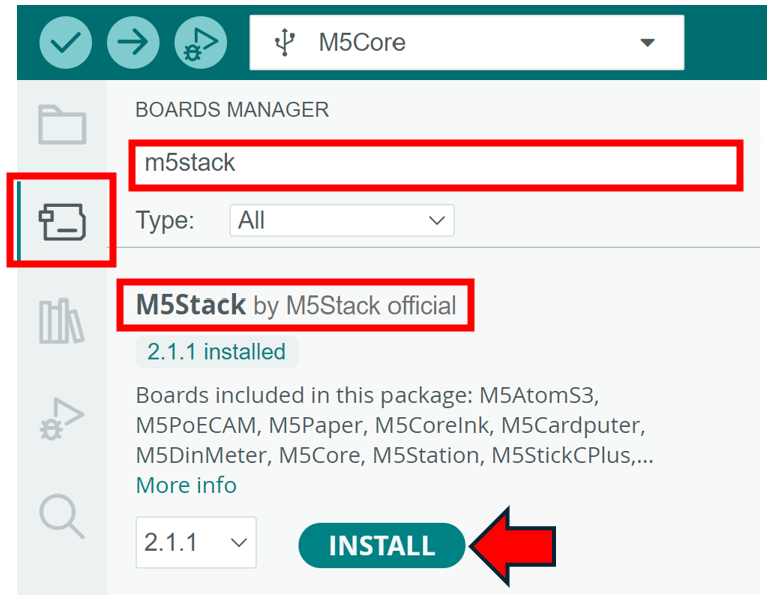
3. 左の欄からBOARDS MANAGERを開く
4. M5Stack by M5Stack officialを検索し最新バージョンをインストールする

LIBRARY MANAGERの設定
次に、M5Stackに必要なライブラリをインストールする
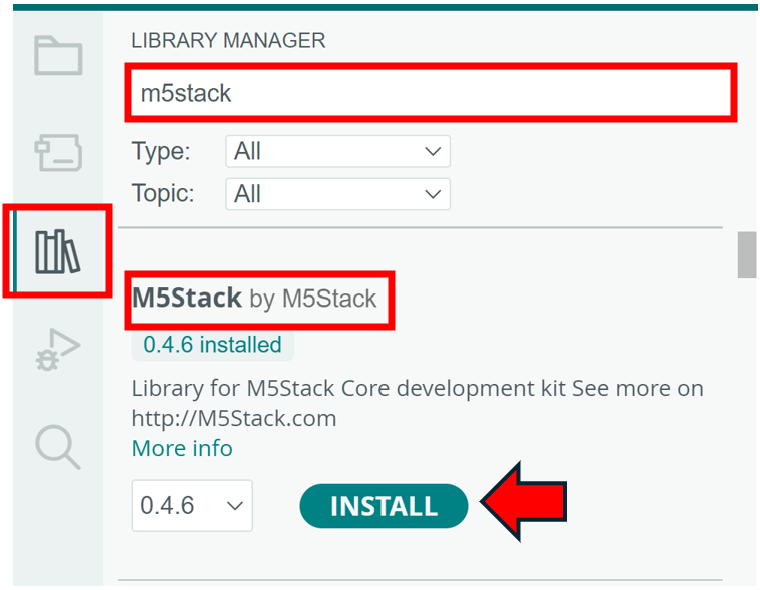
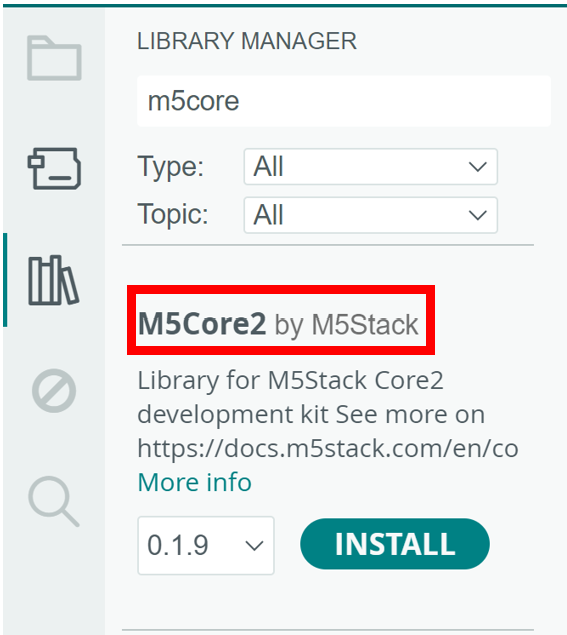
1. 左の欄からLIBRARY MANAGERを開く
2. M5Stack by M5Stackを検索し最新バージョンをインストールする


実行準備
接続方法
- ・TypeC – USBケーブル、もしくはTypeC – TypeCケーブルでPCとM5Stackデバイスを接続する

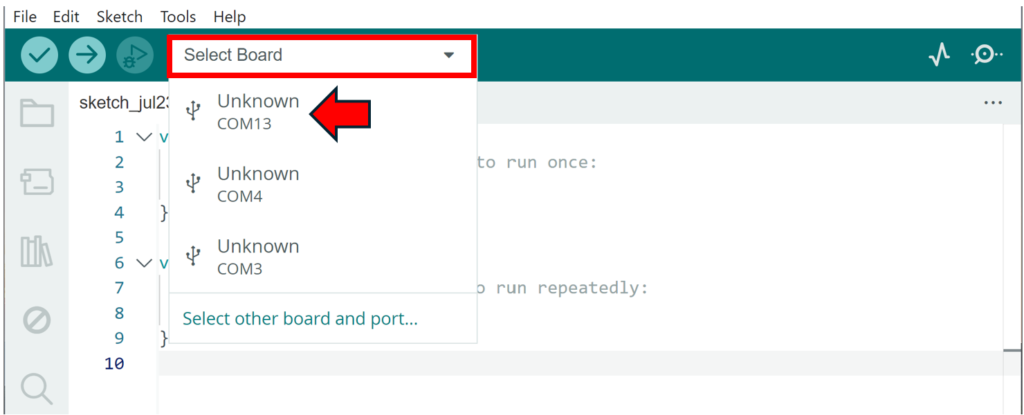
ボードの選択
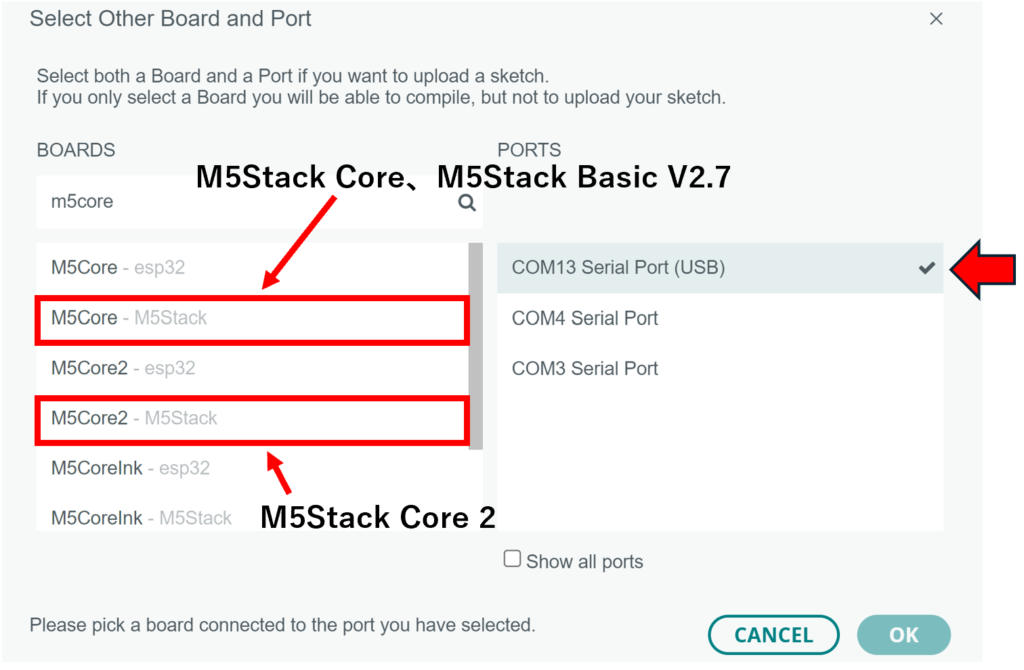
- ・Select Boardを押し、M5Stackと接続されているポートを選択

・M5Stack Core、M5Stack Basic V2.7の場合はM5Core-M5Stack
M5Stack Core2の場合はM5Core2-M5Stackを選択
ポートを再度確認し、OKを押す

サンプルコード
- ・以下のコードをArduino IDEに貼り付ける
#include <M5Stack.h>
void setup() {
// M5Stackの初期化
M5.begin();
// ディスプレイの背景色を黒に設定
M5.Lcd.fillScreen(BLACK);
// テキストの色を白に設定
M5.Lcd.setTextColor(WHITE);
// テキストのサイズを設定
M5.Lcd.setTextSize(3);
// テキストの位置を設定して表示
M5.Lcd.setCursor(40, 100);
M5.Lcd.print("Hello, M5Stack!");
}
void loop() {
// メインループ内で特に処理はしない
}アップロード
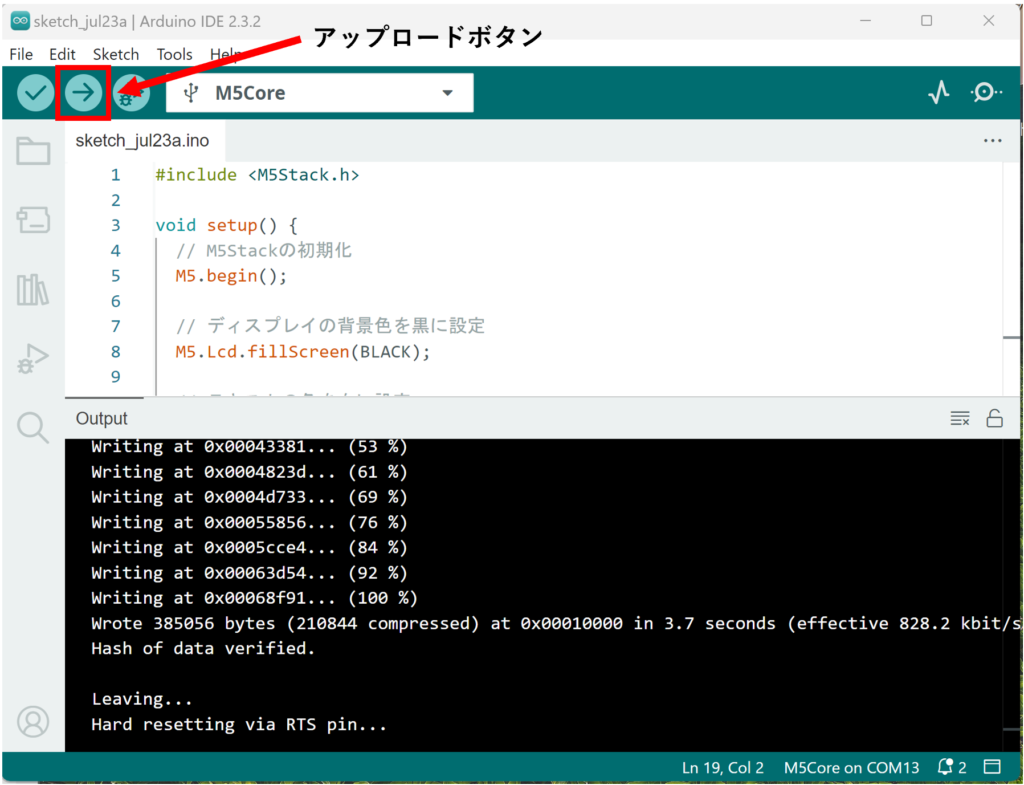
- ・アップロードボタンを押し、M5Stackデバイスに書き込む

実行結果