はじめに
今回はMilesight Network Cameraの境界検知機能を使って通った人や車をカウントをしてみようと思います
製品:https://www.milesight.com/security/product/ai-vandal-proof-mini-bullet-camera
境界検知とは
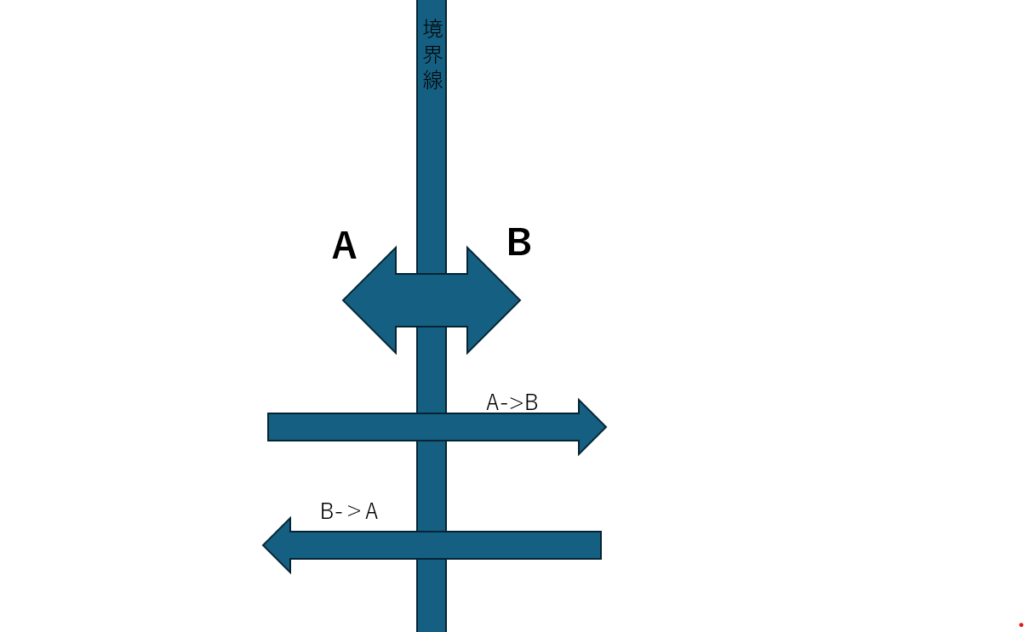
以下の図のように予めに検知したい物が通る境界線を定めて、そこに物がAからBに横断しているのか、BからAに横断しているのかを検知する事

準備
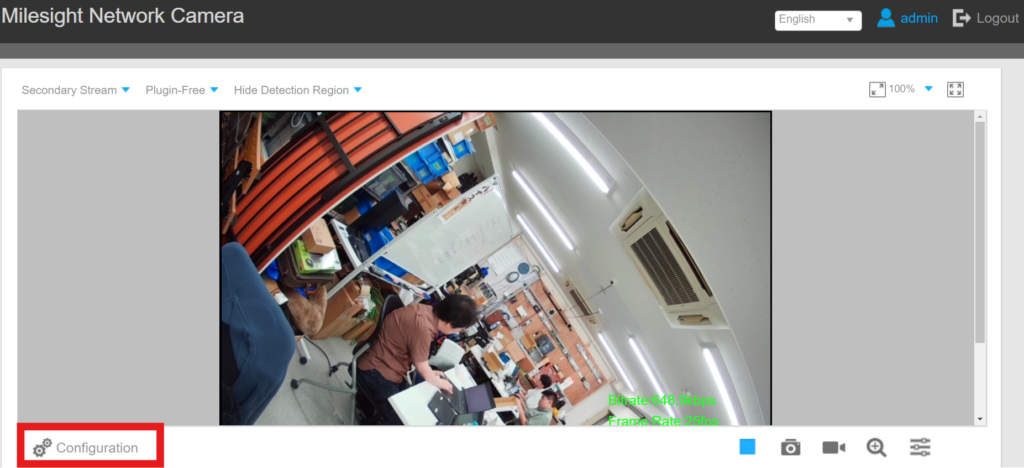
①Network cameraをネットワークに接続してWeb GUIに接続します
このカメラはPOEなのでLANケーブルを差せば電源が付きます
②境界線を設定する
Configurationを押下

EventのVCA Event

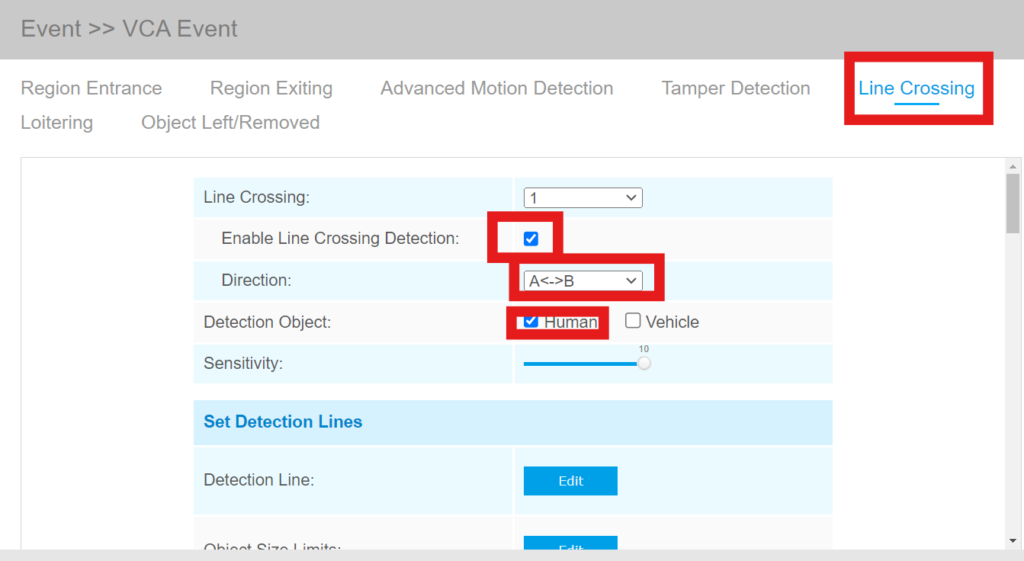
Line Crossingに行き
Enable Line Crossing Detection :チェック
Direction: A<->B(どっちからどっちに通ったか分かります)
Detection Object: Human(どっちも取れますが実験用でhumanで)

③境界線を設定します
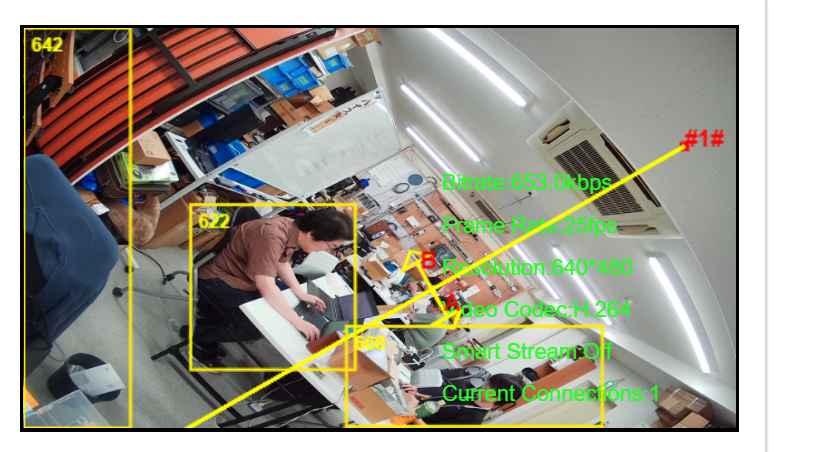
Cameraから写っている映像に境界が引けるので引いていきます

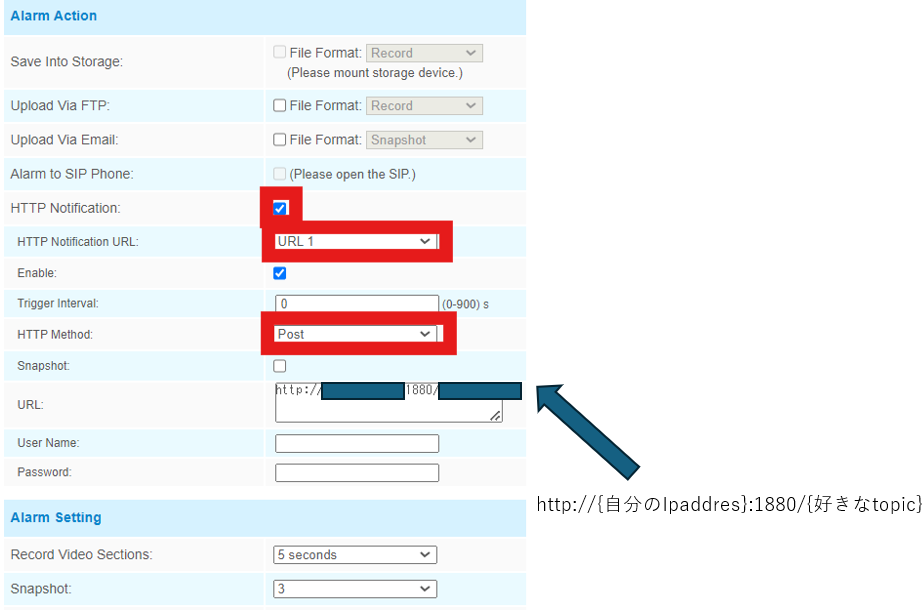
④検知した時にデータを飛ばす設定

➄Node-RED開きます
・http inノード(URLはWEB GUIで決めた/{topic}を入れてい下さい)
・デバックノード

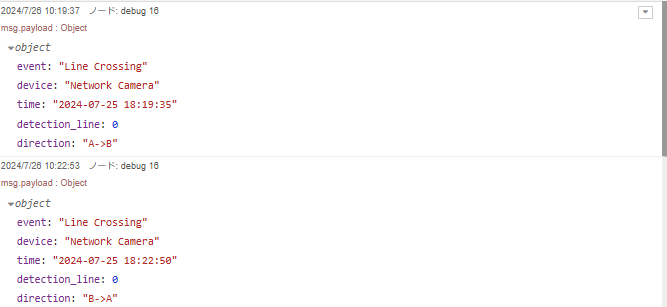
⑥データを確認
こんな感じで設定した境界線を往復しているのが分かります

ダッシュボードで見てみよう
今回はダッシュボードで見える化してみたいと思います
このカメラは人以外にも車も判別付くみたいなので、コンセプトとしては駐車場の入退出の境界検知をして今駐車場に何台いるのかと駐車場内の状況を色で込み具合を表して行きます
①Dashbordノードのインストール
「node-red-dashboard」というノードをパレットから追加してください
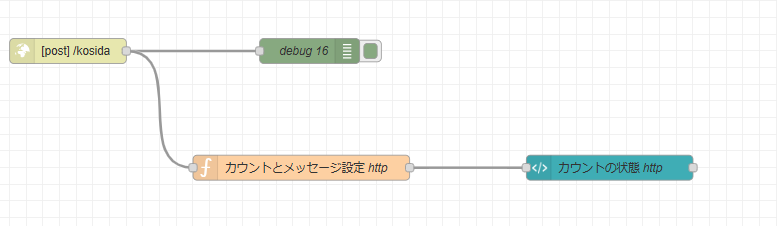
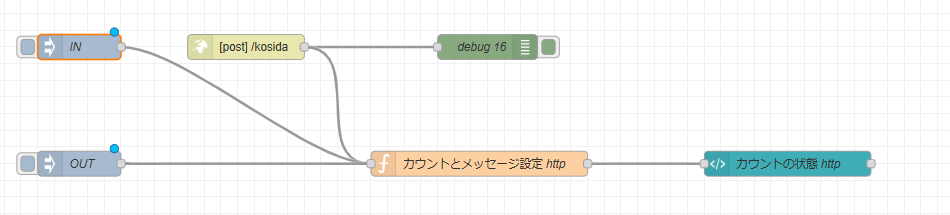
②ノードの配置

読み出し用
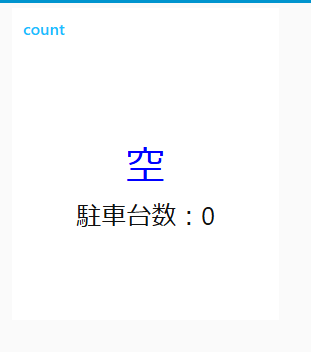
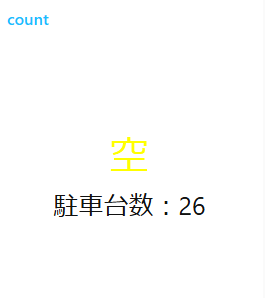
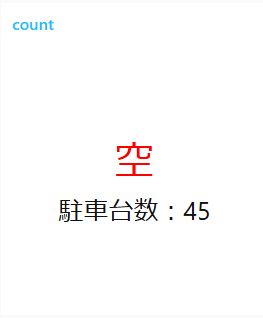
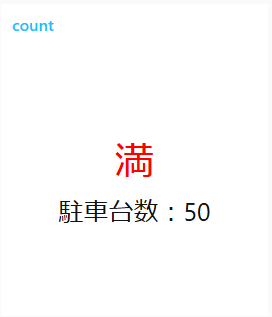
[{"id":"7319d42243fcf496","type":"http in","z":"dbcf0cf19dbfa635","name":"","url":"/kosida","method":"post","upload":false,"swaggerDoc":"","x":750,"y":660,"wires":[["9ed2c0dc52c280fd","7d02a244a63a0865"]]},{"id":"9ed2c0dc52c280fd","type":"debug","z":"dbcf0cf19dbfa635","name":"debug 16","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1040,"y":660,"wires":[]},{"id":"7d02a244a63a0865","type":"function","z":"dbcf0cf19dbfa635","name":"カウントとメッセージ設定 http","func":"// 入力メッセージからラインクロッシングの方向を取得\nvar direction = msg.payload.direction; // \"A->B\" または \"B->A\" が期待される\n\n// 現在のカウントを取得\nvar http_count = global.get(\"http_line_crossing_count\") || 0;\n\n// カウントを更新\nif (direction === \"A->B\" && http_count <50) {\n http_count += 1;\n} else if (direction === \"B->A\" && http_count > 0) {\n http_count -= 1;\n}\n\n// 更新されたカウントをグローバル変数に設定\nglobal.set(\"http_line_crossing_count\", http_count);\n\n// 表示するメッセージと色を設定\nvar displayMessage = \"\";\nvar displayColor = \"\";\n\nif (http_count <= 25) {\n displayMessage = \"空\";\n displayColor = \"blue\";\n} else if (http_count > 25 && http_count <= 44) {\n displayMessage = \"空\";\n displayColor = \"yellow\";\n} else if (http_count>=45 && http_count <= 49) {\n displayMessage = \"空\";\n displayColor = \"red\";\n} else if (http_count >= 50) {\n displayMessage = \"満\";\n displayColor = \"red\";\n}\n\n// メッセージと色をpayloadに設定\nmsg.payload = {\n message: displayMessage,\n color: displayColor,\n http_count: http_count // デバッグ用にカウントも含める\n};\n\nreturn msg;","outputs":1,"timeout":"","noerr":0,"initialize":"","finalize":"","libs":[],"x":1030,"y":800,"wires":[["d6eab520b0a73b14"]]},{"id":"d6eab520b0a73b14","type":"ui_template","z":"dbcf0cf19dbfa635","group":"f1cec848101e5ece","name":"カウントの状態 http","order":0,"width":"6","height":6,"format":"<div style=\"width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; overflow: hidden;\">\n <div style=\"color: {{msg.payload.color}}; font-size: 48px;\">\n {{msg.payload.message}}\n </div>\n <div style=\"font-size: 30px;\">\n 駐車台数:{{msg.payload.http_count}}\n </div>\n</div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","className":"","x":1400,"y":800,"wires":[[]]},{"id":"f1cec848101e5ece","type":"ui_group","name":"count","tab":"a050174a6c02ccb3","order":1,"disp":true,"width":"6","collapse":false,"className":""},{"id":"a050174a6c02ccb3","type":"ui_tab","name":"http ver","icon":"dashboard","disabled":false,"hidden":false}]このコードは1から25までは、青色の「空」を表示します。26から44までは黄色の「空」を表示。45から49は赤色で「空」を表示。50は満を「赤」で表示します。(MAXは50で設定してます)
0~25

26~44

45~49

50(MAX)

テストする際
injectノード入れて数字の増減をテスト出来ます

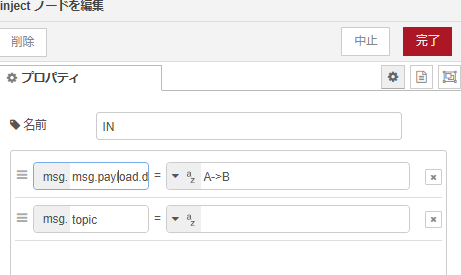
・INノード設定
msg.payload..directionにして入れるメッセージは飛んでくるメッセージ同じ様に
「A->B」か「B->A」で設定しましょう