サンプル
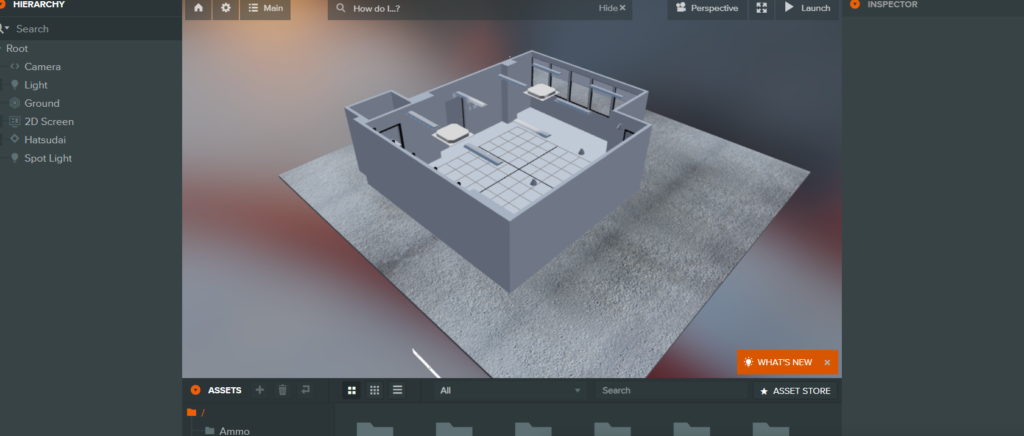
サンプルとして作成された事務所の3Dモデルを使用する。
Overview | Dashboard | Hatsudai_Project_test | PlayCanvas | 3D HTML5 & WebGL Game Engine
前提知識:https://blog.smartlight.co.jp/?p=2470
これをFORKするとエディタ画面から事務所の3Dモデルを見ることができる。

衝突判定をつける
まだ壁や、床に衝突判定がないため仮に部屋に入ったとしてもすり抜けてしまう。
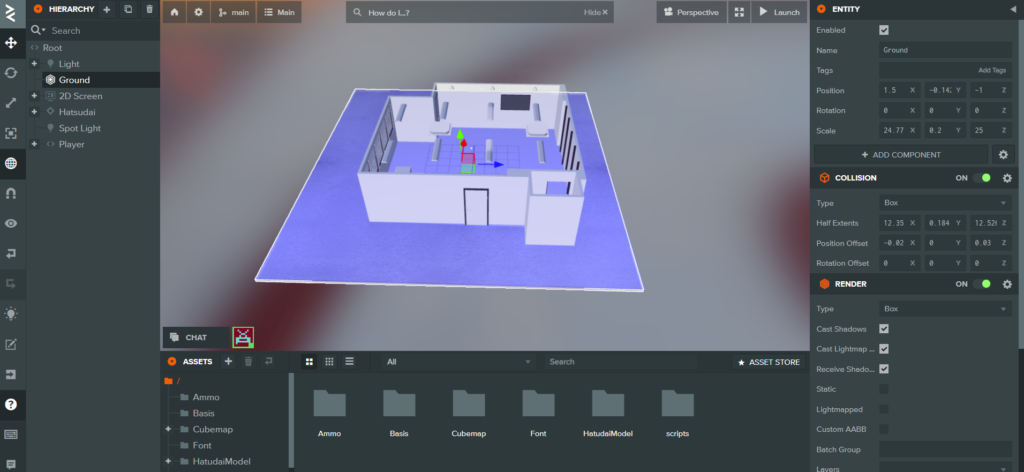
地面
ヒエラルキーからGroundを選択しエンティティからCOLLISION、RIGIDBODYを追加する。しかし、このままでは衝突判定のある範囲が小さすぎるので下図のように地面に合わせてCOLLISIONのHalf Extentsを調整する。

壁
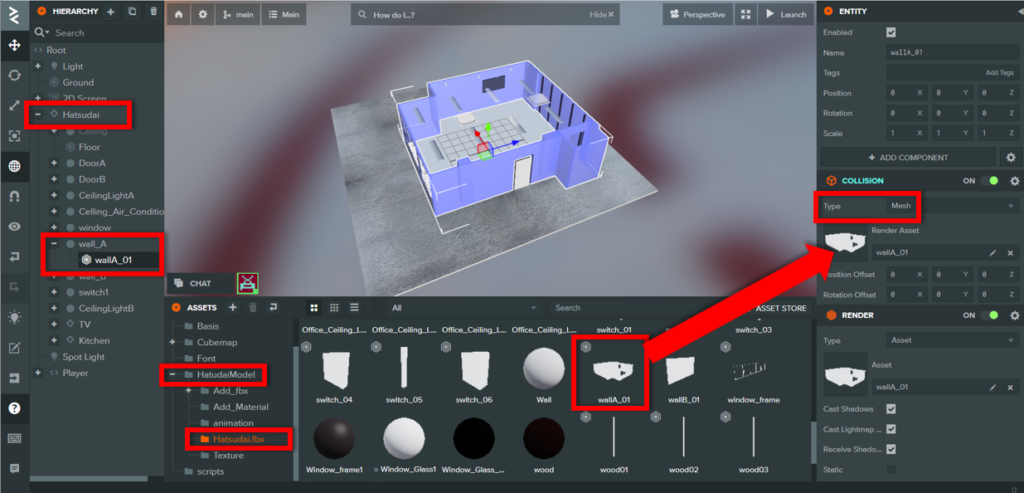
ヒエラルキーからwallA_01を探す。ここにエンティティからCOLLISION、RIGIDBODYを追加する。今回のような複雑な形に合わせて衝突判定をつけるにはCOLLISIONのTypeをMeshにしてASSETSから同じ形のものをドラッグ&ドロップしてあげる。

これで壁と地面に衝突判定ができてすり抜けが起こらなくなる。
とはいえこの状態でPLAYしても違いは特にない。
一人称視点になる
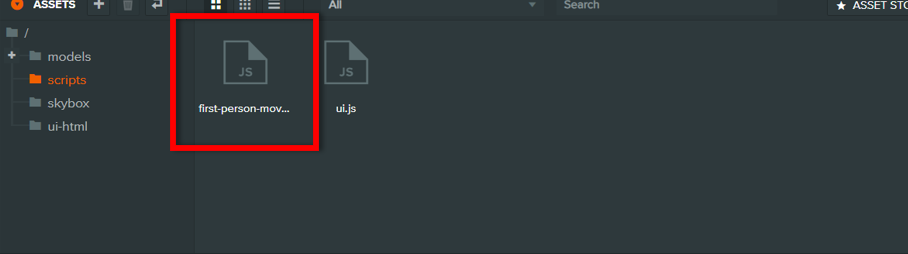
下のチュートリアルのEDITORを開き、ASSETSから「first-person-movement.js」をコピーする。
Overview | Dashboard | Tutorial: FPS Movement | PlayCanvas | 3D HTML5 & WebGL Game Engine


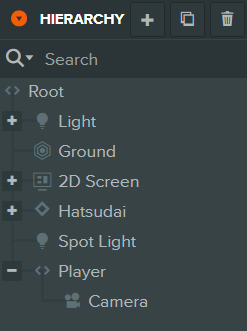
ヒエラルキーのPlayerもこちらのプロジェクトのROOTの下にコピーする。
そしてその下の階層にCameraを移動させる。

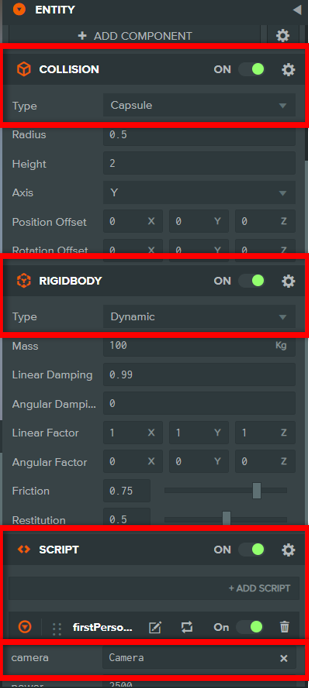
Playerのエンティティを整えていく。
- COLLISIONのTypeがCapsule、RIGIDBODYのTypeがDynamicになっていることを確認。
- SCRIPTには先程コピーしたfirst-person-movement.jsを設定。
- 「camera」をクリックすると(図では「Camera」となっている範囲)ヒエラルキーが選択できるようになるのでCameraをクリックすると設定される。
個人的には
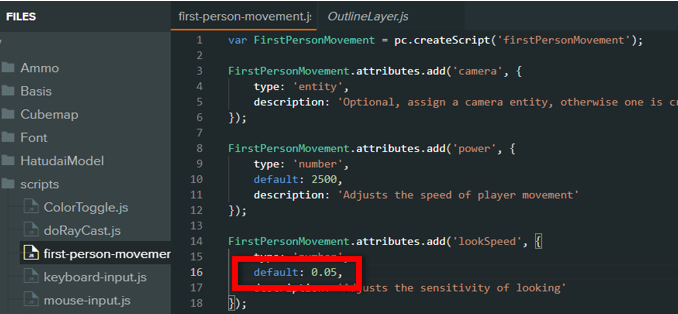
一人称視点はマウスで視点を変えることができるがマウススピードが速すぎると感じてしまった。first-person-movement.jsの16行目のdefault値を0.05位にすると丁度良かった。

動かしてみる
実際にLAUNCHして動かしてみる。
画面を一度クリックすると一人称視点モードになる。
WSADキーを押して前後左右の動き、マウスで視点を調整することができる。
ちなみにドア等判定を当てていないものは貫通する。
代償
画面のどこを押してもFPPモードになるため、それまで機能としてあった屋根のつけ外しができなくなった。ここは要修正である。
PLAY用
制作物:https://playcanvas.com/project/1150139/overview/hatsudai
お試し用リンク:https://playcanv.as/p/DviS8QWw/