はじめに
以前、GrafanaCloudを用いてGrafanaをインストールする方法についてブログを投
稿した。しかし、今回GrafanaCloudとInfluxDBを接続しようと試みたが、接続する
ことができなかった。そこで、今回はDockerを用いてGrafanaとInfluxDBをインス
トールし、接続する方法を改めて紹介する。
目次
準備 ( カスタムネットワークの 作成 と 起動 )
① カスタムネットワークの作成
GrafanaとInfluxDBを接続する際に、「カスタムネットワーク」を作成しないと接続
できなかったため、最初にカスタムネットワークを作成する。カスタムネットワーク
を使用することで、コンテナ間の通信が確実になるという利点が得られる。
まず、以下のコマンドを使用してDockerのカスタムネットワークを作成する
docker network create my_custom_network ➁ InfluxDBコンテナの起動
次に、InfluxDBコンテナをカスタムネットワークに追加して起動する。
これにより、InfluxDBがカスタムネットワークで他のコンテナとの通信が可能になる。
docker run -d --name influxdb --network my_custom_network -p 8086:8086 -v influxdb-storage:/var/lib/influxdb influxdb:latest ➂ Grafanaコンテナの起動
同様に、Grafanaコンテナをカスタムネットワークに追加して起動する。
docker run -d --name grafana --network my_custom_network -p 3000:3000 -v grafana-storage:/var/lib/grafana grafana/grafana:latestInfluxDBの初期設定
① ブラウザで”http://localhost:8086“にアクセスし、InfluxDBを
開く。
➁ ユーザー名、パスワード、組織名、バケットを設定する。
➂ データを挿入するバケットと方法の選択を行う。
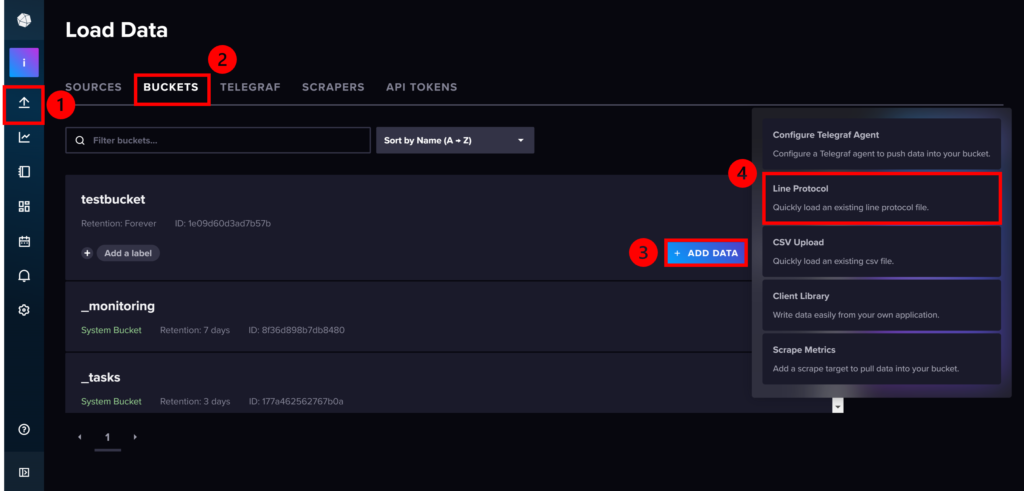
・ 左の欄にある「↑」マークを押し、「BUCKETS」を選択。
・ 作成したバケットの「+ ADD DATA」を押し、「Line Protocol」を選択。

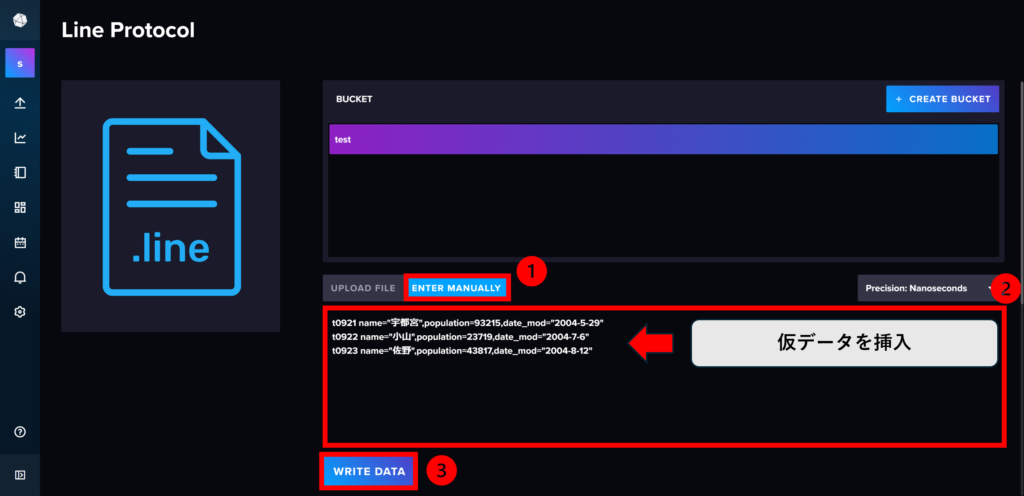
➃ バケットにデータを挿入する。
・「ENTER MANUALLY」を押し、仮データを挿入。 ( 下に提示 )
・「WRITE DATA」を押す。
t0921 name="宇都宮",population=93215,date_mod="2004-5-29"
t0922 name="小山",population=23719,date_mod="2004-7-6"
t0923 name="佐野",population=43817,date_mod="2004-8-12"

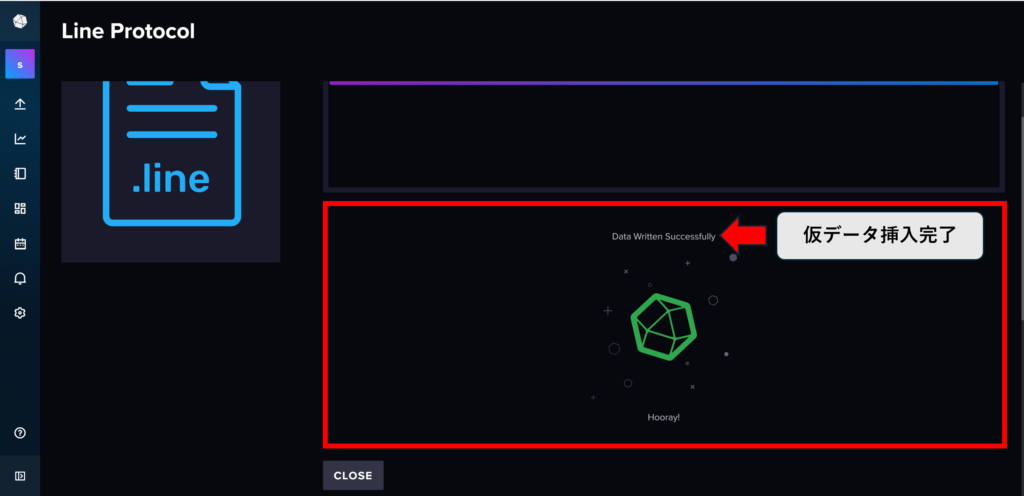
・ 上の画像の通りの画面になっていればデータ挿入完了。
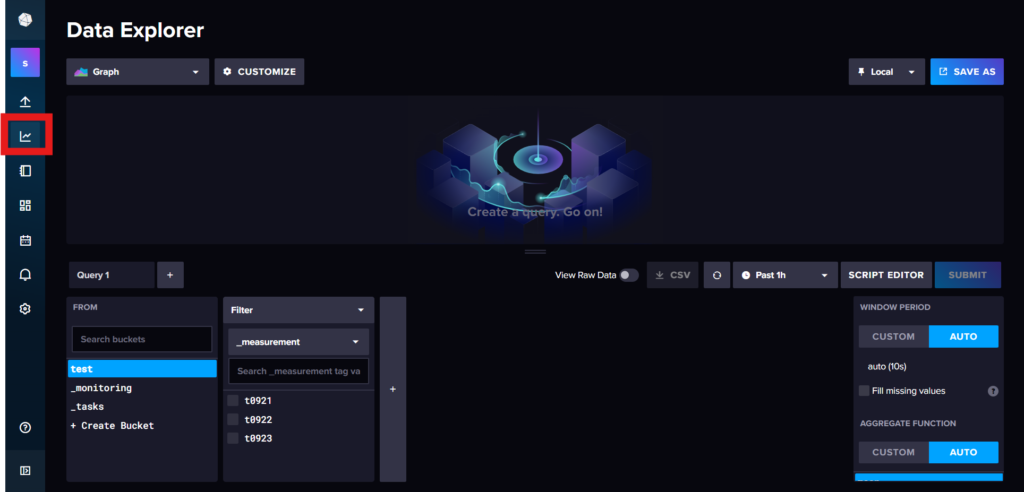
➄ データの確認
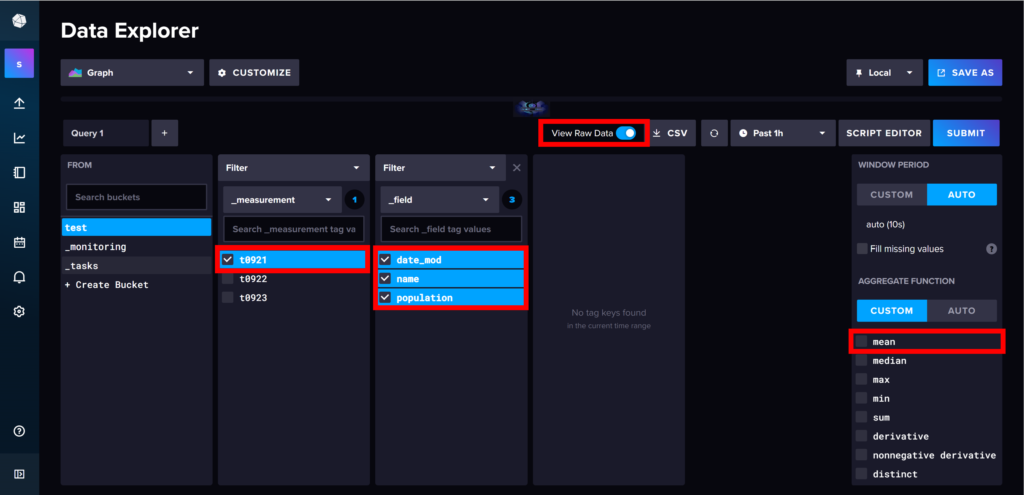
・ 左の欄にある「グラフマーク」を押し、「Data Explorer」を開く


1. 「Measurement Tag」を選択
(メジャーメントタグ … データを識別するための情報・値)
2. 「field」で3つの要素にチェックを入れる(日付・名前・人口)
3. 右の欄にある「AGGREGATE FUNCTION」を「CUSTOM」に変更し、
「mean」を削除
4. 画面の上部にある「View Raw Data」をオンにする
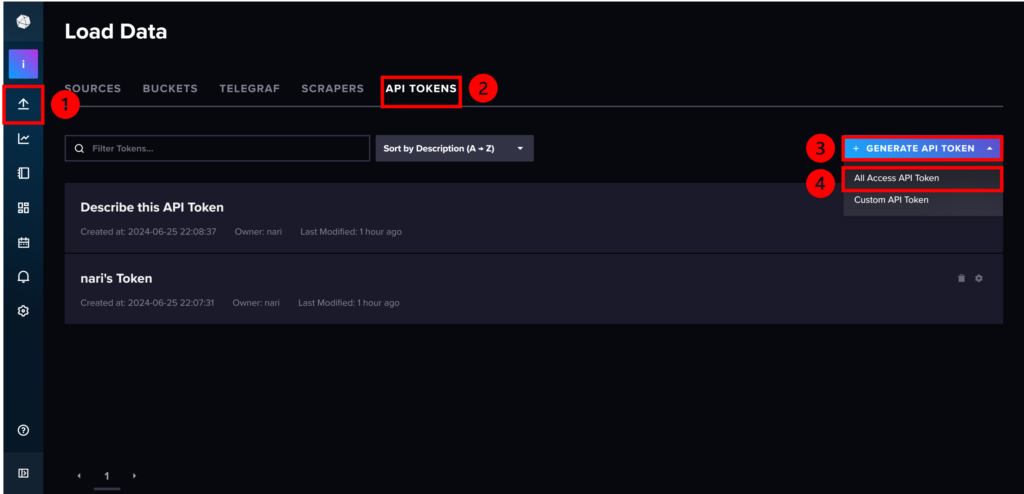
➅ API TOKENの作成

・ 左の欄にある「↑」マークを押し、「API TOKENS」を選択。
・ 「+ GENERATE API TOKEN」を押した後、
「AII Access API Token」を選択。

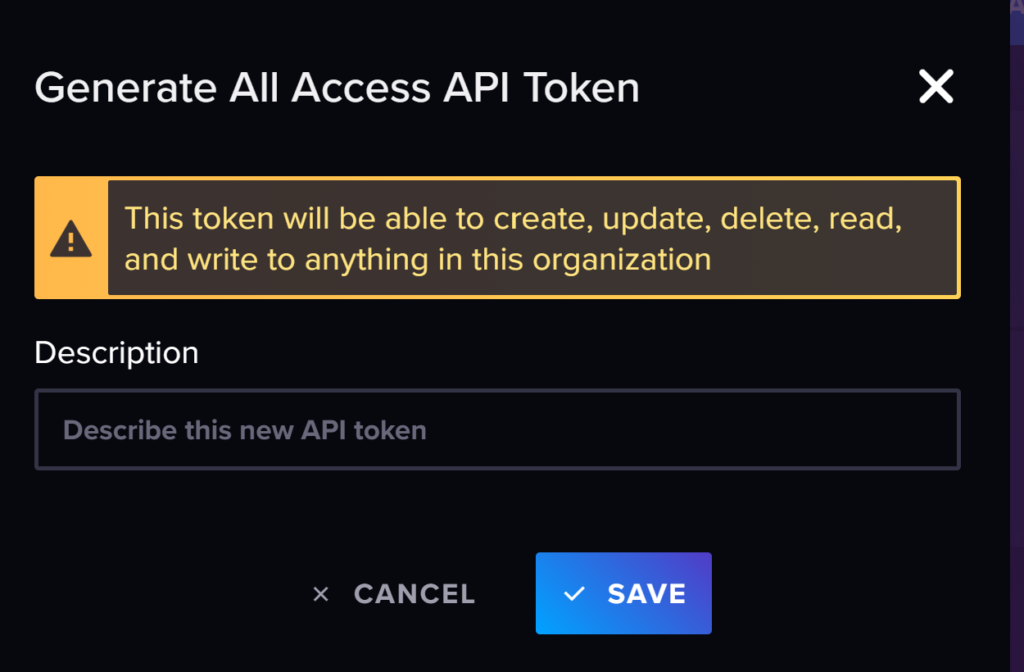
・ 必要な場合説明を記載し、「SAVE」を押す。

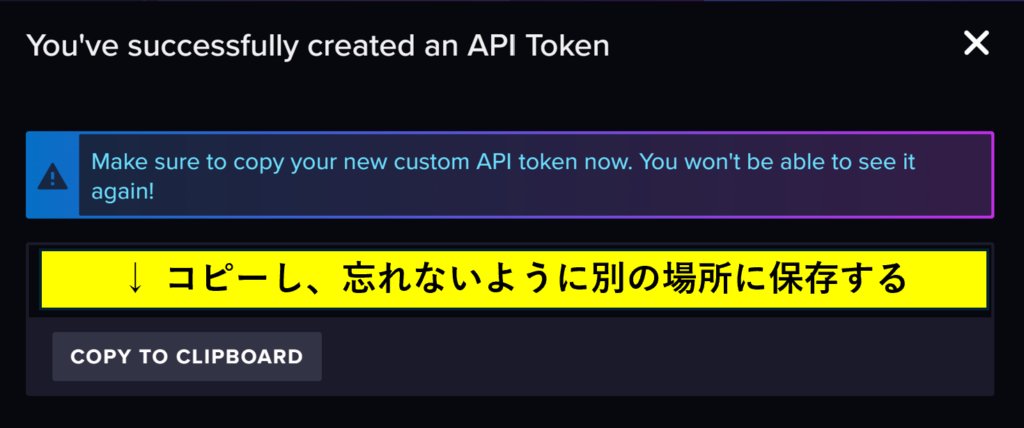
・ 作成した「API TOKEN」が表示されるので、
コピーし、忘れないように別の場所に保存するなどして対策する。
Grafanaの初期設定
① ブラウザで”http://localhost:3000“にアクセスし、Grafanaにロ
グインする。
・初回ログイン時、ユーザー名・パスワードは「admin」となっている。
・初回ログイン後に新しいパスワードを設定する。

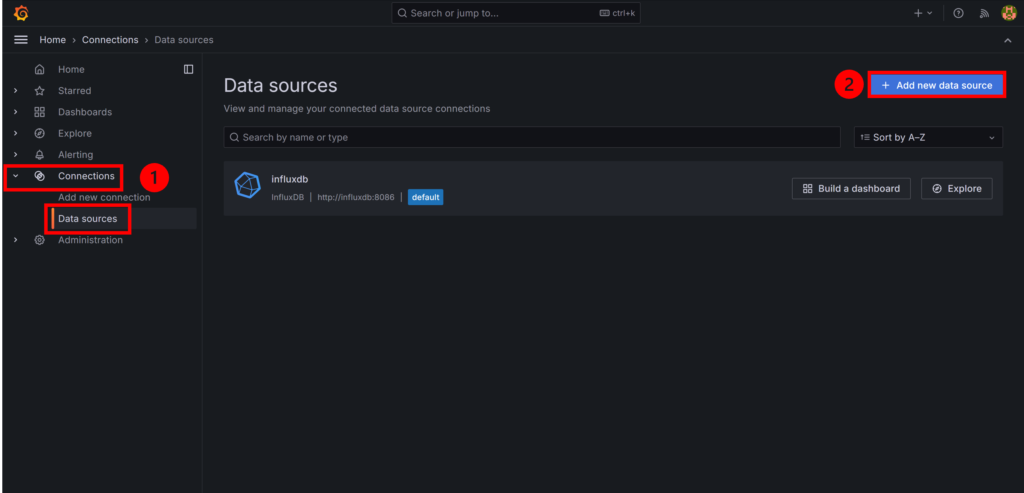
➁ データソース( InfluxDB )の追加

・ 左側のメニューから「Connections」 > 「Data Sources (データソース)」を選択。
・「Add data source (データソースを追加)」をクリック。
・「InfluxDB」を選択。
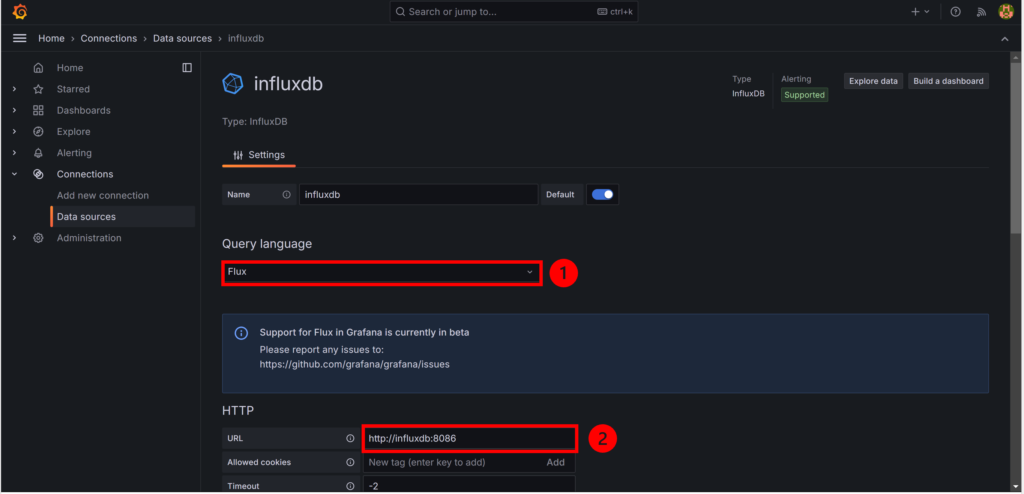
➂ InfluxDBの接続情報を入力


・下記の通りに変更・入力する
① Query Language → 「に変更Flux」
➁ HTTP の URL → 「http://localhost:8086」
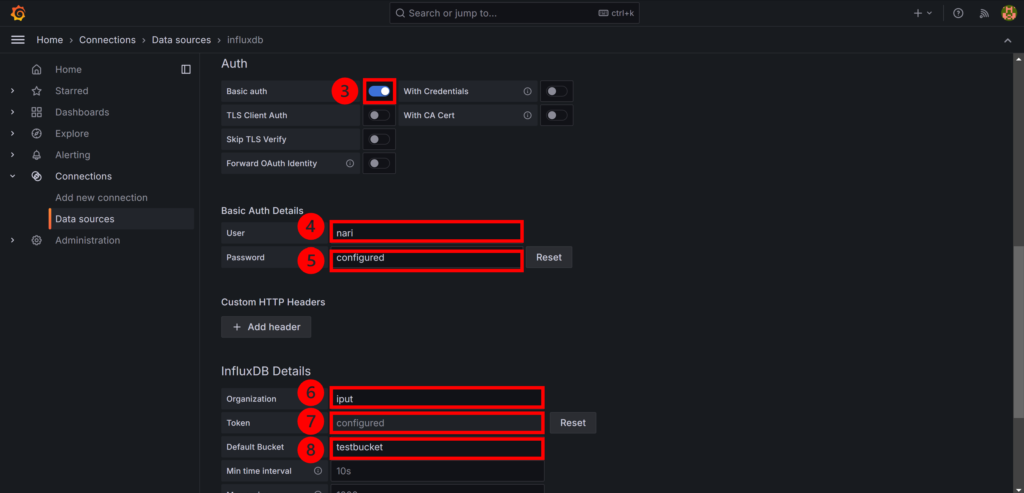
➂ 「Basic auth」がオンになっているか確認
➃ InfluxDBで設定した「ユーザー名」を入力
➄ InfluxDBで設定した「パスワード」を入力
➅ Organization → InfluxDBで設定した「組織名」を入力
⑦ Token → InfluxDBで生成したAPIトークンをコピーして貼り付ける。
⑧ Default Bucket → InfluxDBで設定した「バケット名」を入力
→「Save & Test」をクリックして接続
InfluxDBの中身をGrafanaで可視化

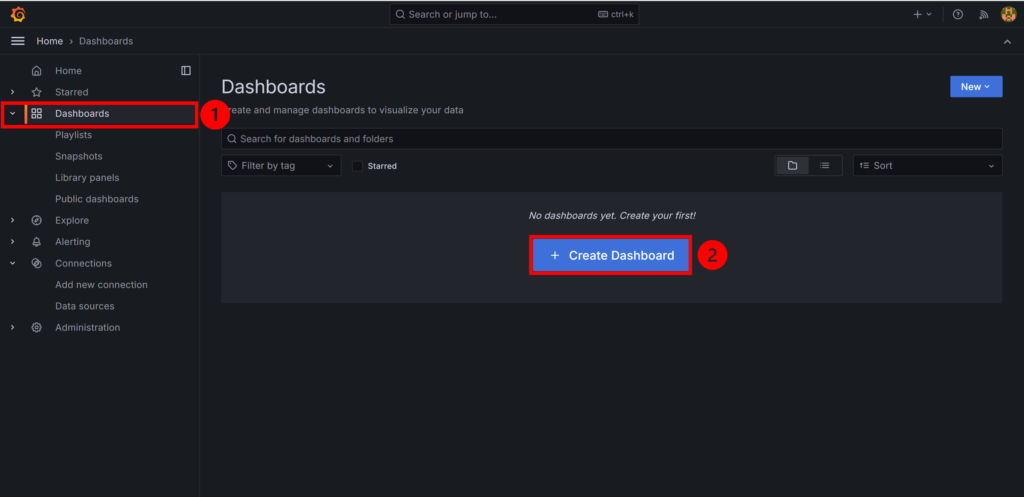
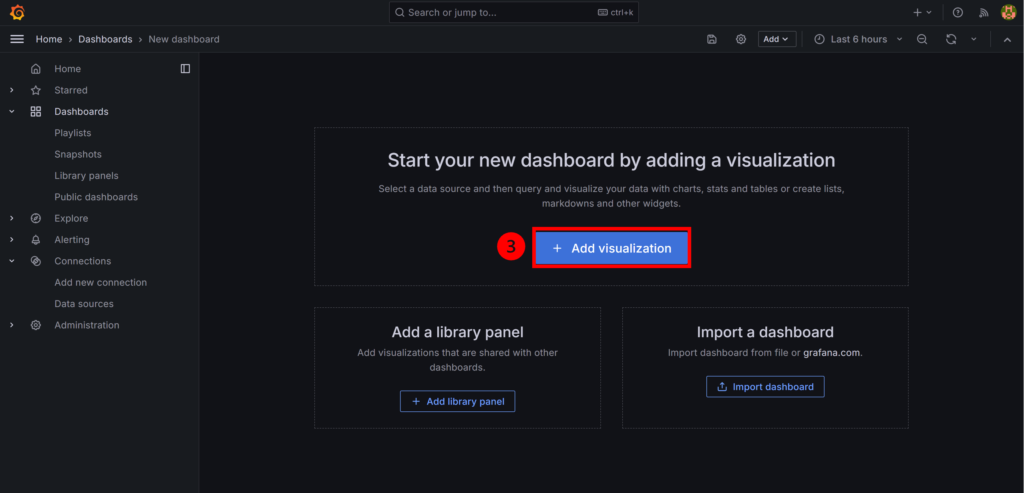
・「Dashboads」 → 「+ Create Dashboads」でダッシュボード作成


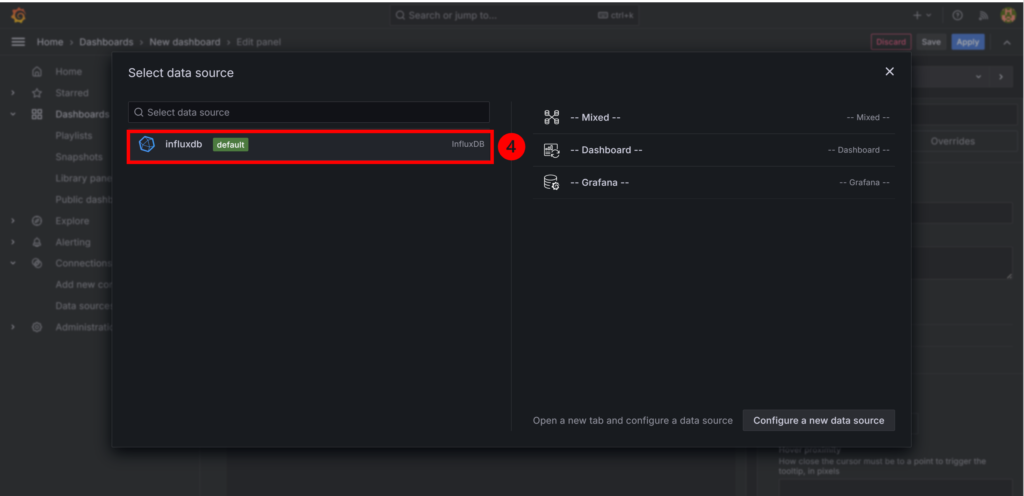
・「+ Add visualization」 → 「influxDB」を選択する
from(bucket: "testbucket")
|> range(start: 0)
|> filter(fn: (r) => r._measurement == "t0921" or r._measurement == "t0922" or r._measurement == "t0923")
|> pivot(rowKey:["_time"], columnKey: ["_field"], valueColumn: "_value")
|> keep(columns: ["_time", "name", "population", "date_mod"]) ・上記のコードを「Query」に挿入後、「Apply」を押すことで、
InfluxDBにあるデータがテーブルグラフで表示される。





