初めに
今回は今までブログで行った事の応用になります
過去のブログで一度紹介した説明は所々省かせて頂きます
EasyFITsingal:https://blog.smartlight.co.jp/?p=4232
Grafana:https://blog.smartlight.co.jp/?p=4301
InfluxDB:https://blog.smartlight.co.jp/?p=4420
Grafana×InfluxDB:https://blog.smartlight.co.jp/?p=4485
目次
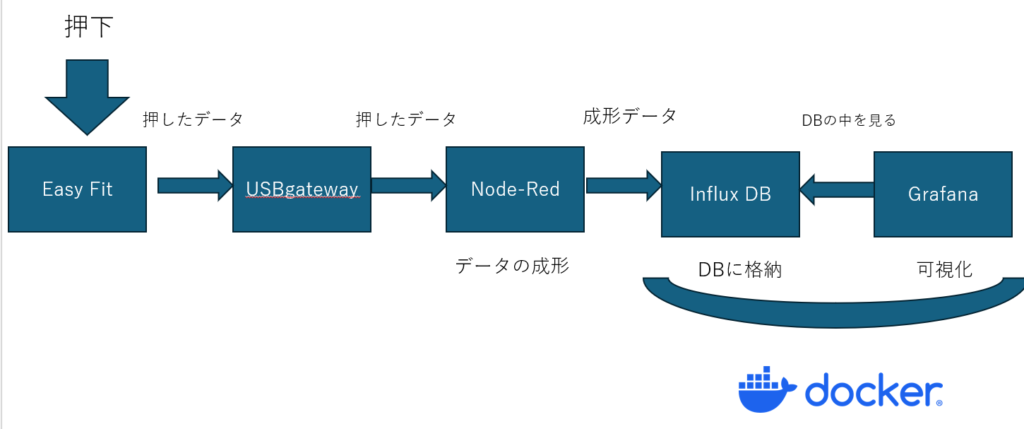
フロー
今回作成していく物の大まかなフローになります

準備
今回はgrafanaとinfluxdbはdocker上で作って行きます
Node-REDはdockr上だとportの設定が難しいので今回は諦めます
前回まではカスタムネットワークを作成して各コンテナを同じネットワークにして繋いでいましたが今回はDocker Composeを使って行きます
Docker Composeの利点
・一括管理と簡単なデプロイ:
- 複数のコンテナを一つのコマンドで起動、停止、管理できるため、運用が簡単
・ネットワークの自動設定:
- サービス間のネットワークを自動的に設定し、コンテナ間の通信が容易に
・環境の一貫性:
- 複数の環境(開発、ステージング、本番)で同じ設定ファイルを使用することで、環境の一貫性を保てる
Yaml.fileで一気に立ち上げるので前回までにやったコンテナは消して纏めて作ります(同じ名前のコンテナがあると作成出来ません)
まずはファイルを作成します(名称はお好きな名前で)
mkdir my_project
cd my_project
Yamlファイルを作成します
echo. > docker-compose.yml
作成したファイルを編集していきます
notepad docker-compose.yml
中身
version: '3'
services:
influxdb:
image: influxdb:latest
ports:
- "8086:8086"
volumes:
- influxdb_data:/var/lib/influxdb
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- grafana_data:/var/lib/grafana
volumes:
influxdb_data:
grafana_data:
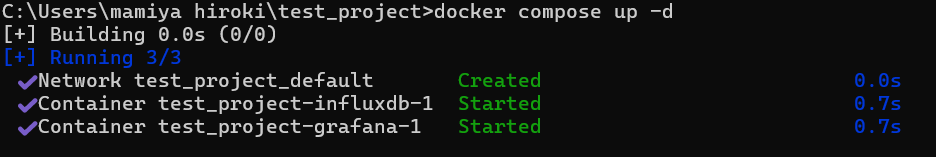
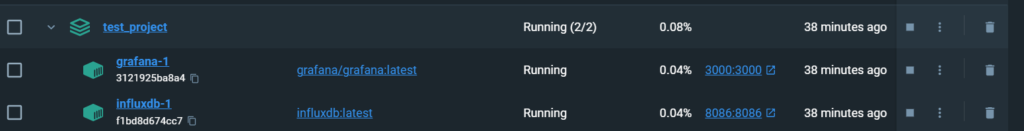
以下のコードを実行すると設定した3つのコンテナが立ち上がります
docker-compose up -d

InfluxDBのコンテナに入ってユーザ設定をします
docker exec -it influxdb /bin/bash
設定する値以下例
influx setup --username admin --password adminpassword --org myorg --bucket mybucket --retention 0 --force管理ユーザー名: admin
管理ユーザーのパスワード: adminpassword
組織名: myorg
デフォルトのバケット名: mybucket
データの保持期間: 無制限
確認が出来たらコンテナから出ます
exitNode-RED
ここからはNode-REDの方の作業をして行きます
Node-RED:http://localhost:1880
Node-REDを開いたらInfluxDBと接続するための準備をしていきます
最初は接続に必要なノードを追加しましょう
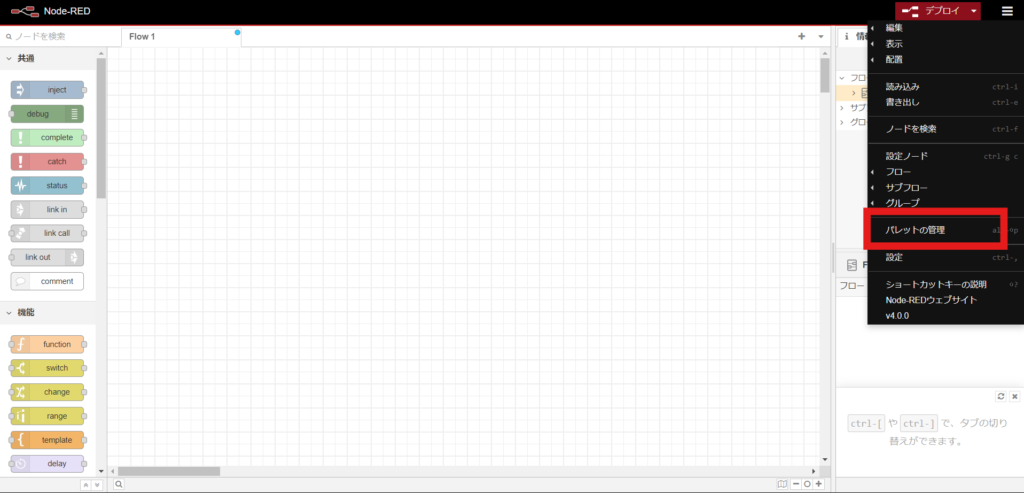
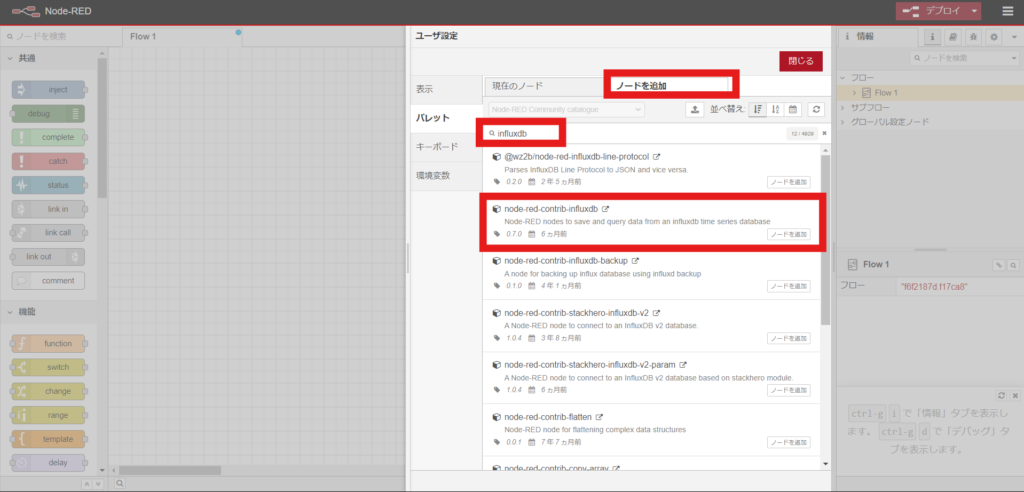
右上のハンバーガーボタンを押してパレットの管理を押します

ノードの追加を選択して検索バーで「influxdb」と検索を掛けます
「node-red-contrib-influxdb」を追加しましょう
今回使うのは以下の追加ノードです
・node-red-node-serialport
・node-red-contrib-influxdb

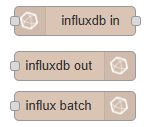
追加したらノードを選択するエリアに以下のノードが追加されます

では追加して行きましょう
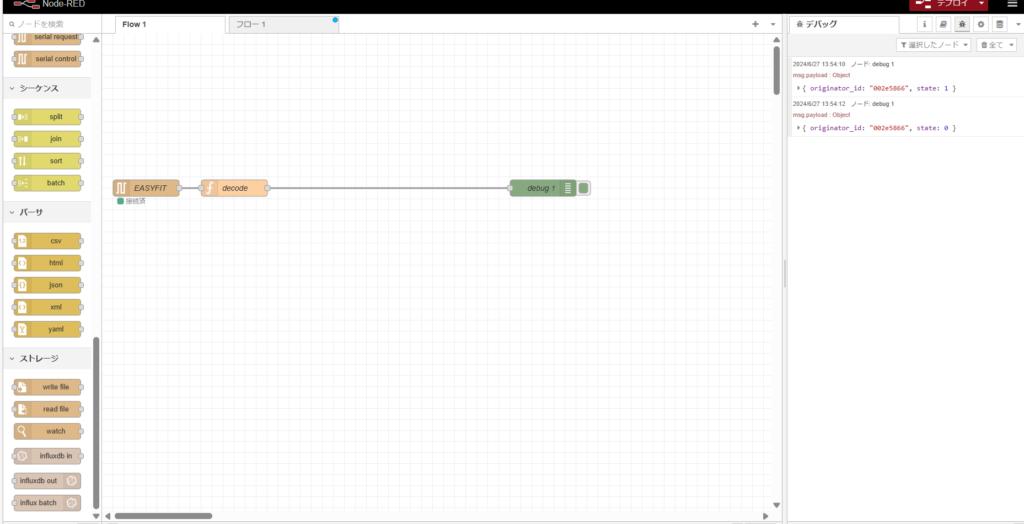
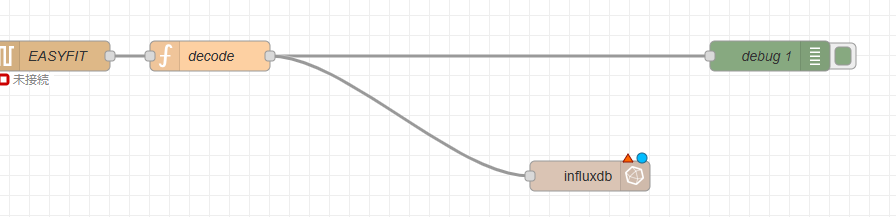
こんな感じでやっていきたいと思います
フローとしてはシンプルでEasyFitから来たデータをfuctionノードでデコードして渡せました

functionノードの設定
var ESP3_Packet = msg.payload;
var Header = ESP3_Packet.slice(1, 5);
var DataLength = 256 * ESP3_Packet + ESP3_Packet
+ ESP3_Packet ;
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var OriginatorID = "00000000";
var Data1 = "00";
switch (ERP2_Header) {
case "20": // RPS telegram
case "21": // 1BS normal telegram
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
default:
return null; // 他のタイプのメッセージは無視
}
var SwitchState = global.get('buttonState_' + OriginatorID) || 0;
if (Data1 === "84" || Data1 === "88") { // ボタン押下時のデータ
SwitchState = (SwitchState === 0) ? 1 : 0;
global.set('buttonState_' + OriginatorID, SwitchState); // 新しい状態を保存
} else if (Data1 === "00") {
return null; // 押されていない場合は無視
}
msg.payload = {
originator_id: OriginatorID,
state: SwitchState
};
return msg;
;
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var OriginatorID = "00000000";
var Data1 = "00";
switch (ERP2_Header) {
case "20": // RPS telegram
case "21": // 1BS normal telegram
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
default:
return null; // 他のタイプのメッセージは無視
}
var SwitchState = global.get('buttonState_' + OriginatorID) || 0;
if (Data1 === "84" || Data1 === "88") { // ボタン押下時のデータ
SwitchState = (SwitchState === 0) ? 1 : 0;
global.set('buttonState_' + OriginatorID, SwitchState); // 新しい状態を保存
} else if (Data1 === "00") {
return null; // 押されていない場合は無視
}
msg.payload = {
originator_id: OriginatorID,
state: SwitchState
};
return msg;
InfluxDB
DockerでInfluxDBのコンテナを立ち上げたら
設定をしましょう
設定参考:https://blog.smartlight.co.jp/?p=4421
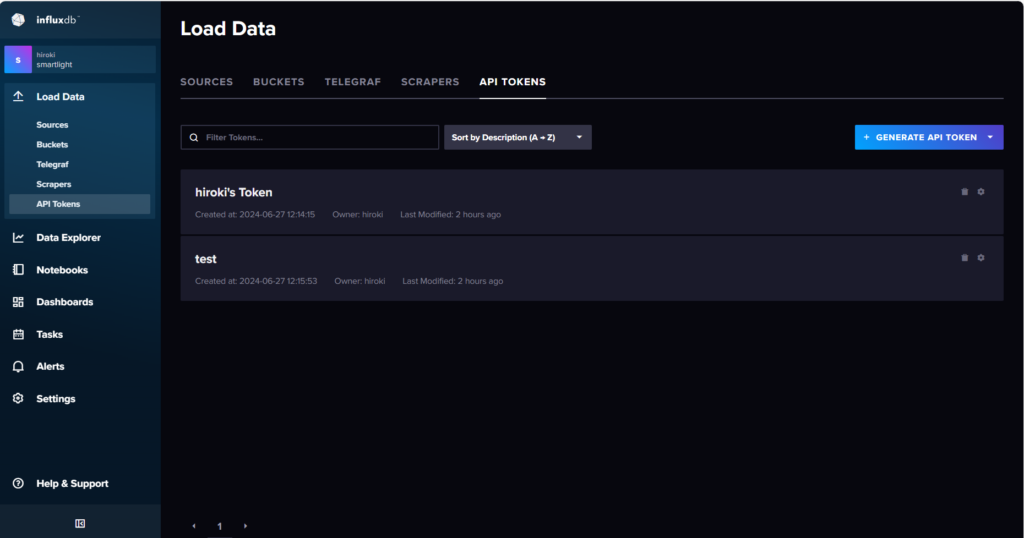
設定をしたらブラウザでInfluxDBを開きます
InfluxDB:http://localhost:8086/
APIトークンを作成します

tokenをCopyしたら一度Node-RED側に戻ります
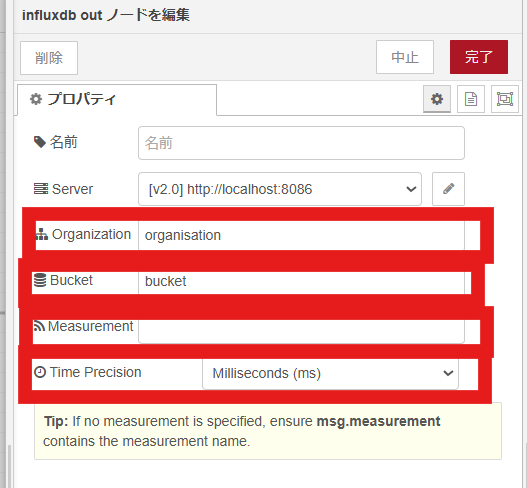
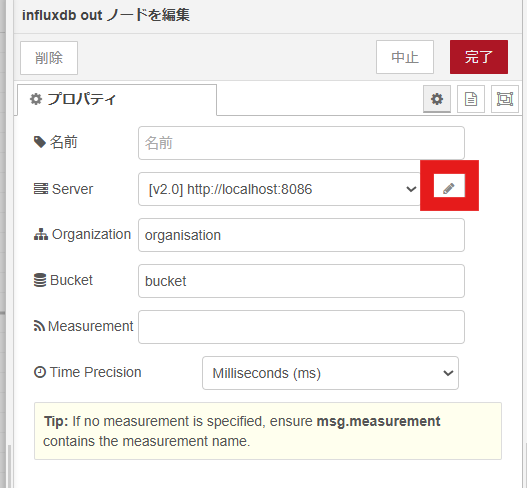
先程入れたInfluxdbノード(Influxdb out)を使います

ノードの設定は赤枠に囲わている所を設定します

以下の様な感じに設定します
Measurementは空欄にしないで下さい

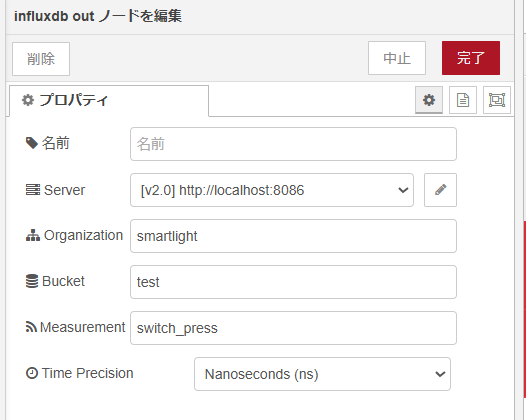
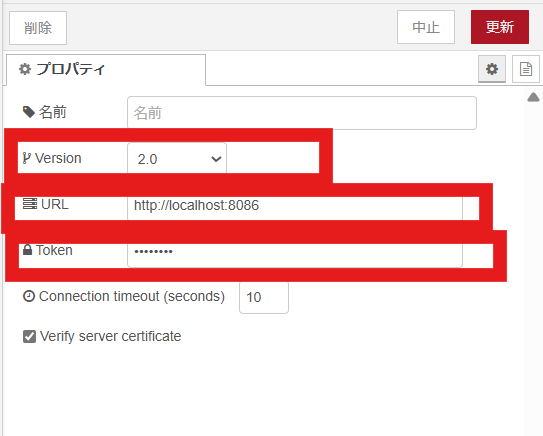
次にペンボタンを押します

中身はこんな感じになります
Tokenは先ほどCopyした物を入れて下さい

これでdeployしましょう
EasyFitをここで何回か押してデータを送ってみましょう
そしたらInfluxDBに戻ります
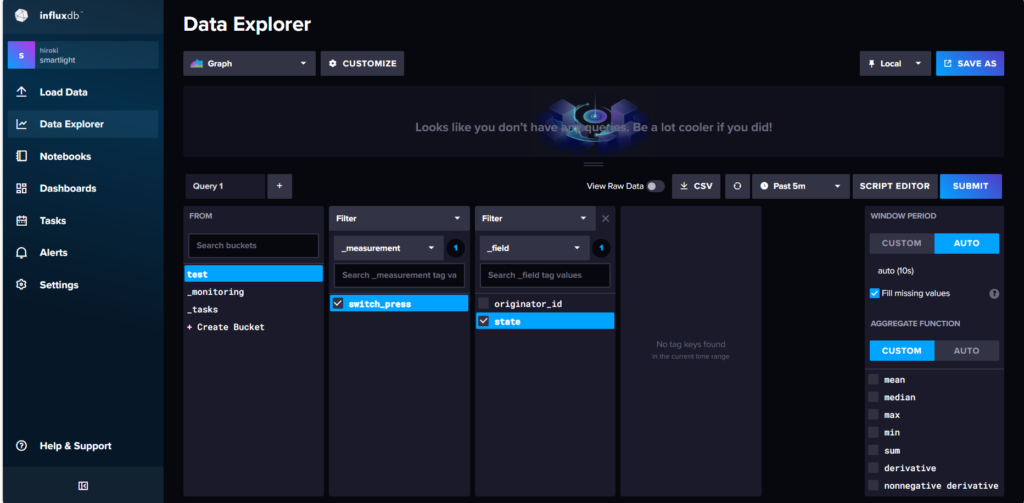
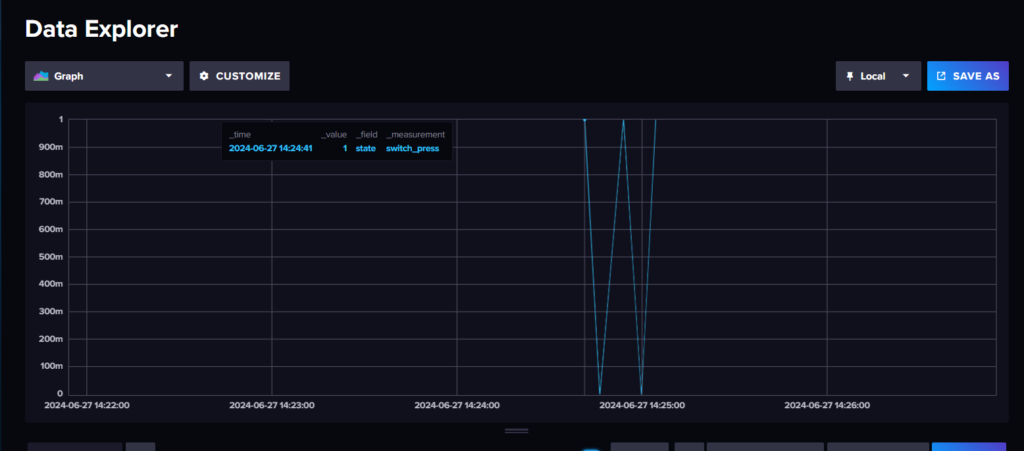
Data Explorerを開きます
今回はON/OFF(1/0)になっているかを見たいので以下をチェック
(AGREEGATE FUNCTIONはCUSTOMにしてmeanのチェックを外して下さい)

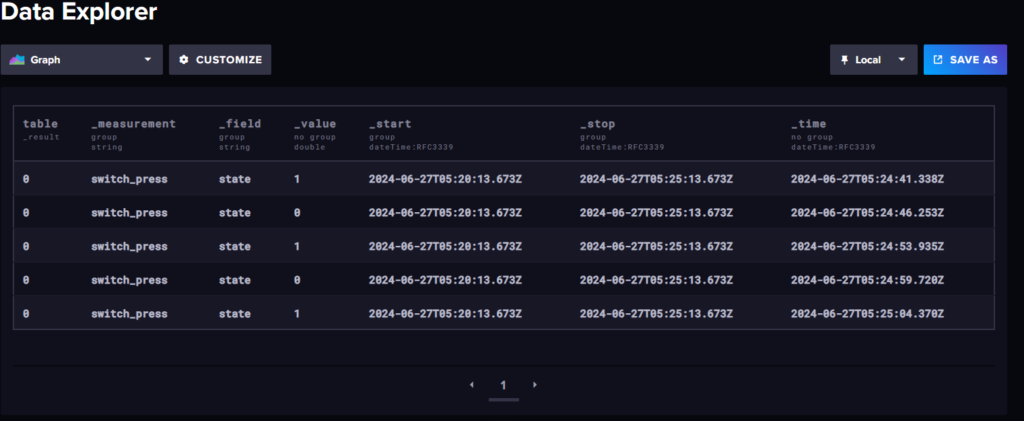
Submitを押してView Raw DATAを押すと

上手くデータが取れてます
一度グラフで見て見ましょう
しっかりと5回押したのが分かります

Grafana
ここからはInfluxDBで格納したデータをGrafanaで可視化していきます
Grafanaを立ち上げましょう
Grafana:http://localhost:3000/
過去ブログ:https://blog.smartlight.co.jp/?p=4485
設定は過去ブログを参照にして下さい
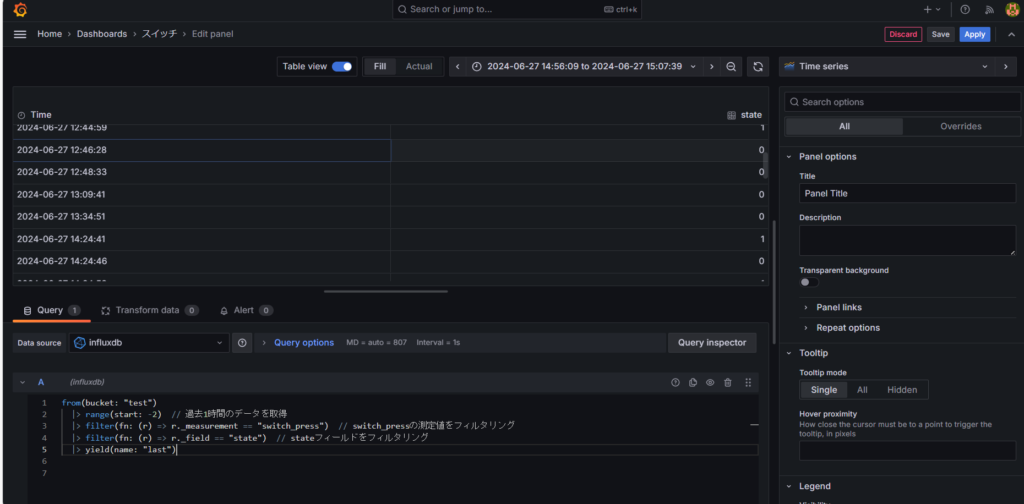
クエリ
from(bucket: "test")
|> range(start: -2) // 過去2時間のデータを取得
|> filter(fn: (r) => r._measurement == "switch_press") // switch_pressの測定値をフィルタリング
|> filter(fn: (r) => r._field == "state") // stateフィールドをフィルタリング
|> yield(name: "last")クエリを入れてやると以下の様なデータが取れます

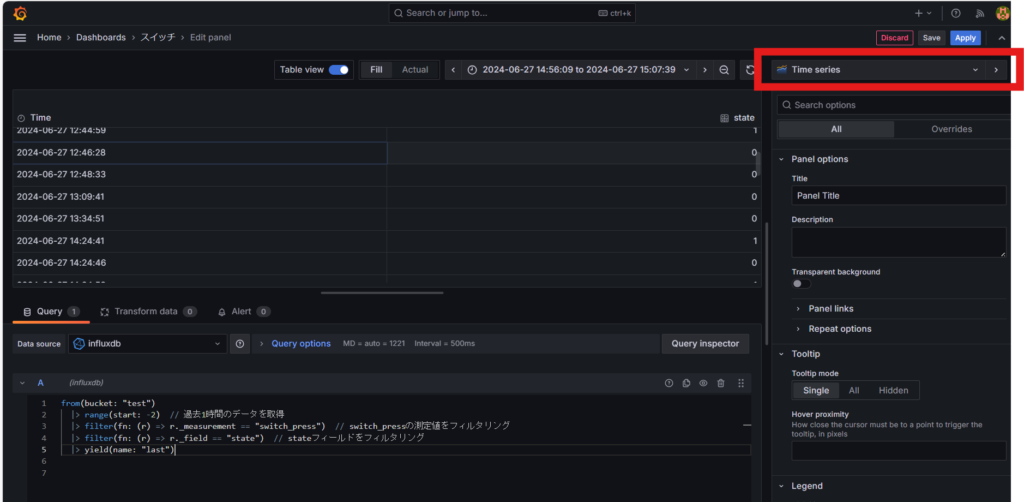
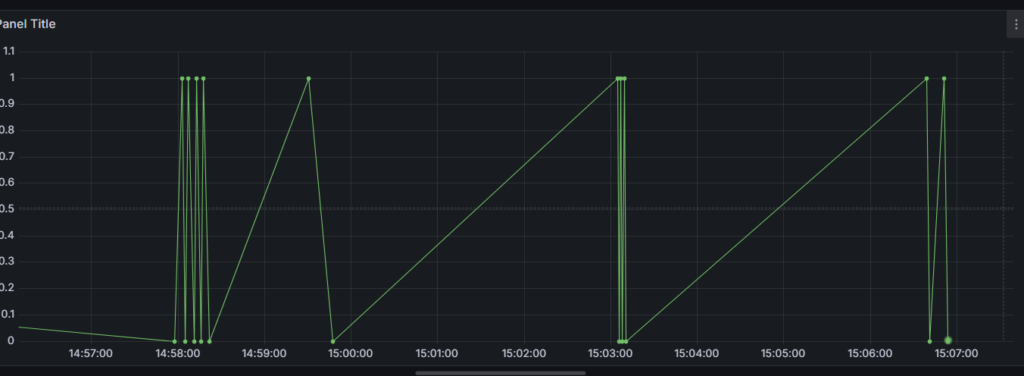
今回はスイッチのON/OFFなので赤枠の所をTime seriesにします

最後にはきれいにデータが取れます

まとめ
今回は今までの書いてきたブログの物の合体になりました
本当はNoed-REDもDcokerコンテナで動かしたかったのですがUSBportを認識させる事が出来なかったので諦めました
どこかでリベンジしたいです