Contents
PLAYCANVASってなに?
web上で操作できるゲーム開発プラットフォーム。オープンソースのプロジェクトでカスタマイズが自由に行える。またウェブブラウザ上で動作するためプラグインやダウンロードが不要であり気軽に試すことができる。
チュートリアルについて
とは言え初心者にとってはソフトの操作方法含め初見ではわからない項目が多すぎる。また少なからずプログラミングもしなければならず、いきなりやろうというのはさすがに無理がある。
PLAYCANVASではそんな人たちのためにかなり丁寧にチュートリアルを動画付きで解説してくれている。
私もunityなどの経験のない初心者なのでこのチュートリアルをやってPLAYCANVASの操作方法を学ぶ。
https://playcanvas.jp/tutorial/
この記事について
チュートリアルをいくつかやってはみたものの未だに操作の感覚が掴めていないことが多く、チュートリアル頁をなぞるだけで理屈などに比重が置けなくなってしまうため、操作の流れみたいなのはこのブログでは基本的には触れずに進める。
そういったものよりもチュートリアルを進めるうえで理解した部分や仕組みなどの観点から書いていくことにする。
皆さんはチュートリアル記事をなぞるだけにならないようにこの記事を読んで必要な知識を頭に入れた上でチュートリアルに取り組んでほしい。もちろんこの記事だけでは頭でっかちになってしまうので読んだ後はしっかり復習のためにプレイすることをお勧めする。
画面の構成
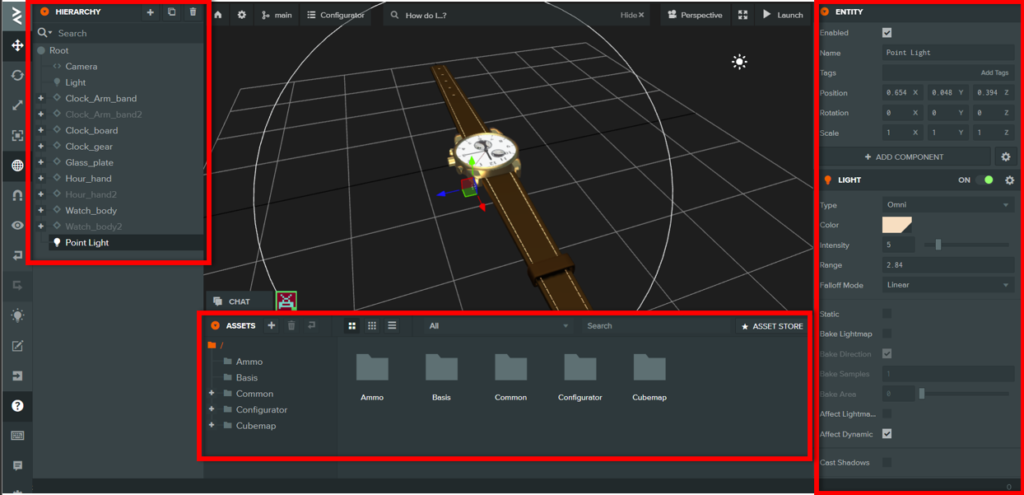
覚えておきたいのは下図の3つ
左から、ヒエラルキー、アセット、エンティティとなっている。これらのそれぞれの役割を理解しておくことが初めの混乱を避ける重要なポイントになる。

ヒエラルキー
中央の画面に表示されている各要素。それぞれを選択すると割り当てられているオブジェクトの部分が見えるようになる。これらは入れ子にすることができ、複数のオブジェクトや処理をひとまとまりに扱いたいときは子要素として格納される。
アセット
これから作りたいものの材料が置いてあるいわば倉庫のような場所。基本的にはここにある物をドラッグ&ドロップなどで使用する。+からアップロードしたりASSETS枠右上のASSET STOREからプリセットをダウンロードしたりして充実させていく。
エンティティ
ヒエラルキーで選択したエンティティを編集することができる場所。ここでの設定が一番ややこしいと感じた。基本はADD COMPONETから追加の処理や要素を増やしていく。特にSCRIPTはJavaScriptのコードを書くコンポーネントで各インスタンスの条件や動作を書いていく領域になる。
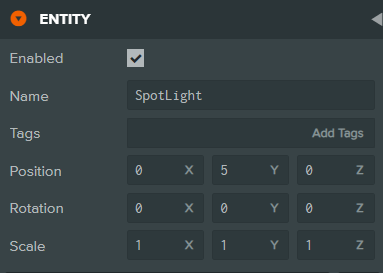
位置、角度、大きさ
Position
アセットからオブジェクトをドラッグ&ドロップしたときドロップされたものはPosition(0,0,0)のポイントに置かれる。マウスを使って位置を調整することもできるがPositionから細かい調節などが可能。
Rotation
X,Zで配置する際の角度、Yで回転を決めることができる
Scale
立体物であればその縦、横、高さを個別に指定することができる。

コードの編集
基本的には二択になる

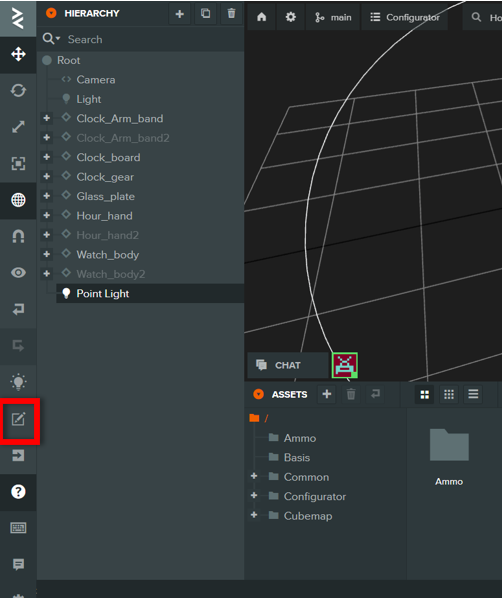
その1
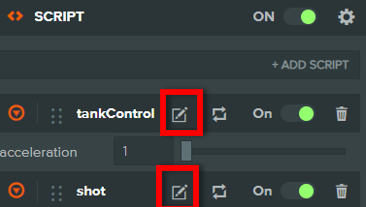
赤枠「Code Editor」を押すとエディタ画面が立ち上がる。編集したいファイルを選択し編集する。

その2
ENTITYから追加したSCRIPT画面から指定のコードを書き替えたい時。
最終的には同じEditor画面に飛ぶことになるが用途によって使い分けるとよい。


最後に
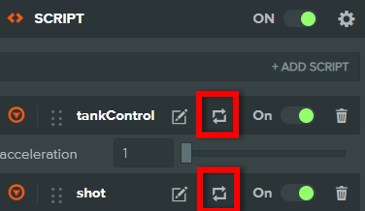
コードの編集が終わったらマウスオーバーすると「Parse」と呼ばれるものをクリックしよう。
これを忘れると折角書いたコードが読み込まれない。