ブラウザ環境:Safari バージョン17.0 (19616.1.27.211.1)

はじめに
今回は、これまでにやってきた2つの記事の内容を組み合わせたシステムを作成します
この記事では、下記の2つの記事の内容を組み合わせた応用編になっています!


プロジェクト新規作成
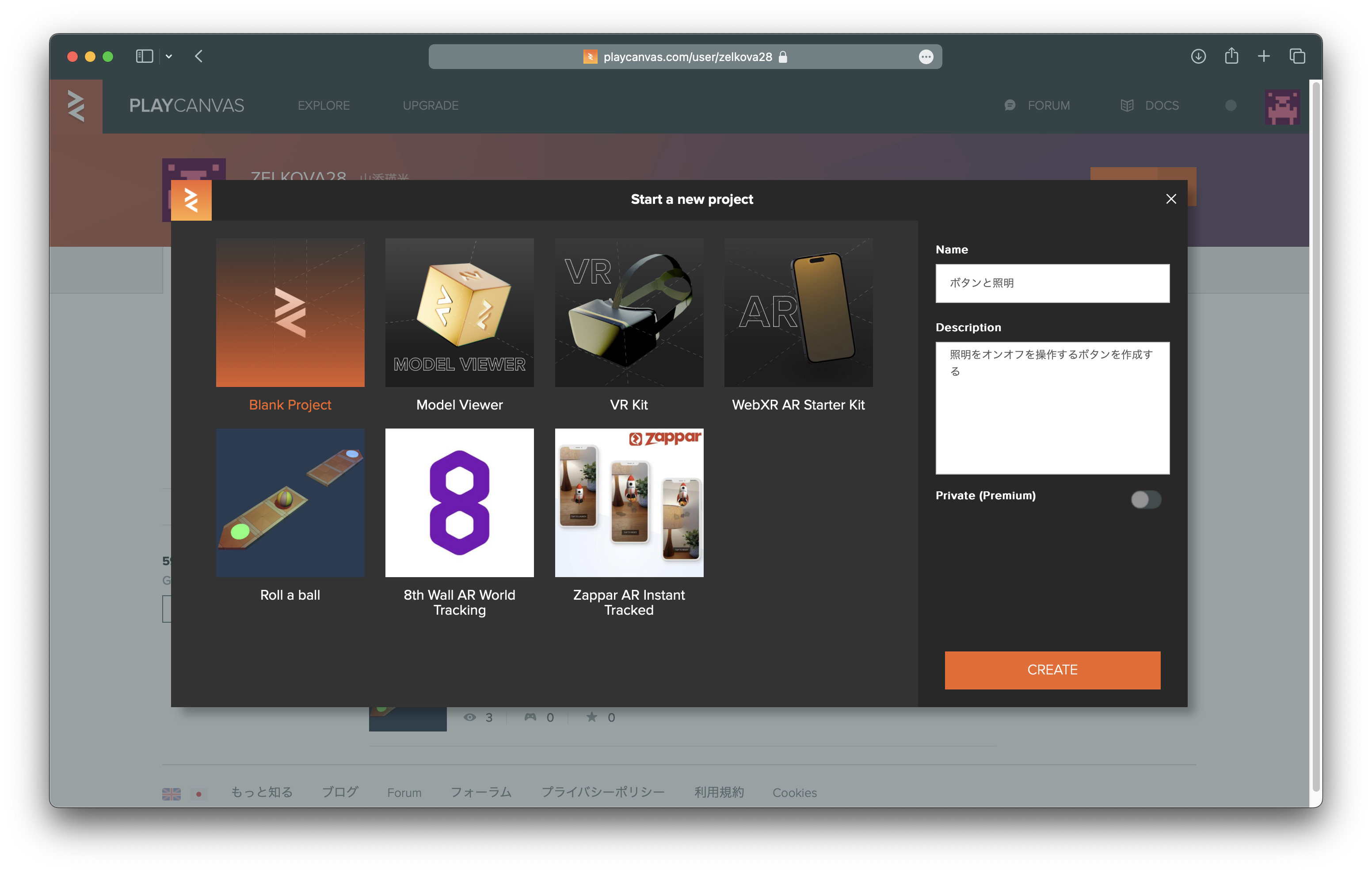
マイベージからNEWをクリックします。

Black Projectを選択したまま、Name, Descriptionに任意で名前とプロジェクトの説明を書いておきましょう!今回は「ボタンと照明」にしました。
終わったら、右下のCREATEをクリックします。

プロジェクトが作成されました。EDITORをクリックしてエディターを開きます。

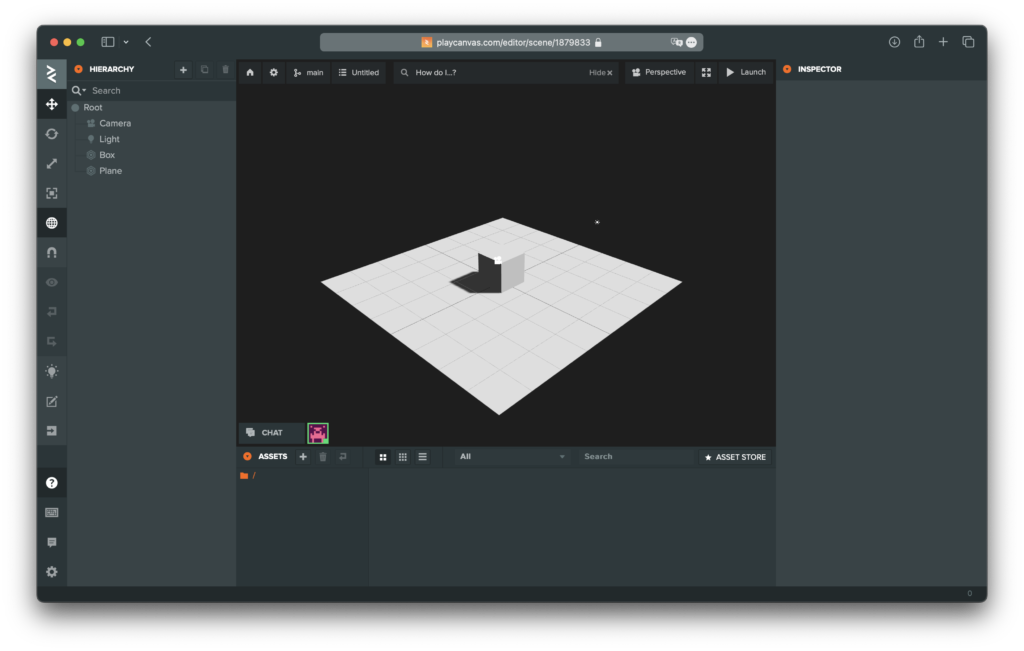
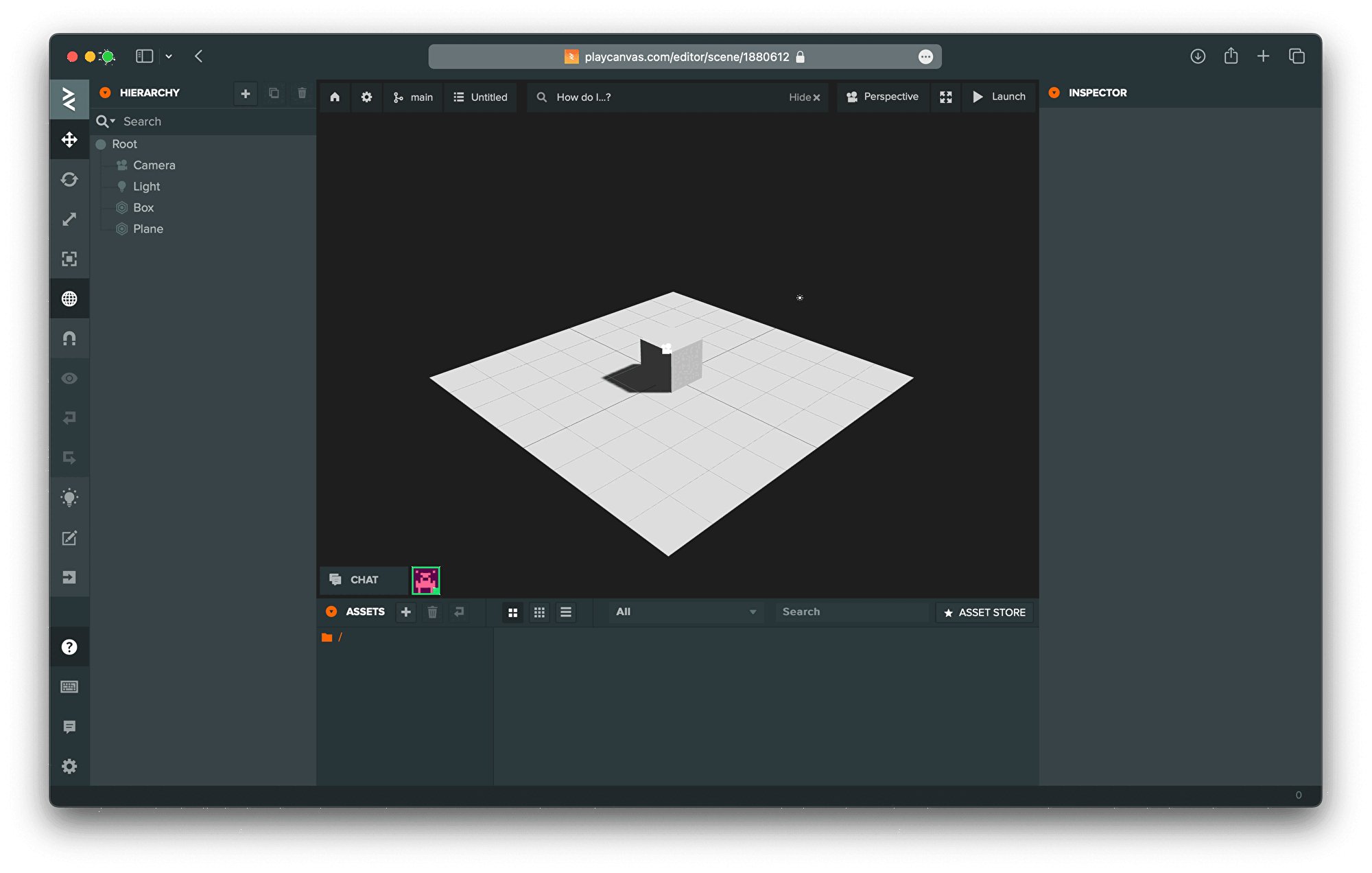
エディターが開くとこのような画面になります。

スポットライトを設置する
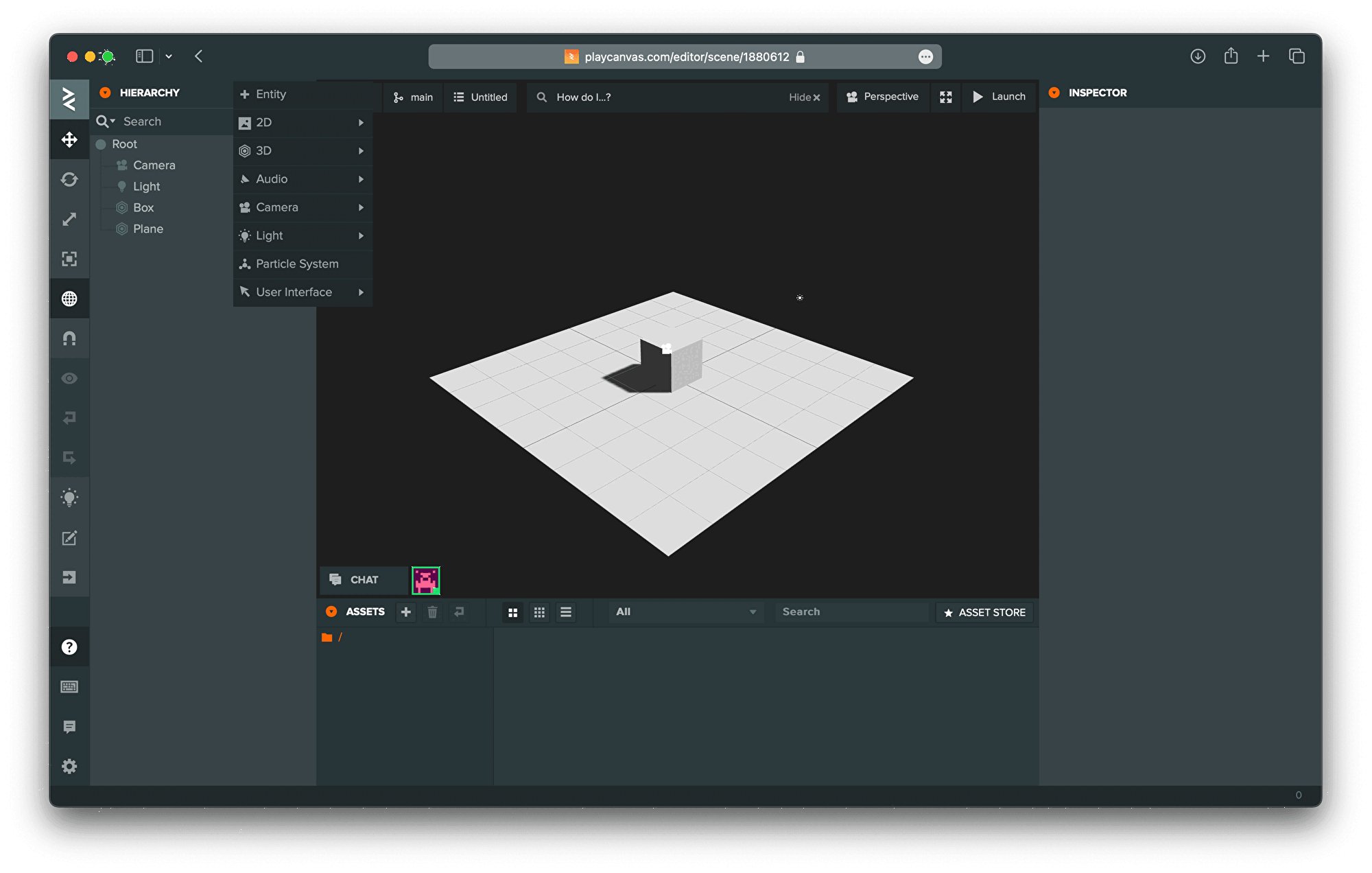
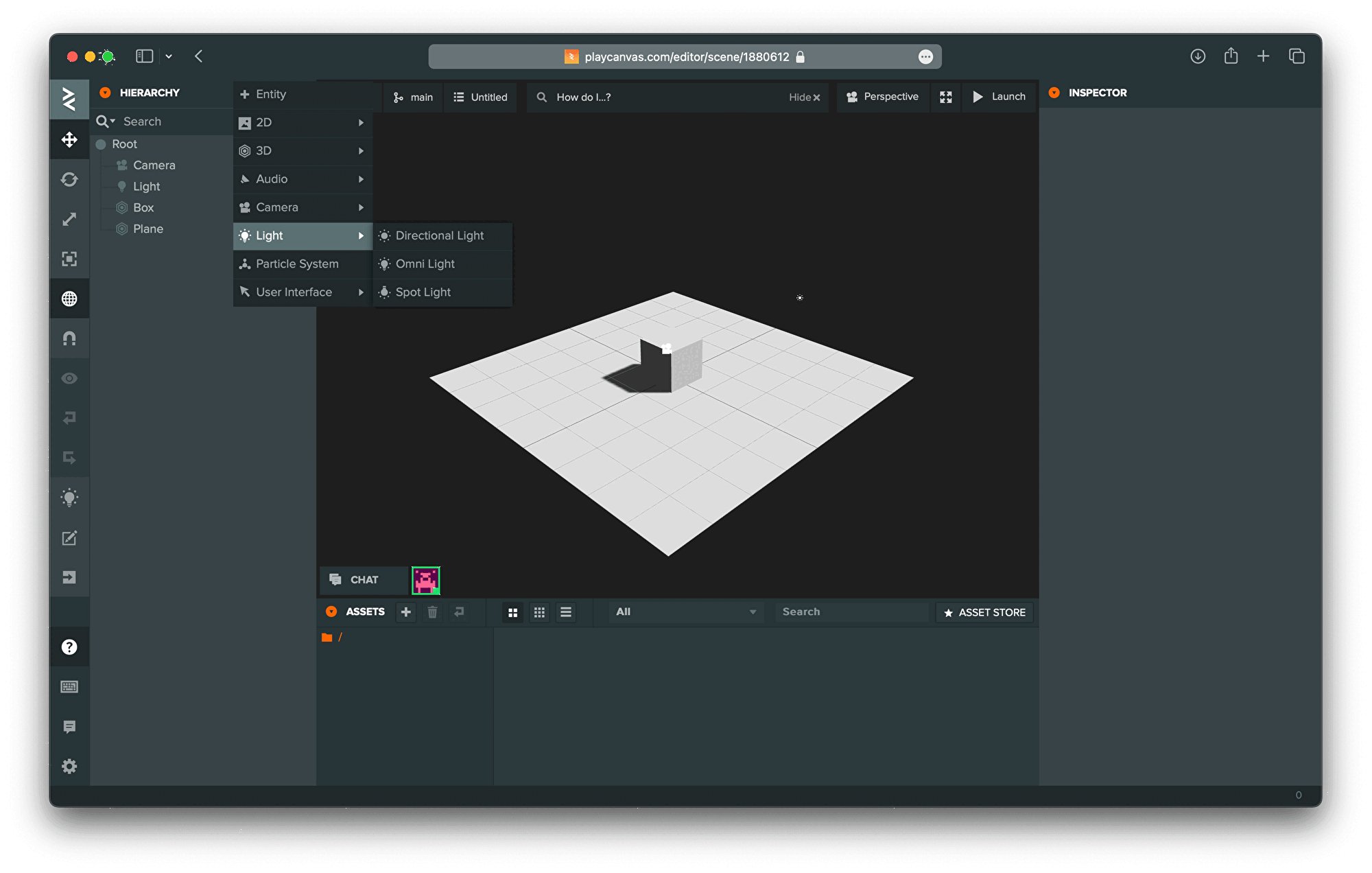
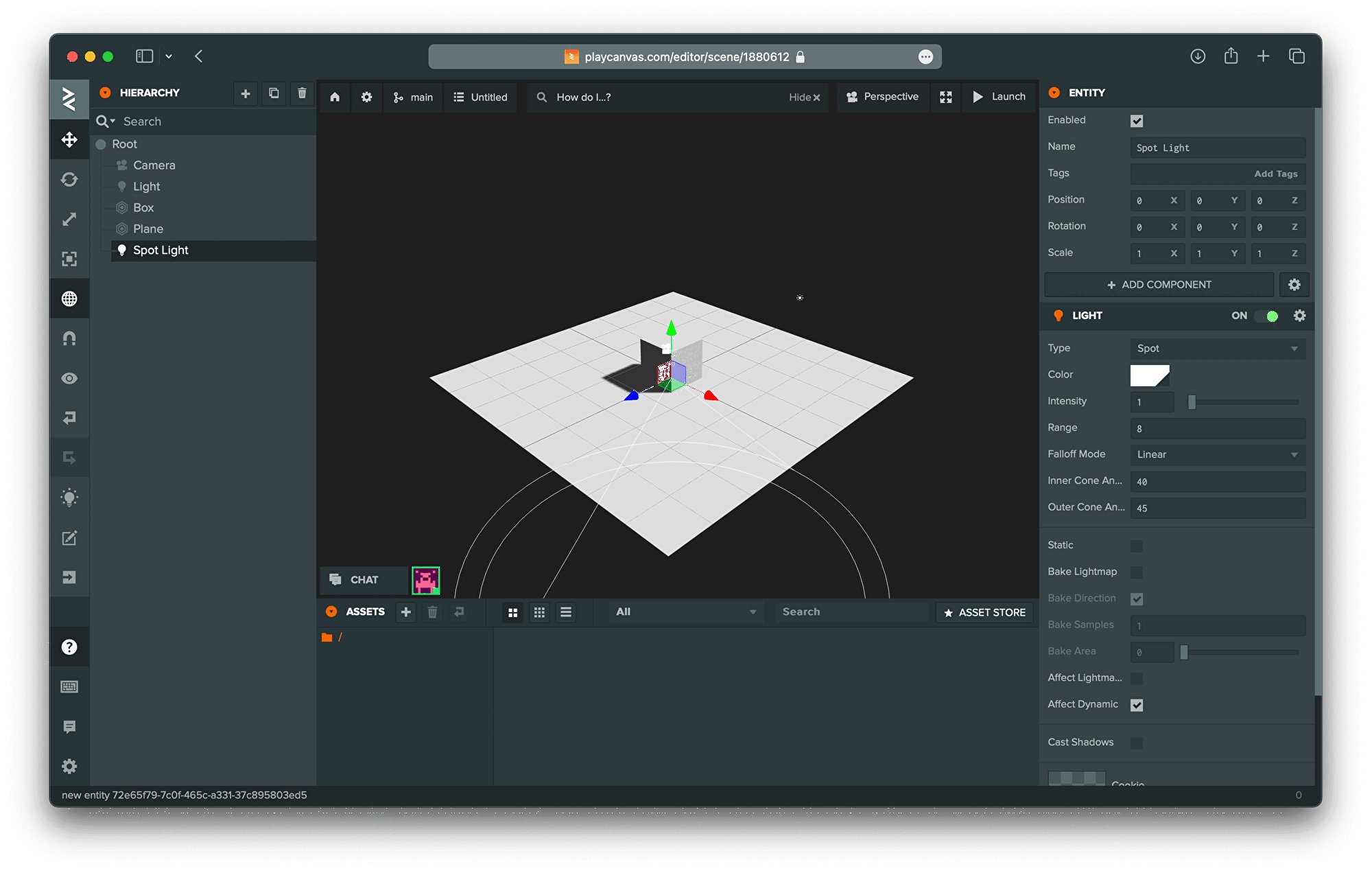
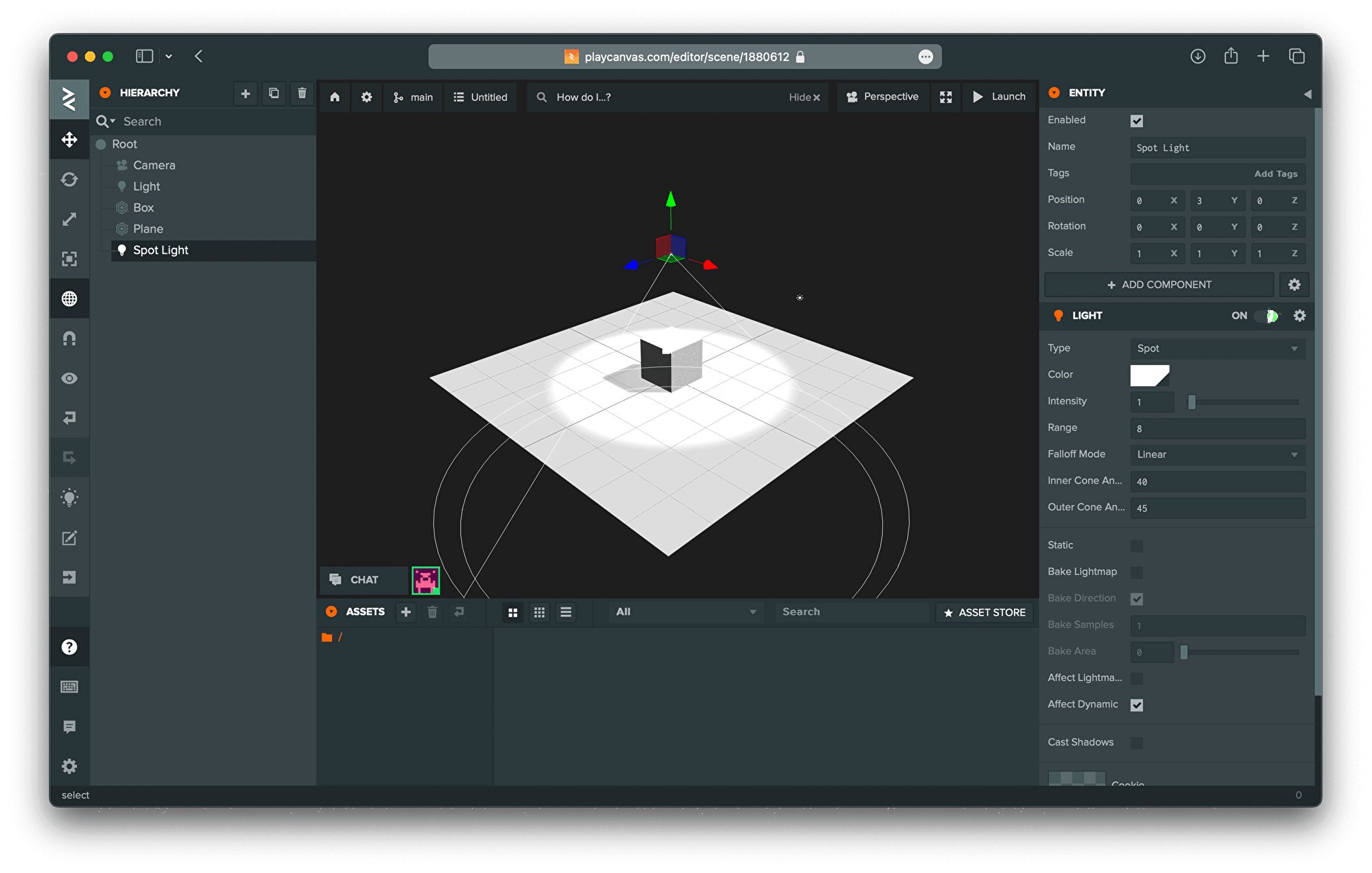
● HIERARCHY から💡Spot Lightを選択し配置します。

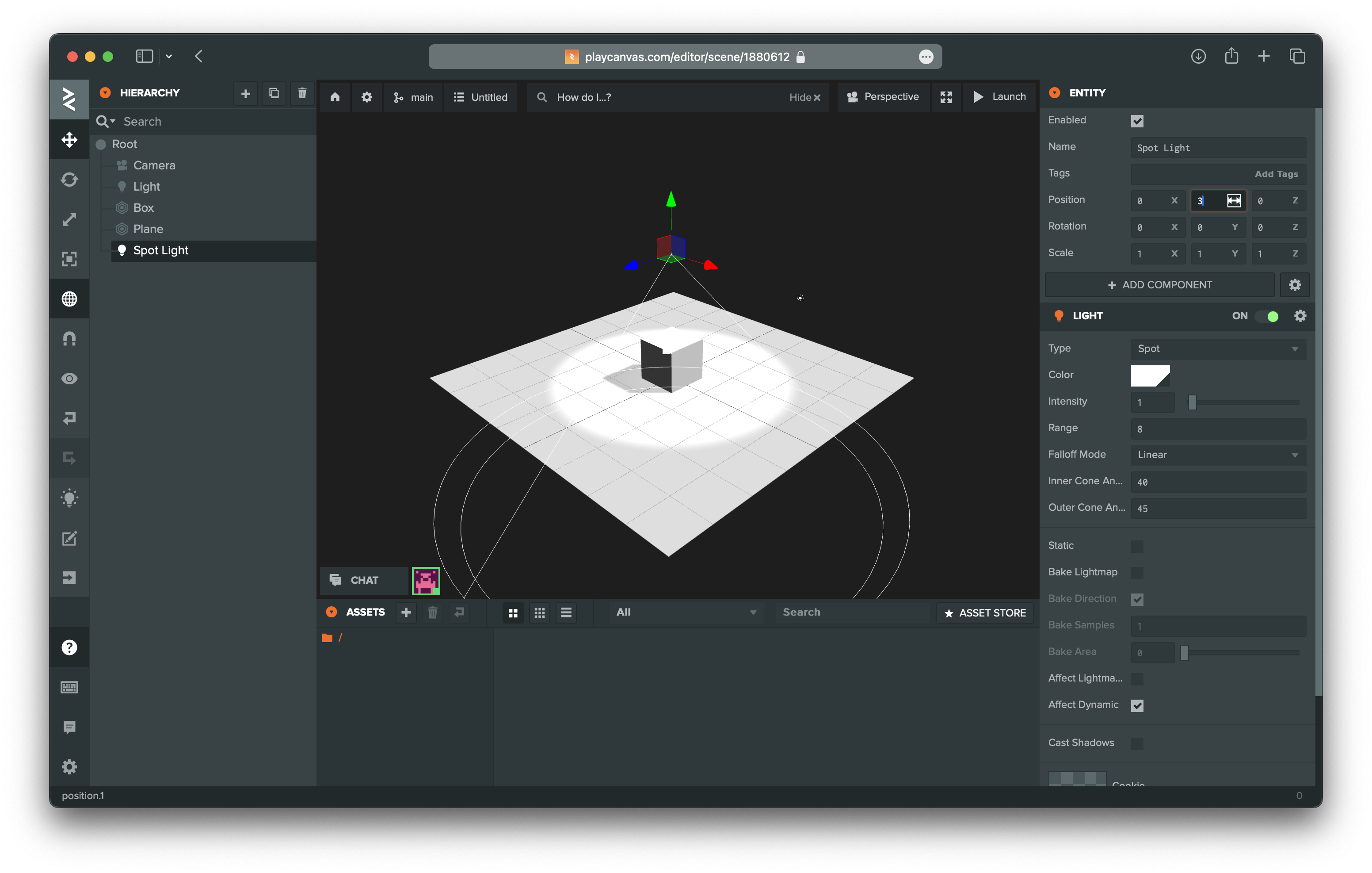
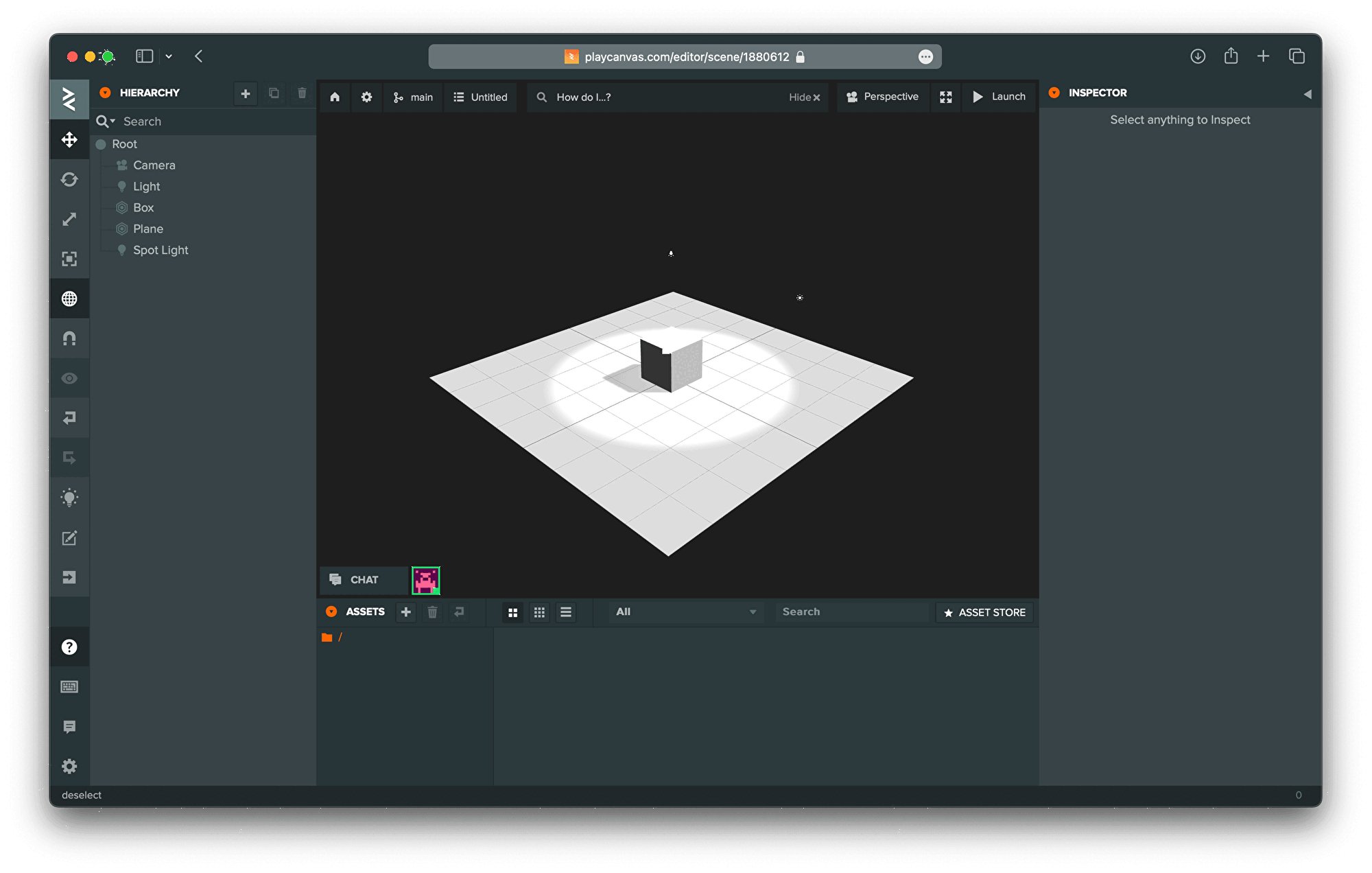
お好みでオブジェクトの位置を変更します。
オブジェクトはマウスカーソルでドラックするか、右上の ● ENTITY から数値を入力して変更します。

ボタンを設置する
2Dスクリーンを追加
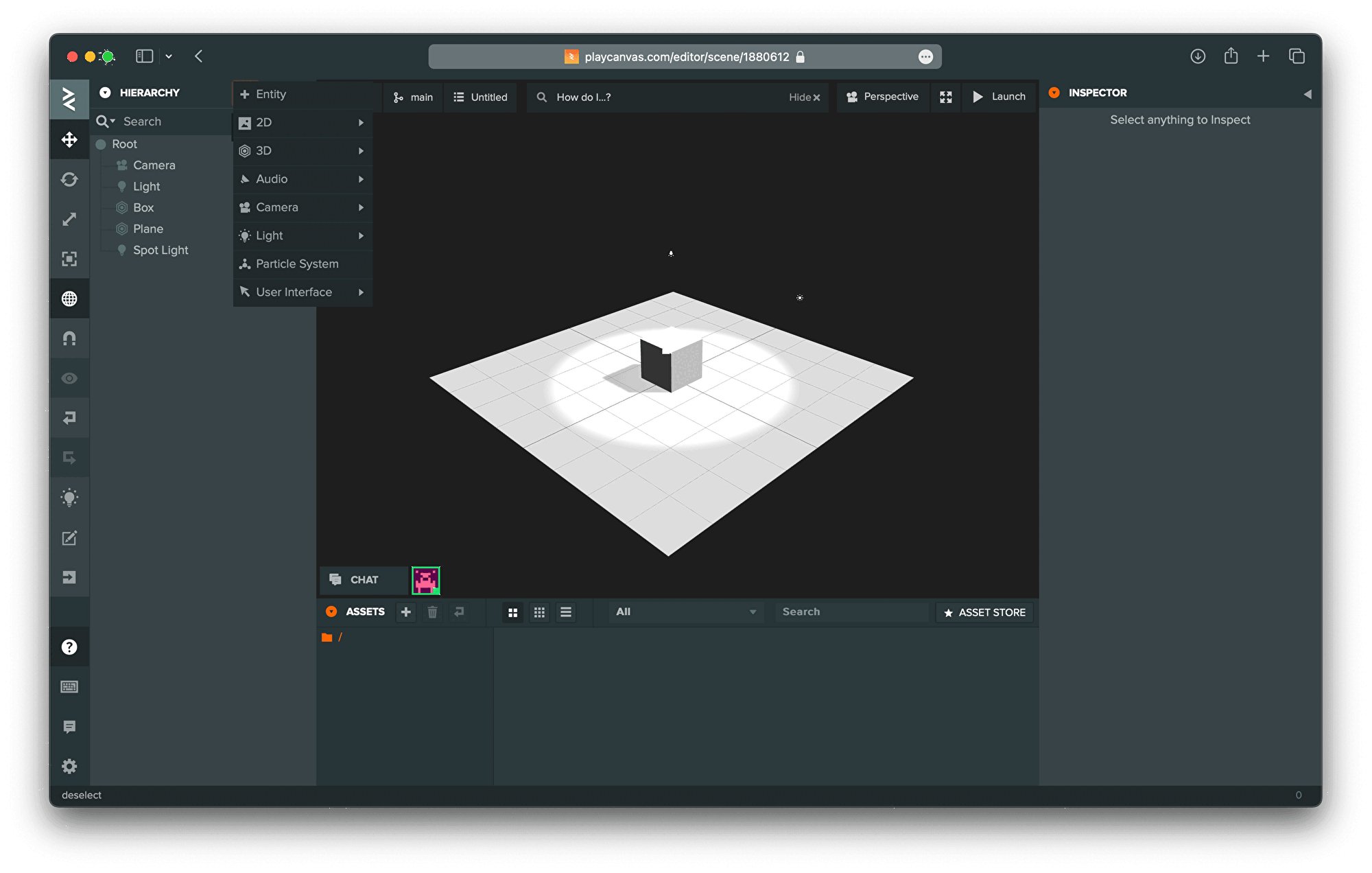
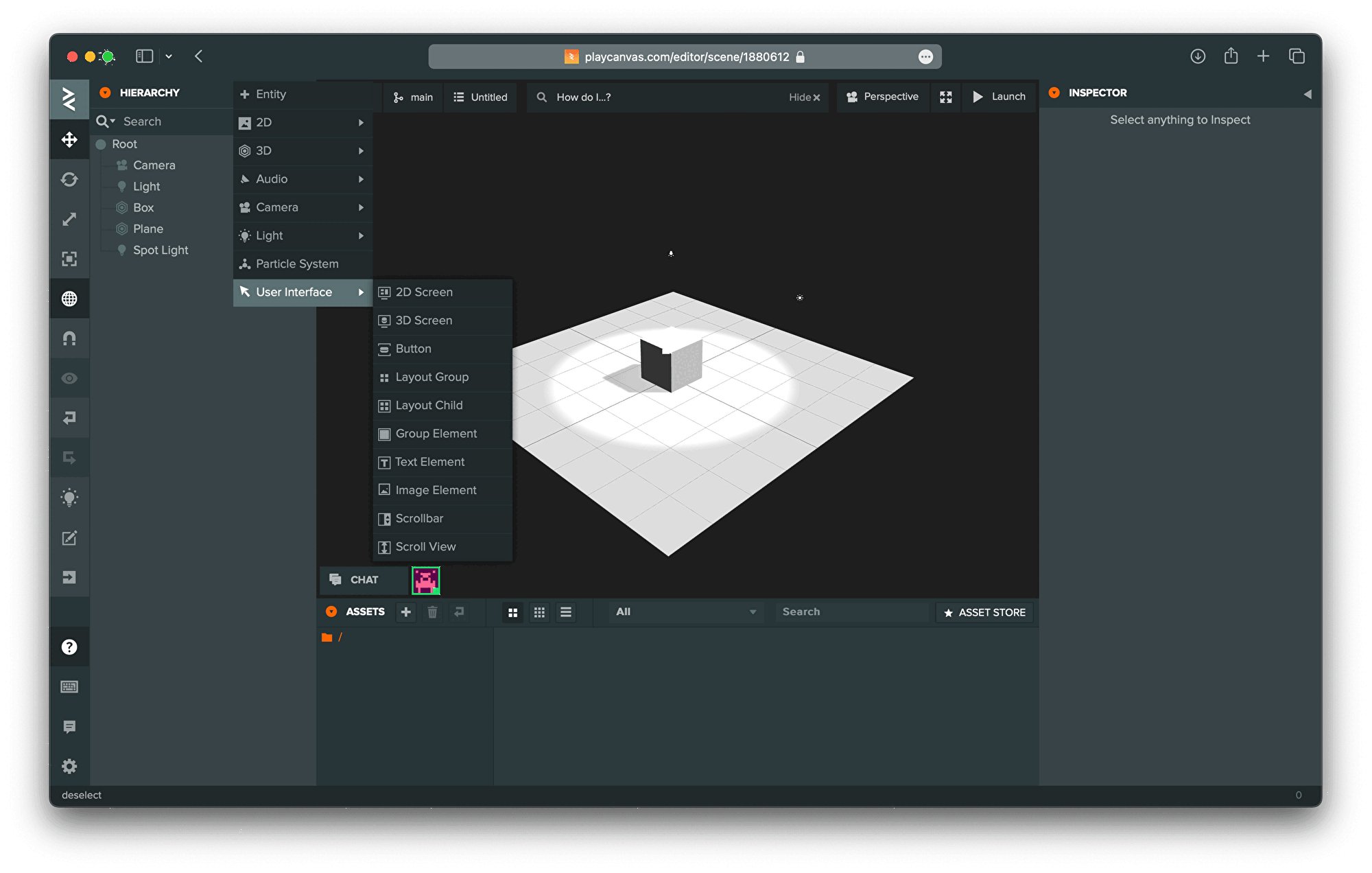
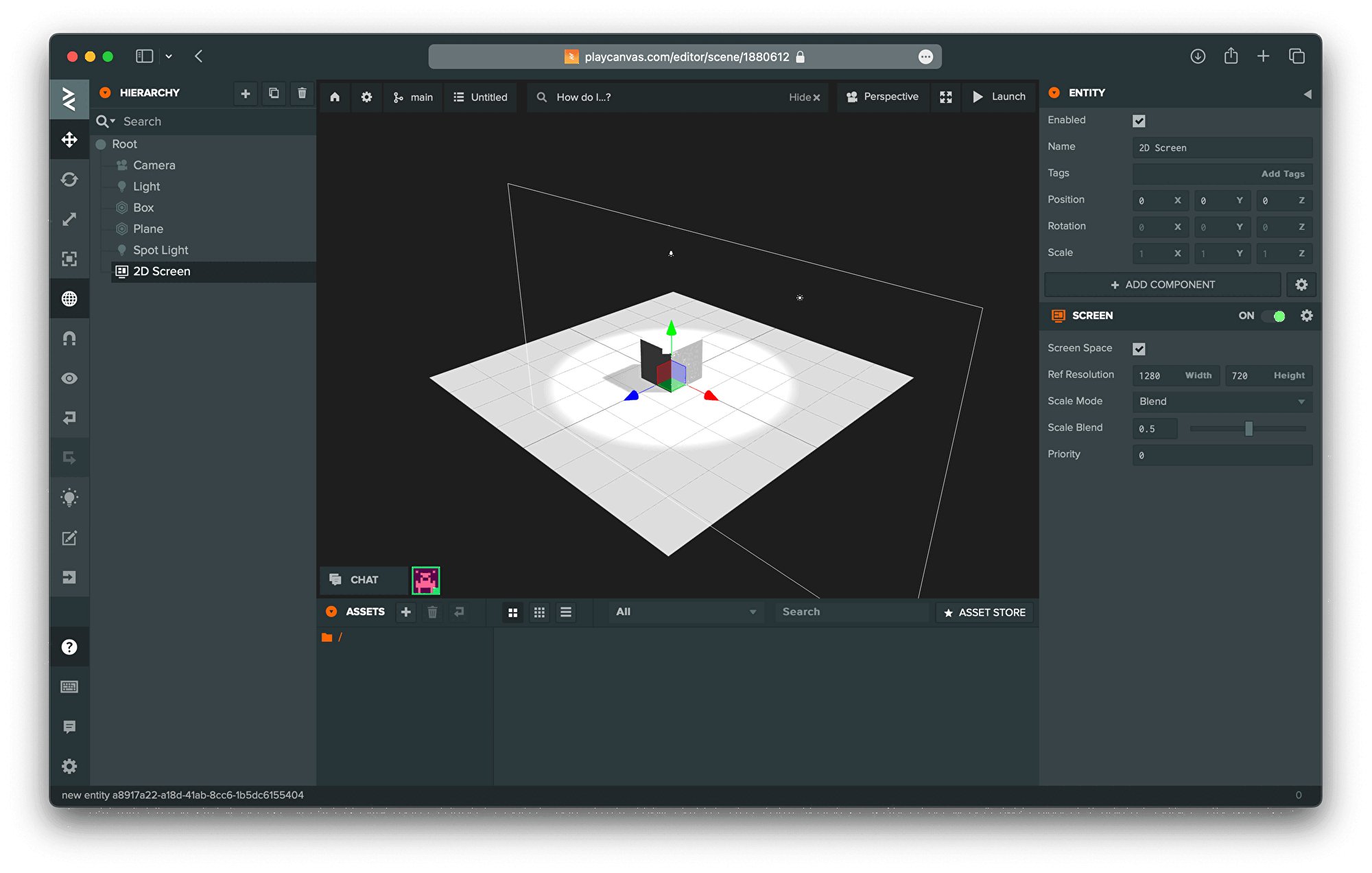
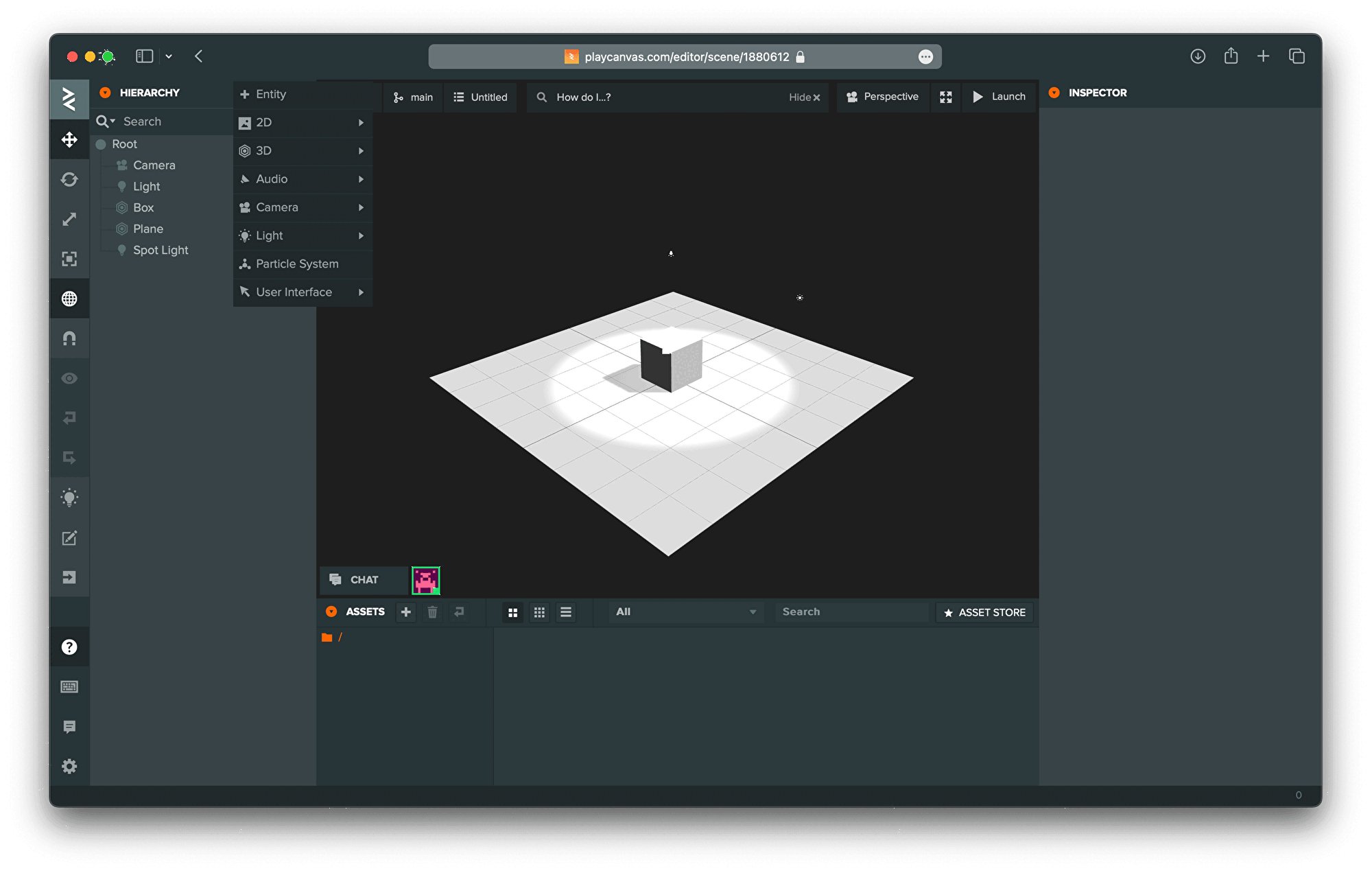
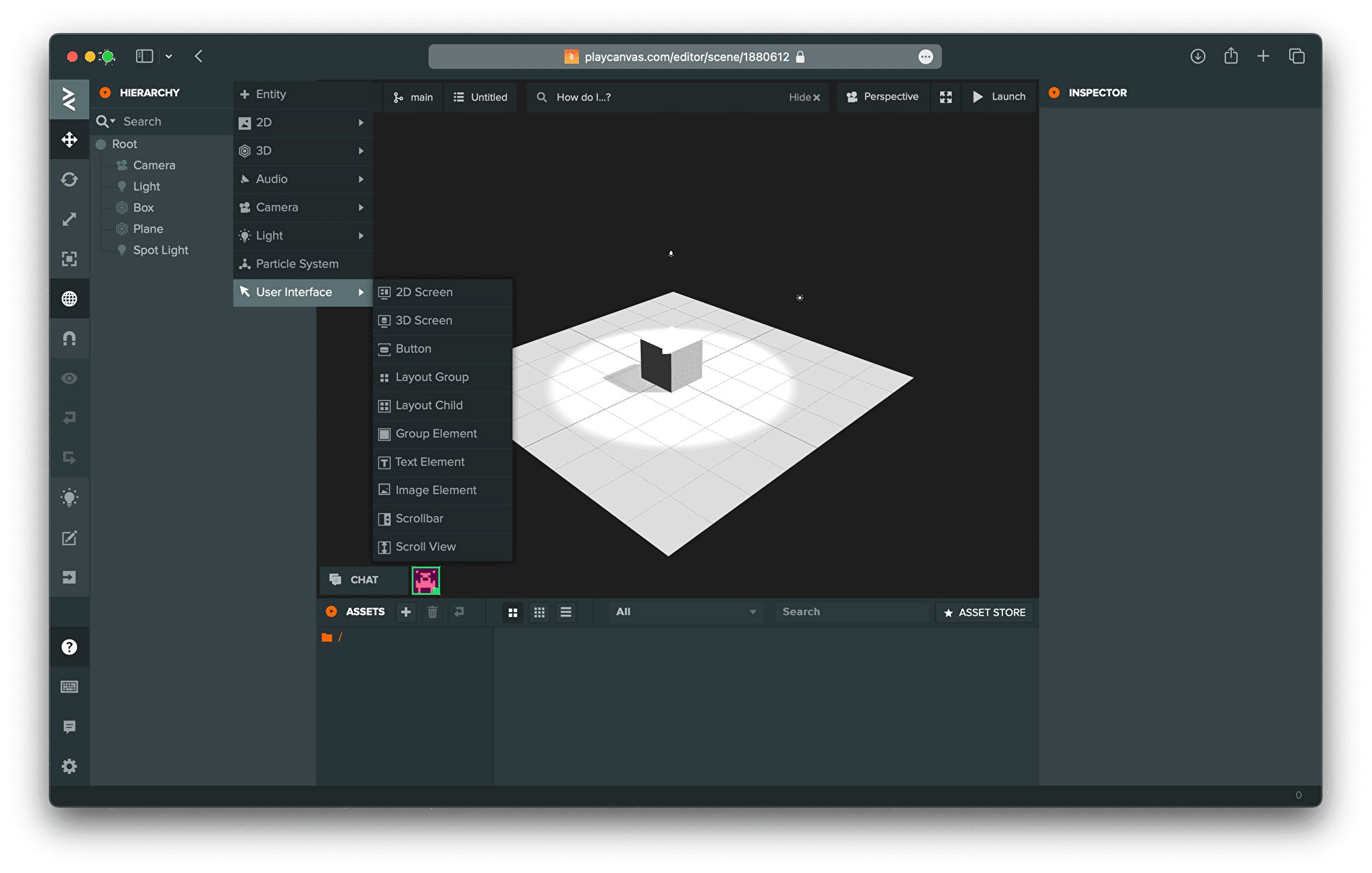
右上の ● HIERARCHY の右隣にある+Add Entityから、🖥️ 2D Screenを追加します。

ボタンを追加
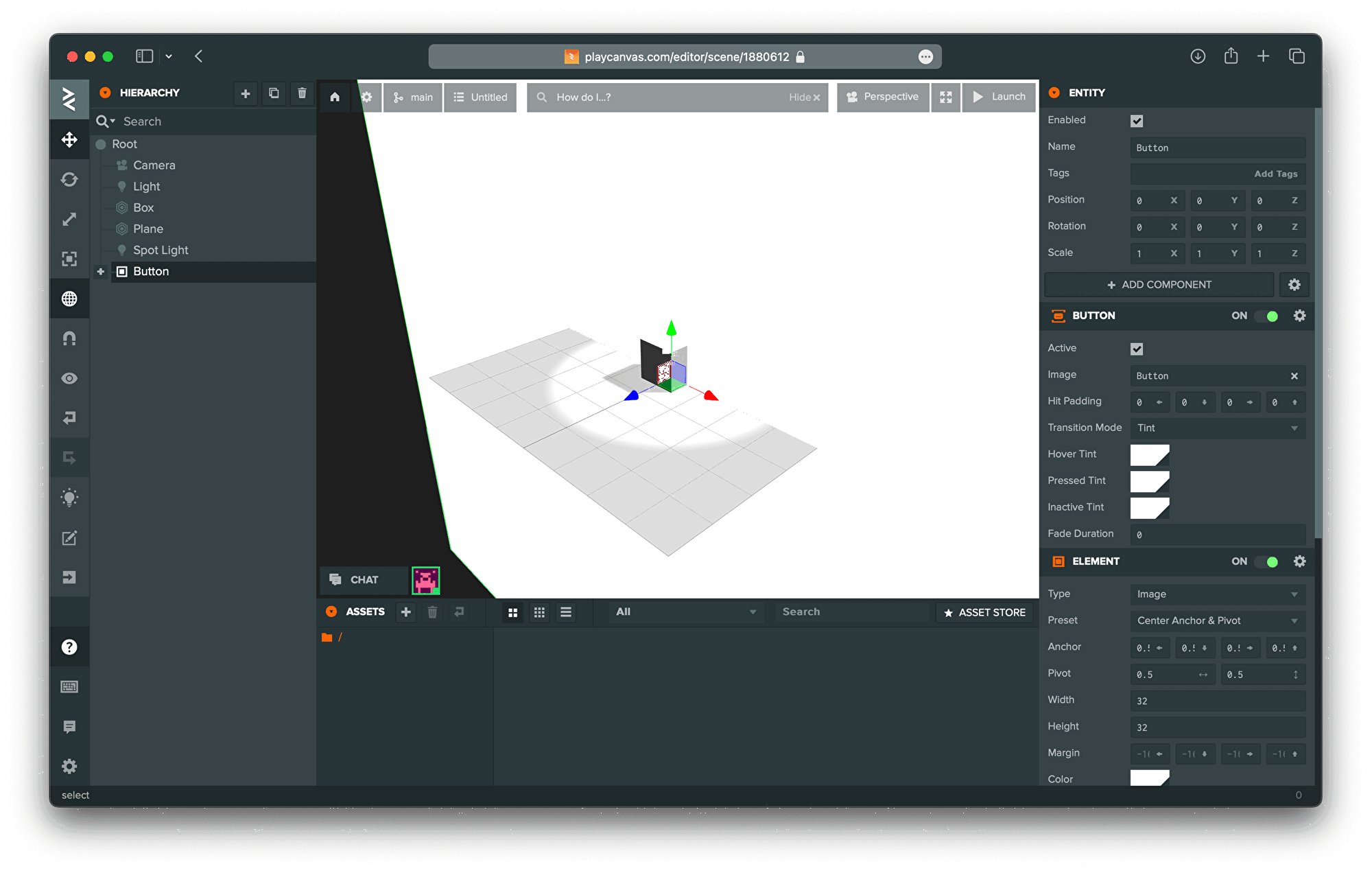
2D Screen● HIERARCHY から▣ Buttonを選択し配置します。

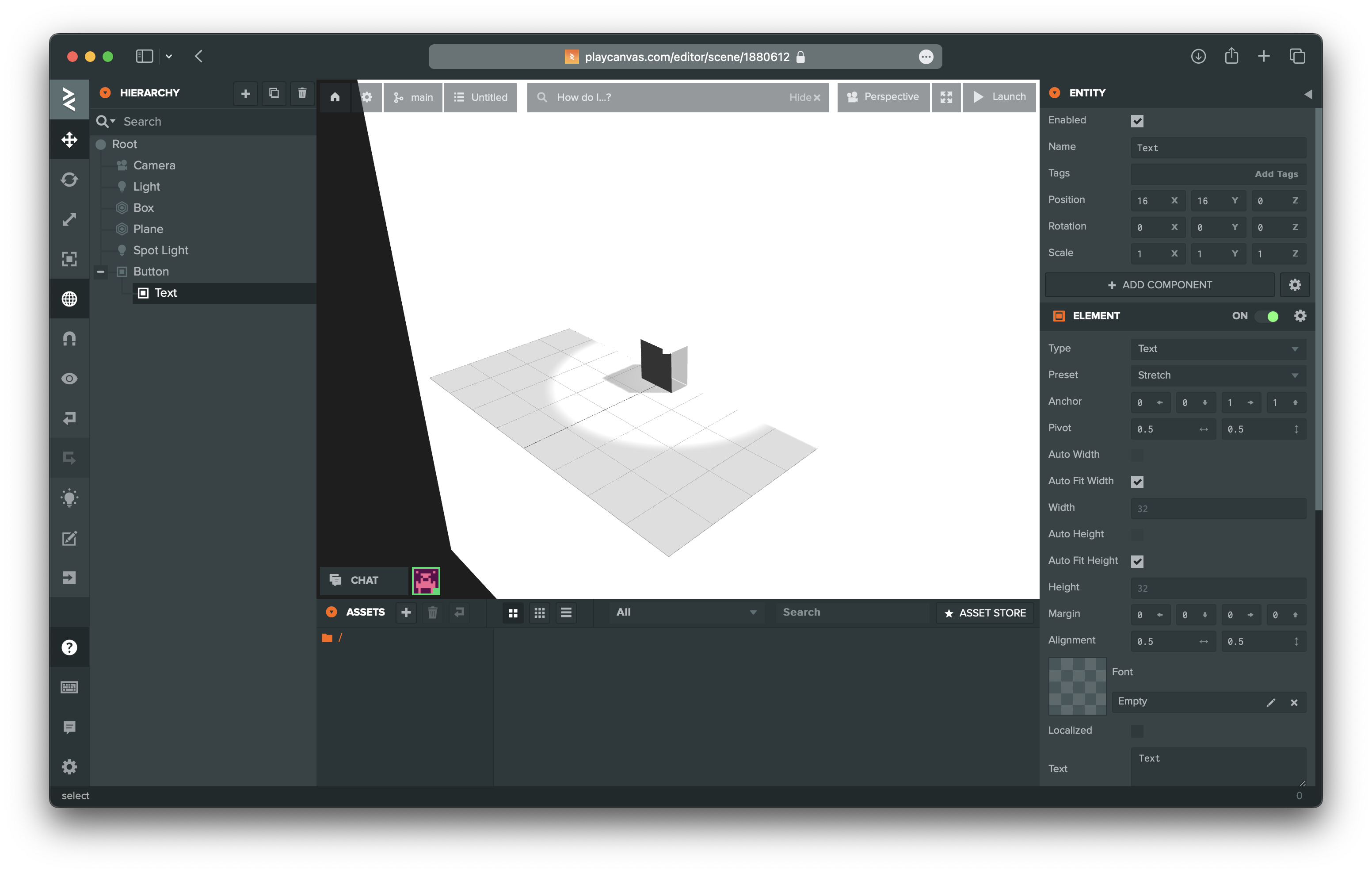
▣ Buttonを展開し、▣ Textを選択します。

ボタンにテキストを追加する
PLAYCANVASは“Fontデータ”というものを追加しないと文字を表示させることができないので、下記のプロジェクトからコピー&ペーストで追加します。

● ASSETS の欄にあるFontsフォルダをダブルクリックします。

● ASSETS の欄に Montserrat-Black.ttf が表示されています。
今回はこのファイルをコピーしたいと思います。

右クリックでプルダウンメニューを表示させて、📋 Copyをクリックします。

今回のプロジェクトのエディターに戻ります。
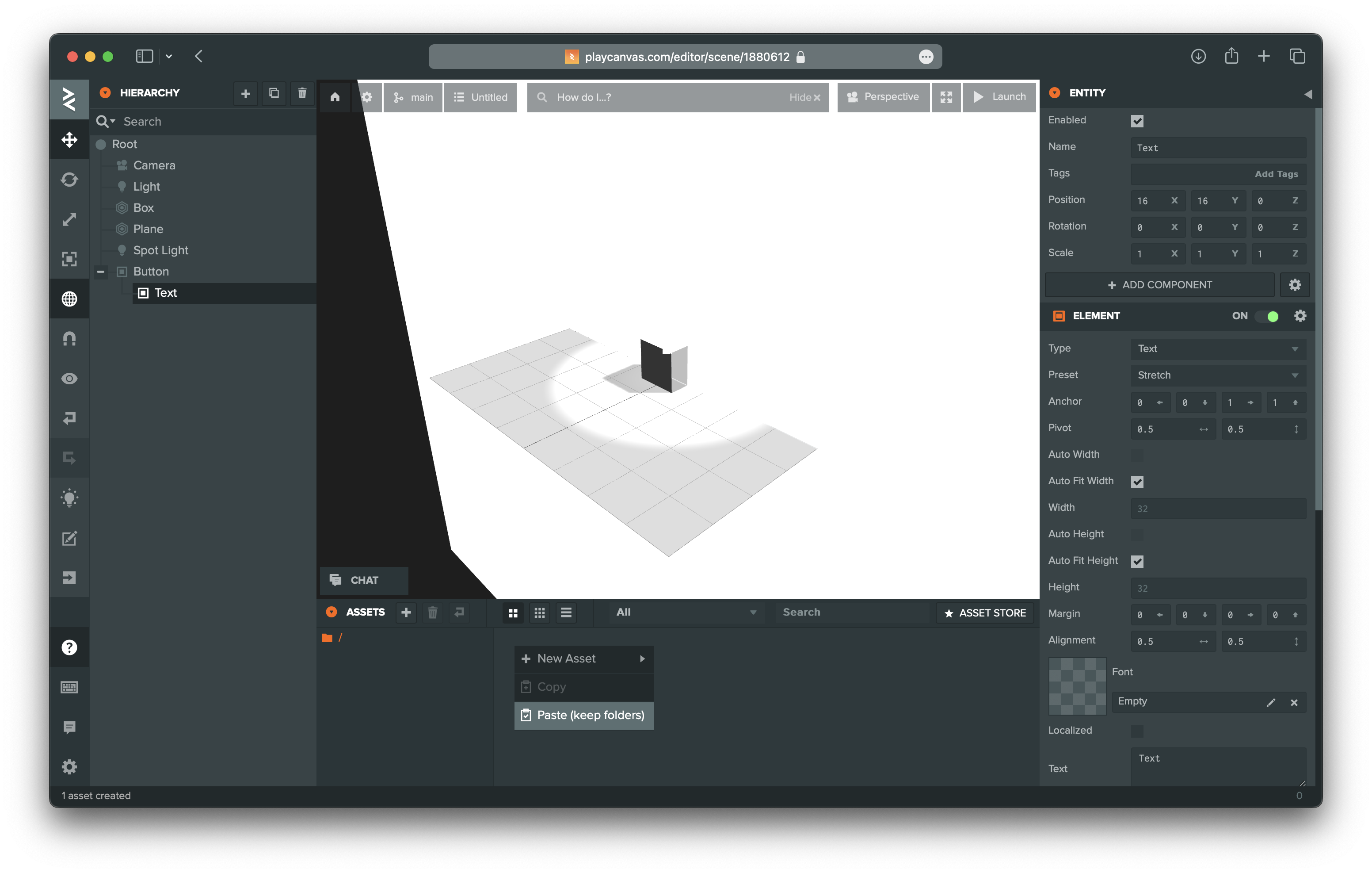
● ASSETS の欄の中で、右クリックしてプルダウンメニューを開き、
📋 Paste (keep folders)をクリックします。

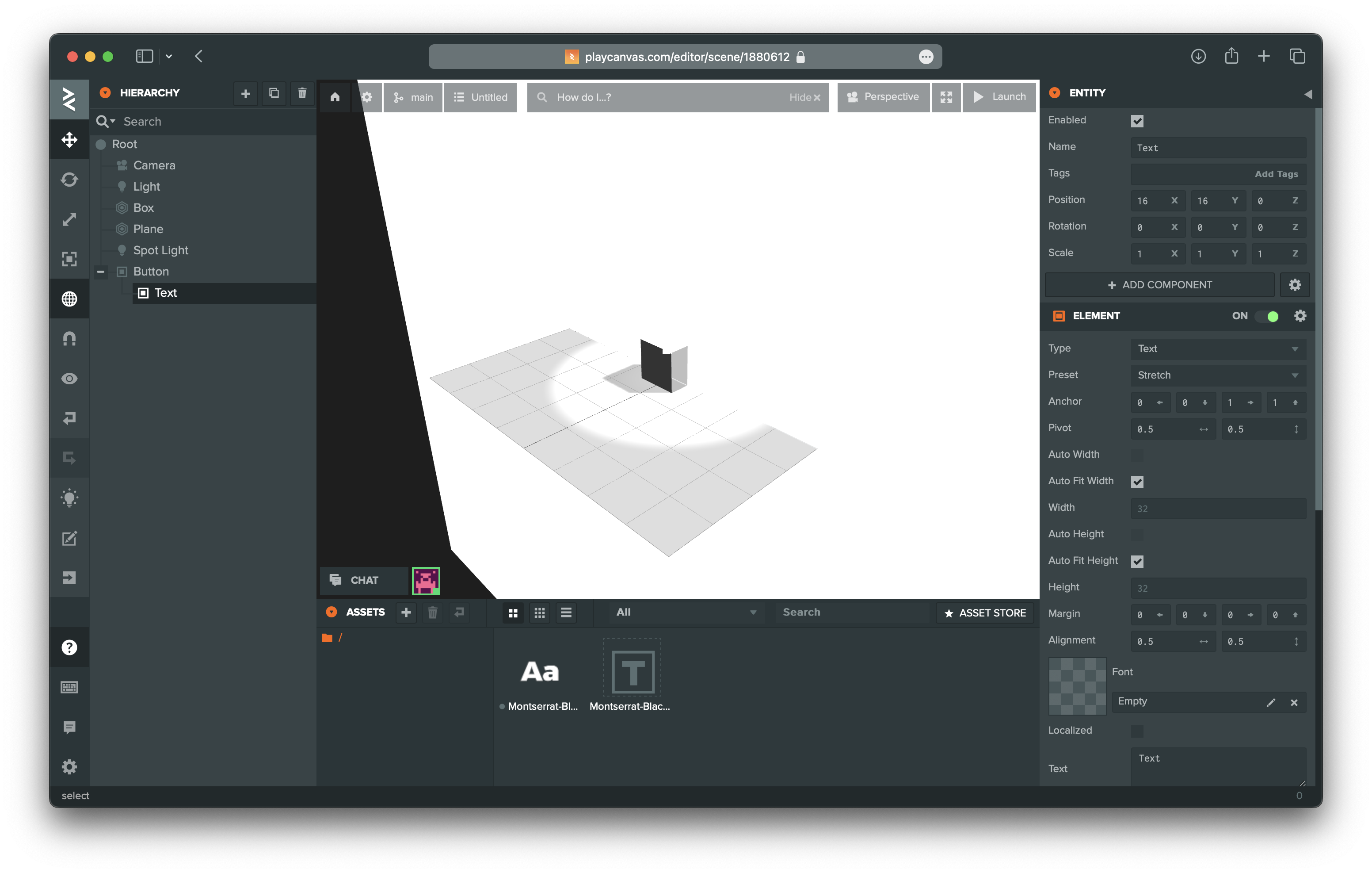
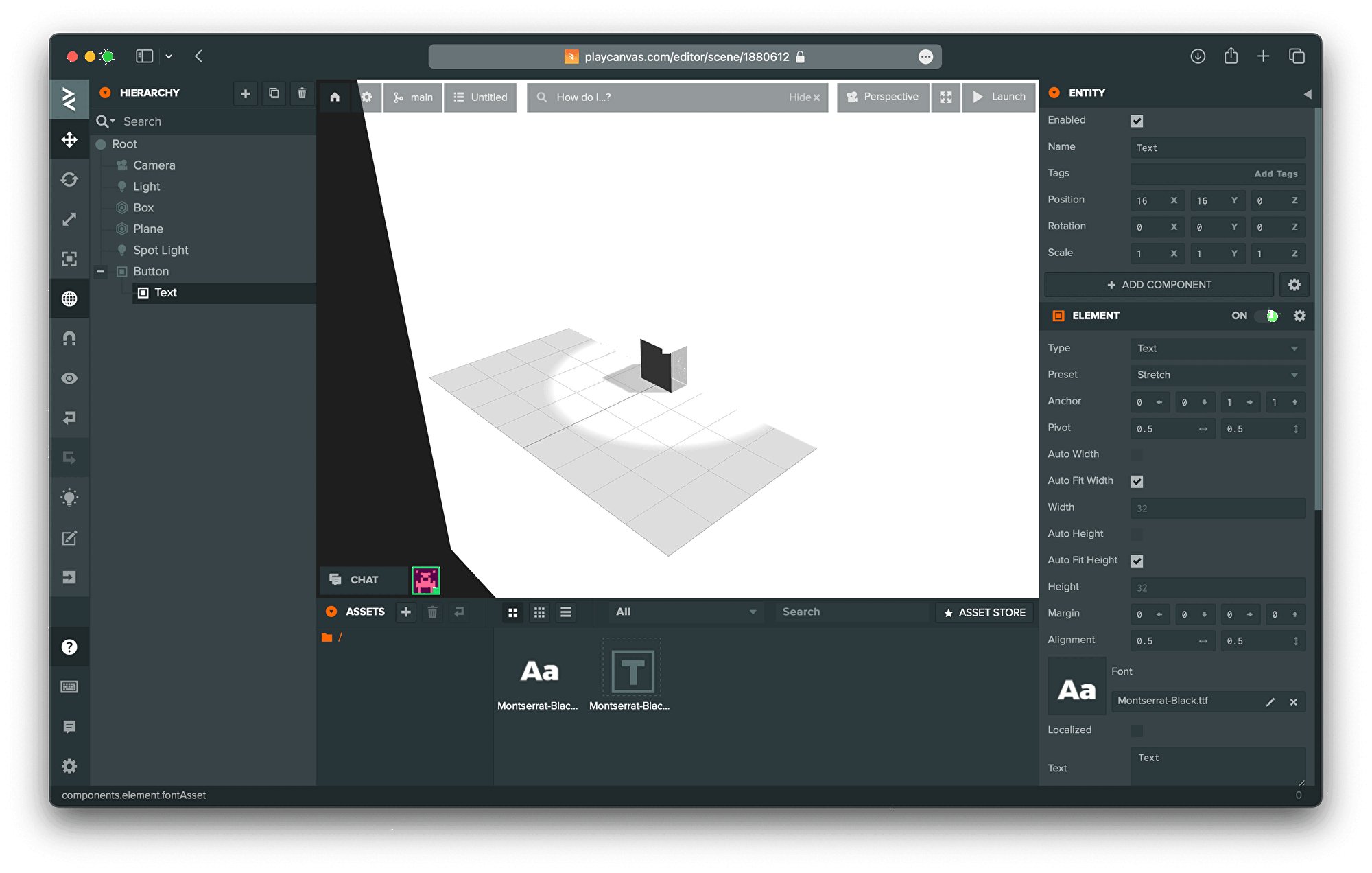
先程コピーした内容が表示されます。

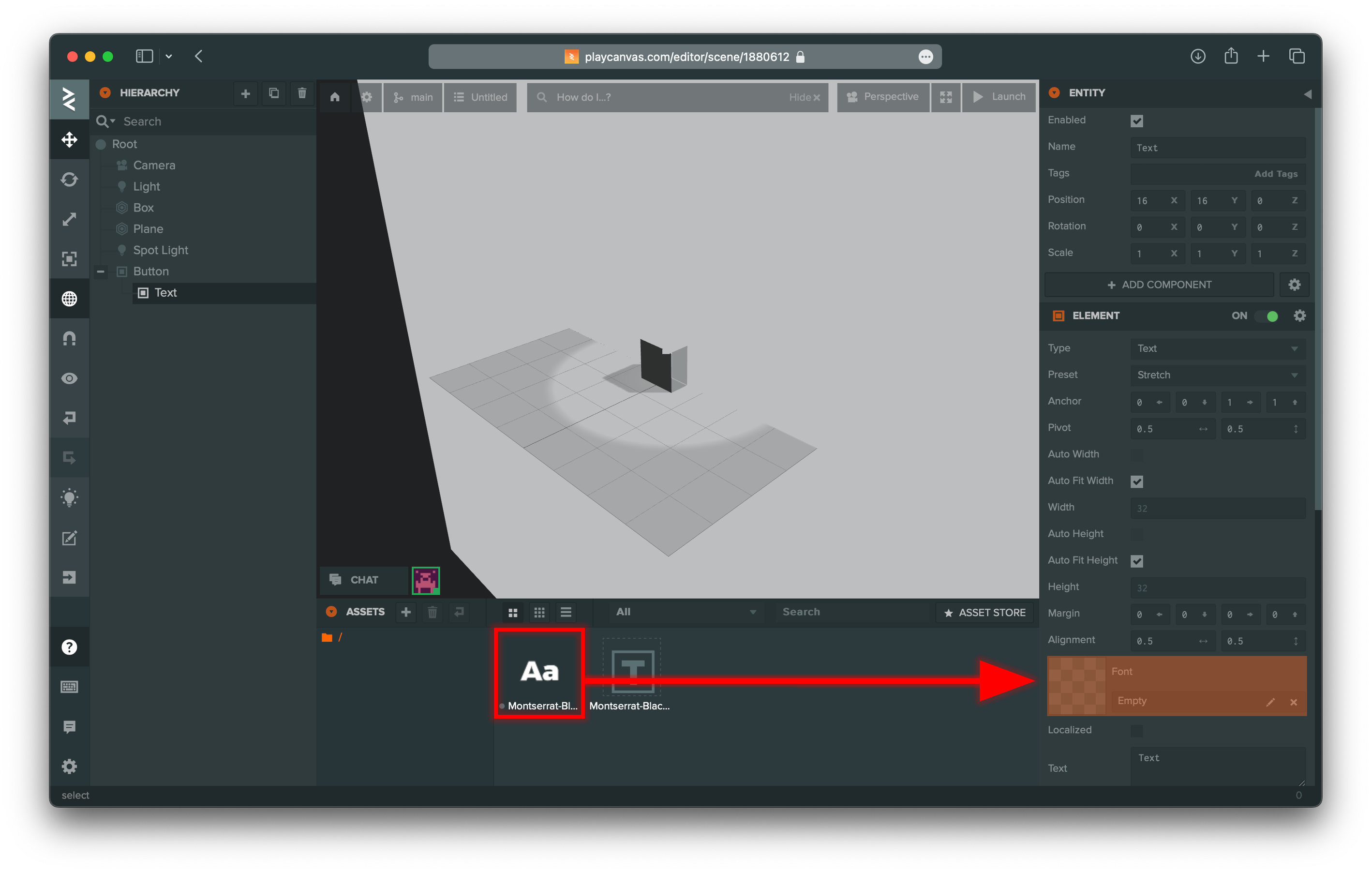
● HIERARCHY の欄にある▣ Textを選択した状態で、先程追加したFontファイルを ● ASSET からオレンジ色のエリアにドラッグ&ドロップさせます。

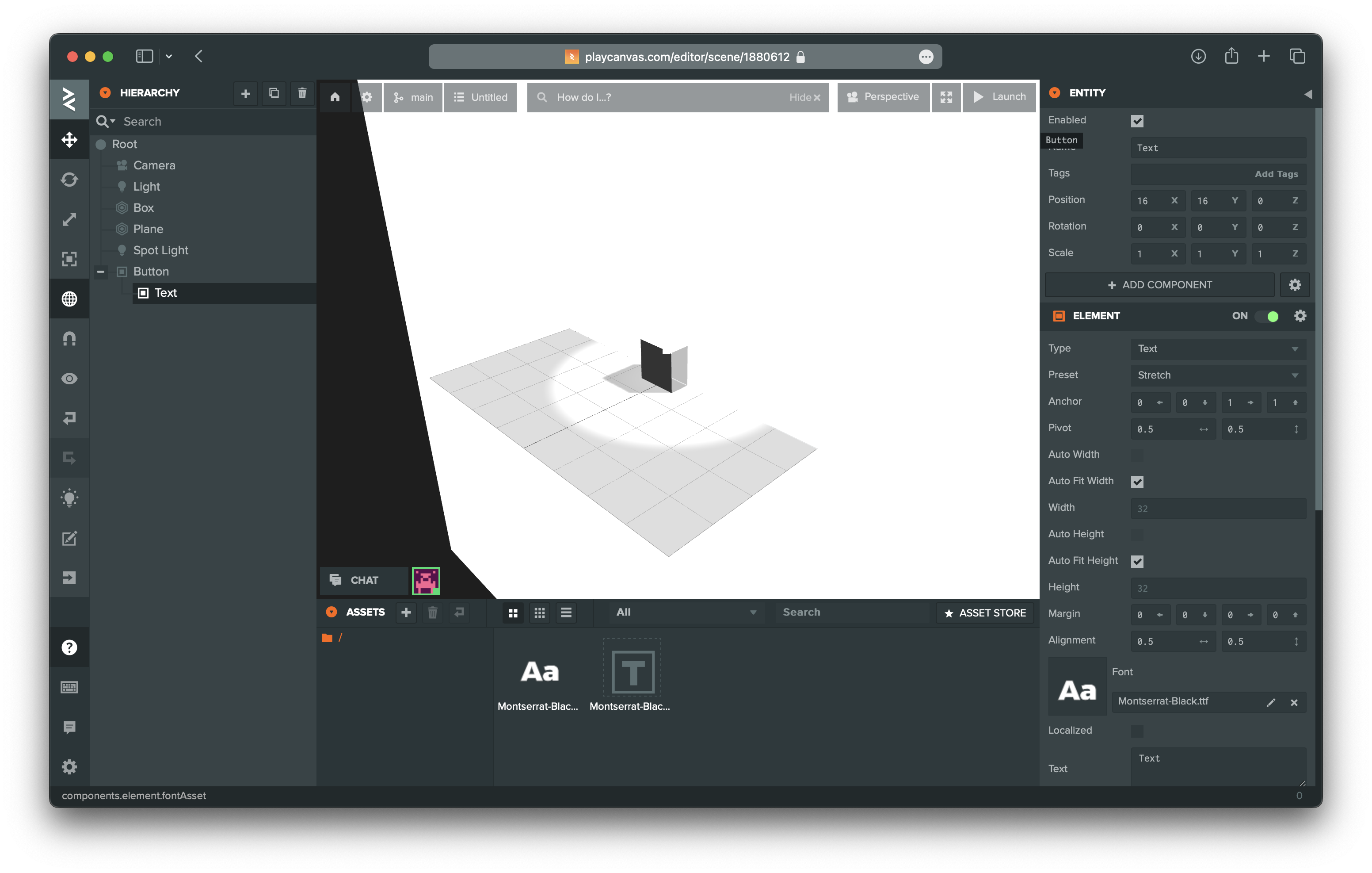
ファイルが登録されました。

SCRIPTの追加
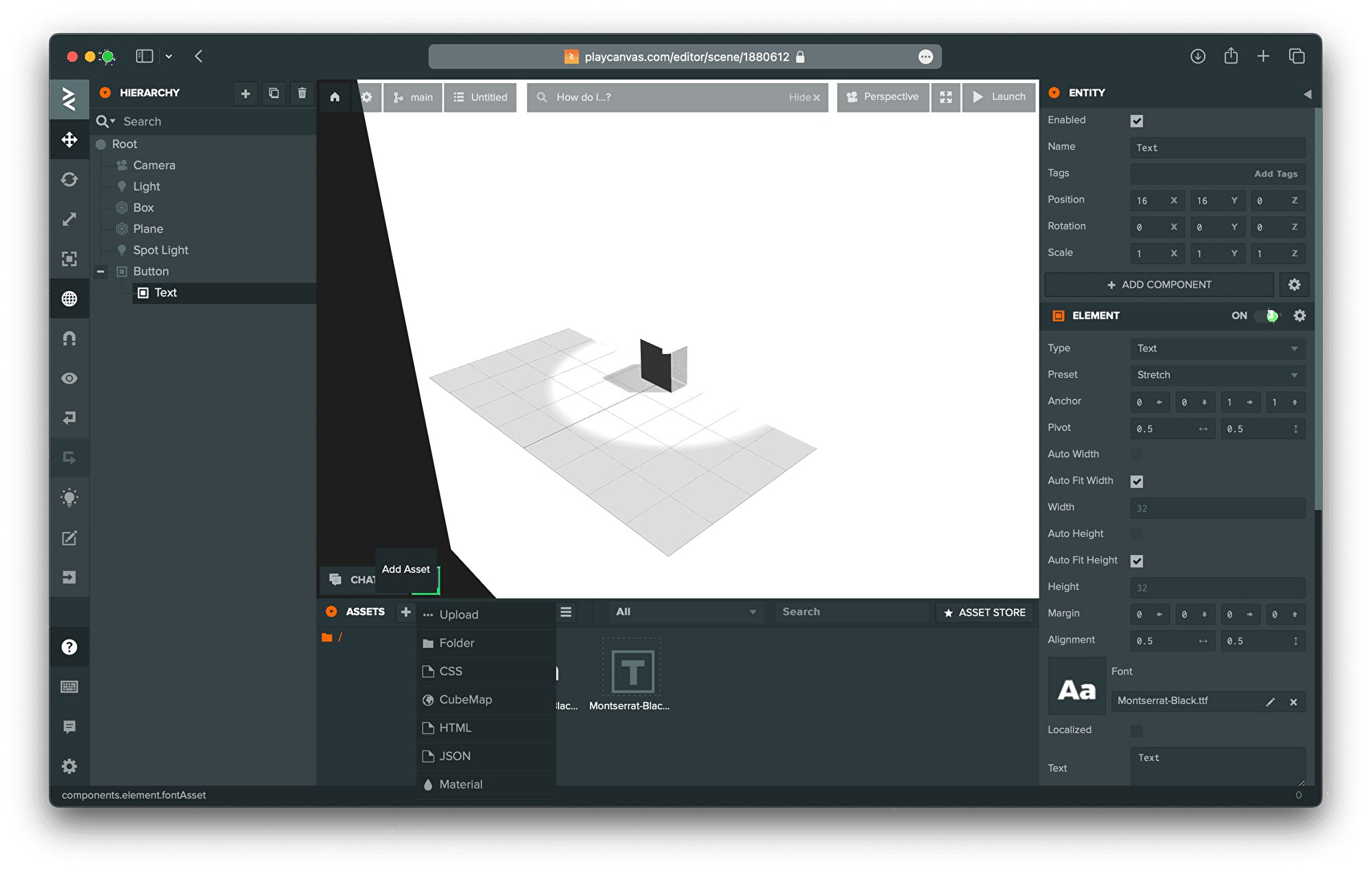
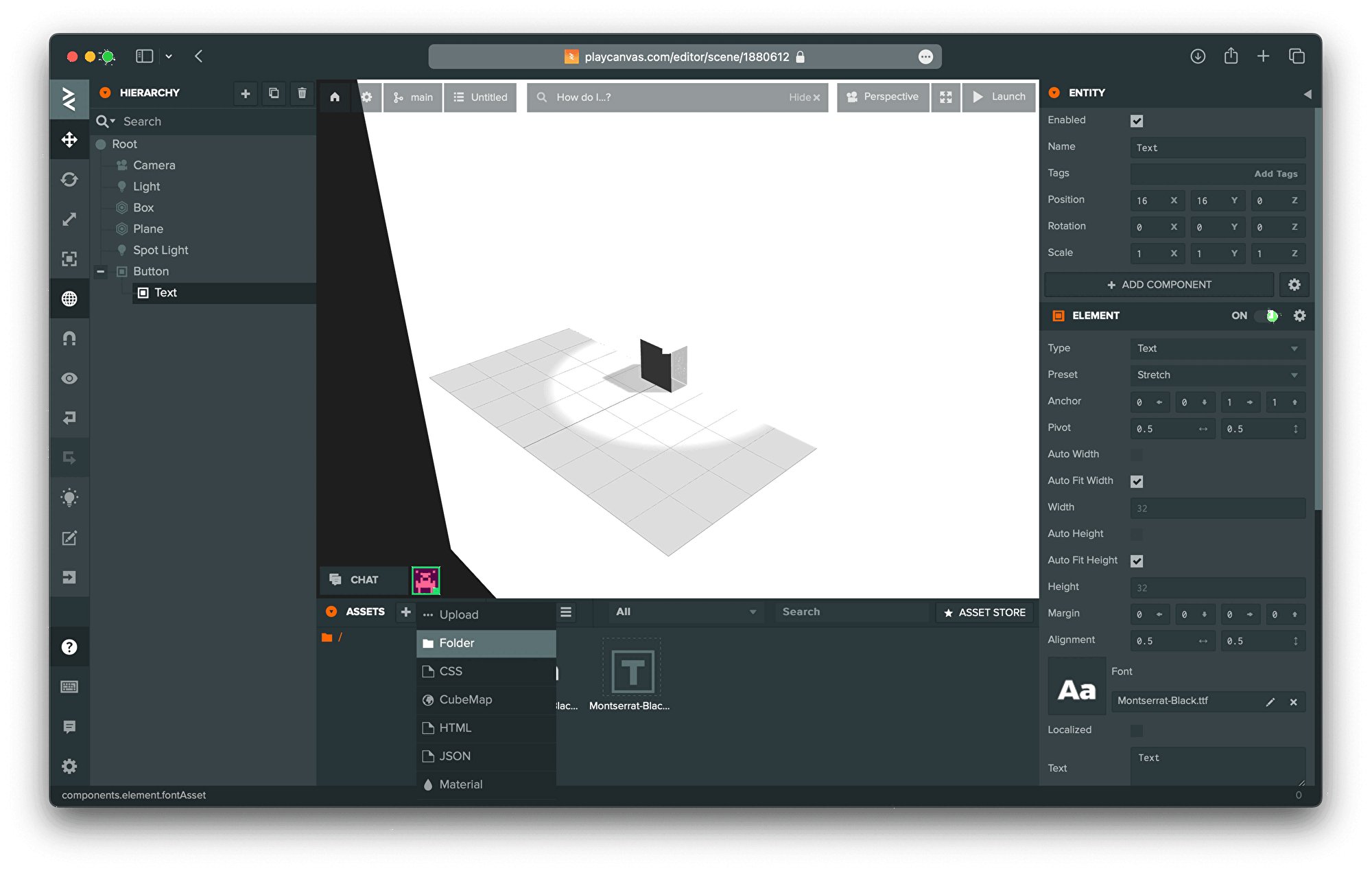
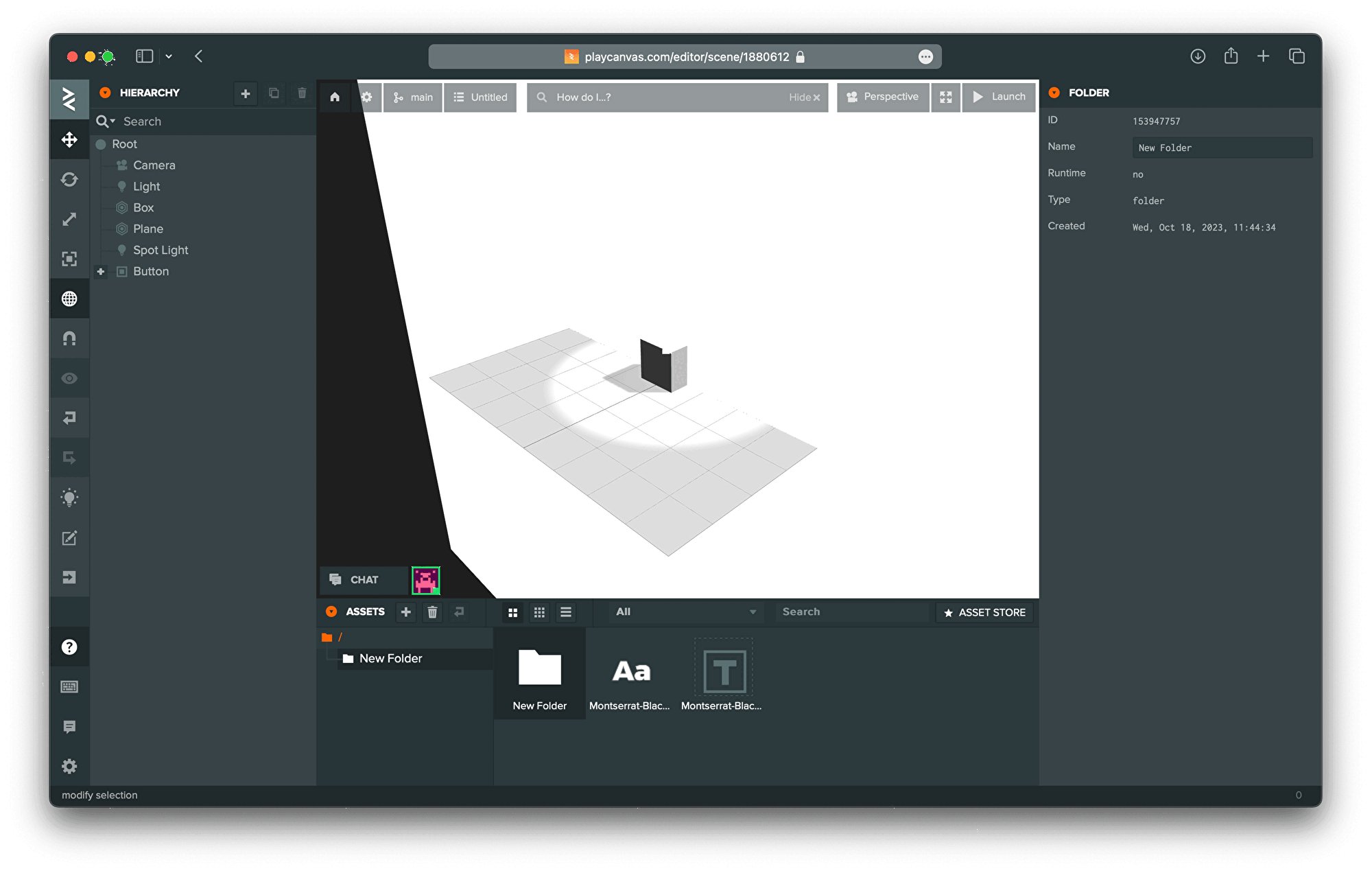
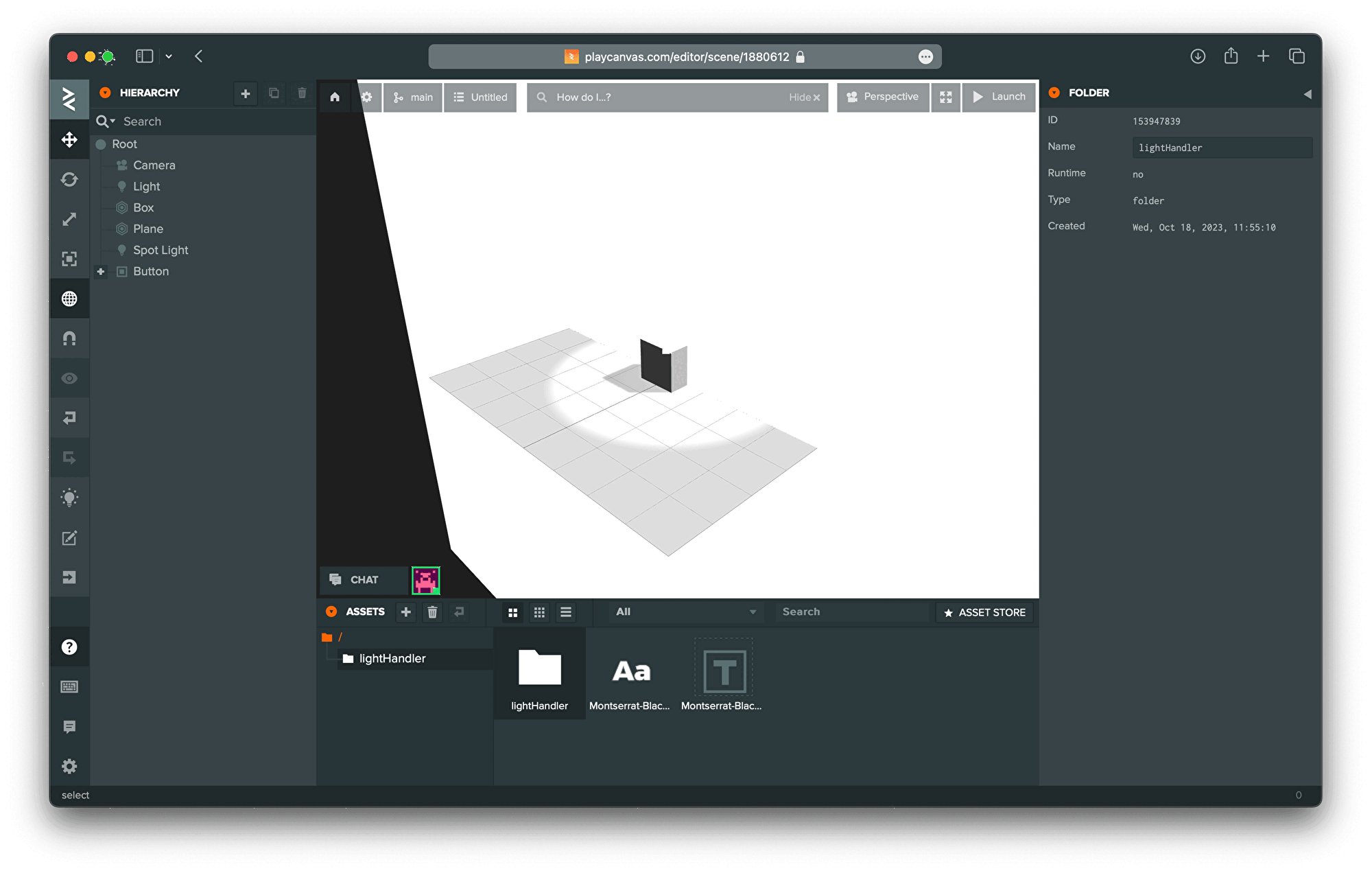
● ASSETS の右側にある+からフォルダを作成します。

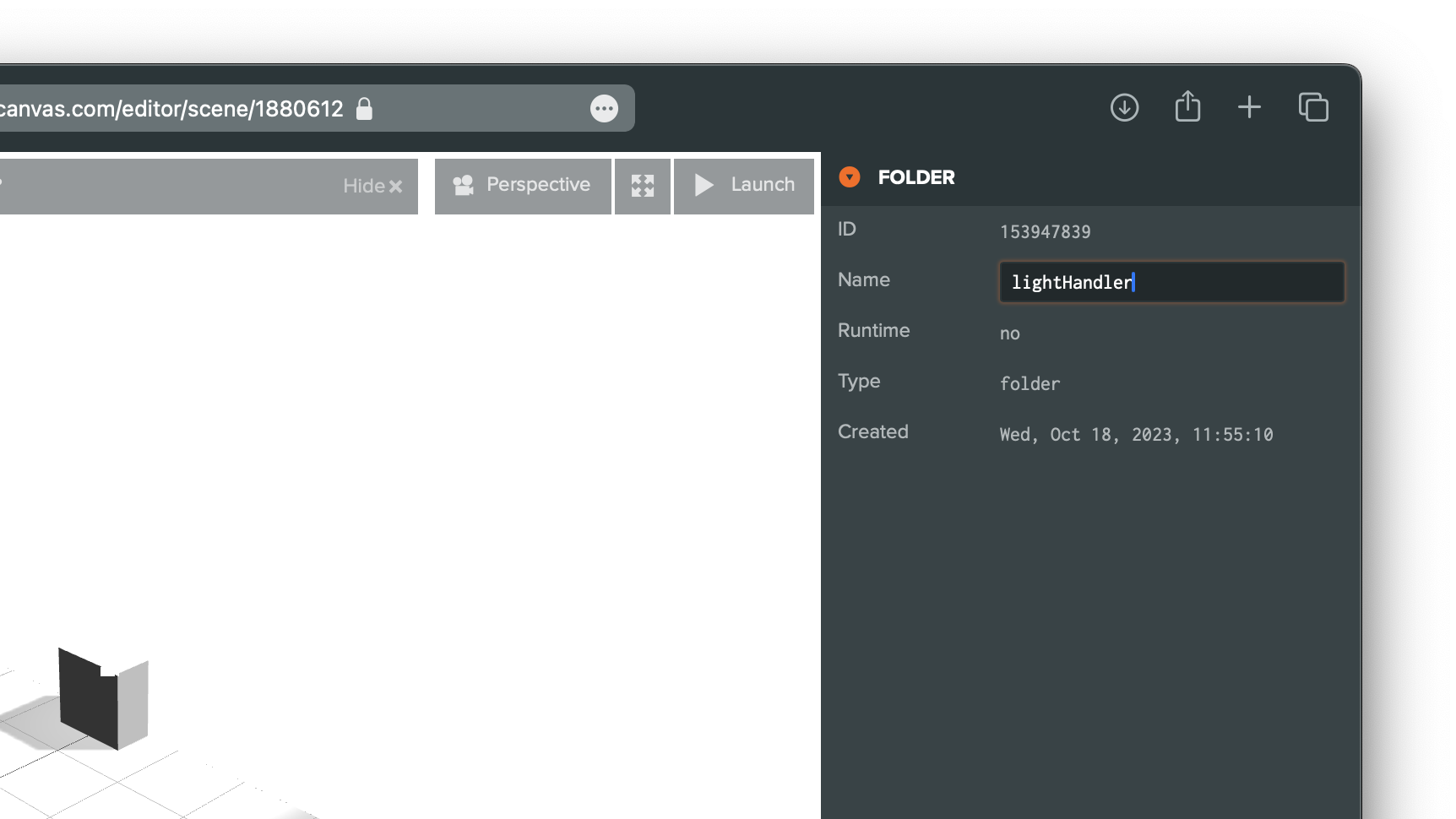
フォルダの名前を「lightHandler」に変更します。

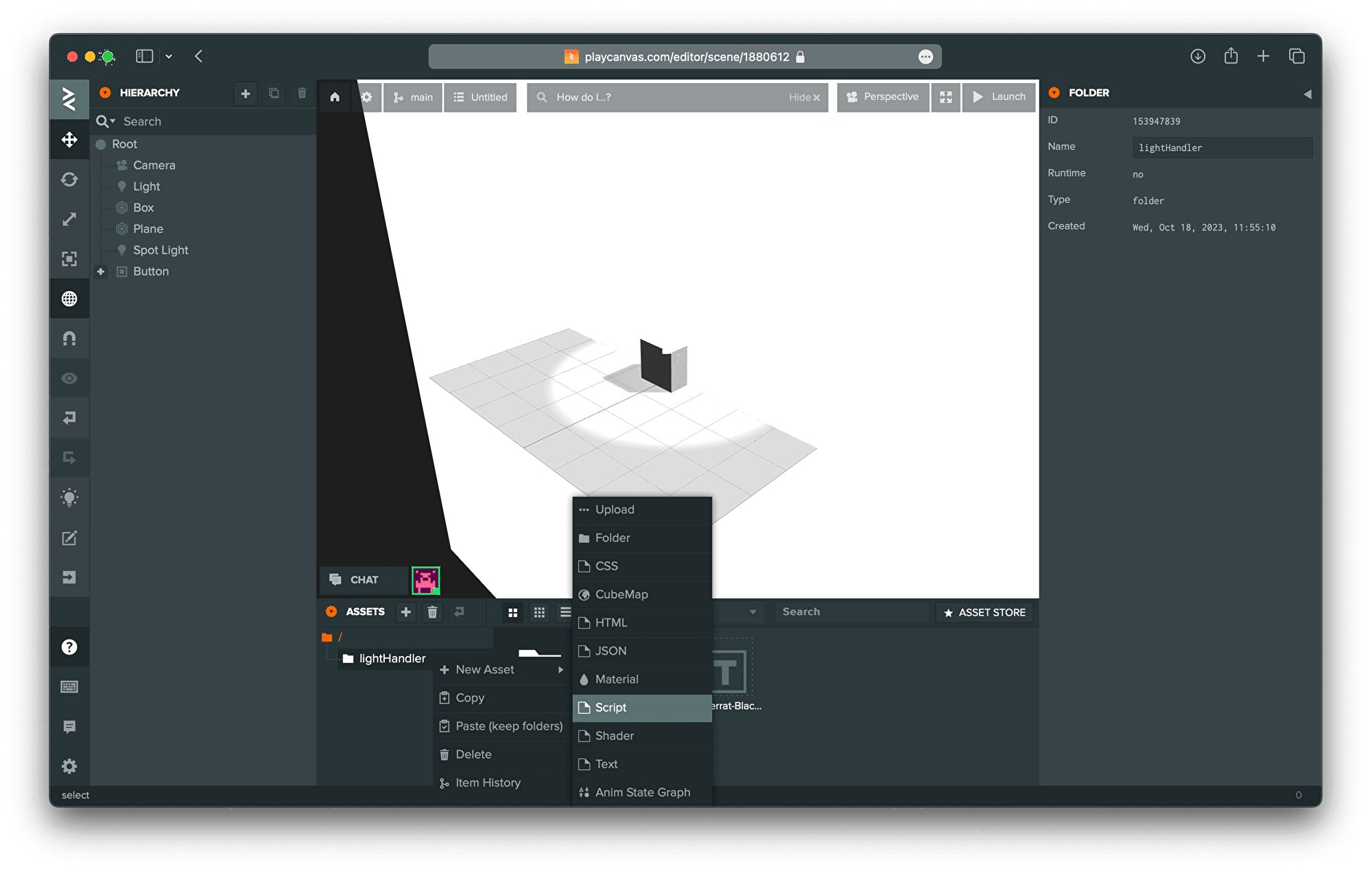
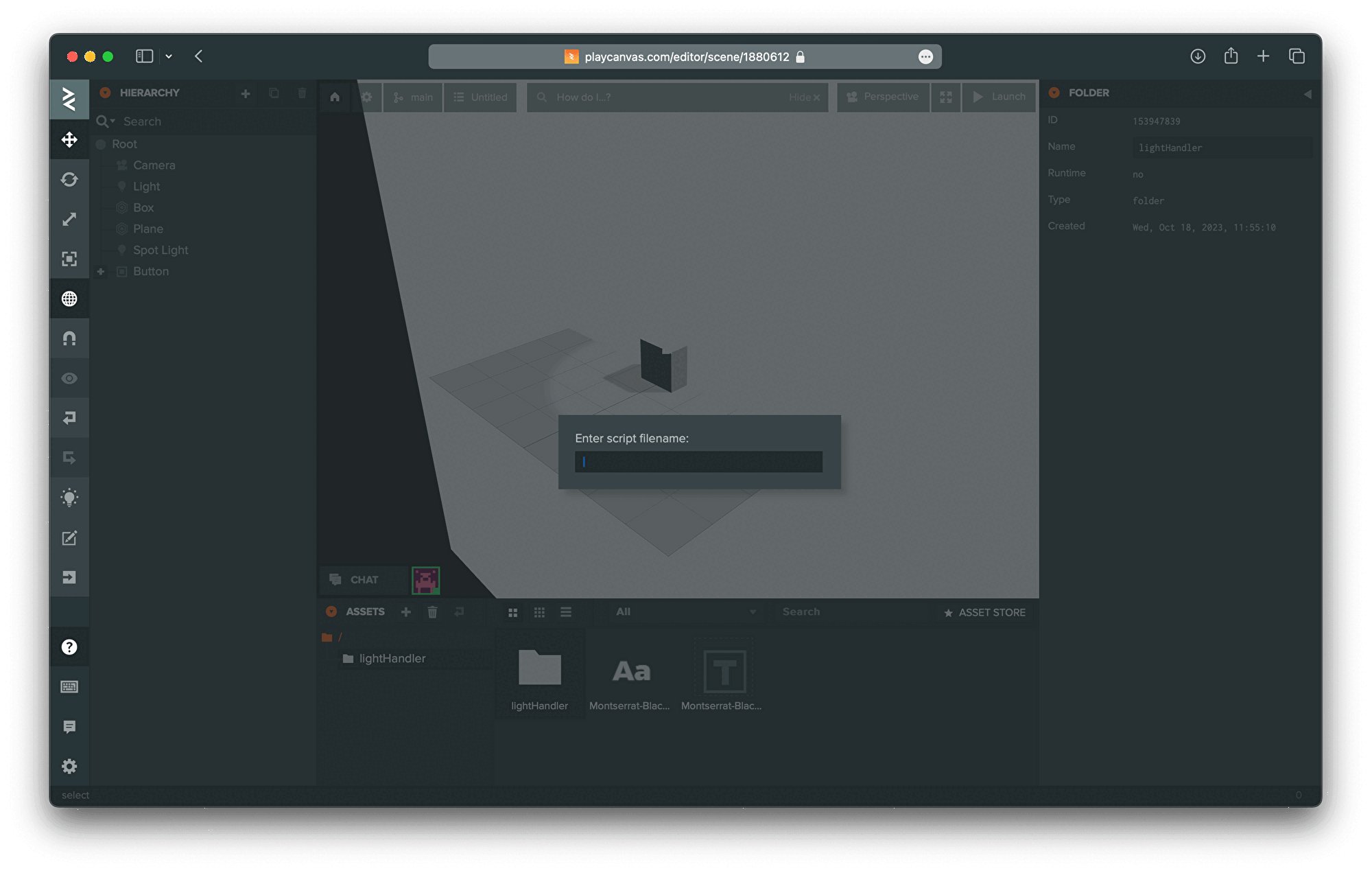
フォルダの中に、「Script」を作成します。

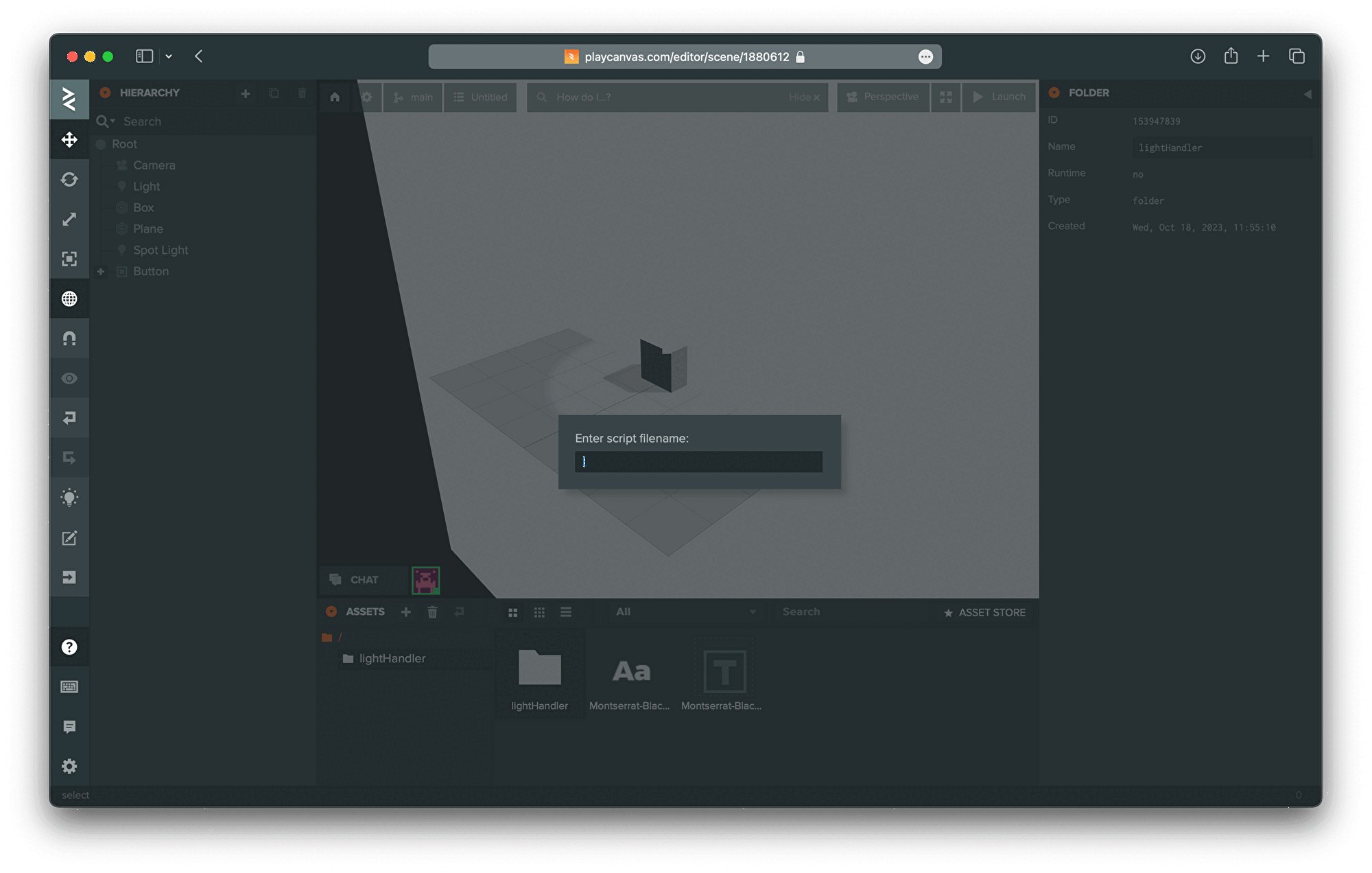
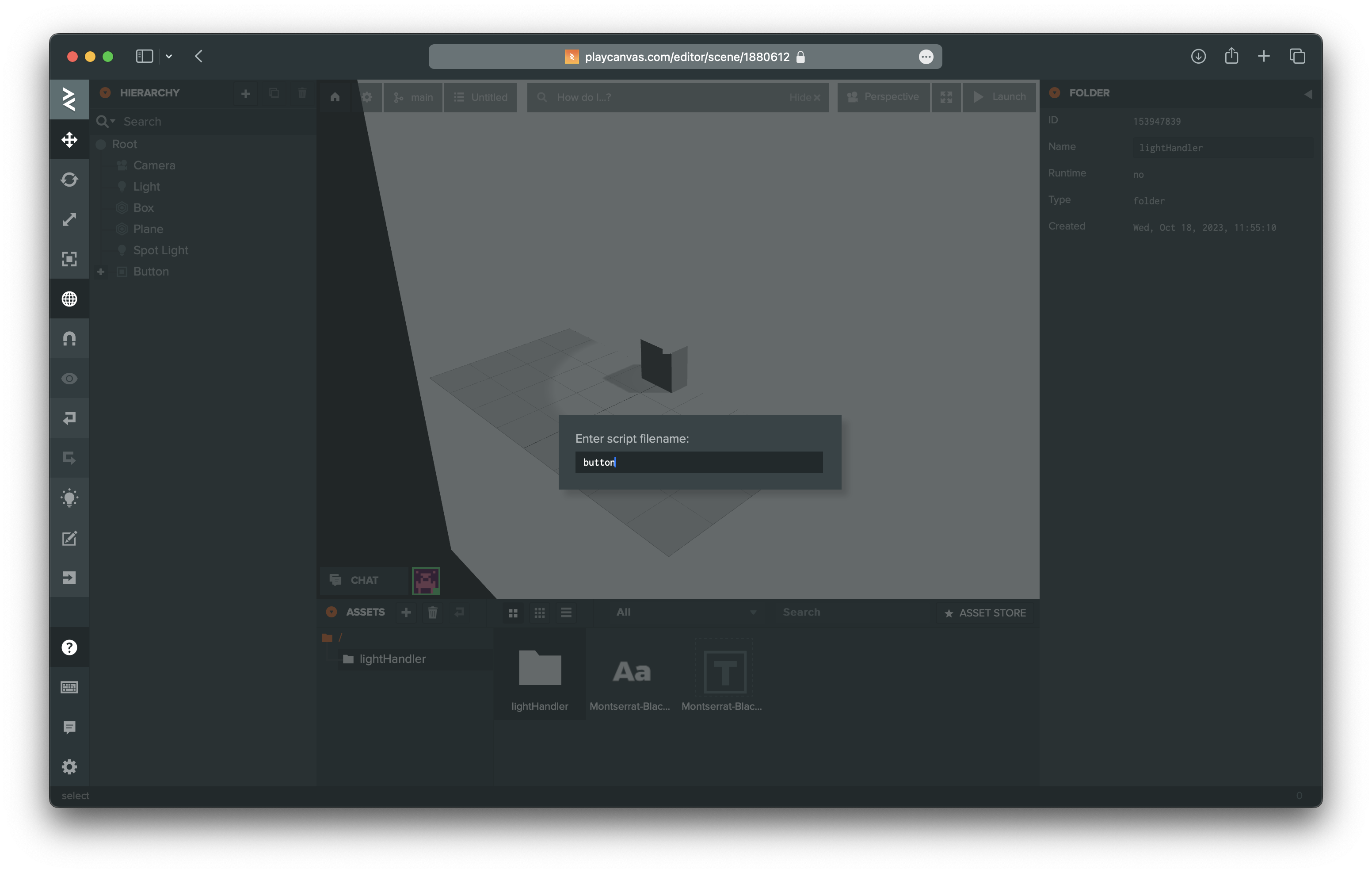
名前を「button」と設定します。

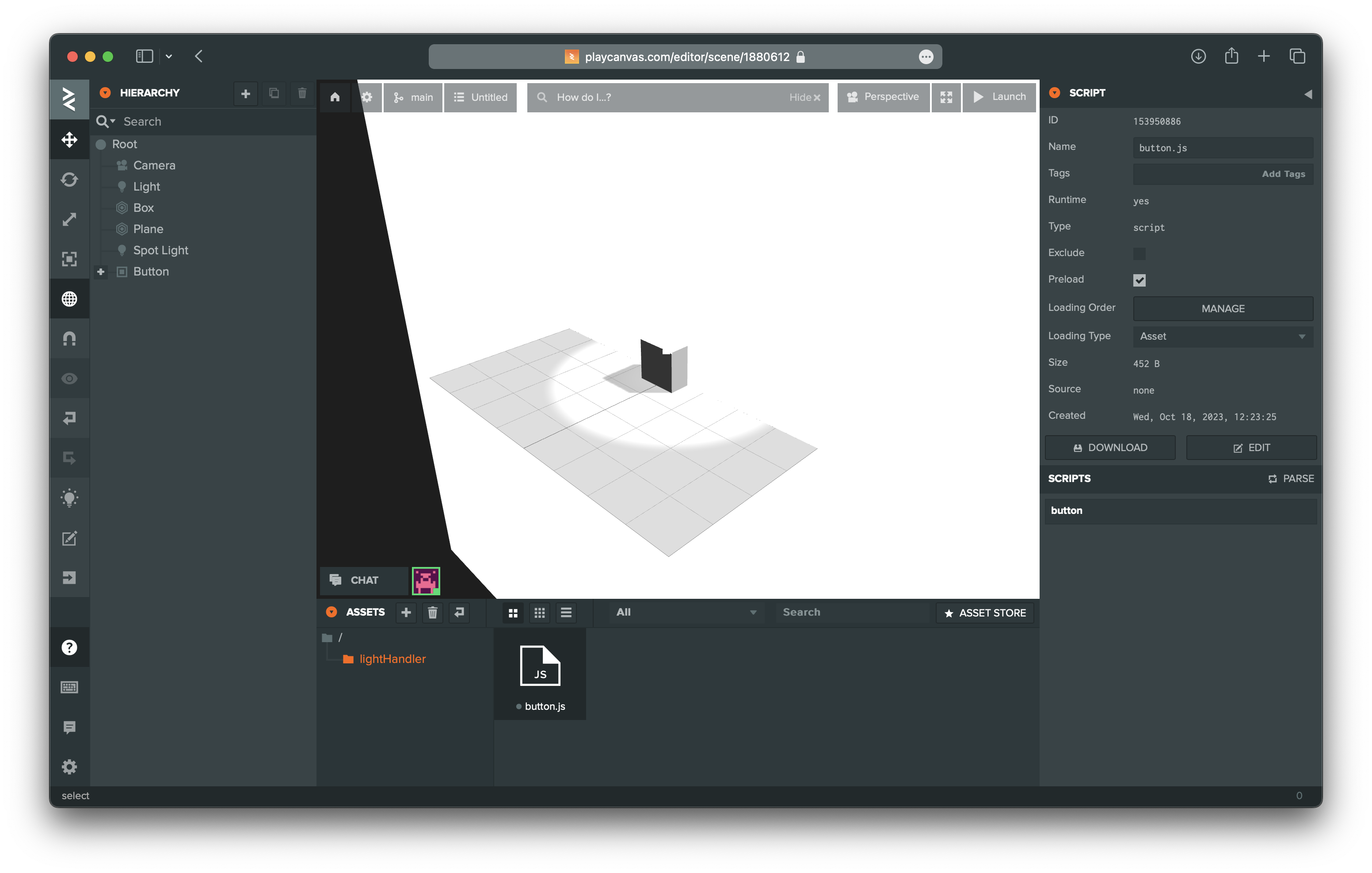
ファイルが作成されました。
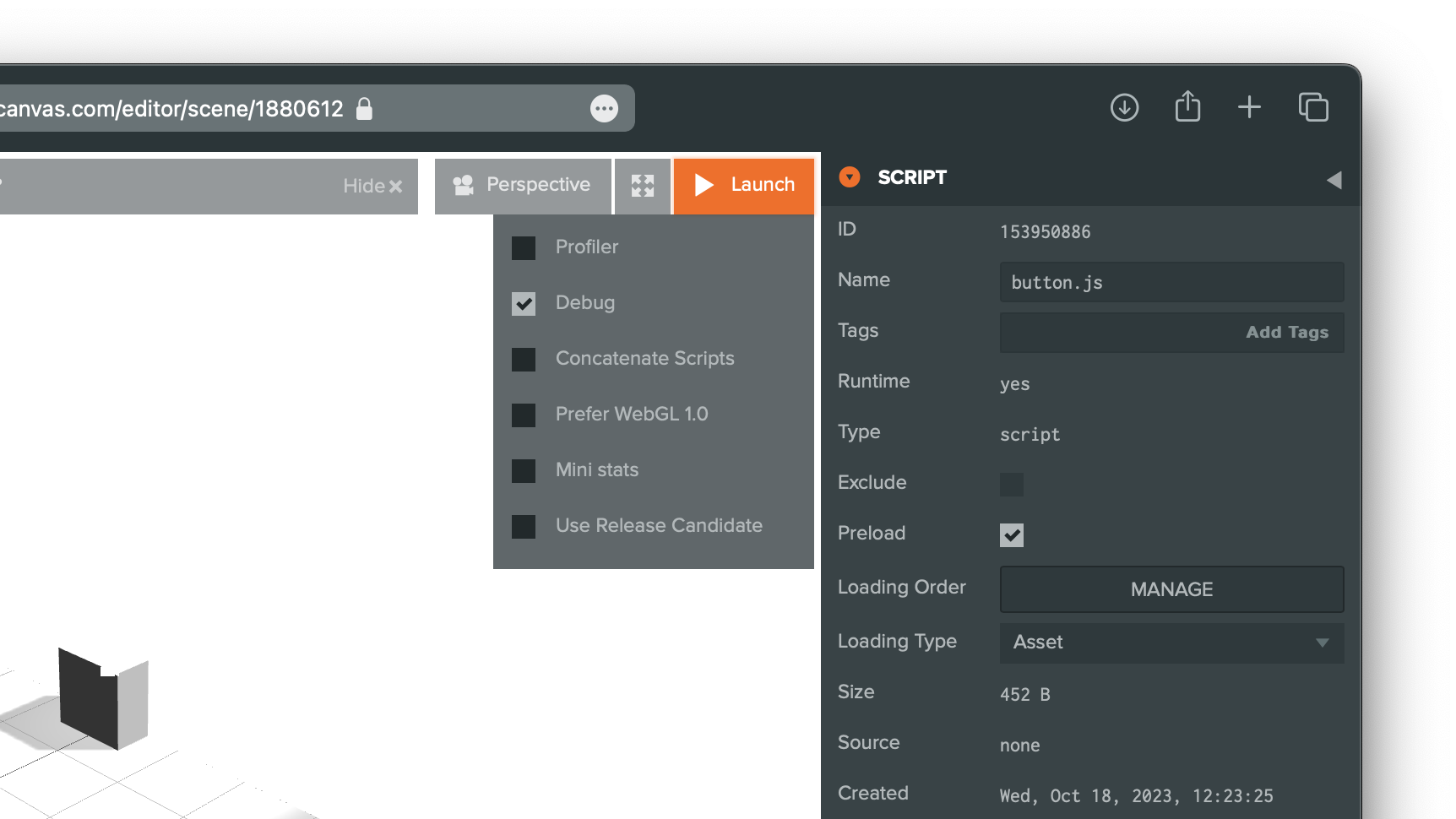
作成されたファイルをダブルクリックします。

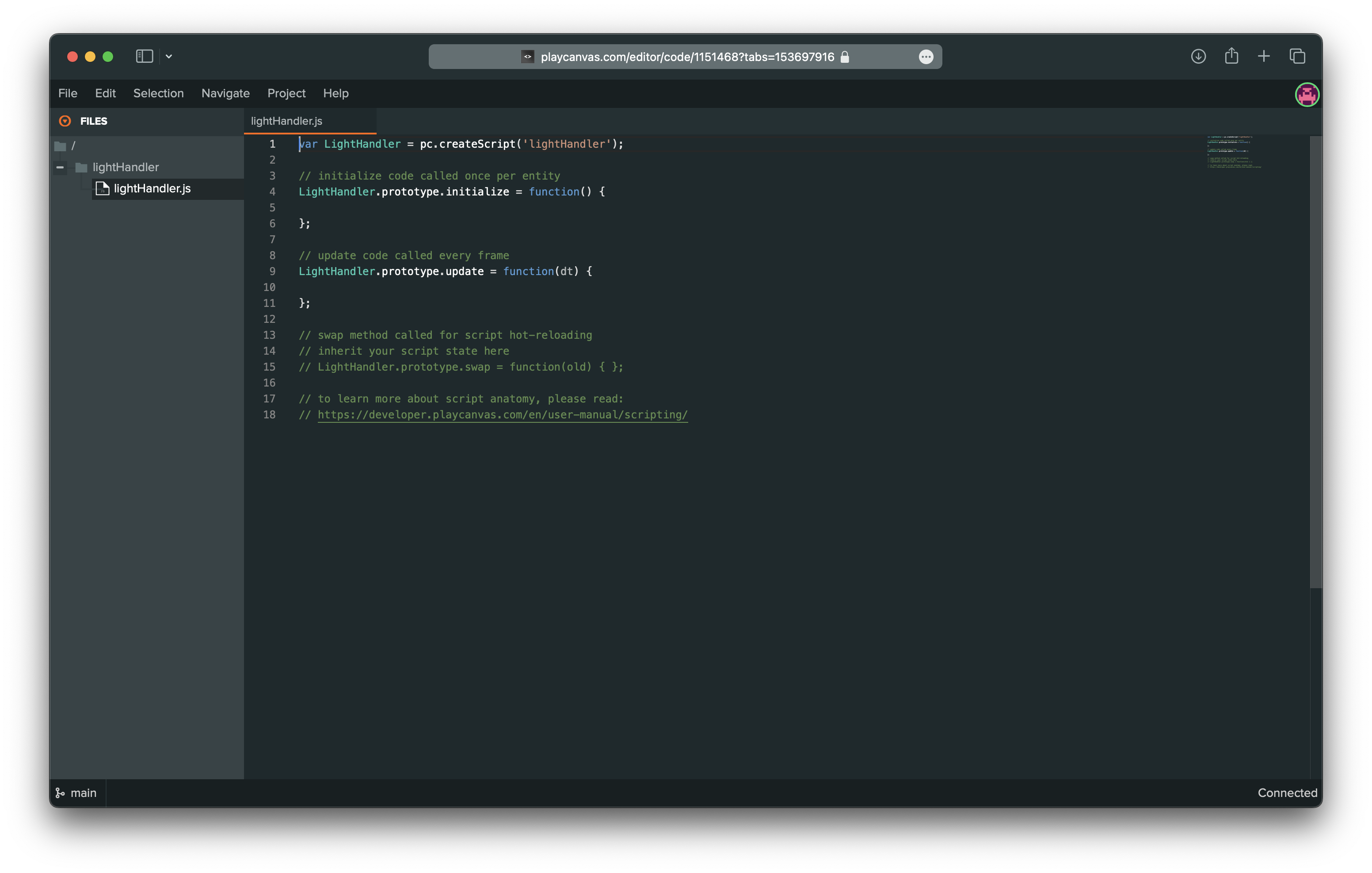
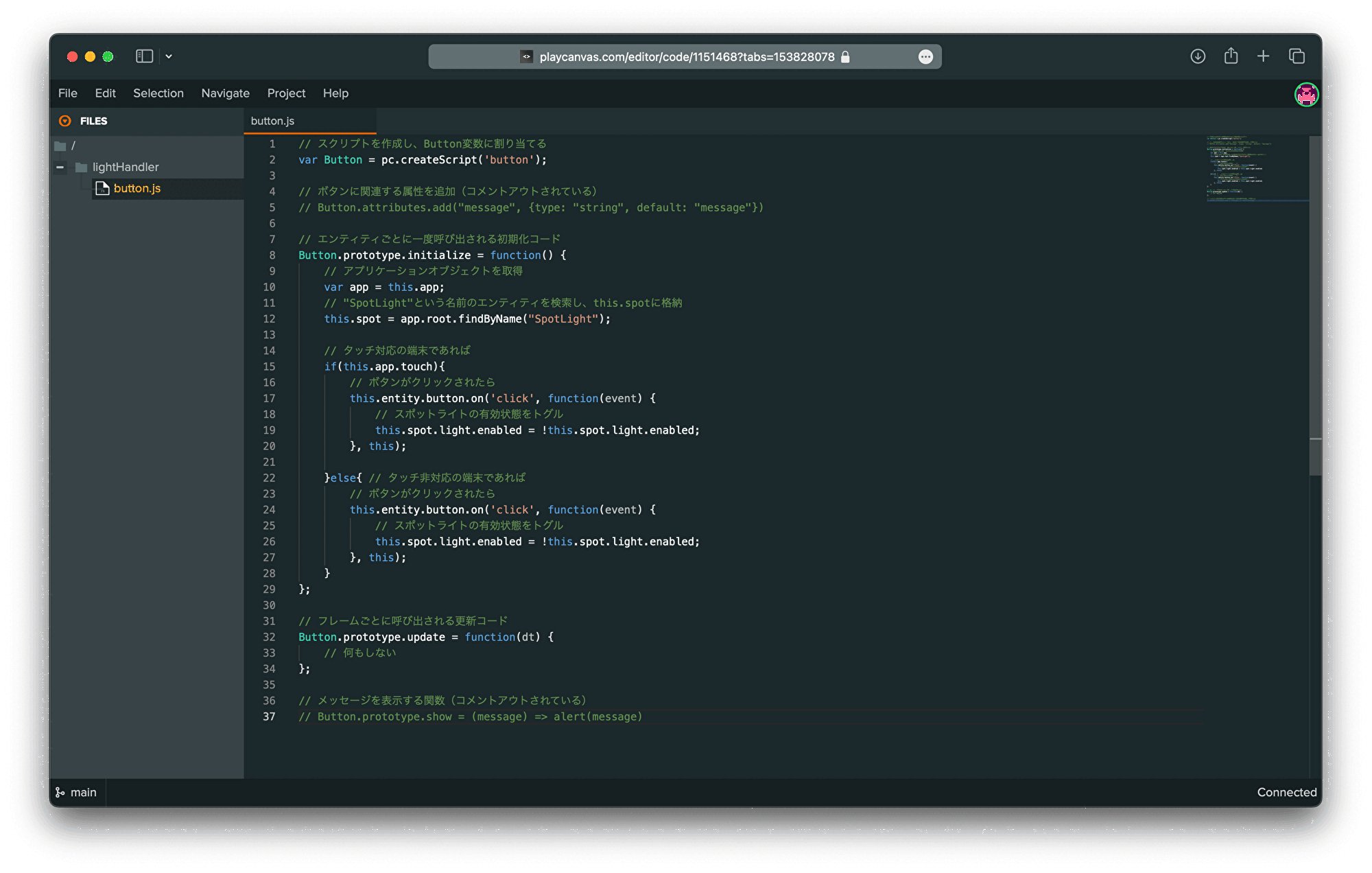
画面が切り替わり、ファイルの編集画面が表示されます。

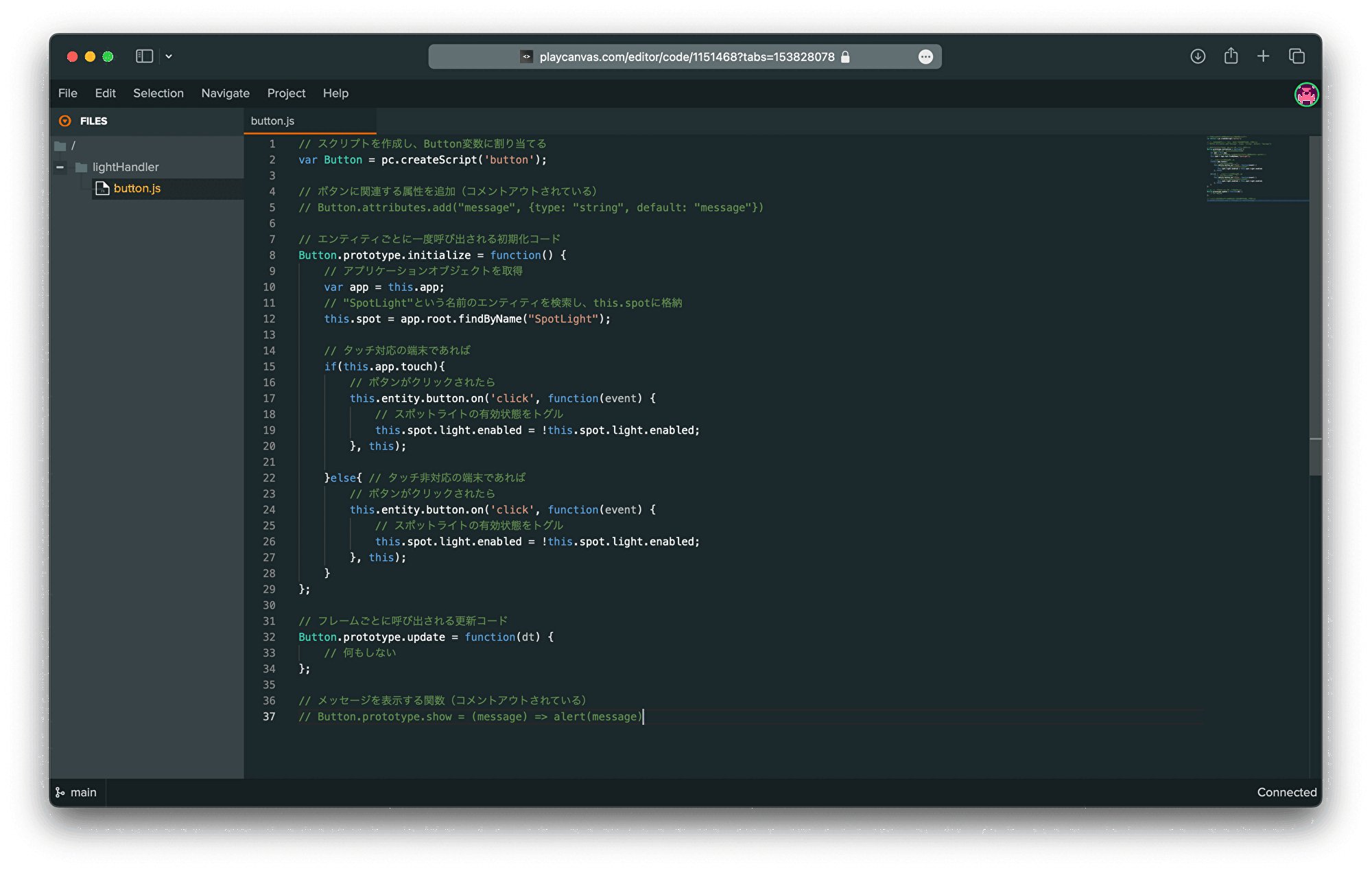
ここに新しくコードを書き直します。下記のコードをコピー&ペーストしましょう。
変更後はCtrl+SもしくはCommand ⌘+Sを押して保存します。
// スクリプトを作成し、Button変数に割り当てる
var Button = pc.createScript('button');
// ボタンに関連する属性を追加(コメントアウトされている)
// Button.attributes.add("message", {type: "string", default: "message"})
// エンティティごとに一度呼び出される初期化コード
Button.prototype.initialize = function() {
// アプリケーションオブジェクトを取得
var app = this.app;
// "SpotLight"という名前のエンティティを検索し、this.spotに格納
this.spot = app.root.findByName("SpotLight");
// タッチ対応の端末であれば
if(this.app.touch){
// ボタンがクリックされたら
this.entity.button.on('click', function(event) {
// スポットライトの有効状態をトグル
this.spot.light.enabled = !this.spot.light.enabled;
}, this);
}else{ // タッチ非対応の端末であれば
// ボタンがクリックされたら
this.entity.button.on('click', function(event) {
// スポットライトの有効状態をトグル
this.spot.light.enabled = !this.spot.light.enabled;
}, this);
}
};
// フレームごとに呼び出される更新コード
Button.prototype.update = function(dt) {
// 何もしない
};
// メッセージを表示する関数(コメントアウトされている)
// Button.prototype.show = (message) => alert(message)
動作確認
最後に今回作業した結果を見てみましょう!
▶︎ Launchをクリックします。