使用ブラウザ:Safari バージョン17.0 (19616.1.27.211.1)

はじめに
このブログは前回の記事「初心者のためのPLAYCANVASマニュアル(入門)」の続きです。初めての方はこちらを先にご覧ください。

プロジェクト新規作成
マイベージからNEWを選択します。

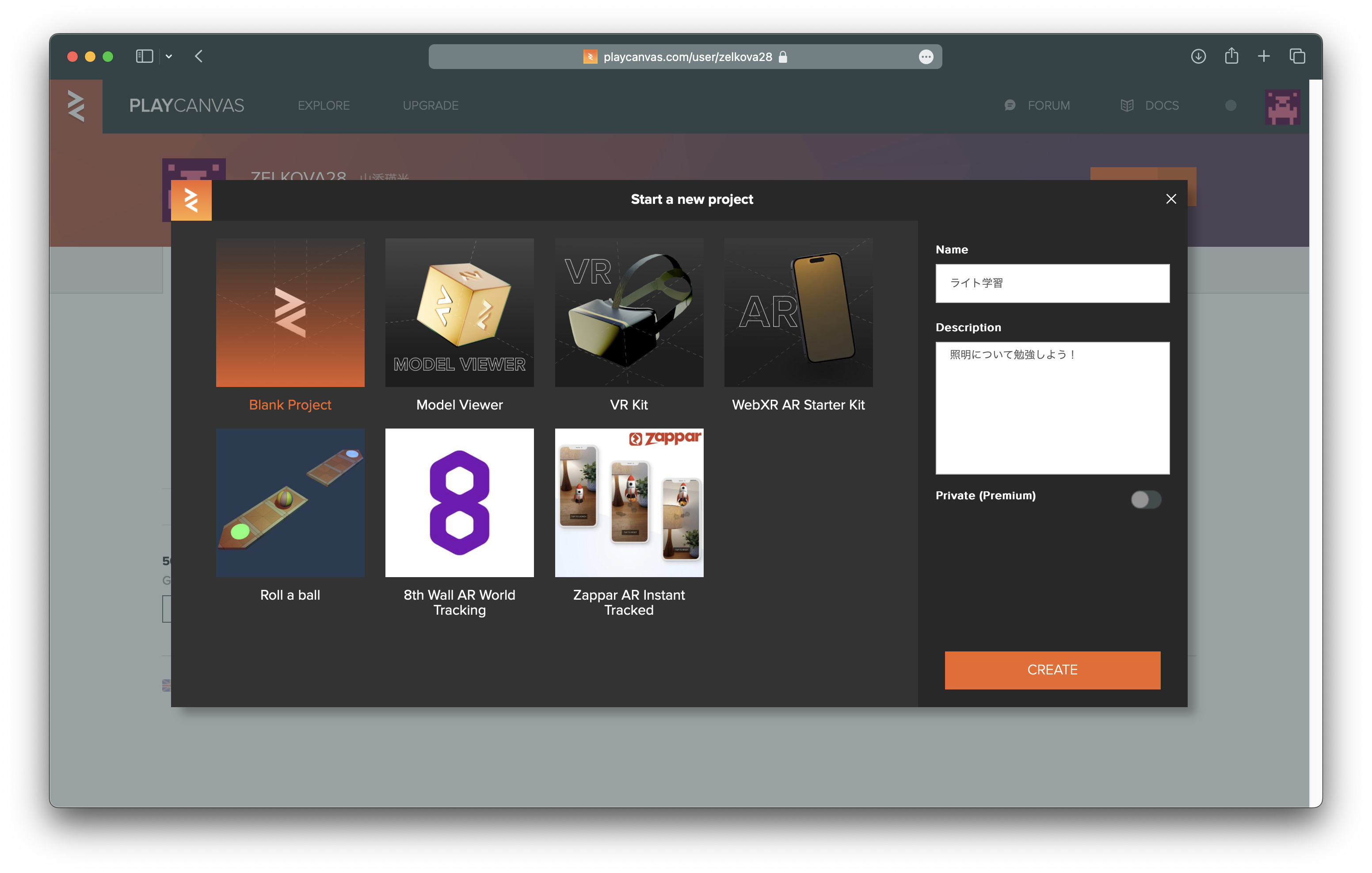
Black Projectを選択したまま、Name, Descriptionに任意で名前とプロジェクトの説明を書いておきましょう!今回は「ライト学習」としました。
終わったら、右下のCREATEをクリックします。

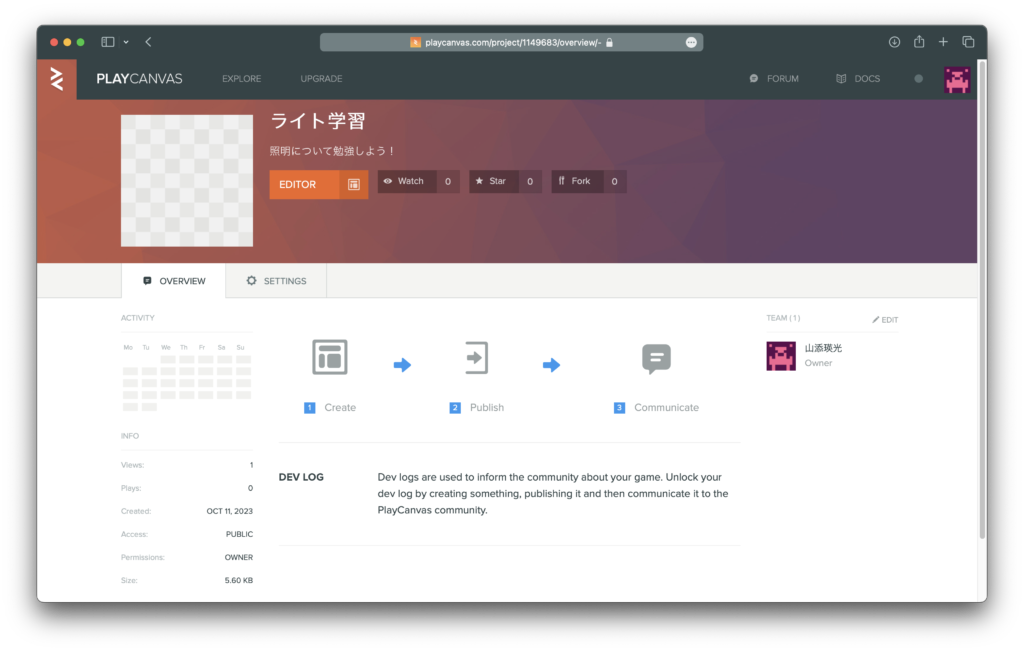
プロジェクトが作成されました。EDITORをクリックしてエディターを開きます。

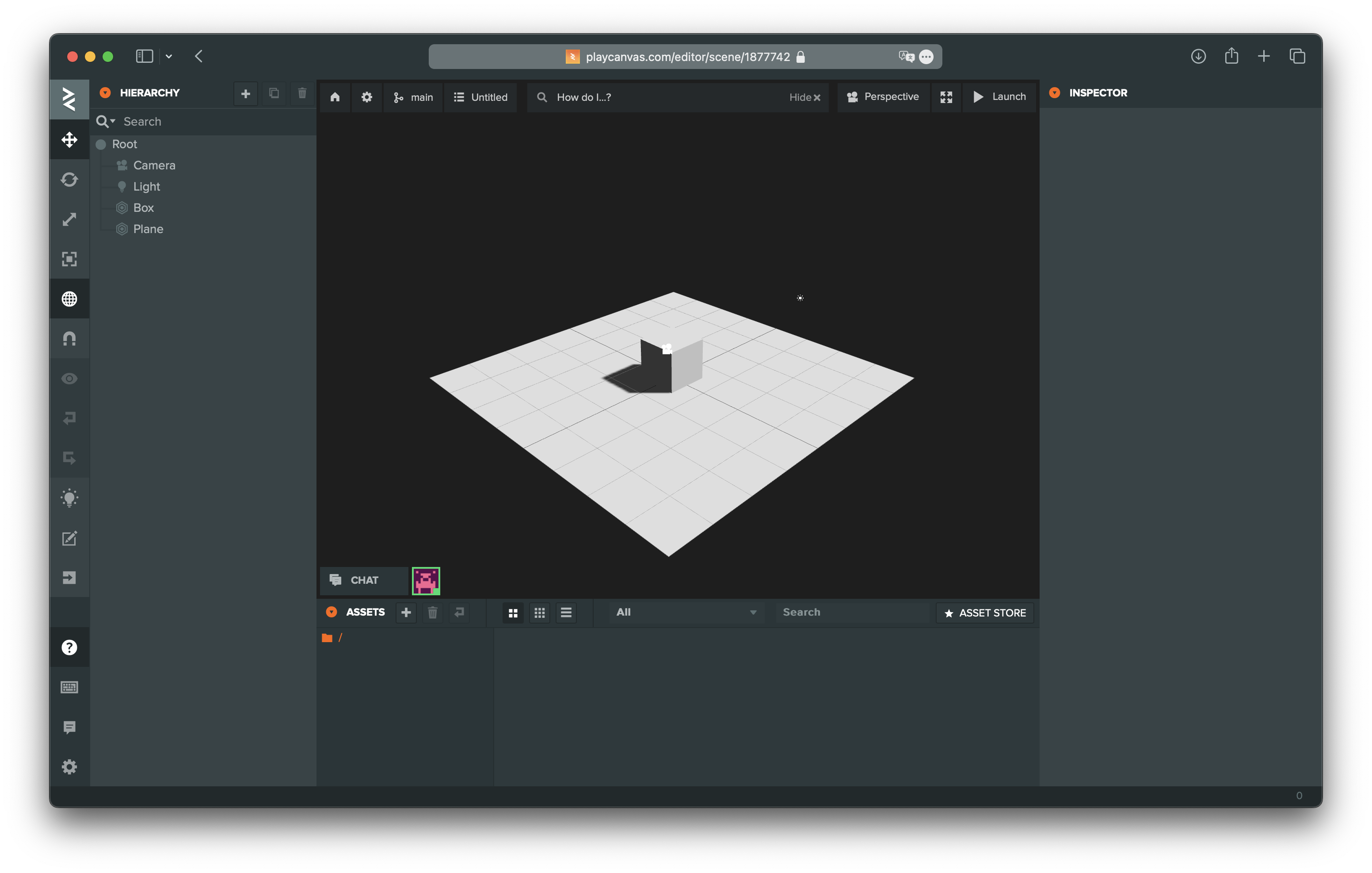
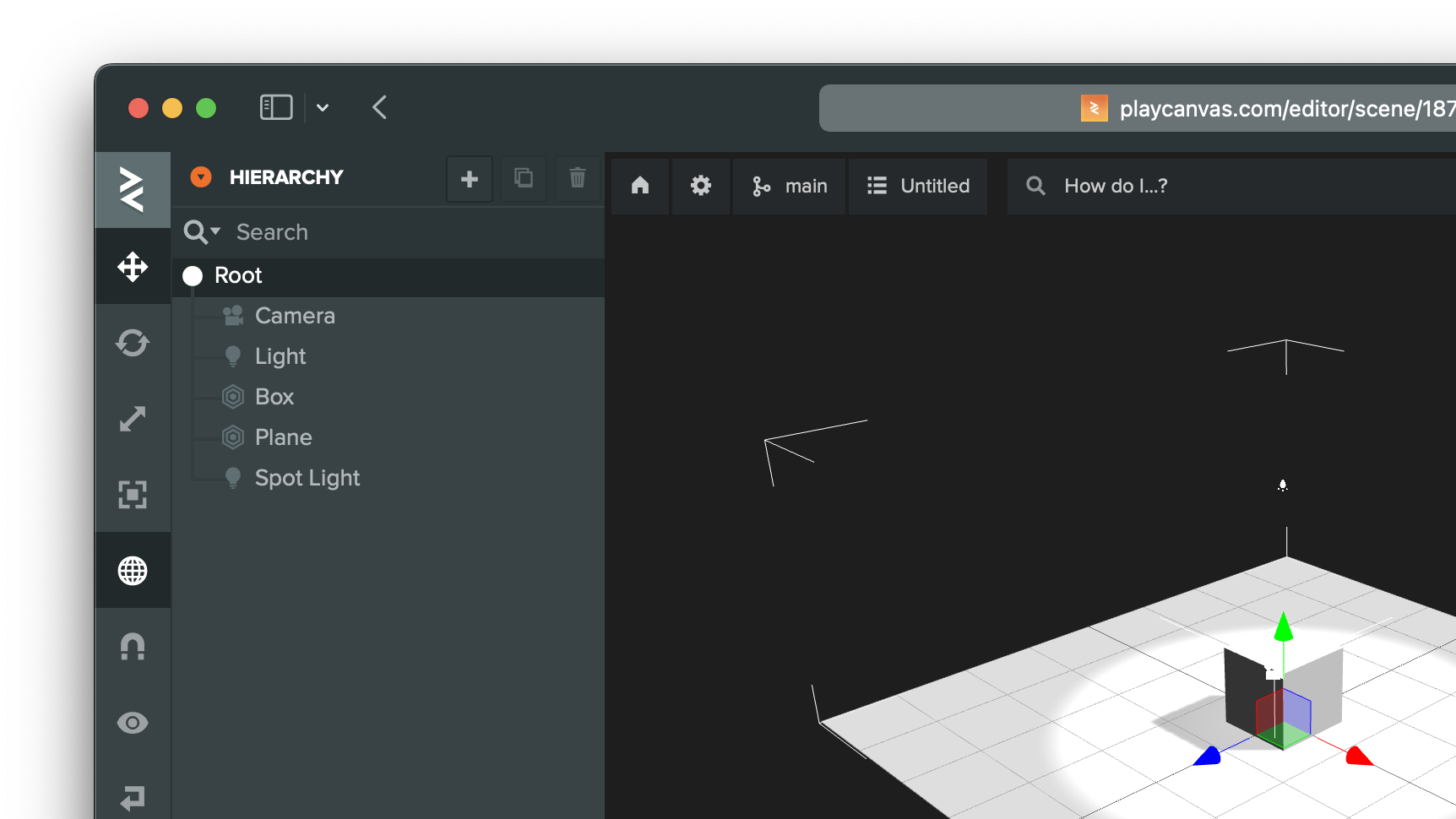
エディターが開くとこのような画面になります。

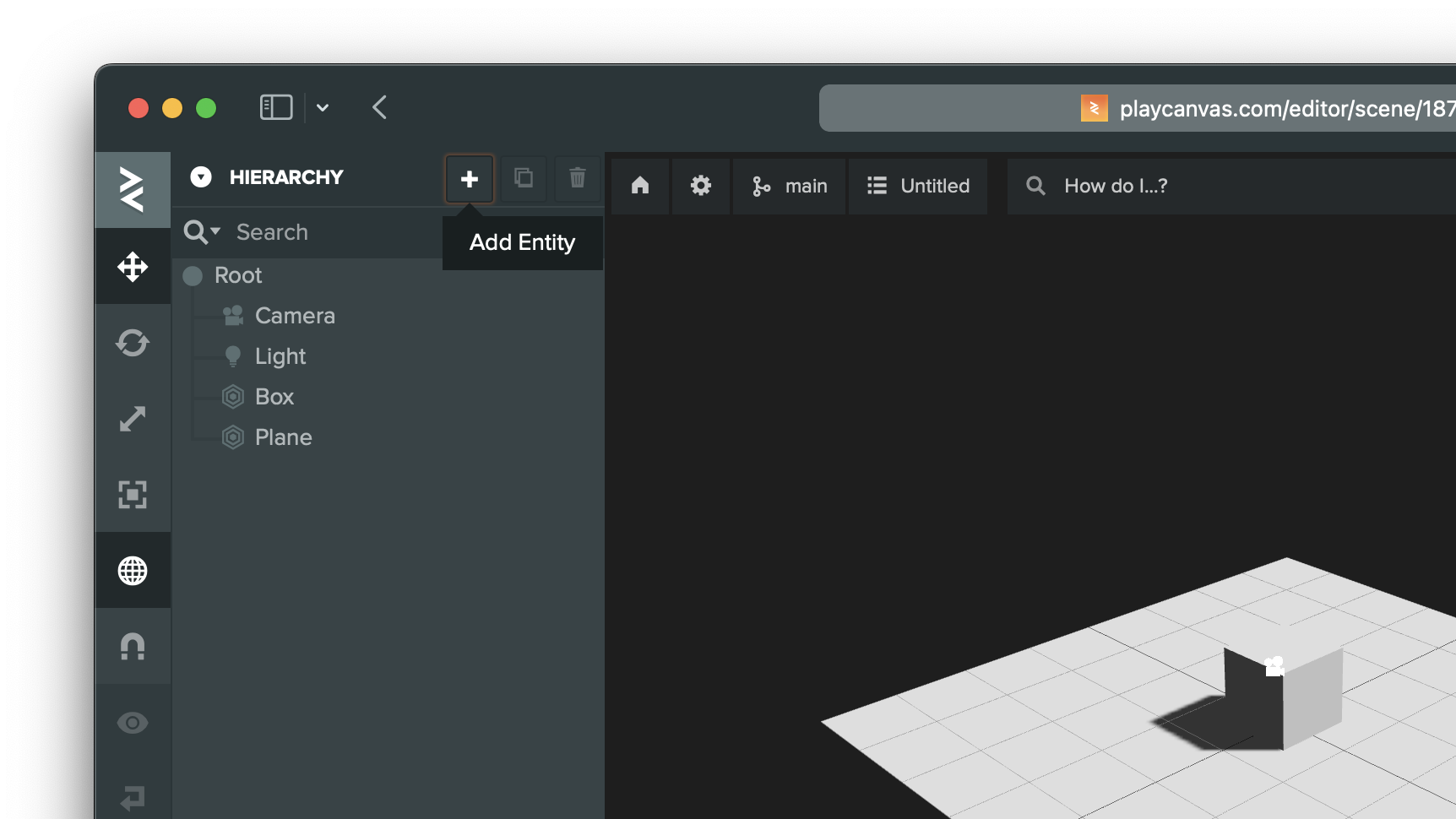
右上の ● HIERARCHY の右側にある+Add Entityをクリックします。

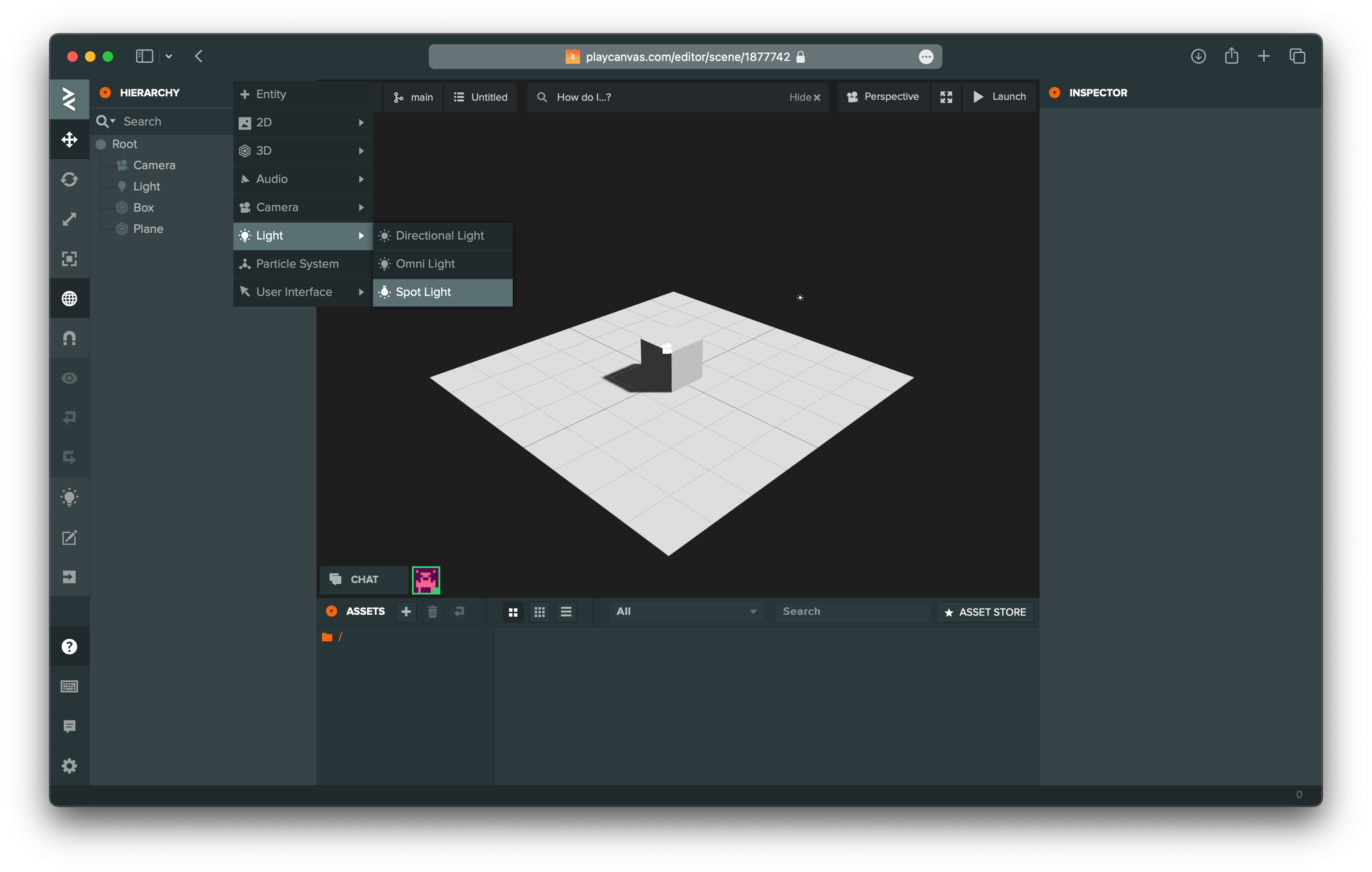
💡Light▶︎💡Spot Lightの順に選択します。

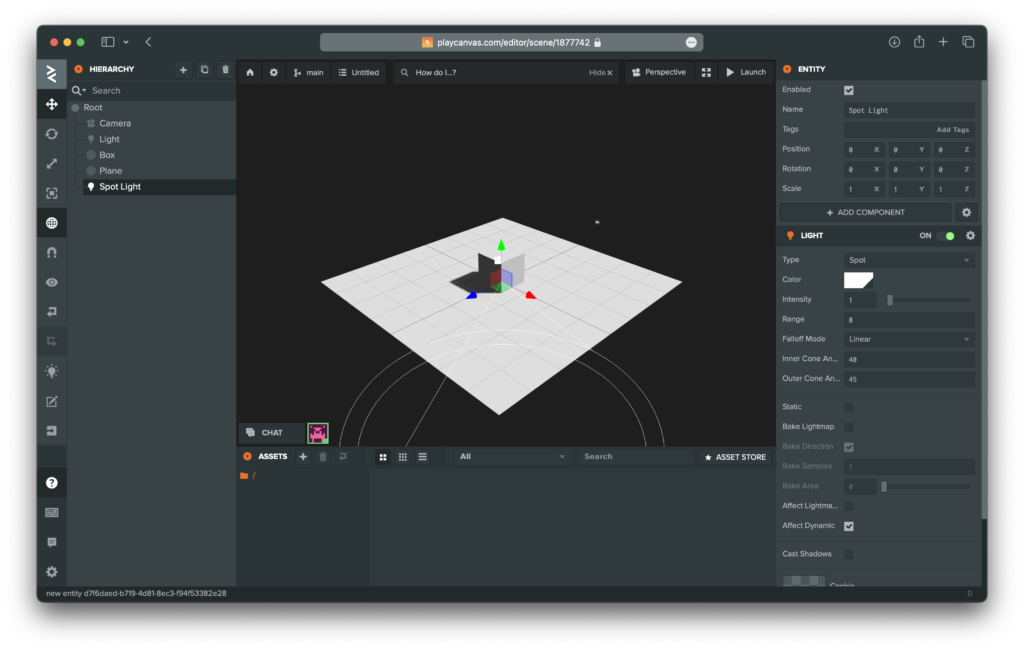
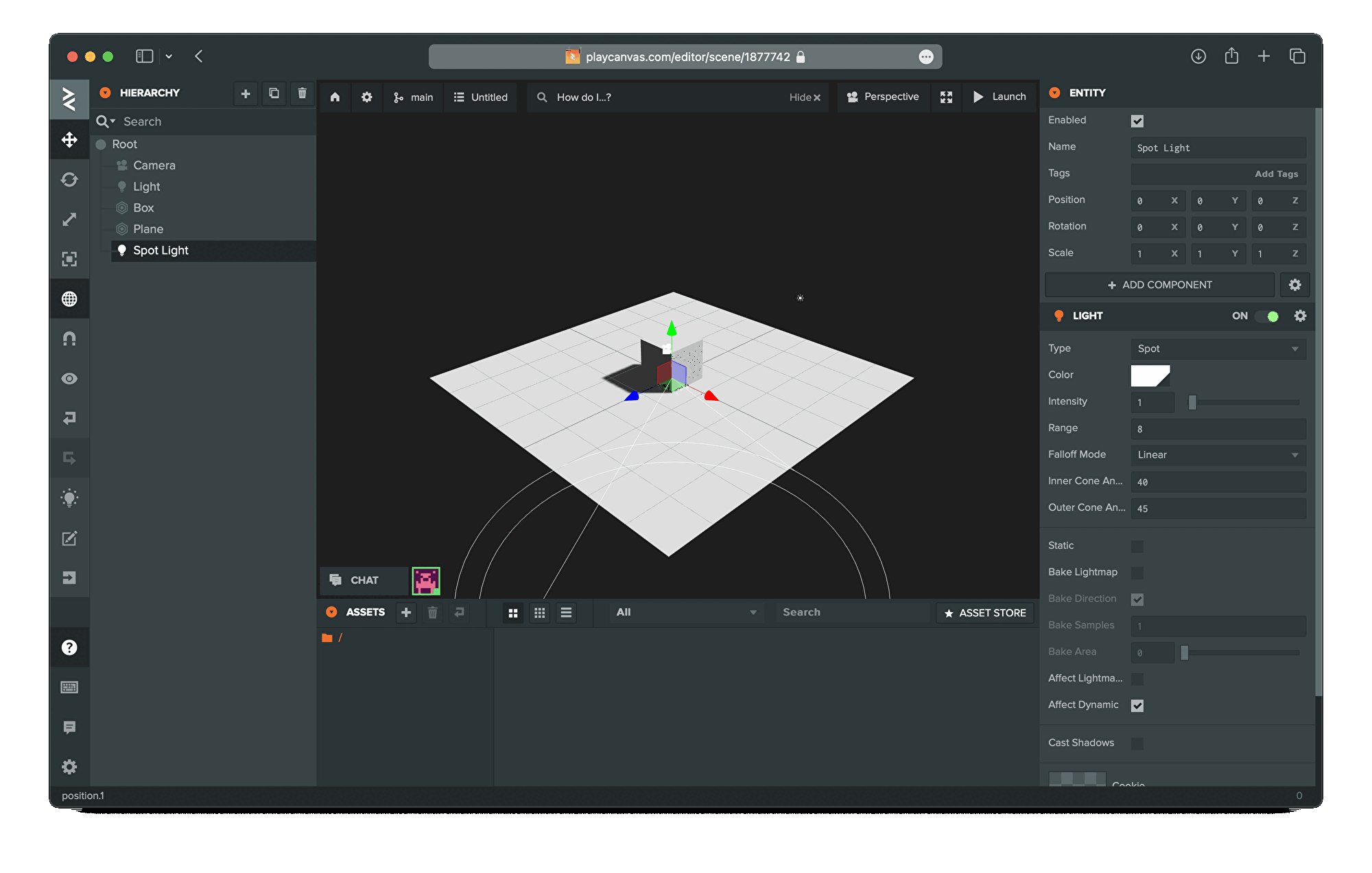
オブジェクトが生成されました。

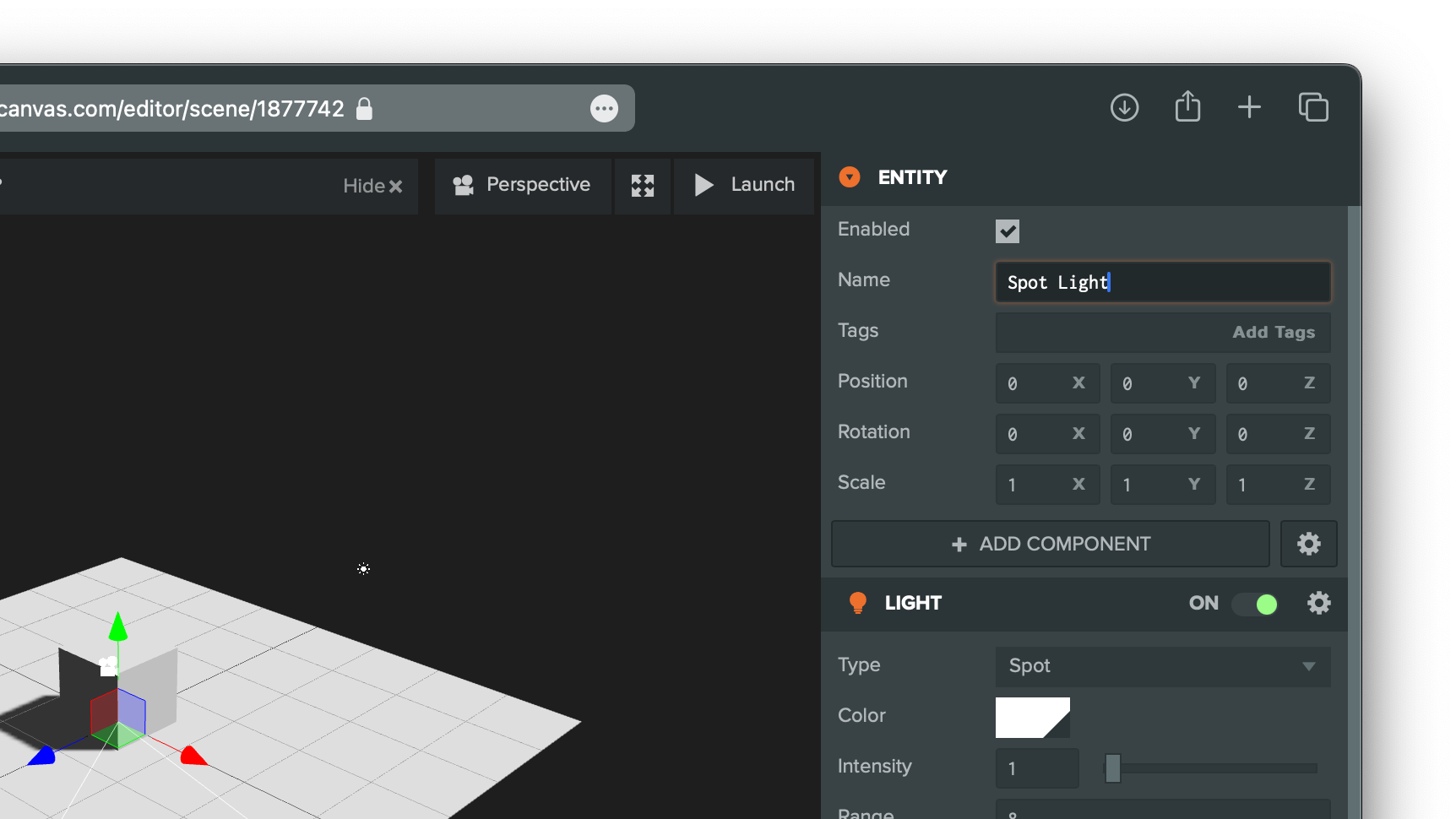
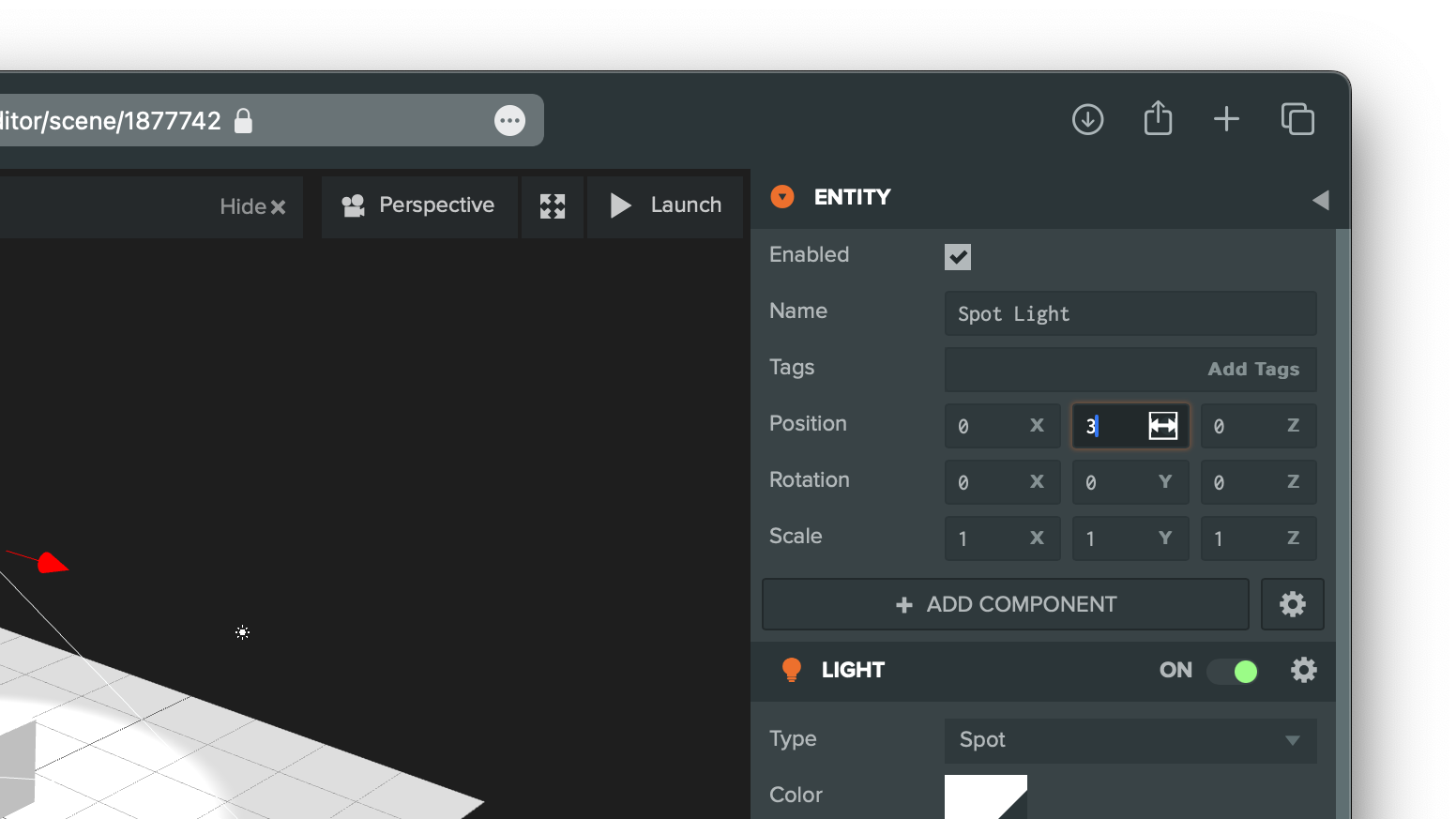
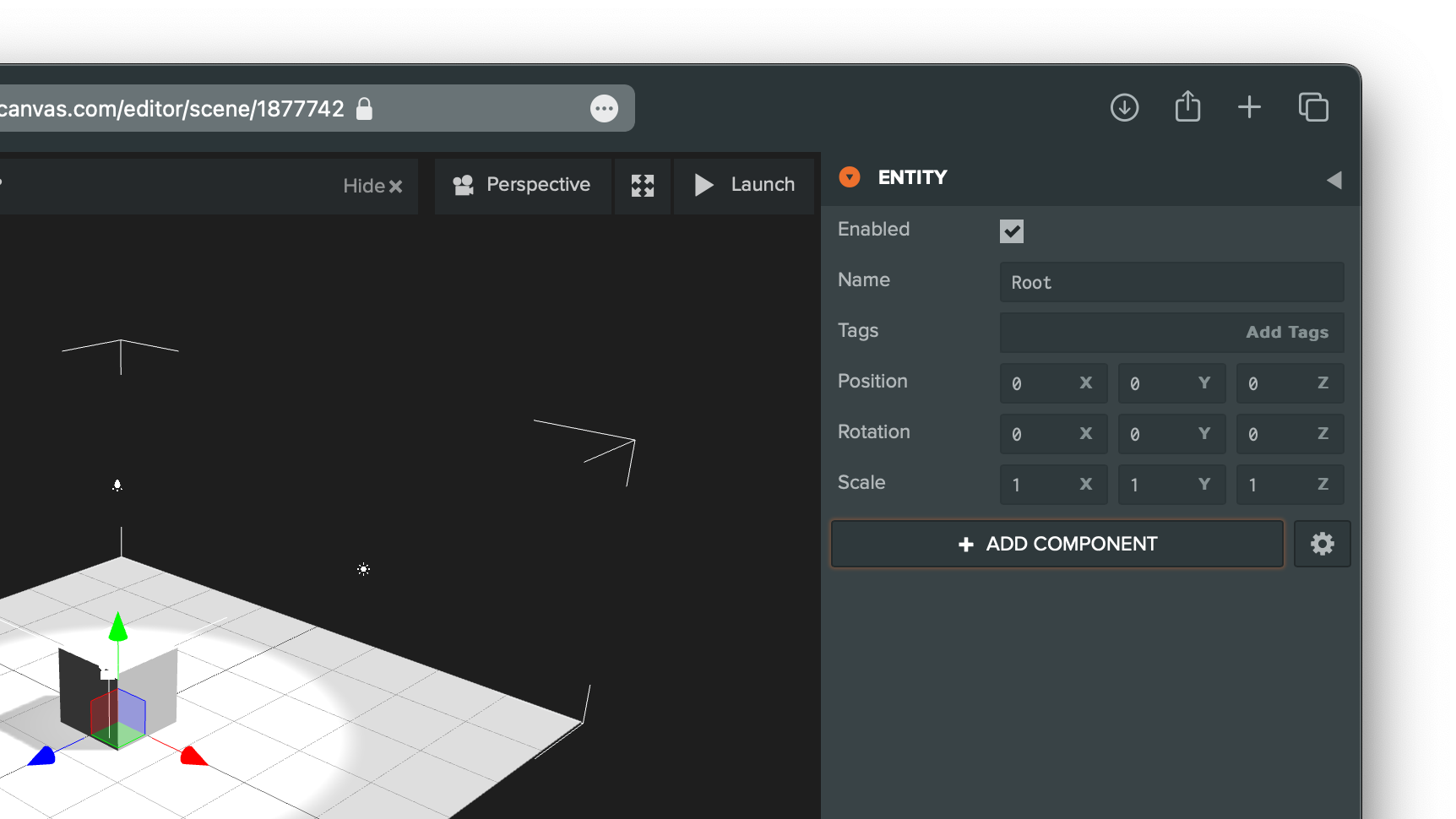
右上にある ● ENTITY の Neme を設定します。
今回は「Spot Light」にしました。

次に、ライトの位置を移動させます。
真ん中に配置されている赤・青・緑の3色のオブジェクトがあります。
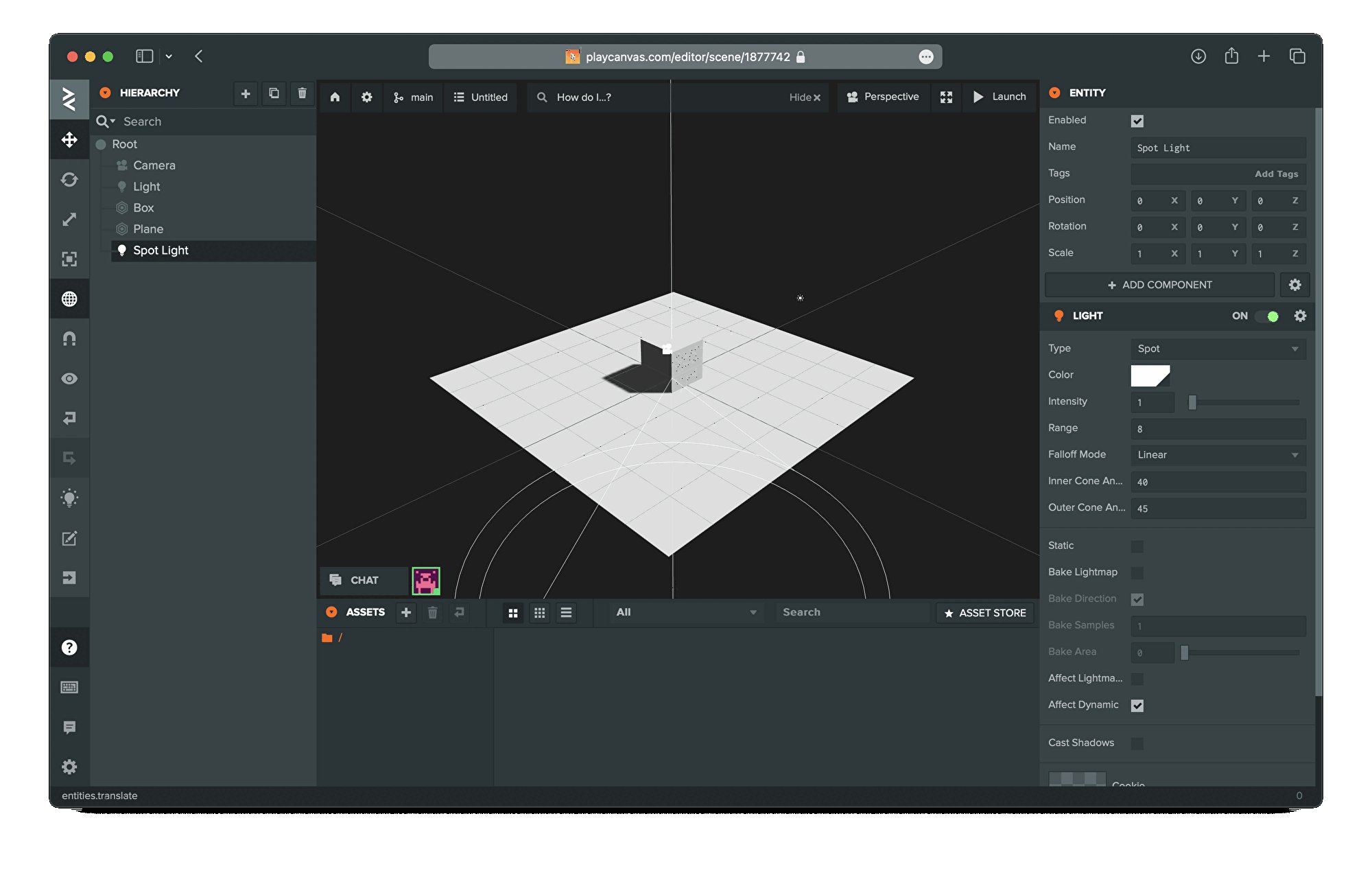
緑の矢印をドラックして上へ持ち上げます。

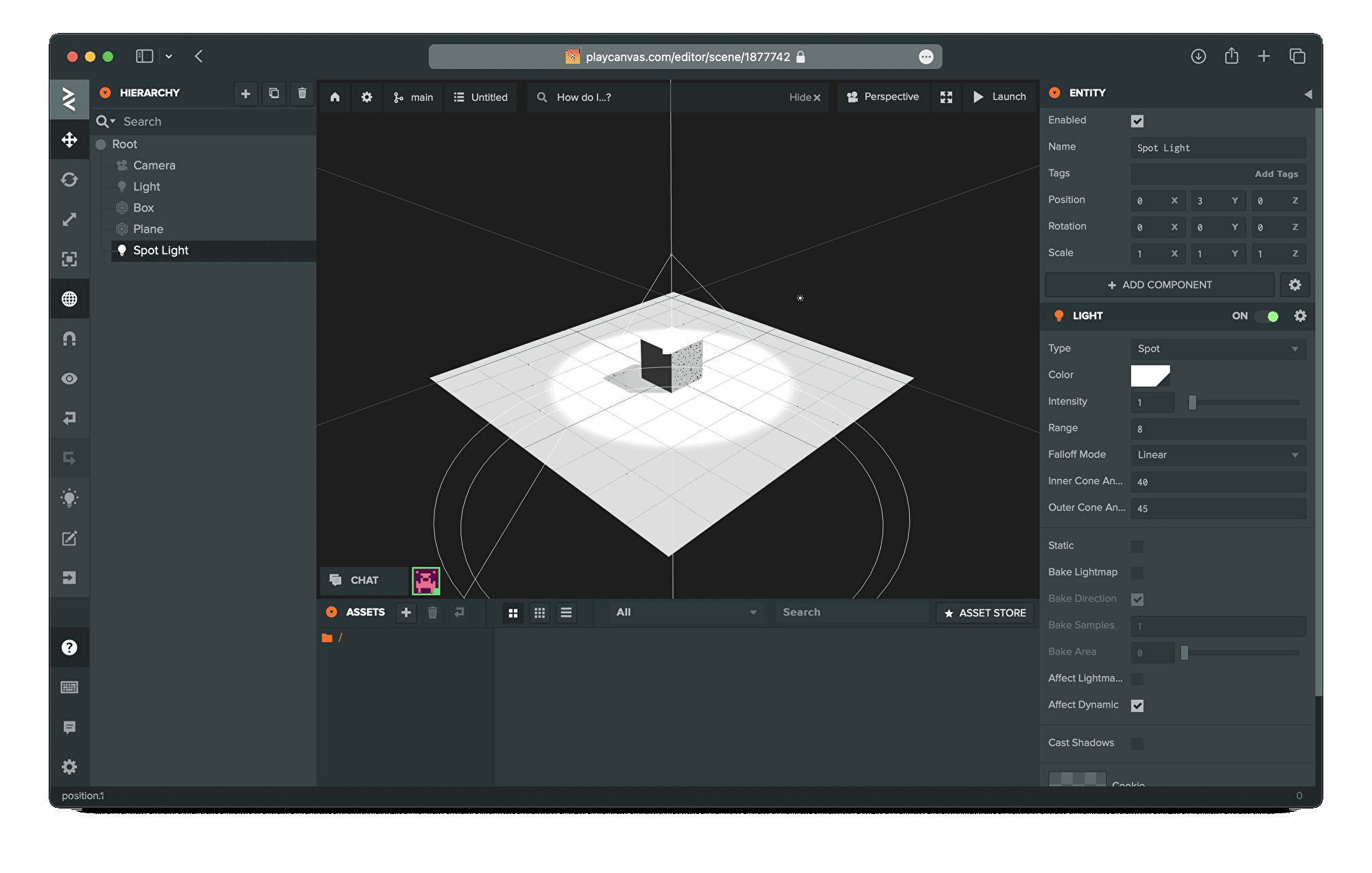
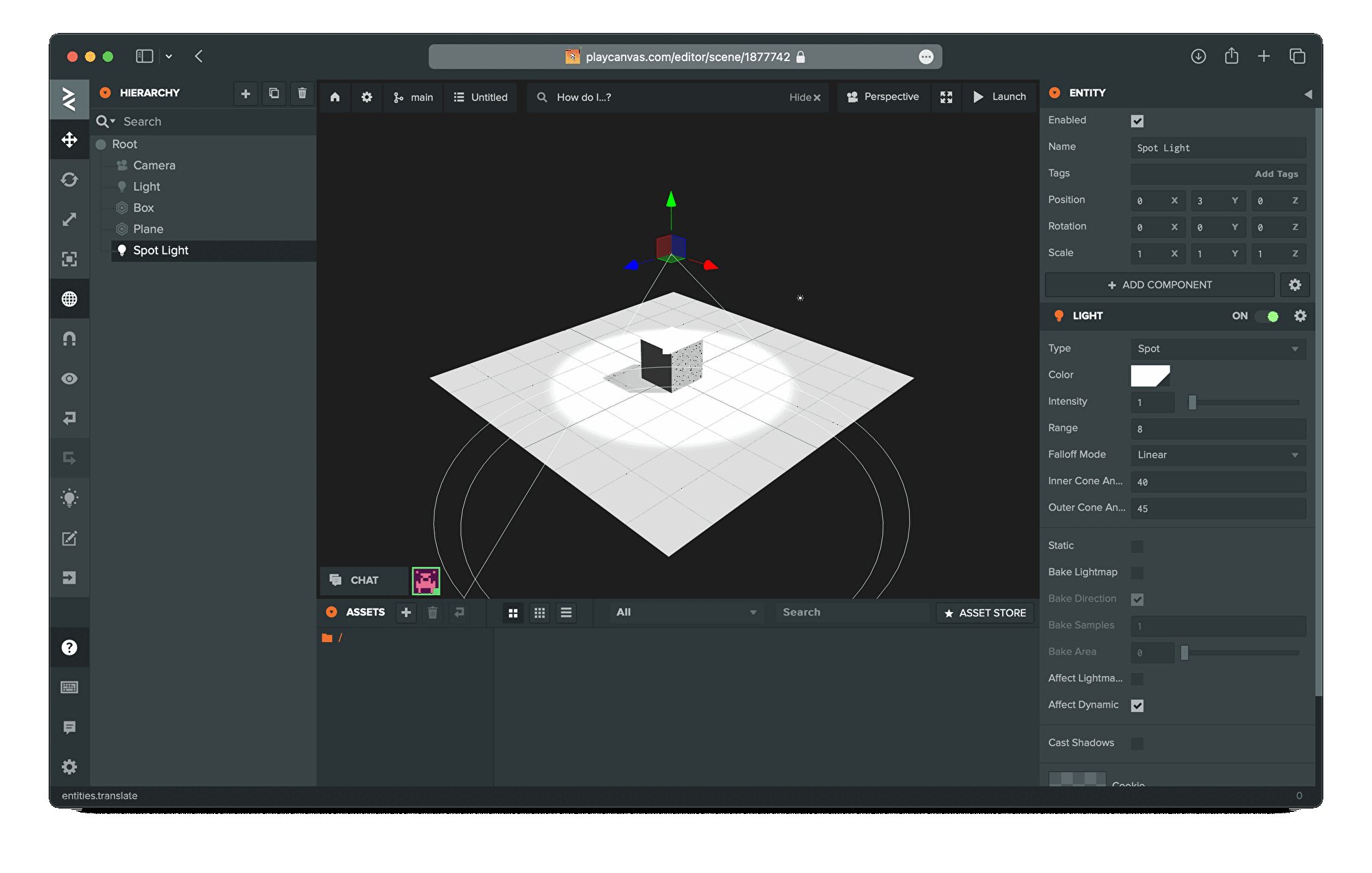
Spot Lightの高さは Position のY軸の数値を変更することで変えることができます。

SCRIPTの追加
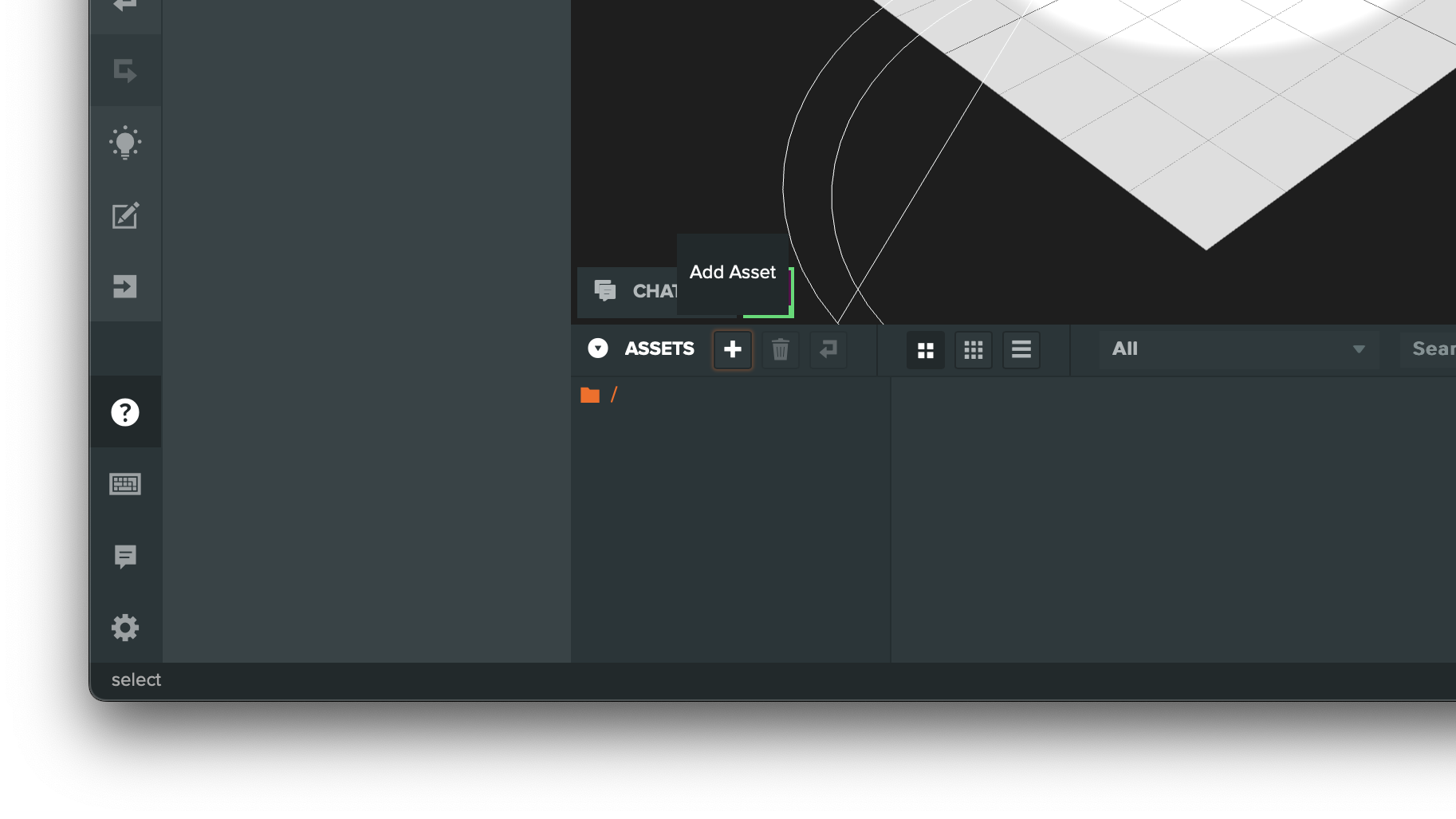
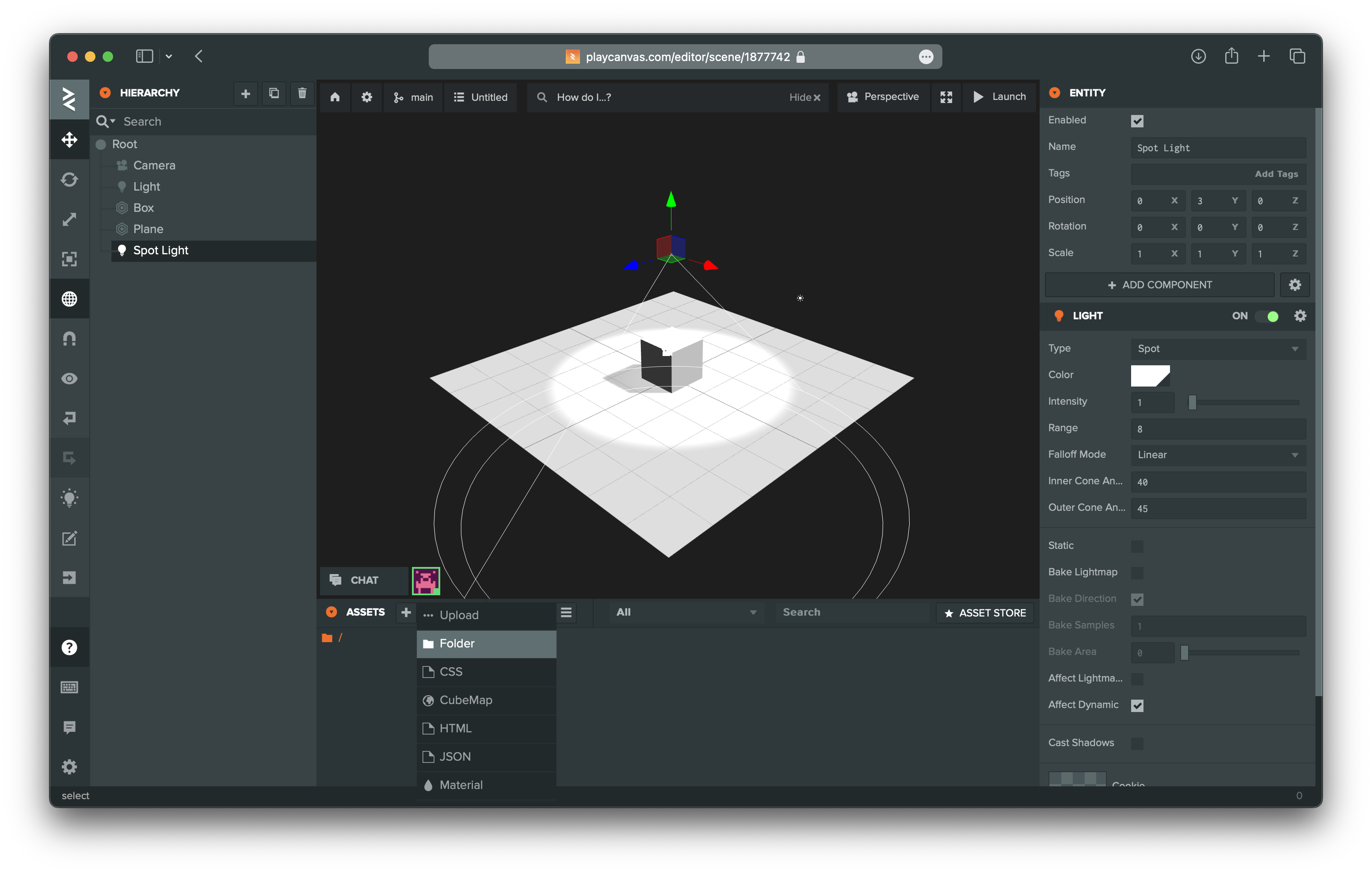
● ASSETS の右側にある+をクリックします。

プルダウンの中から🗂️ Folderを選択し、クリックします。

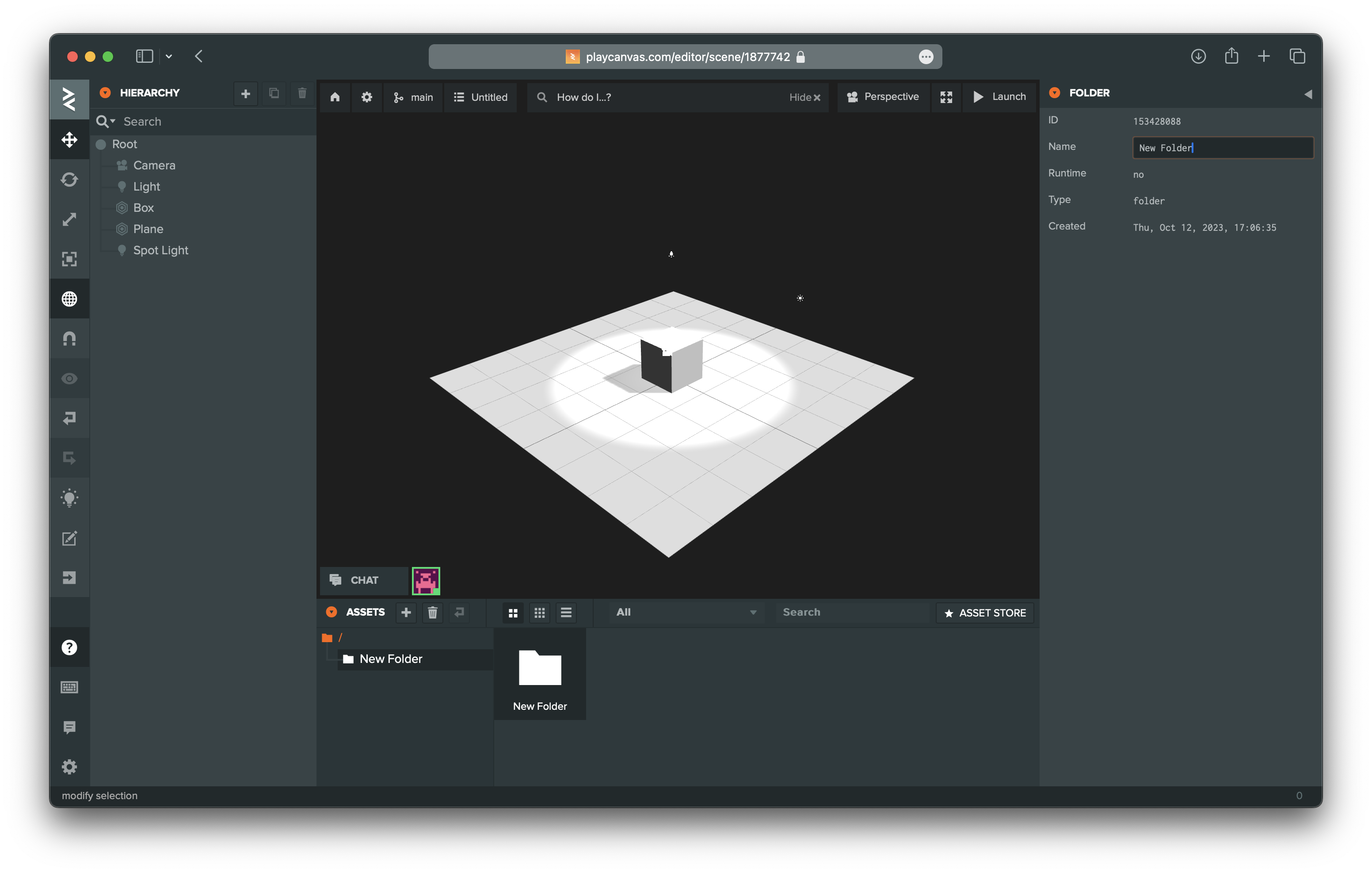
フィルダが作成されました。
名前を変更するには、右上の Name から任意の名前に書き換え、キーボードにあるEnter/returnキーを押して確定します。
今回は「scripts」にしました。

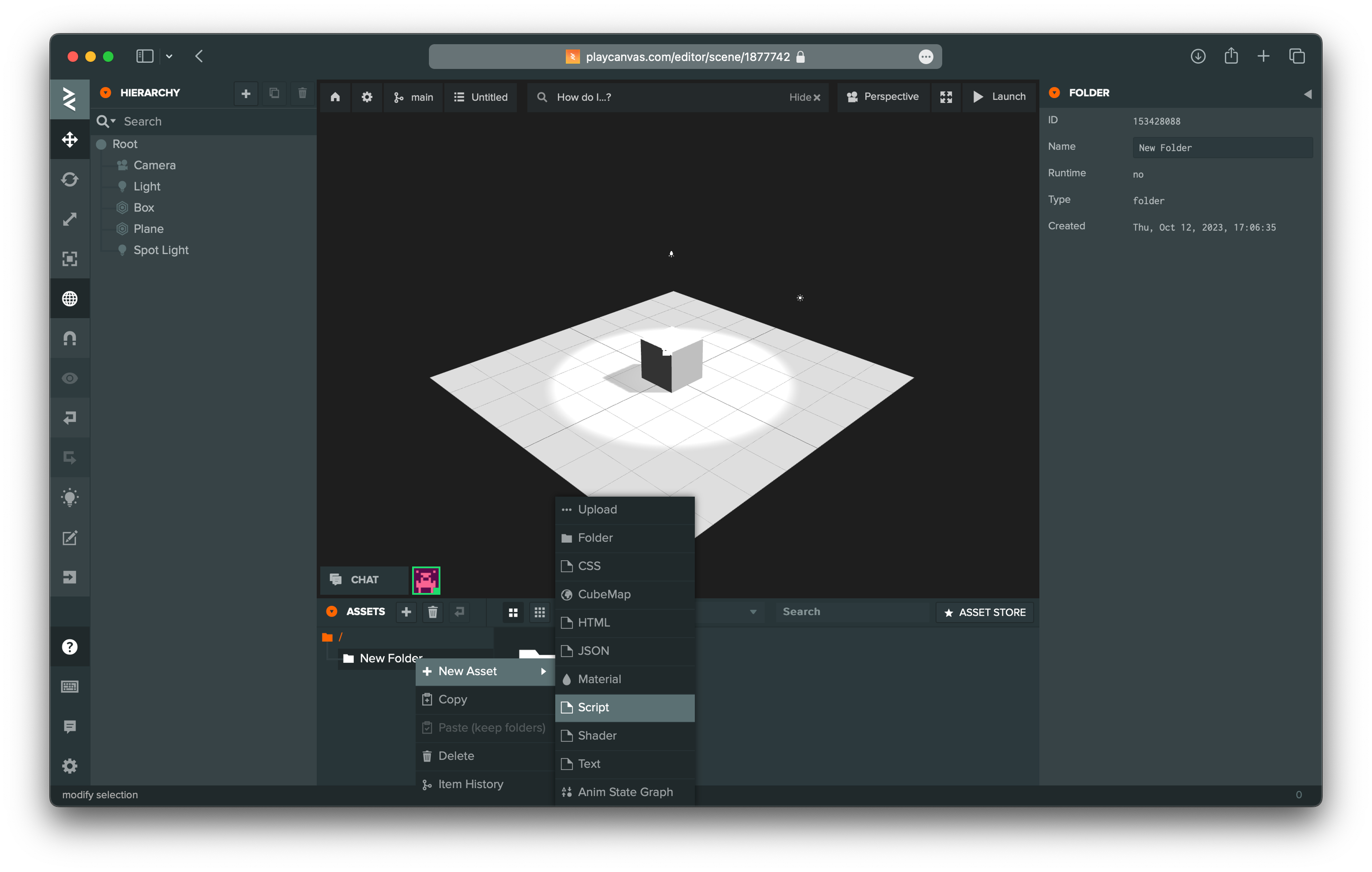
先程作成した「scripts」フォルダーをホバーしながら右クリックを押してメニューを表示させます。
+ New Asset▶︎📄 Scriptの順に選択肢、ファイルを作成します。

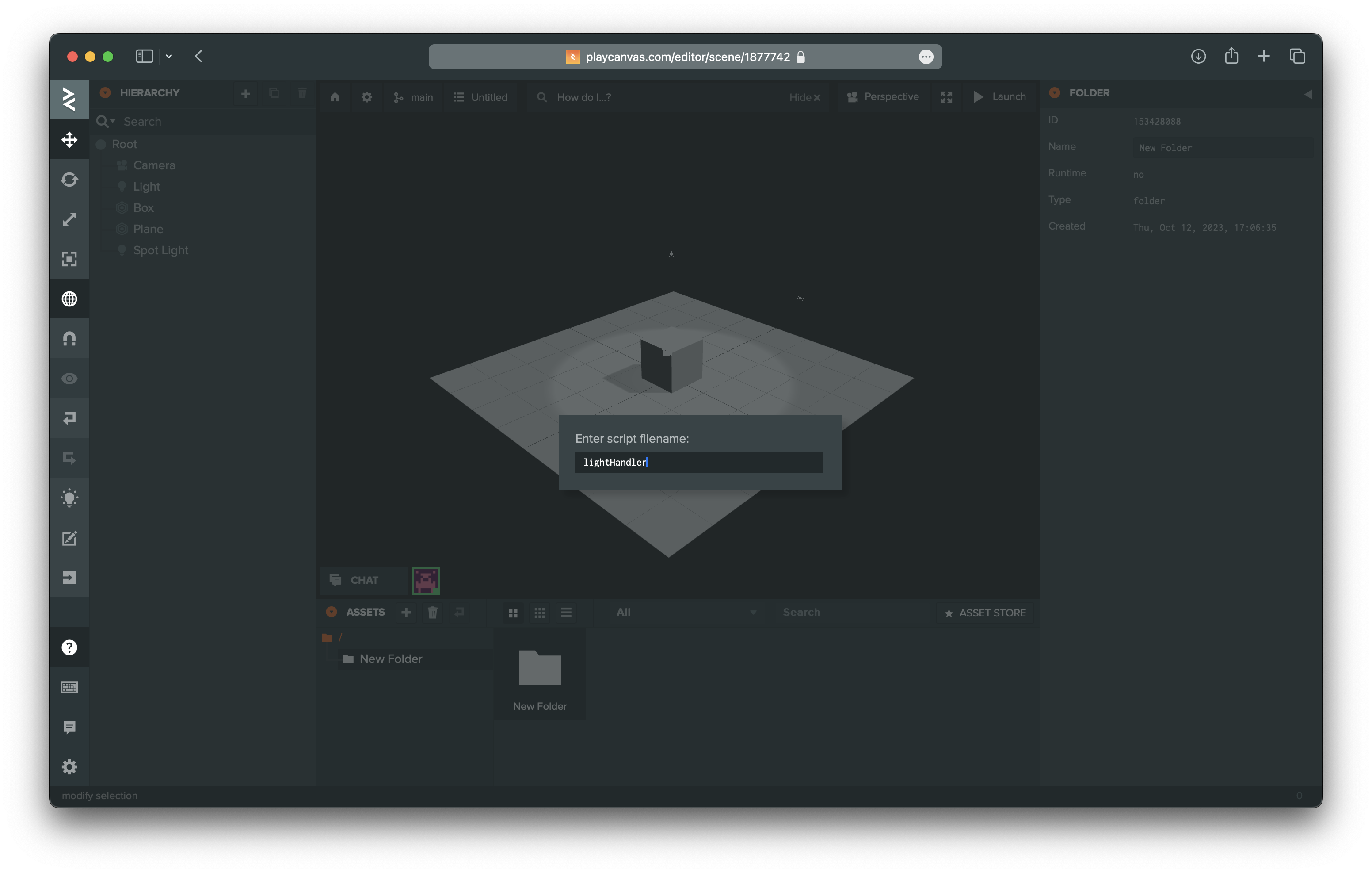
ファイルの名前を設定します。
今回は「lightHandler」という名前にしました。

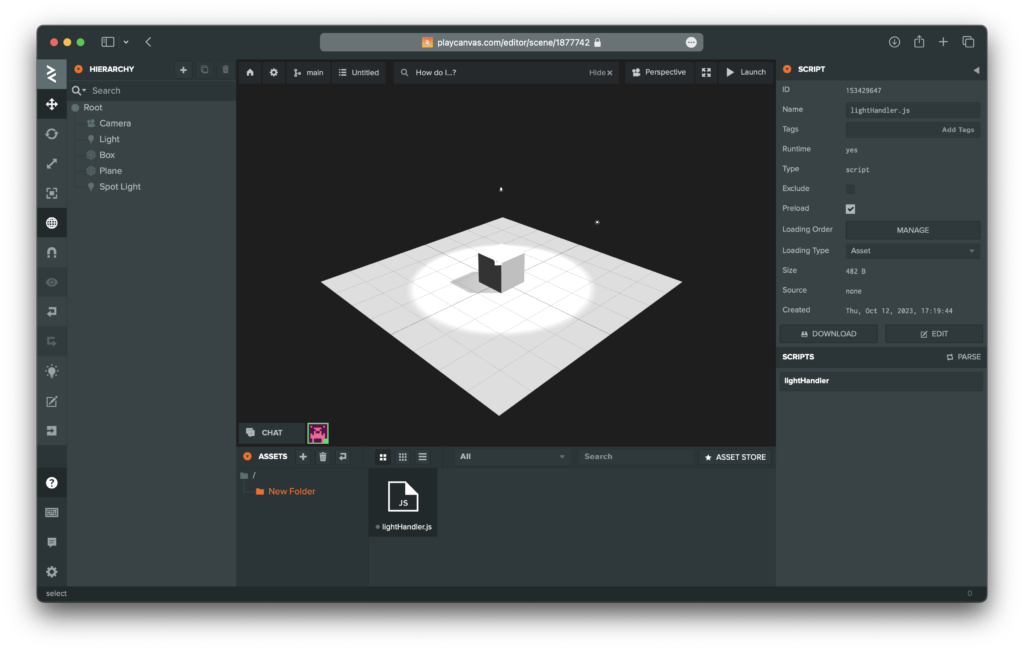
「lightHandler.js」というファイルが作成されました。
名前の後ろにある「.js」はこのファイルの拡張子で、JavaScript で記述されているということを定義しています。誤って消さないようにしましょう。
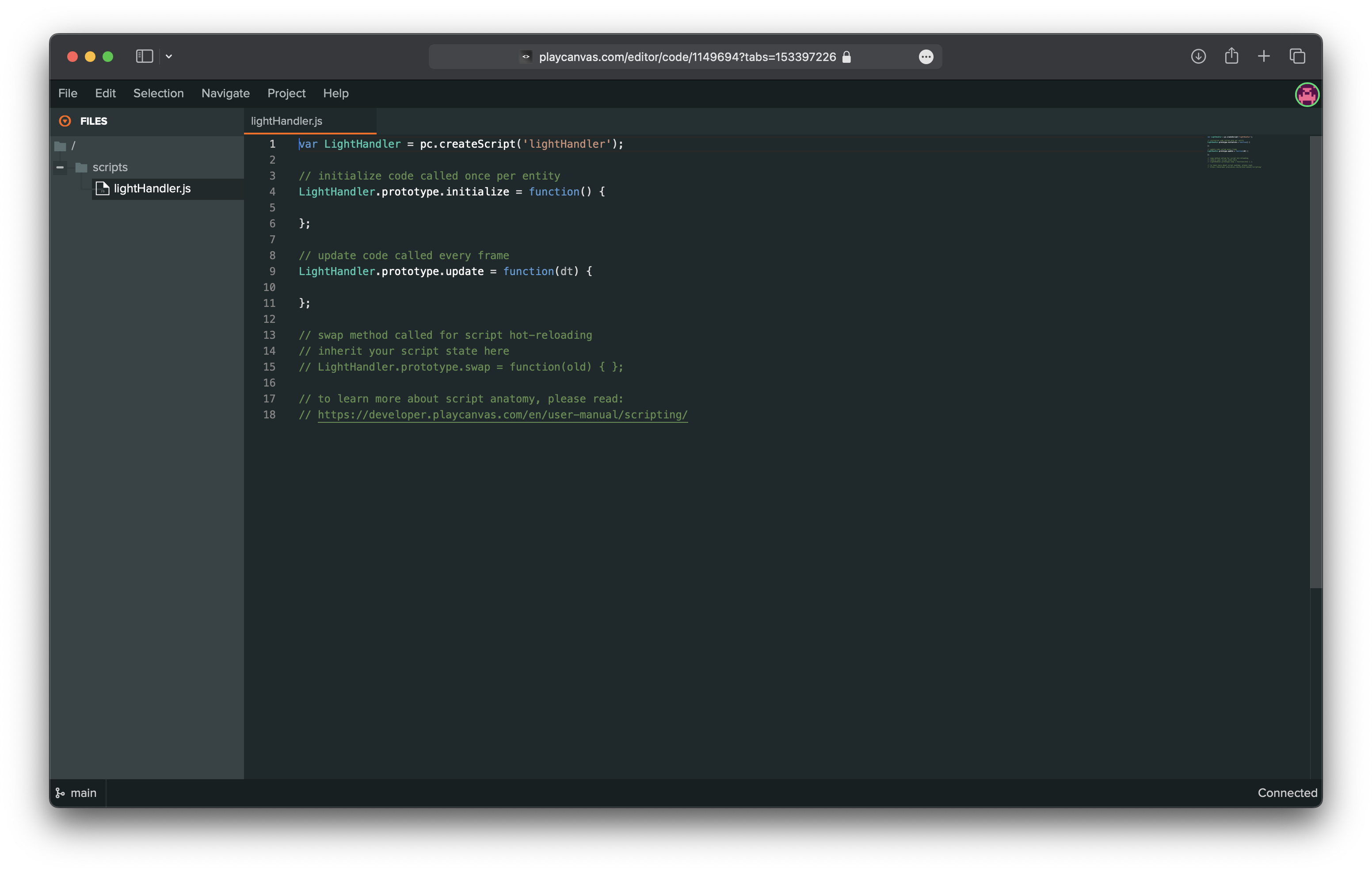
ファイルのアイコンをダブルクリックします。

すると、下の画像ような画面に切り替わります。

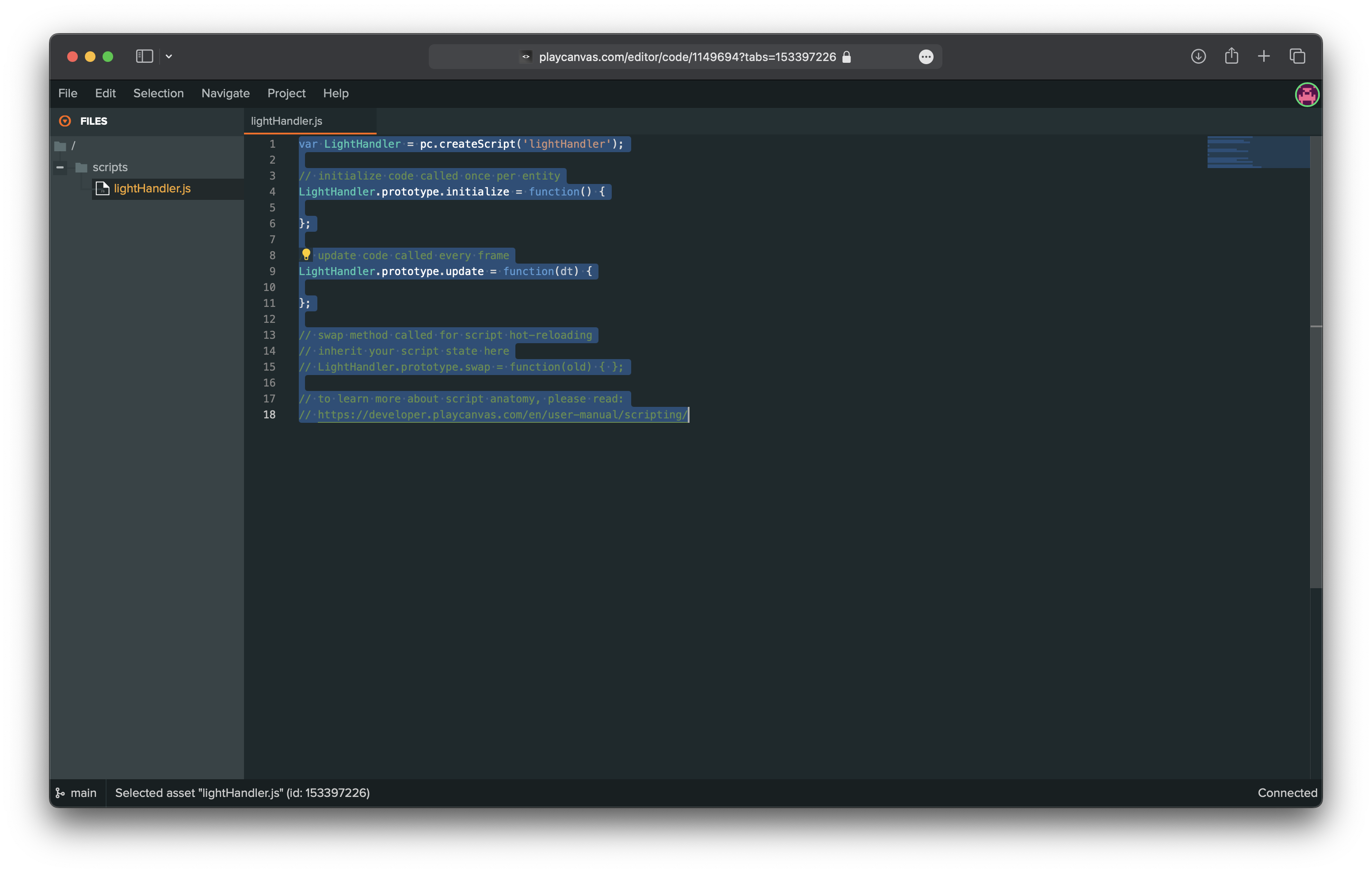
文字をすべて消します。


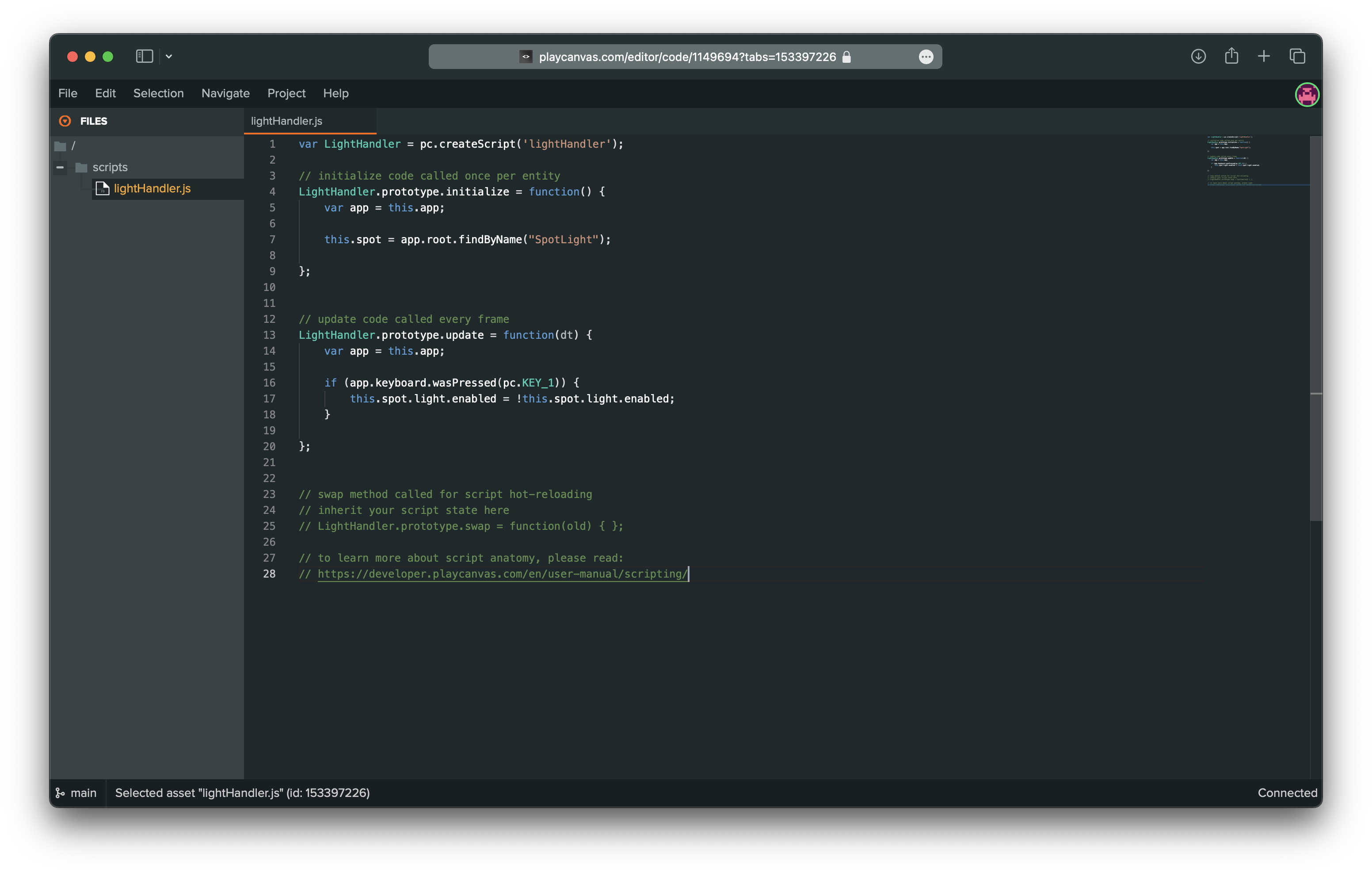
ここに新しくコードを入力します。下記のコードをコピー&ペーストしましょう。
変更後はCtrl+SもしくはCommand⌘+Sを押して保存します。
// スクリプトを作成し、LightHandler変数に割り当てる
var LightHandler = pc.createScript('lightHandler');
// エンティティごとに一度呼び出される初期化コード
LightHandler.prototype.initialize = function() {
// アプリケーションオブジェクトを取得
var app = this.app;
// "Spot Light"という名前のエンティティを検索し、this.spotに格納
this.spot = app.root.findByName("Spot Light");
};
// フレームごとに呼び出される更新コード
LightHandler.prototype.update = function(dt) {
// アプリケーションオブジェクトを取得
var app = this.app;
// キーボードの1キーが押されたら
if (app.keyboard.wasPressed(pc.KEY_1)) {
// スポットライトの有効状態をトグル
this.spot.light.enabled = !this.spot.light.enabled;
}
};
// スクリプトのホットリロード時に呼び出されるswapメソッド
// スクリプトの状態を継承することができる(コメントアウトされている)
// LightHandler.prototype.swap = function(old) { };
// スクリプトの解剖については、以下のリンクを参照してください:
// https://developer.playcanvas.com/en/user-manual/scripting/

RootにlightHandler.jsを紐付ける
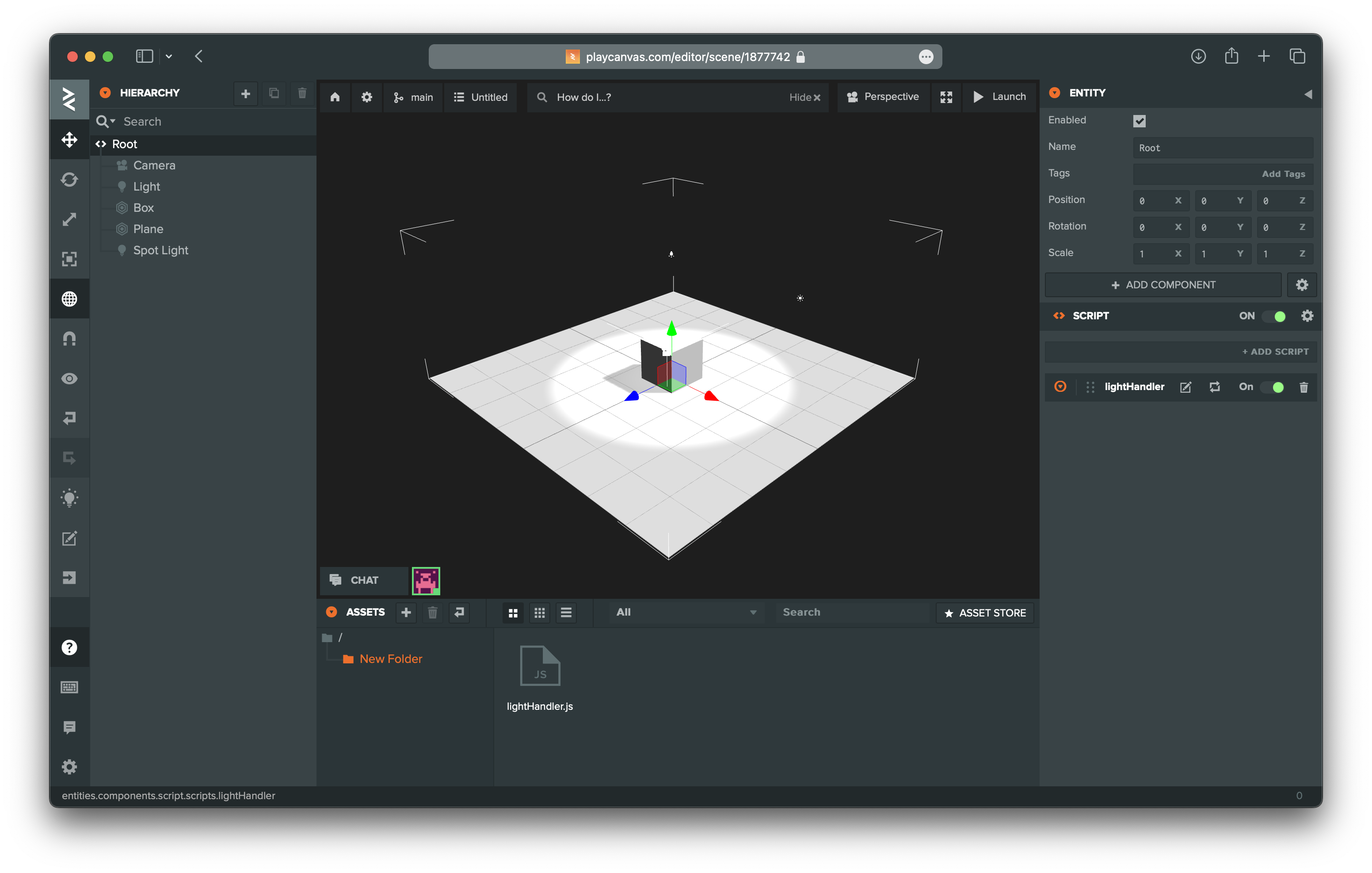
エディターに戻ってきます。

● HIRARCHY の右側にある● Rootをクリックします。

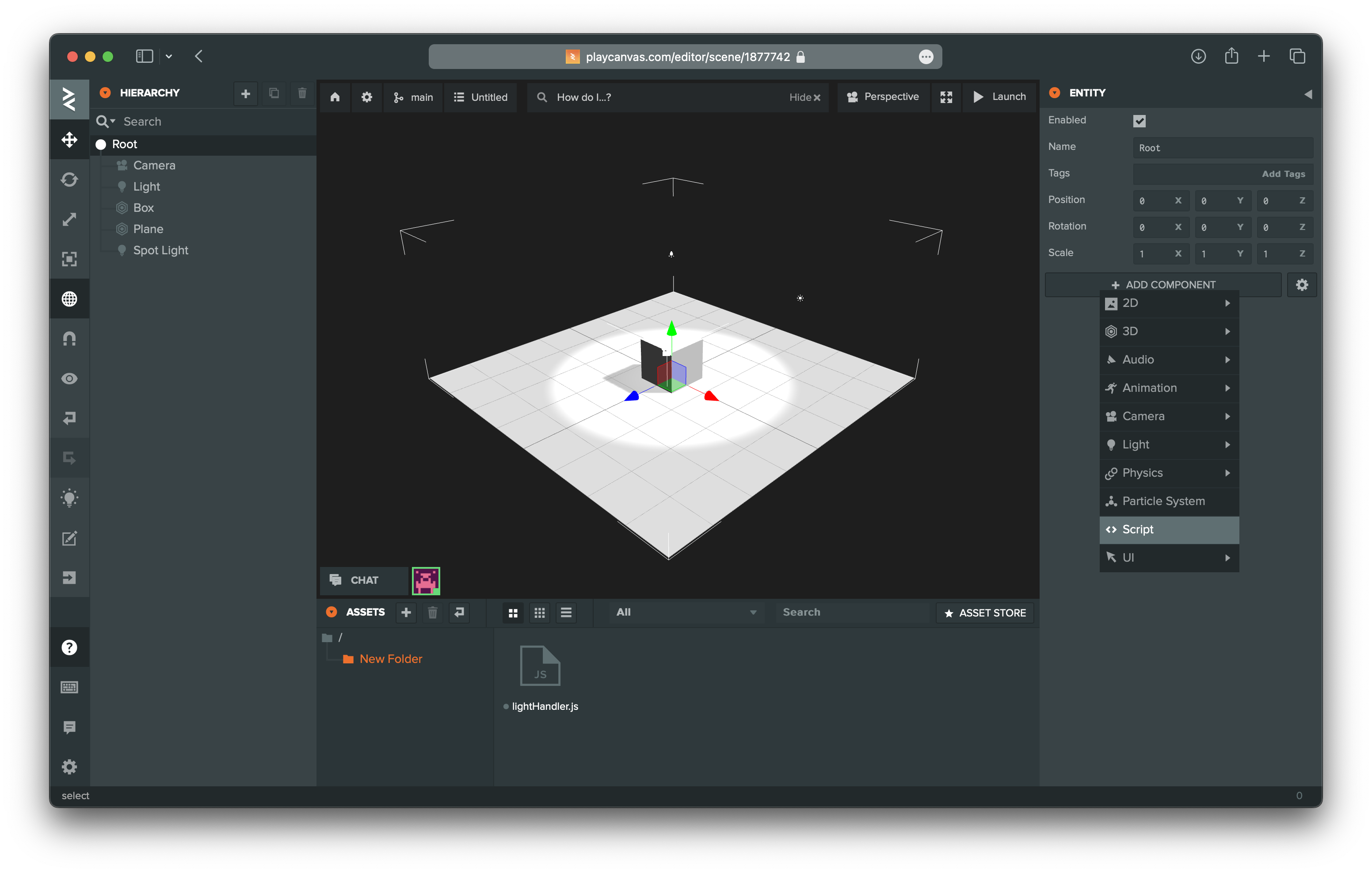
● ENTITY の+ ADD COMPONENTをクリックします。

プルダウンメニューの中から<> Scriptを選択しクリックします。

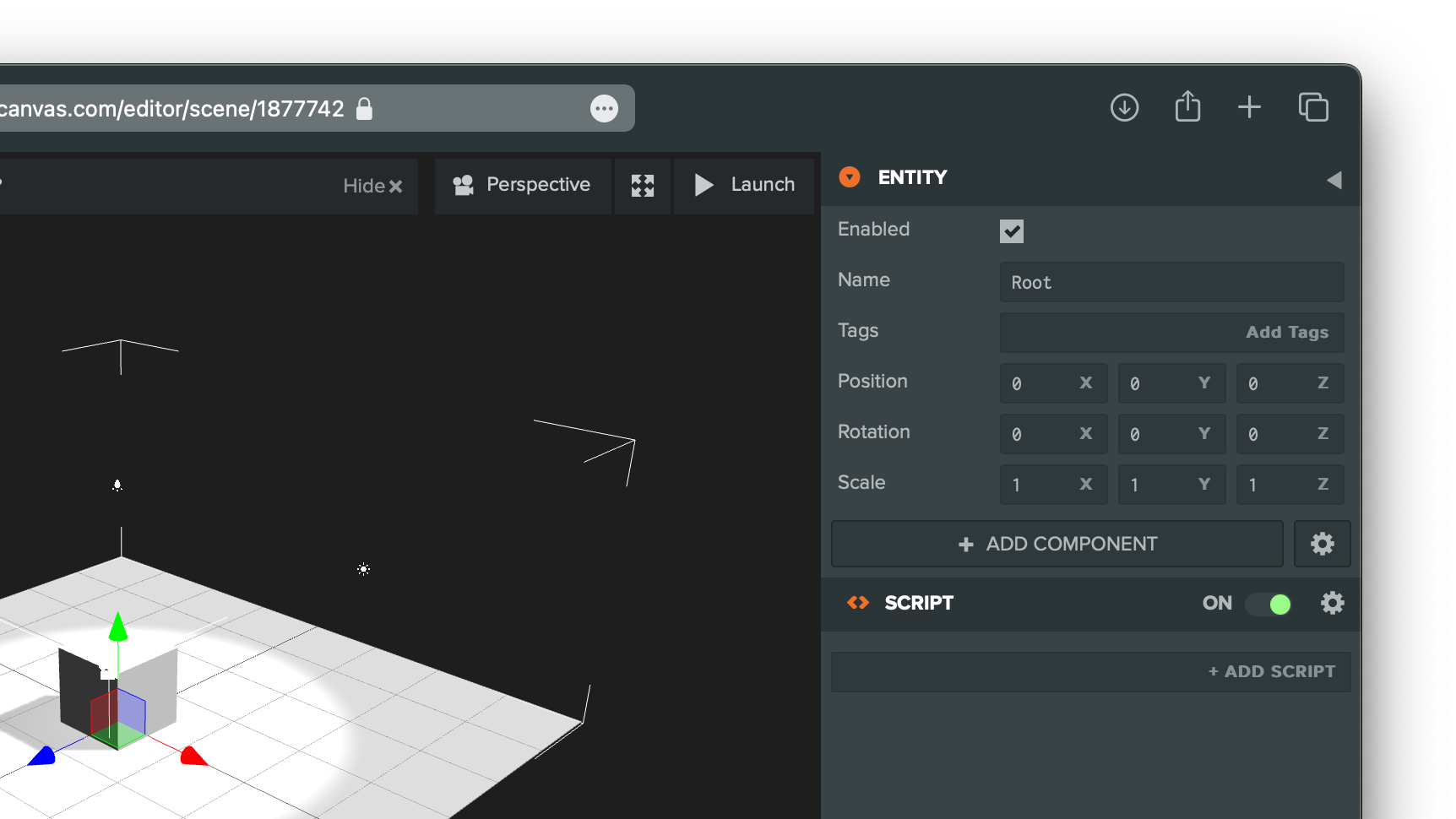
すると、下に <> SCRIPT が表示されました。
その下の、+ ADD SCRIPTをクリックします。

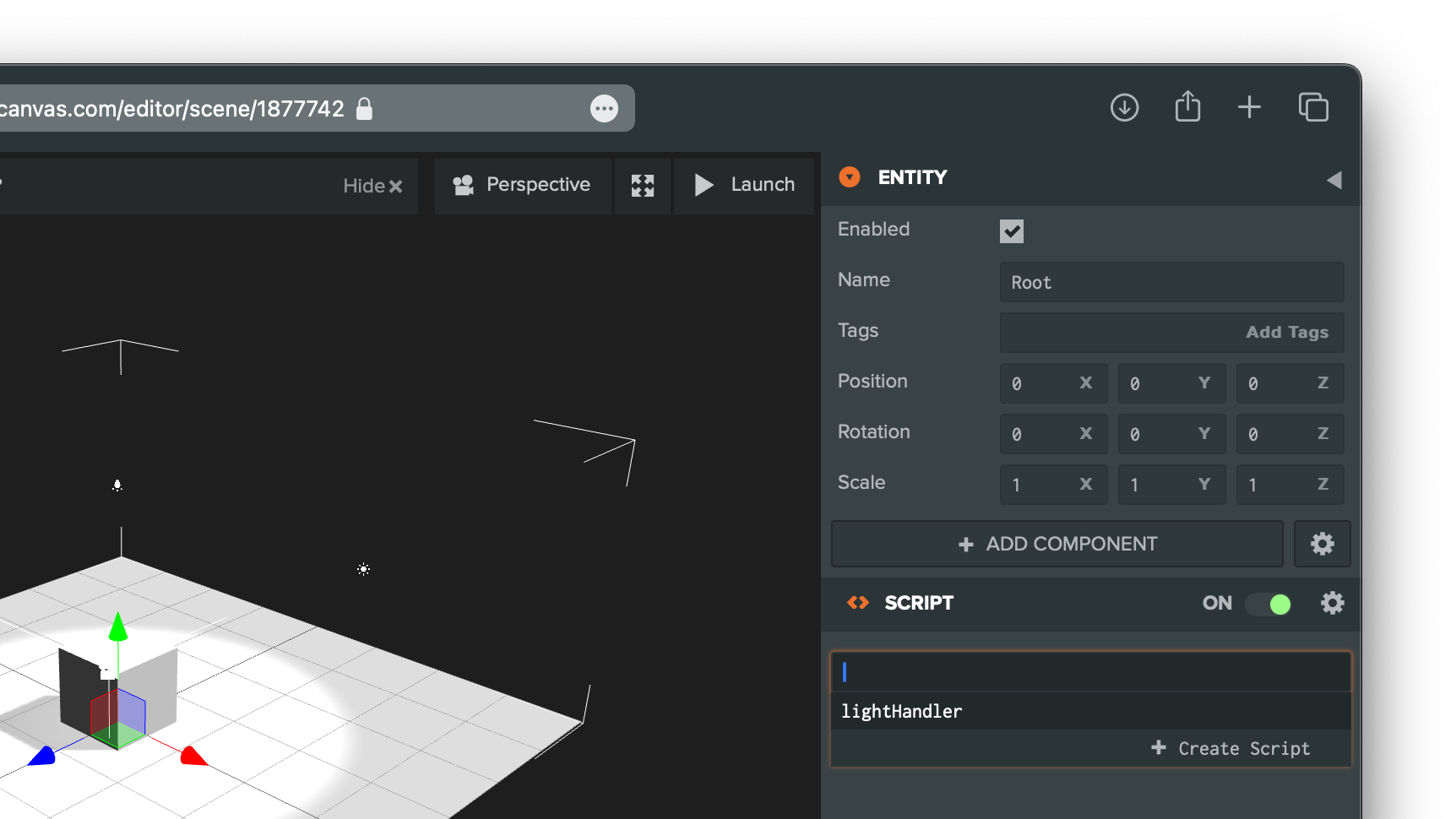
ここに先程作成したファイル名が表示されます。
lightHandlerをクリックします。

選択されました。

実行確認
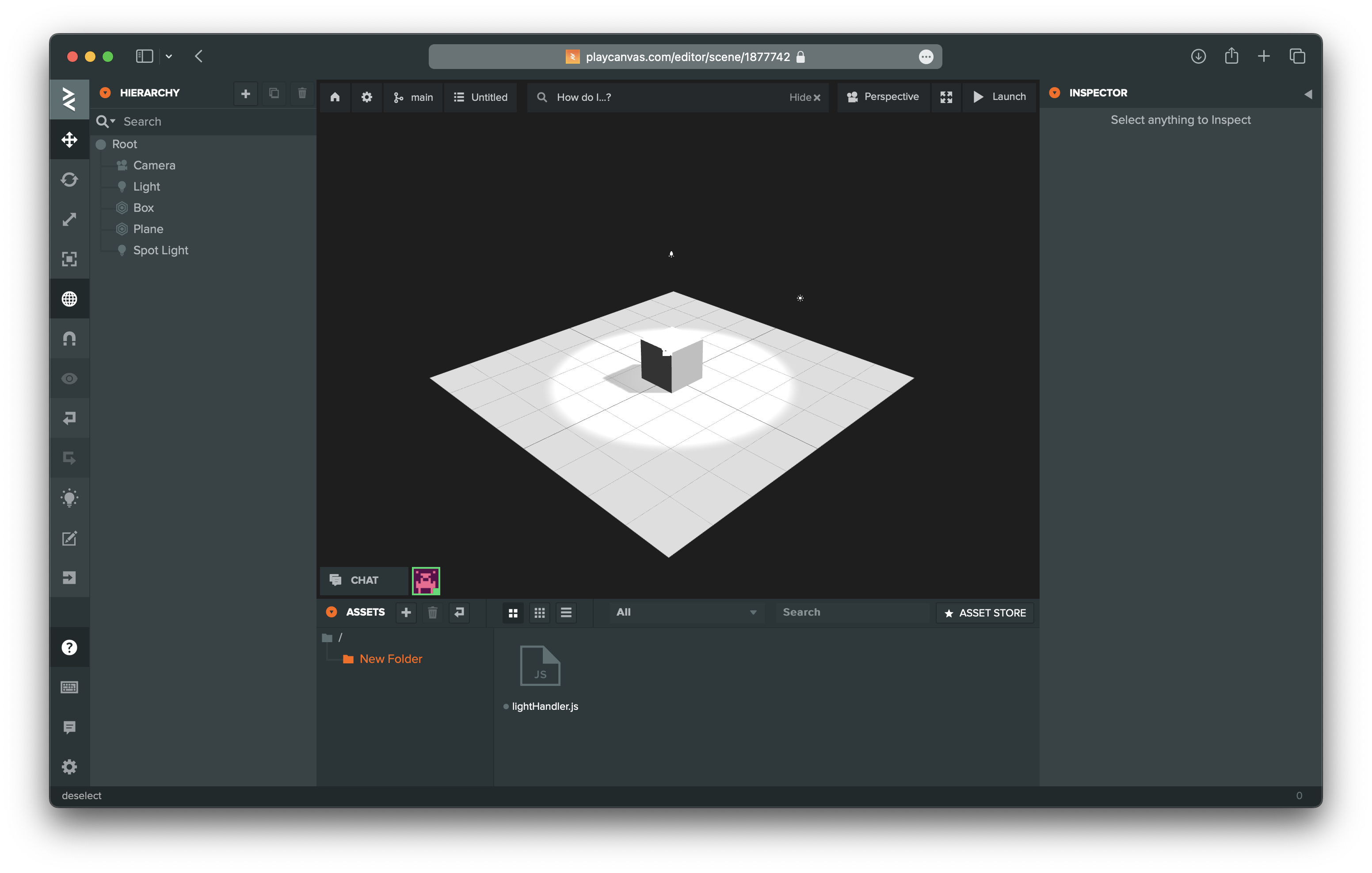
最後に今回作業した結果を見てみましょう!
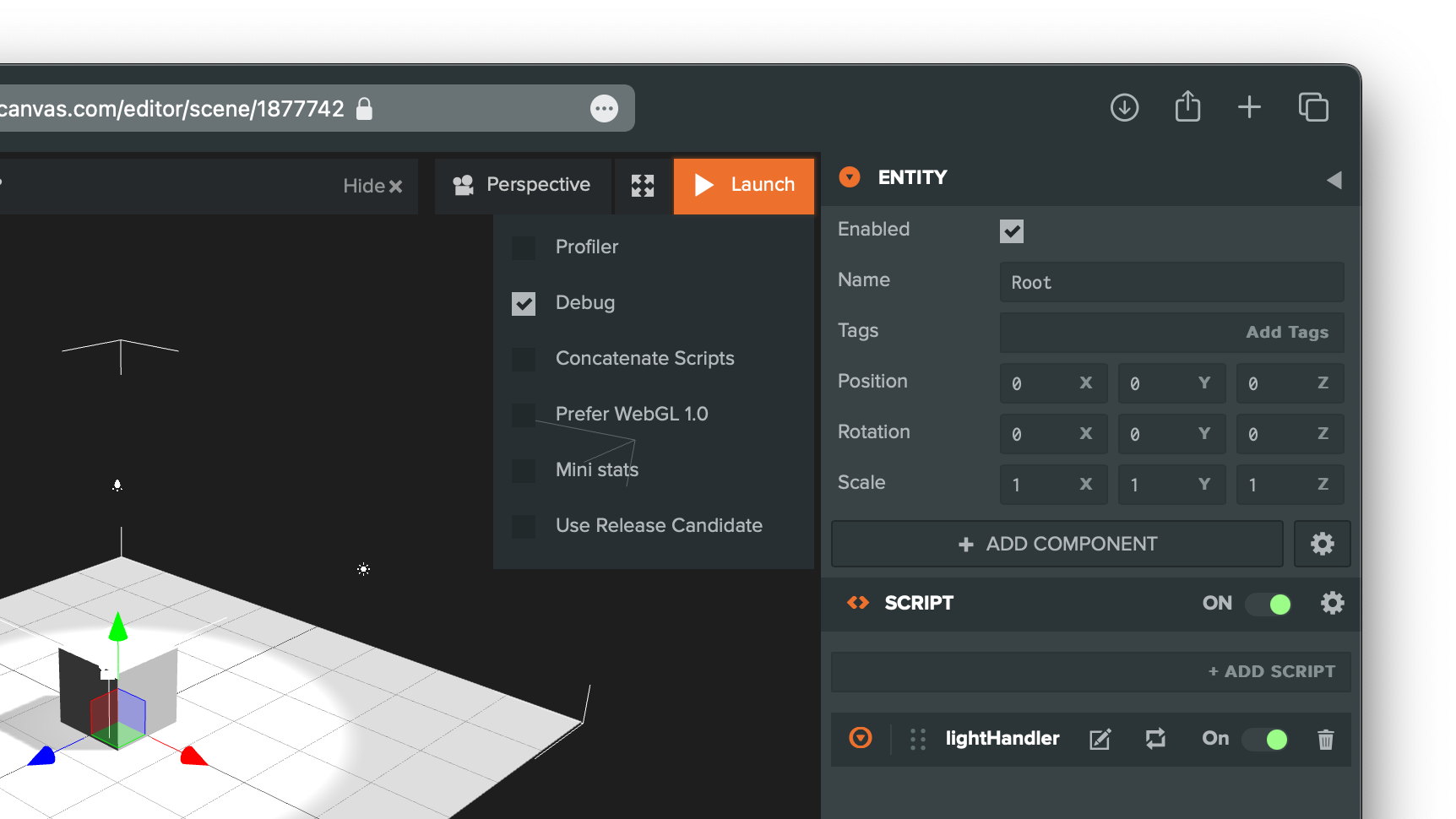
▶︎ Launchをクリックします。

無事、表示されていますね!
1を押すことで照明をつけたり消したりすることができます。






