Contents
ENNTEC ODE MK3について
ENNTEC ODE MK3はDMX信号を制御するためのコントロールデバイスにあたる。
特徴としてDMX信号を複数のデバイスに分配することができる、イーサネット経由でDMX信号を受信するなどがあげられる。
商品ページ:https://www.enttec.com/product/dmx-distribution/ode-mk3-dmx-ethernet-converter/
今回やること
Node-REDからENNTEC ODE MK3に接続しダッシュボードの操作でDMX信号を制御する。
DMX制御の頁からボタンを押すことでLEDを点灯させたり消灯させたりする。


・イメージ

前提知識
Raspberry Piの初期設定とNode-REDのインストール
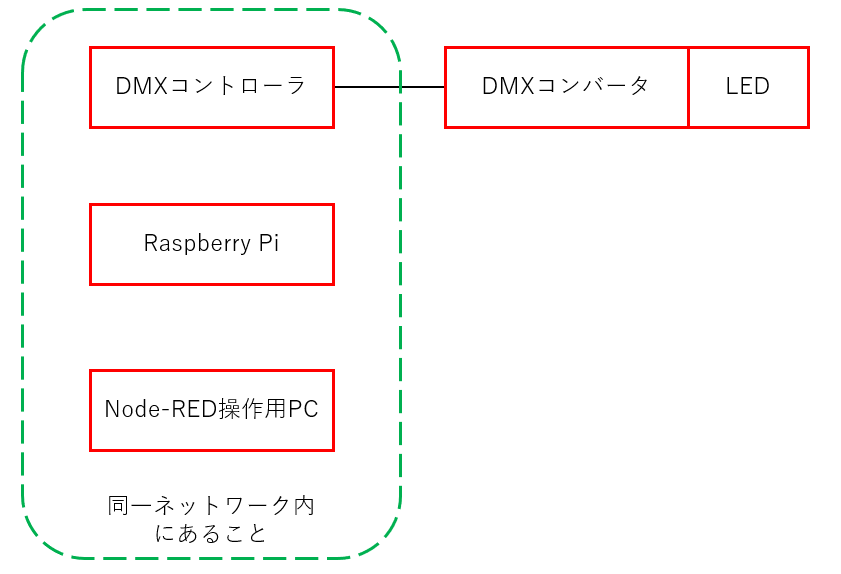
今回使用する機器
・Raspberry Pi
・DMXコンバータ:LTECH 4CH CV DMX Decoder LT-904-DIP
・DMXコントローラ:ENNTEC ODE MK3
接続
ENNTEC ODE MK3はPoEが可能であるためLANケーブルを繋ぐことで電源とネットワーク接続の両方を確保できる。


ENNTEC ODE MK3の設定

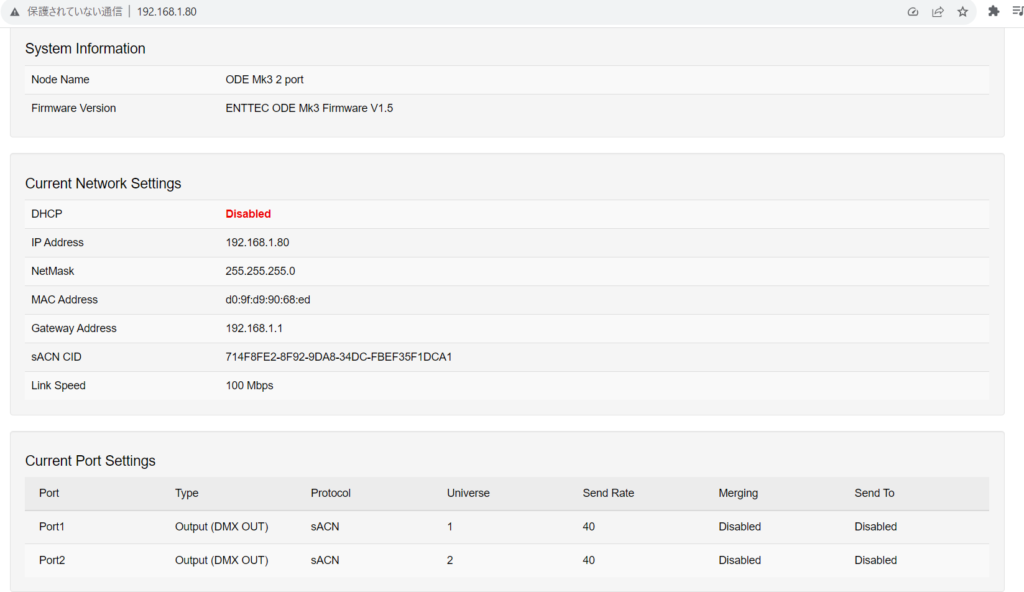
今回ENNTEC ODE MK3に割り当てられたipアドレスは192.168.1.80なのでPCなどからアクセスして設定を確認する。
データの転送方式はsACNを使用する。
Node-REDの編集
ノードの接続
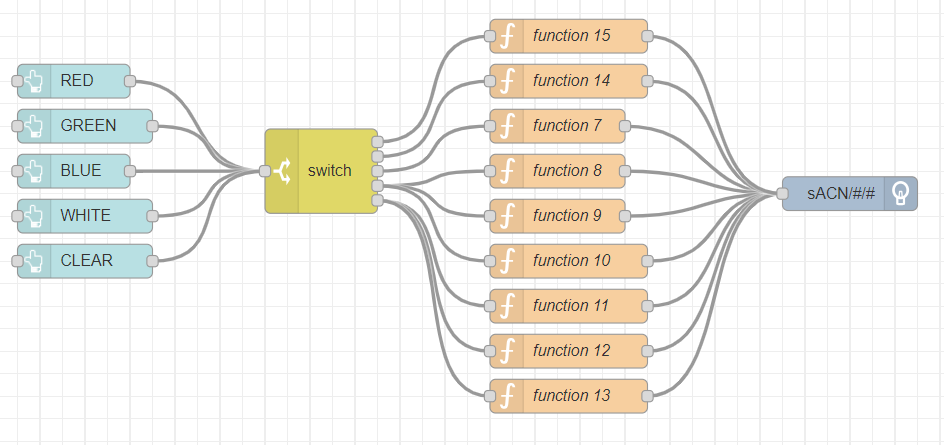
DashboardからButton inを選択。ほかに使用するのはswitch、function、sACNノードになる。後述するが私自身Node-REDについてはまだまだ初心者であるため、接続方法に関してこれが最適解であるとは言い切れない。今回に関してはよりスマートな記述方法があるはずだと思いつつ取り合えずで制作したので今後、原理を知ったうえでよりシンプルでわかりやすい記述を考えてみてほしい。

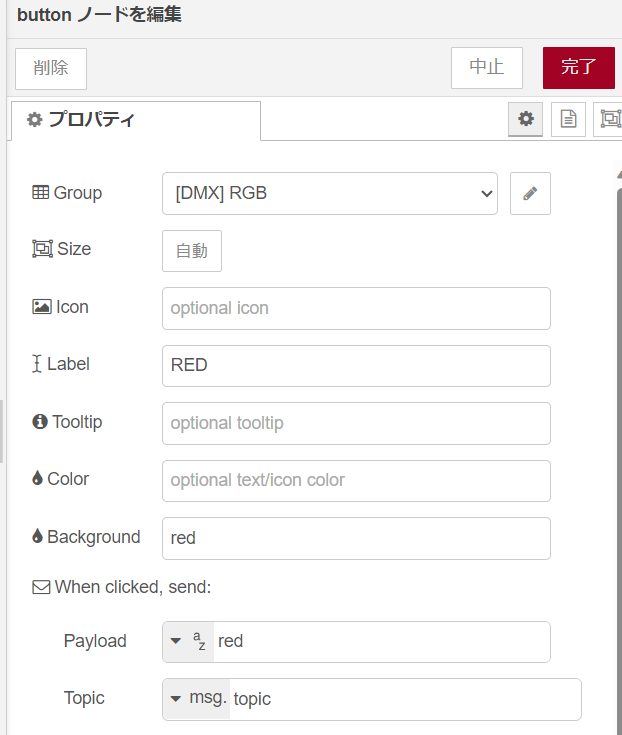
ボタンノードの編集

ボタンノードはDMXタブのRGBグループの中にすべてまとめていく。

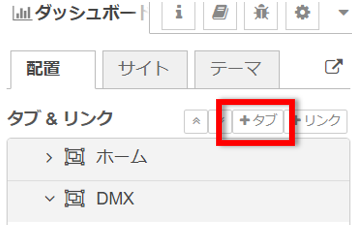
ダッシュボードで+タブをクリックすると新規タブが生成されるため編集でDMXという名前に前もってしておくとボタンノードの編集から所属を決めやすい。もちろんその場で新規追加で作ってもよいし後で作ってボタンノードを移動させてもよい。
Backgroundで色を決められる。LabelはNode-RED上の表示、Payloadには指定したい色の文字を記しておく。
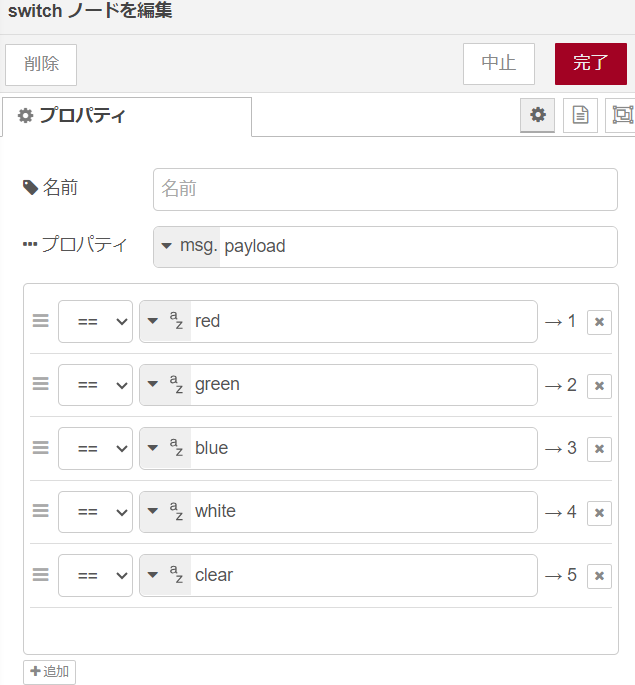
スイッチノードの編集

今回はボタンの数だけパターンを用意する。
ボタンノード編集の時にmsg.payloadに入れた文字と一致する場合の分岐を作っていく。
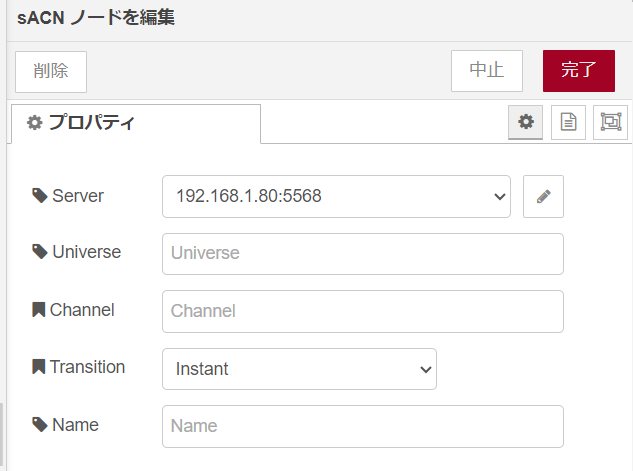
sACNノードの編集
ファンクションノードを編集する前にsACNノードがどのように設定されているかを理解しておく必要がある。これを理解した後でファンクションノードのJavaScriptコードを見ると納得感が変わるはずだ。

入力情報
- Server:新規で追加する。今回使用したENNTEC ODE MK3に割り振られたipアドレスを指定する。
- Universe:信号を出力するポートを選択する。
- Cannel:信号をDMXのどのアドレスに送信するかを選択する。

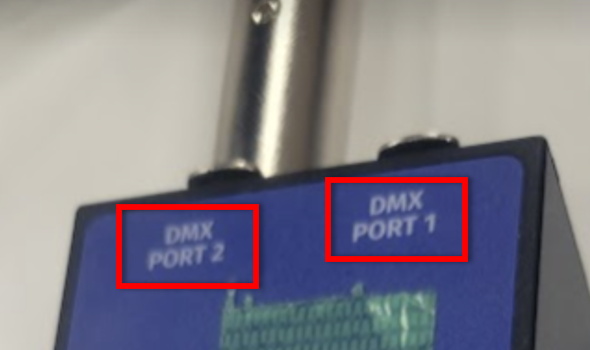
Universeに1を設定すればDMX PORT 1からDMX信号が出るし逆に2にすればポート2から出る。これにより複数のDMX信号を同時に出すことが可能になっている。
ファンクションノードの編集
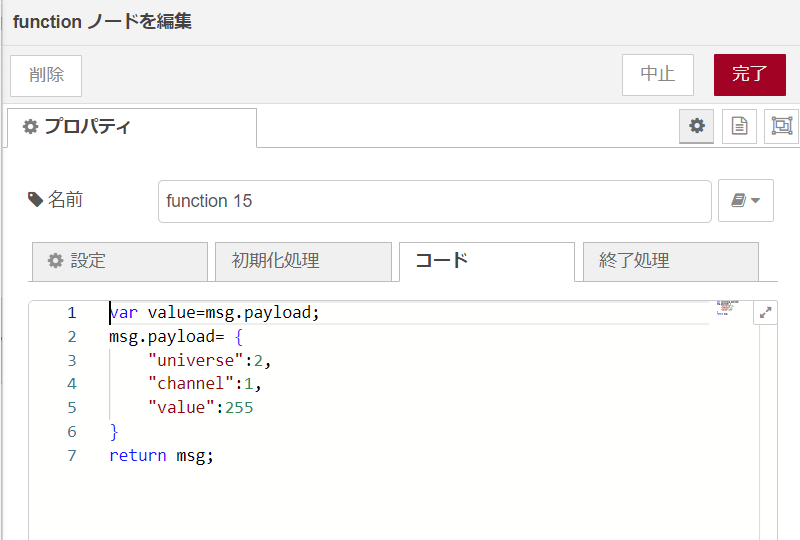
functionノードには以下のようなコードを書きこむ。
sACNノードに送るmsgの中には出力ポート(universe)、アドレス(channel)、出力値(value)がJSON形式で書かれている必要がある。今回はDMX PORT 2に接続しているのでuniverseは2、下図のコードはREDを点灯させるためのコードになるためchannelはRGBのR、つまり一番最初に指定する。valueは0~255のDMX値の出力になるため最大の255を出力することで点灯させようとしている。
緑を点灯させる際はchannelが2、青ならば3と適宜変更するように。
そして白は3色すべてを255に、clearは3色のvalueをすべて0にすることで消灯させる。

・表のように設定するとよい
| 色 | channel | value |
| red | 1 | 255 |
| green | 2 | 255 |
| blue | 3 | 255 |
| white | 1 | 255 |
| 2 | 255 | |
| 3 | 255 | |
| clear | 1 | 0 |
| 2 | 0 | |
| 3 | 0 |
var value=msg.payload;
msg.payload= {
"universe":2,
"channel":1,
"value":255
}
return msg;実行
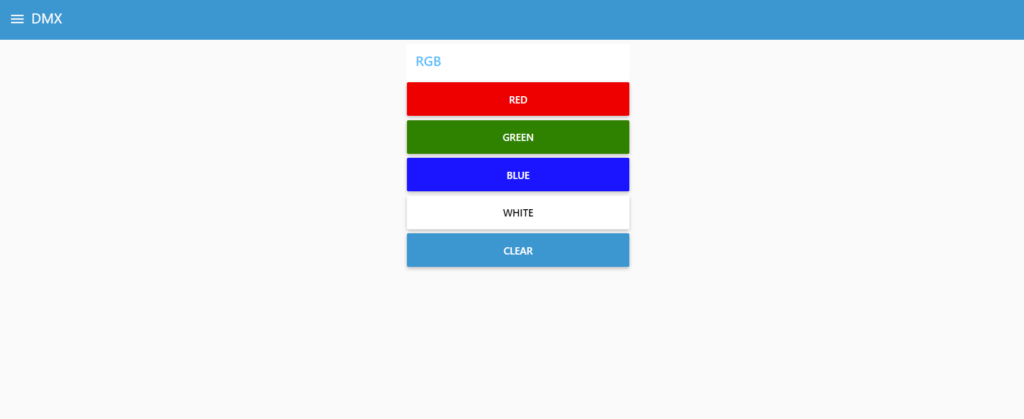
すべての作業が完了したらデプロイしてUIを見てみる。


もし上記の画面が出てこない場合はもしかしたらタブが正しく選択できていないかもしれない。
・ボタンを押してLEDがつくことを確認しよう。
※注意点として、今回のLEDの点灯はボタンを押すごとに更新されるのではなく前の状態を保持してしまうので、REDで赤をつけたままGREENを押すと2色の混ざった色になってしまうので毎回クリアですべての色を消灯させている。
スマホでも同じことが可能。
Node-REDのブラウザのアドレスに/uiと追加すれば同じネットワーク内にあるどのデバイスからでもLEDを操作することが可能になる。