デバイス:MacBook Air M1
搭載OS:macOS Sonoma 14.0( Mac に搭載されている macOS を調べる)
アプリケーション:Safari バージョン17.0 (19616.1.27.211.1)

Node-Red とは?
ノードレッドは、プログラミングの知識がなくても視覚的なインターフェースを使ってIoT(Internet of Things)や自動化プロジェクトを構築できるツールです。簡単に言うと、ノードレッドは「つなげる・流す・作る」といった直感的な操作で、複雑な作業を簡単に行えるプログラミング環境です。
例えば、あるデバイスからの情報を受け取り、それを別のデバイスに送ったり、条件に応じて特定のアクションを実行したりするようなIoTアプリケーションを作るとき、ノードレッドを使うことで、プログラミングの知識がなくても直感的に作業が進められます。
ノードレッドは「ノード」と呼ばれる機能単位を使って作業します。これらのノードを視覚的なフローで結んでいくことで、データの処理やフローの制御が可能です。高校生でも手軽にIoTや自動化プロジェクトを試せるのがノードレッドの魅力です。

必要なもの
今回の記事では、Macのみを使用します。
その他のものは必要ありません。
Node-REDを立ち上げる
Macに標準で搭載されている「ターミナル」を開きます。


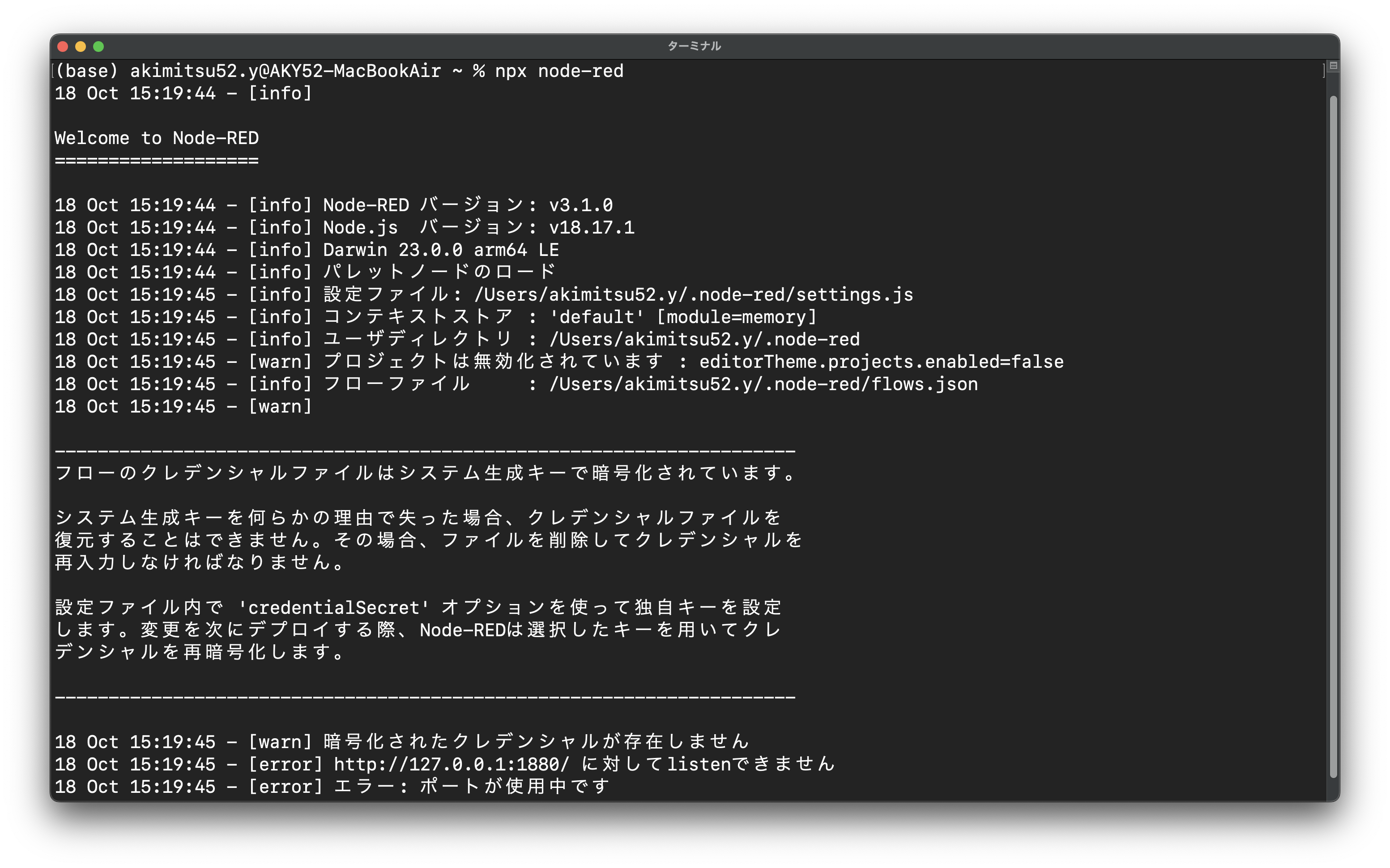
ターミナルに下記のコードを入力して実行します。
このコードは Node-RED を Mac のローカル環境で導入および起動させます。
npx node-re
エディターへアクセスするには、『http://127.0.0.1:1880/』または『http://localhost:1880』をブラウザに入力します。

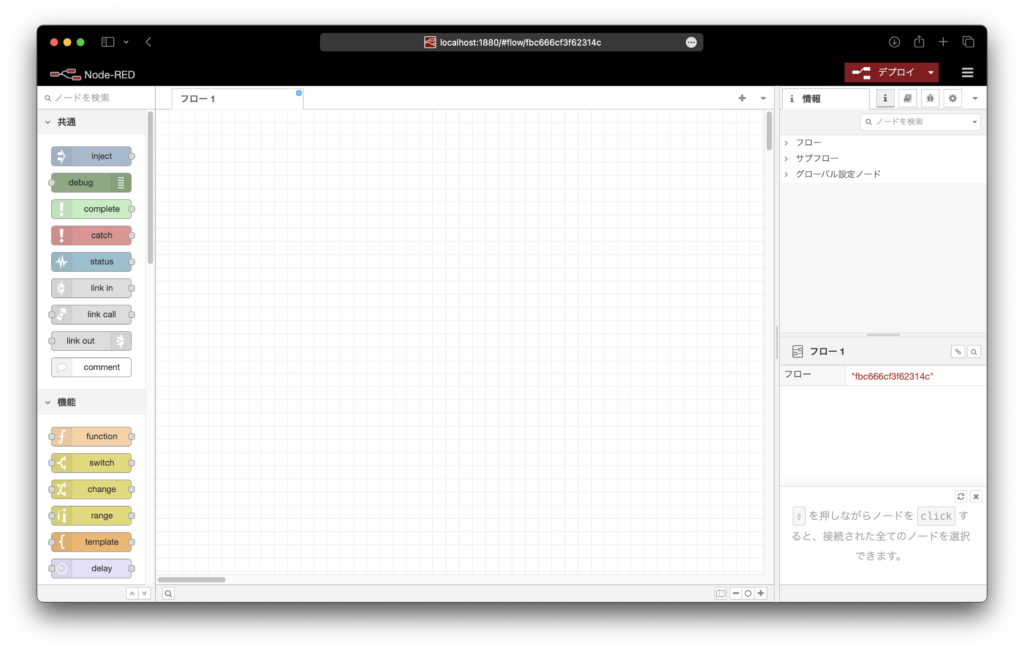
エディター紹介
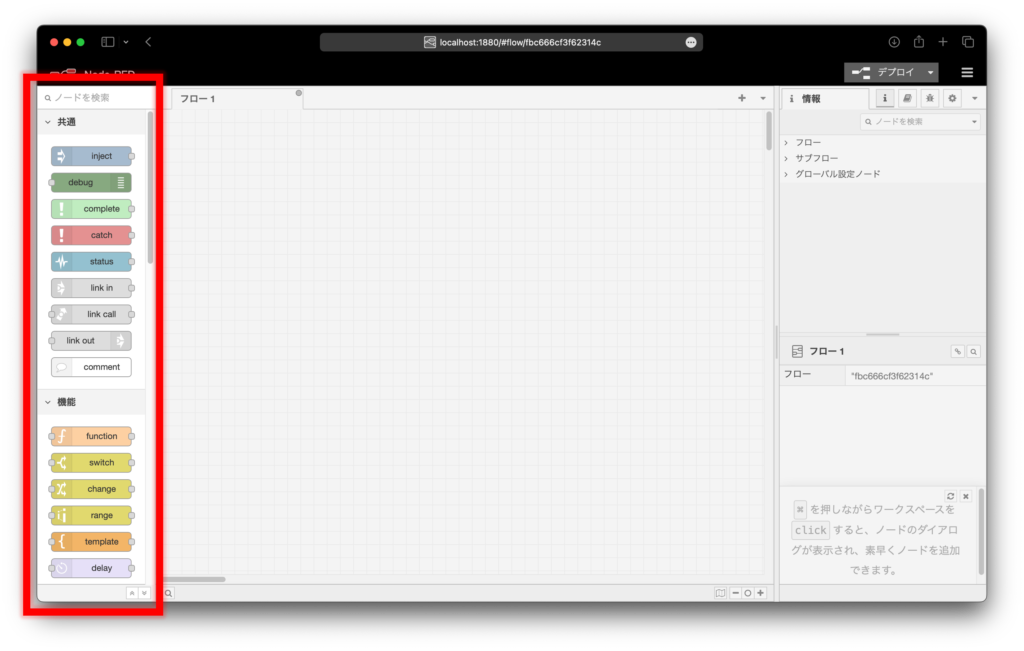
パレット
ここはノードと呼ばれる機能が搭載されたブロックがあらかじめ一覧となって用意されている場所です。必要な機能はここから探して、ワークスペースへドラック&ドロップして使用します。

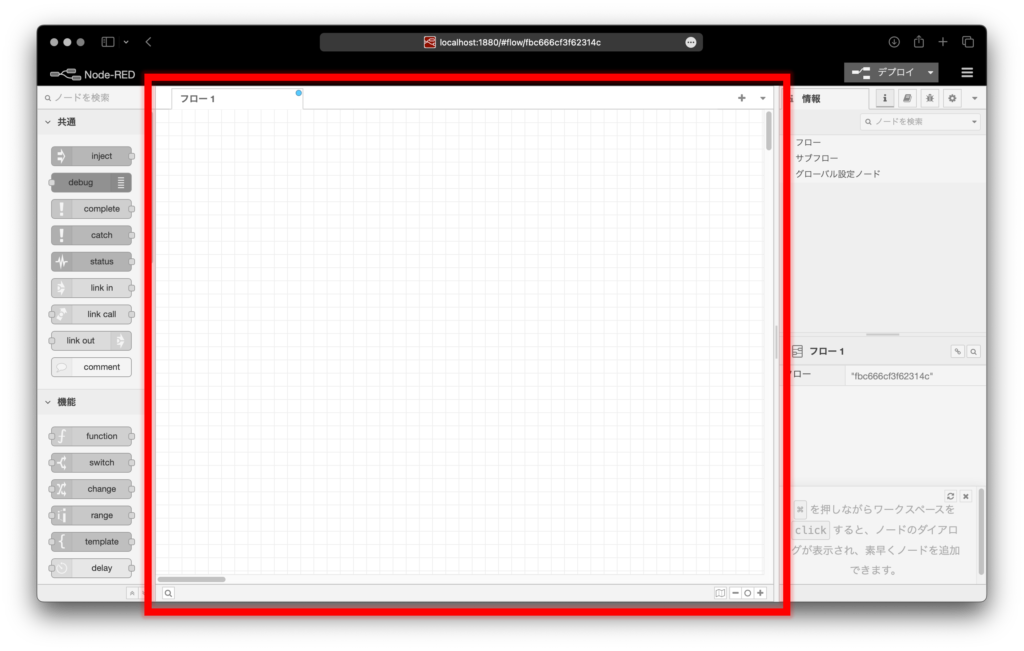
ワークスペース
ノードをつなげたり、移動させたりする場所です。
視覚的にノードを動かして、プログラムを作成します。

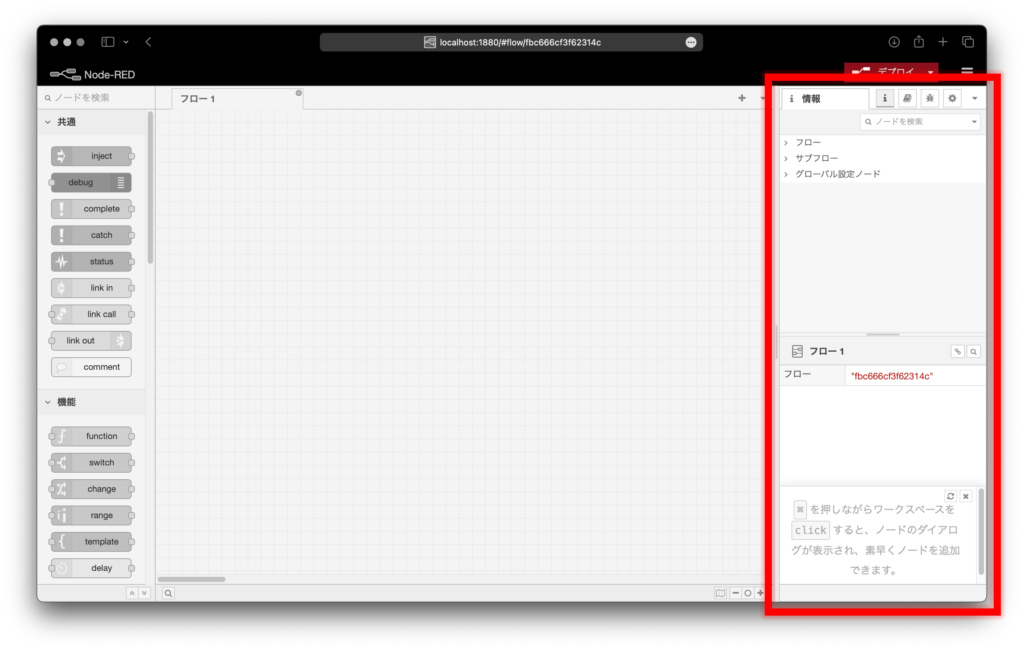
サイドバー
ここではプロジェクトの情報・ヘルプ・デバッグ・設定ノードを確認することができます。

実際に動かしてみる
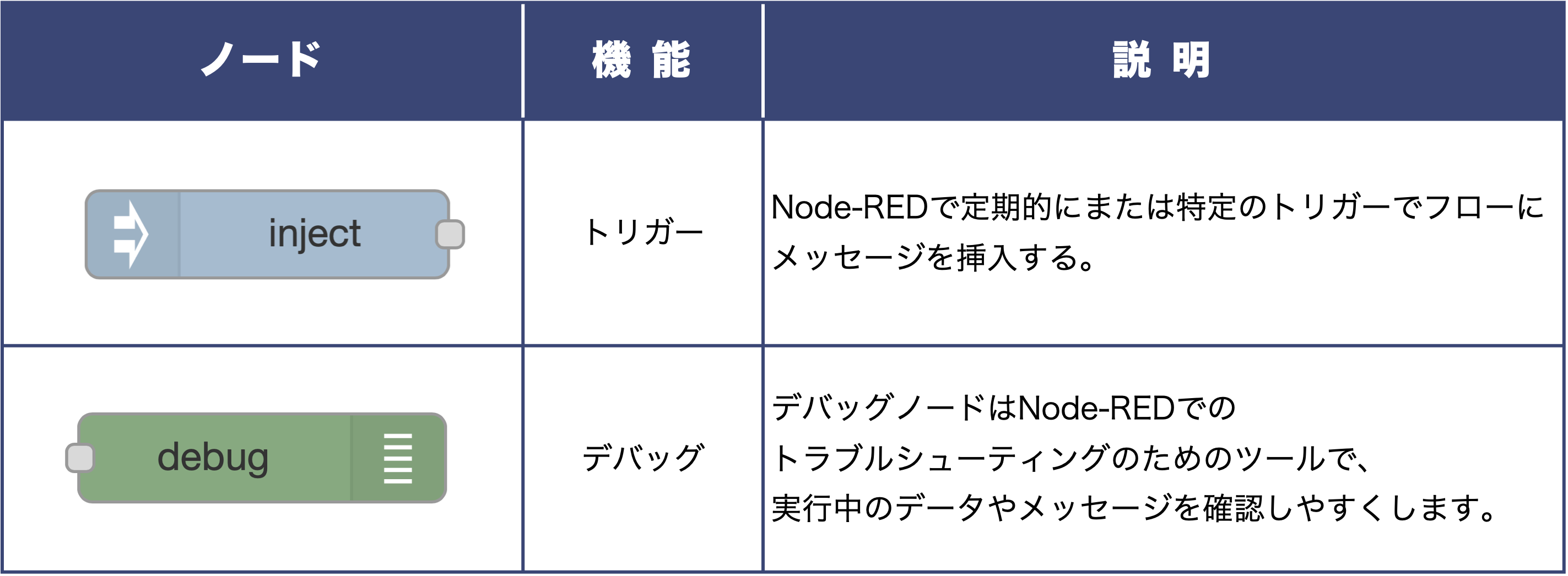
今回使用するノード
今回使用するノードは下記の通りです。それぞれのノードの特徴を理解しましょう!

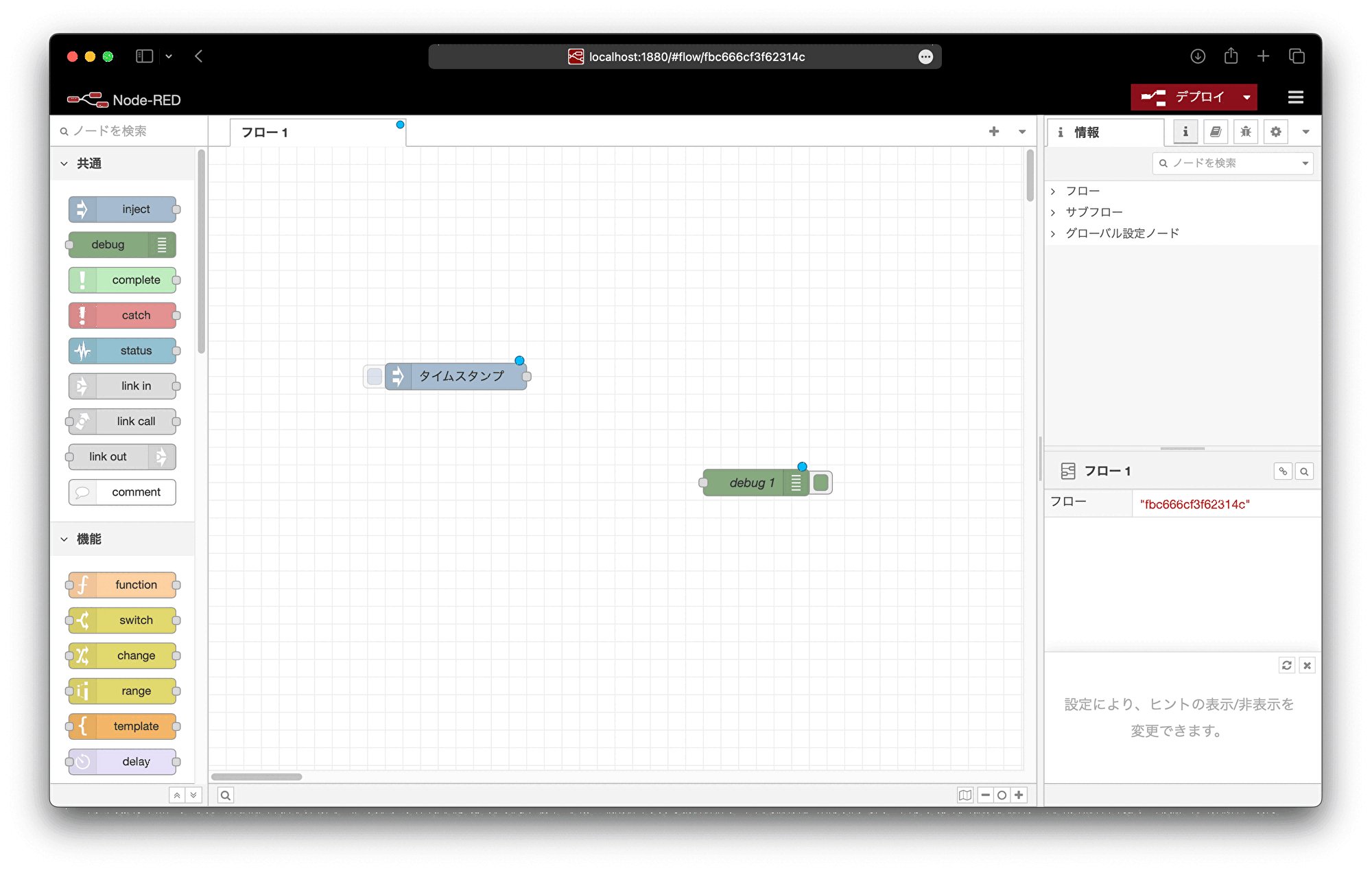
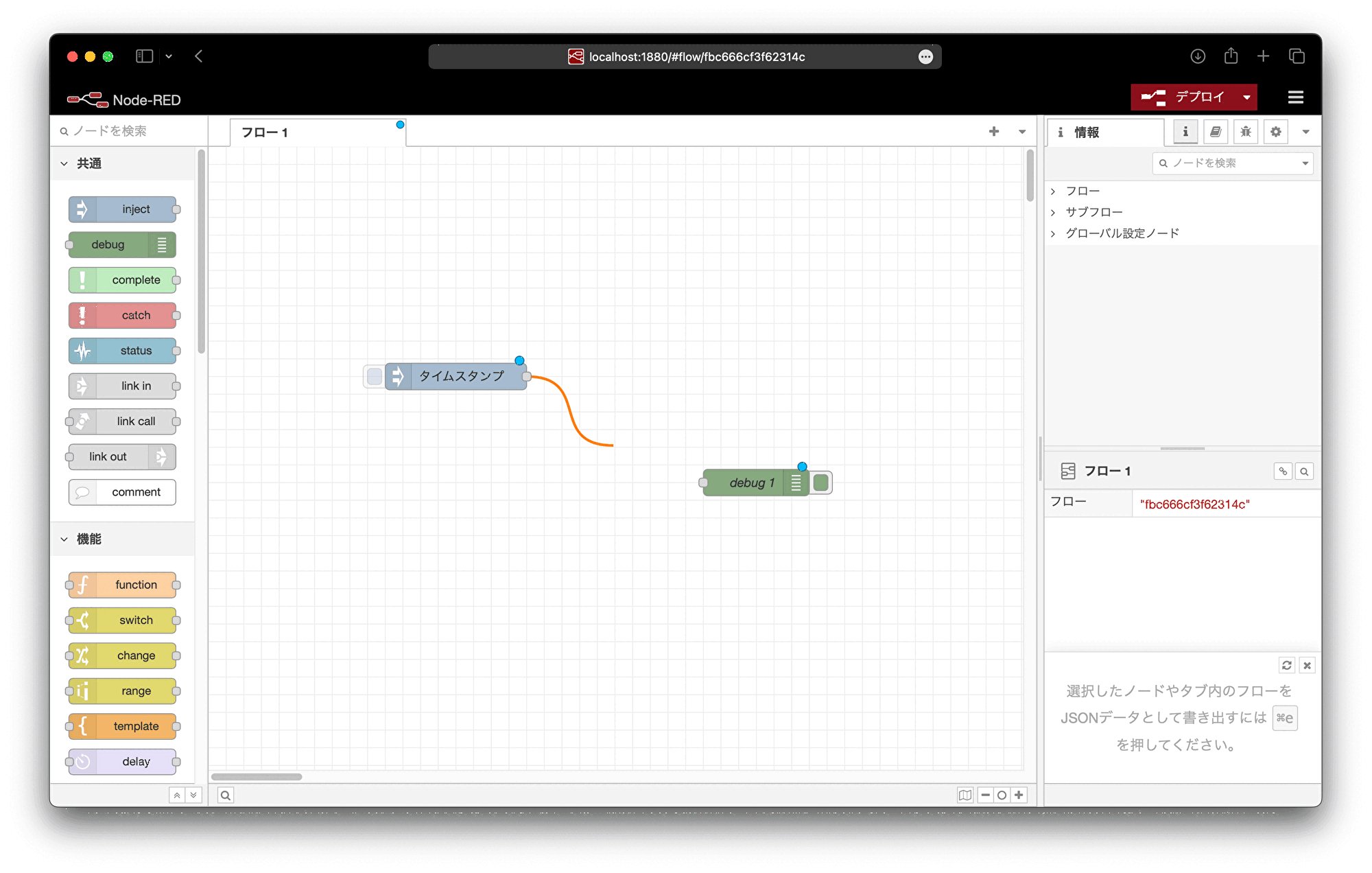
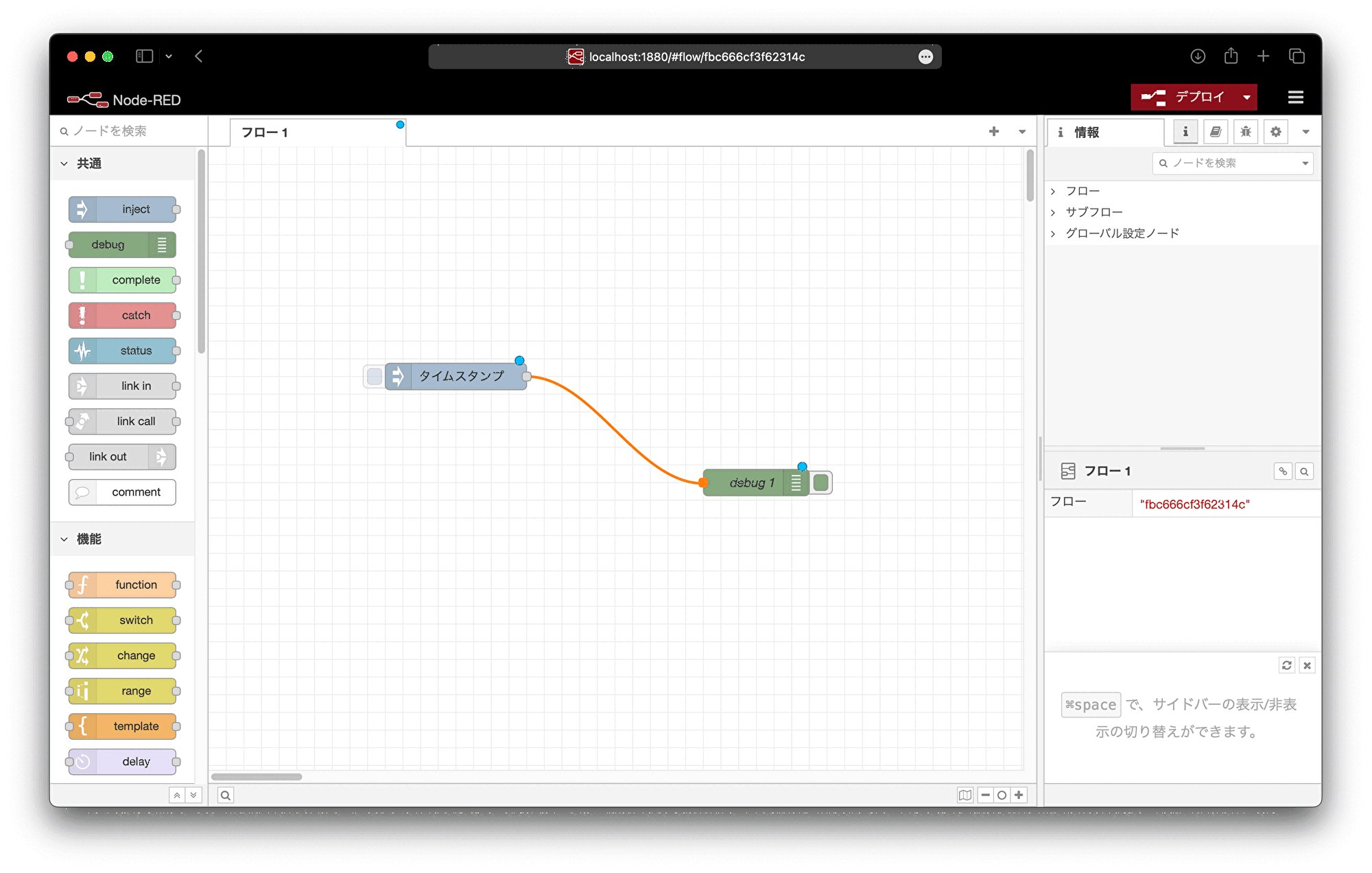
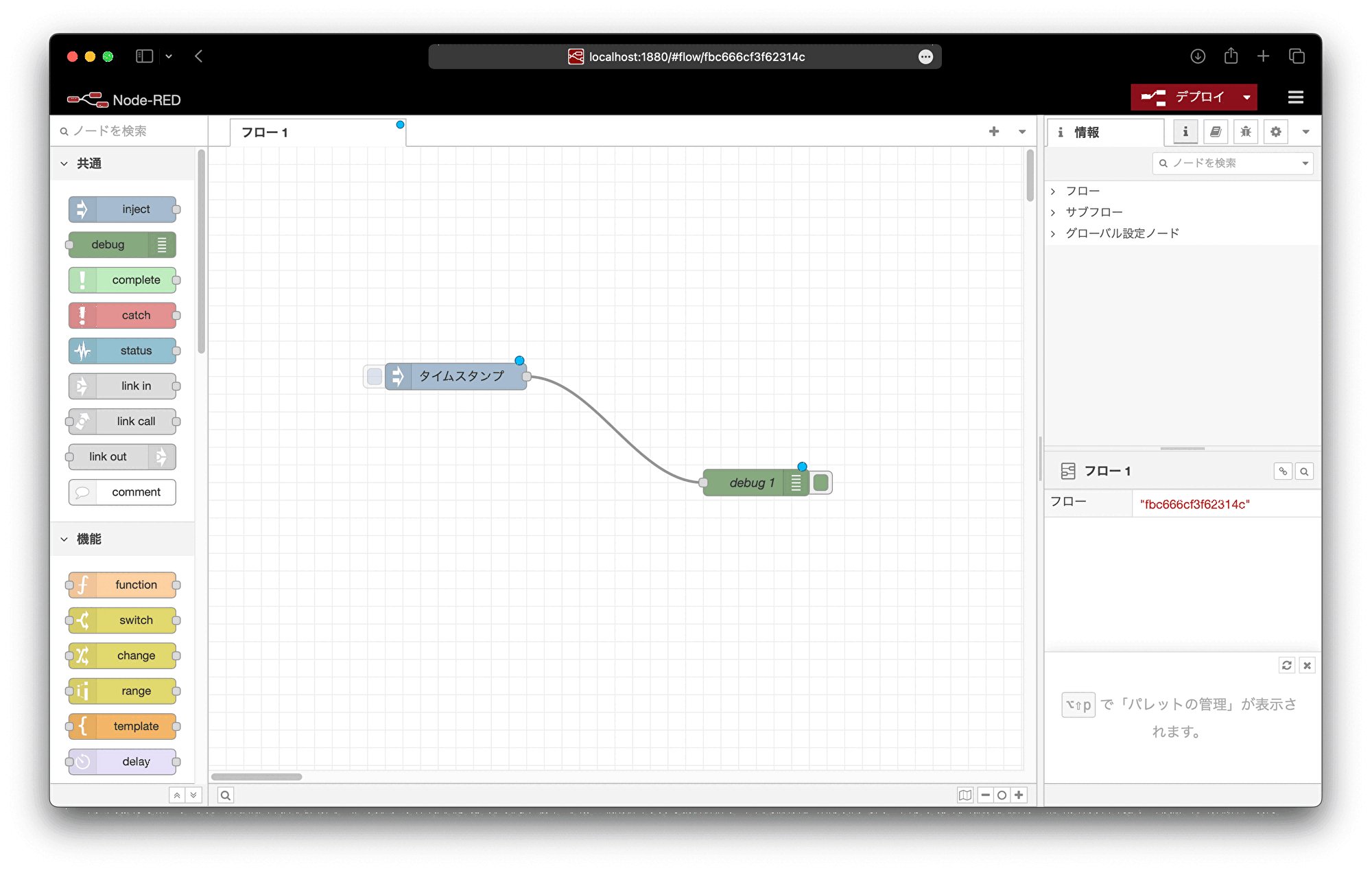
injectノード(タイムスタンプ)とdebugノード(debug 1)を接続します。
➡︎ タイムスタンプの右側にあるオレンジ色に光る四角からドラックし、debug 1へ線を繋げます。

Node-RED を実行する
それでは最後に実行して反応を確認します。
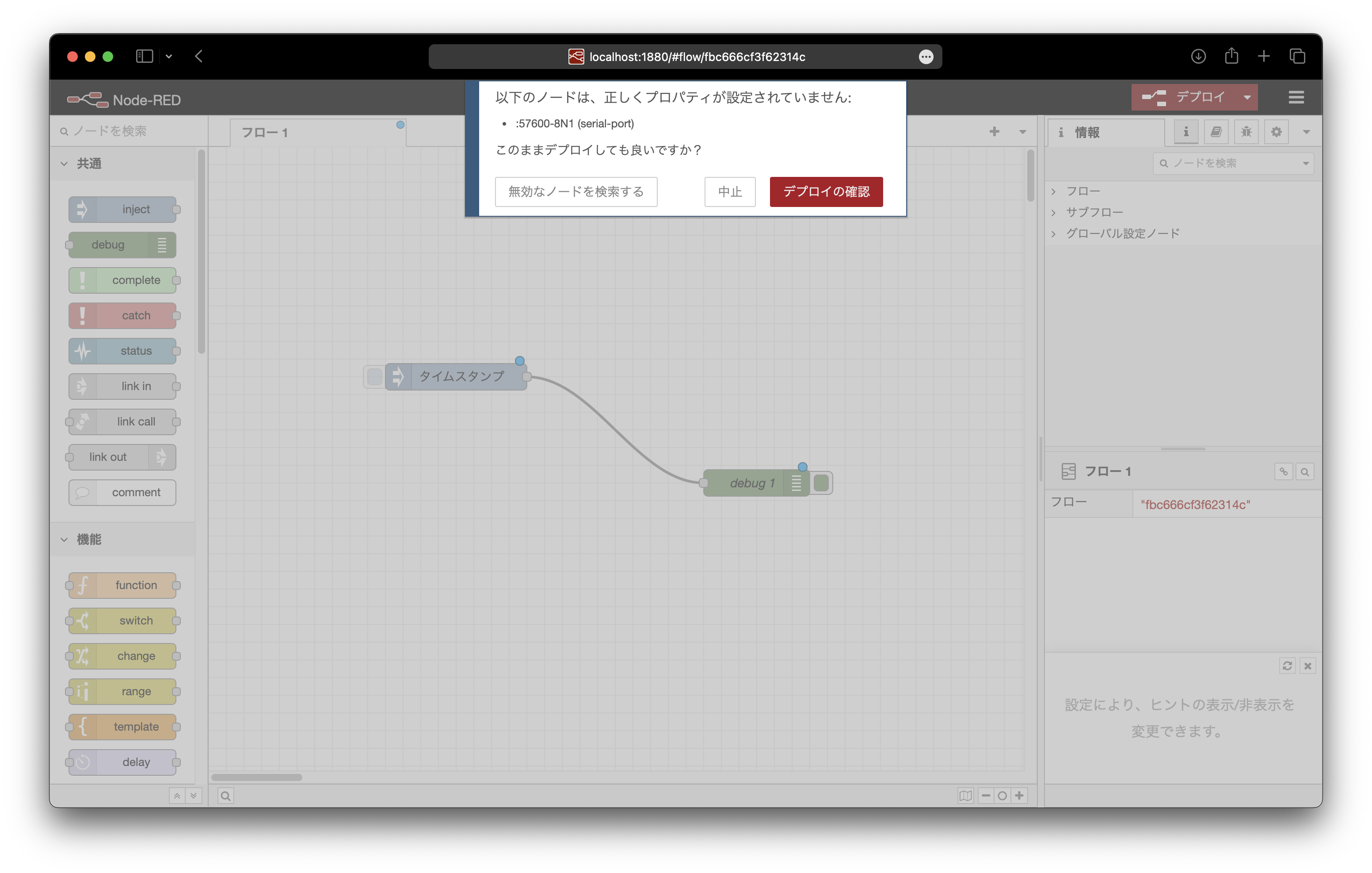
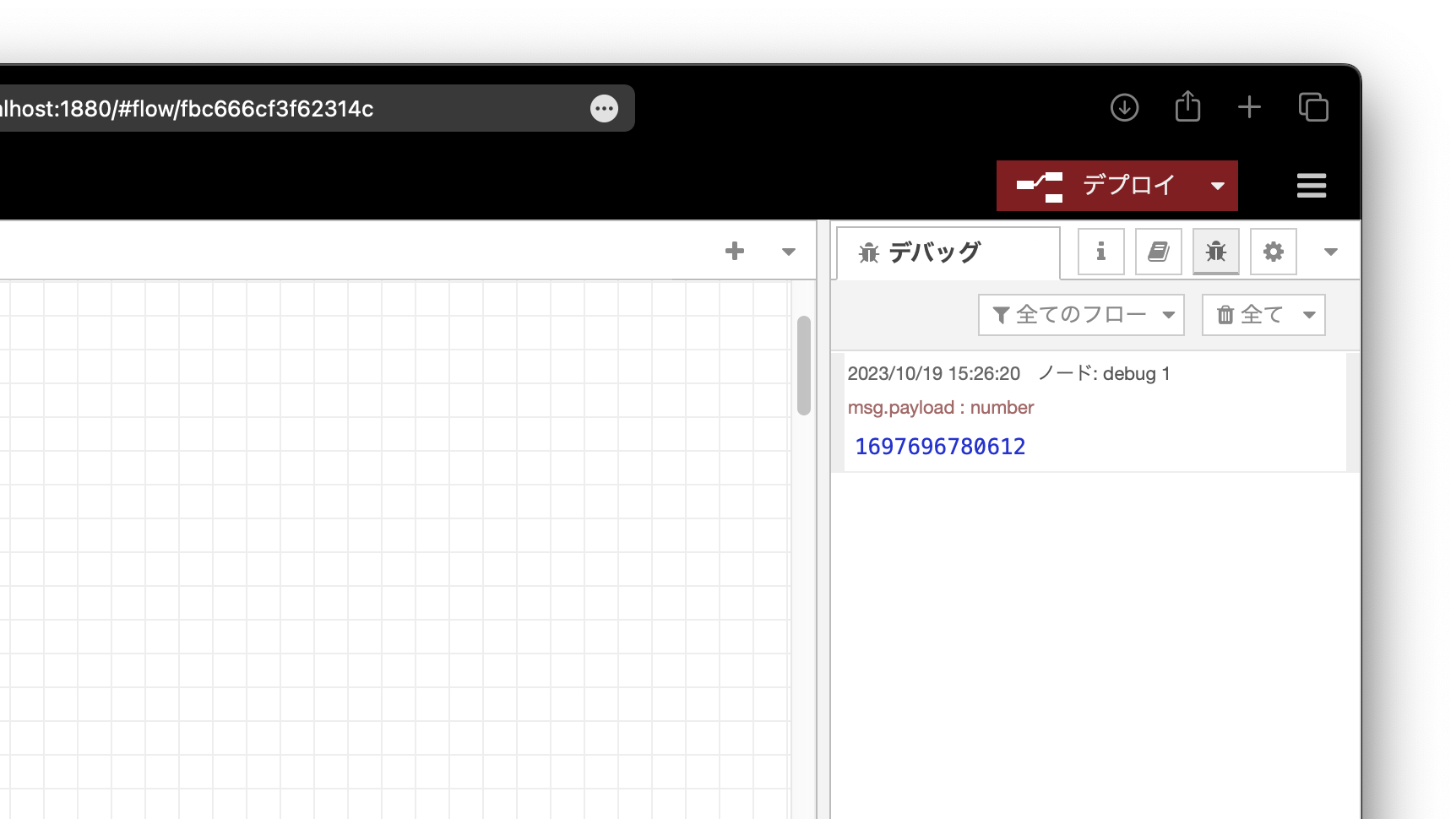
右上にあるデプロイを押してプロジェクトを更新します。

今回はこのようなポップアップが表示されますが、今回はこのままデプロイの確認を押します。

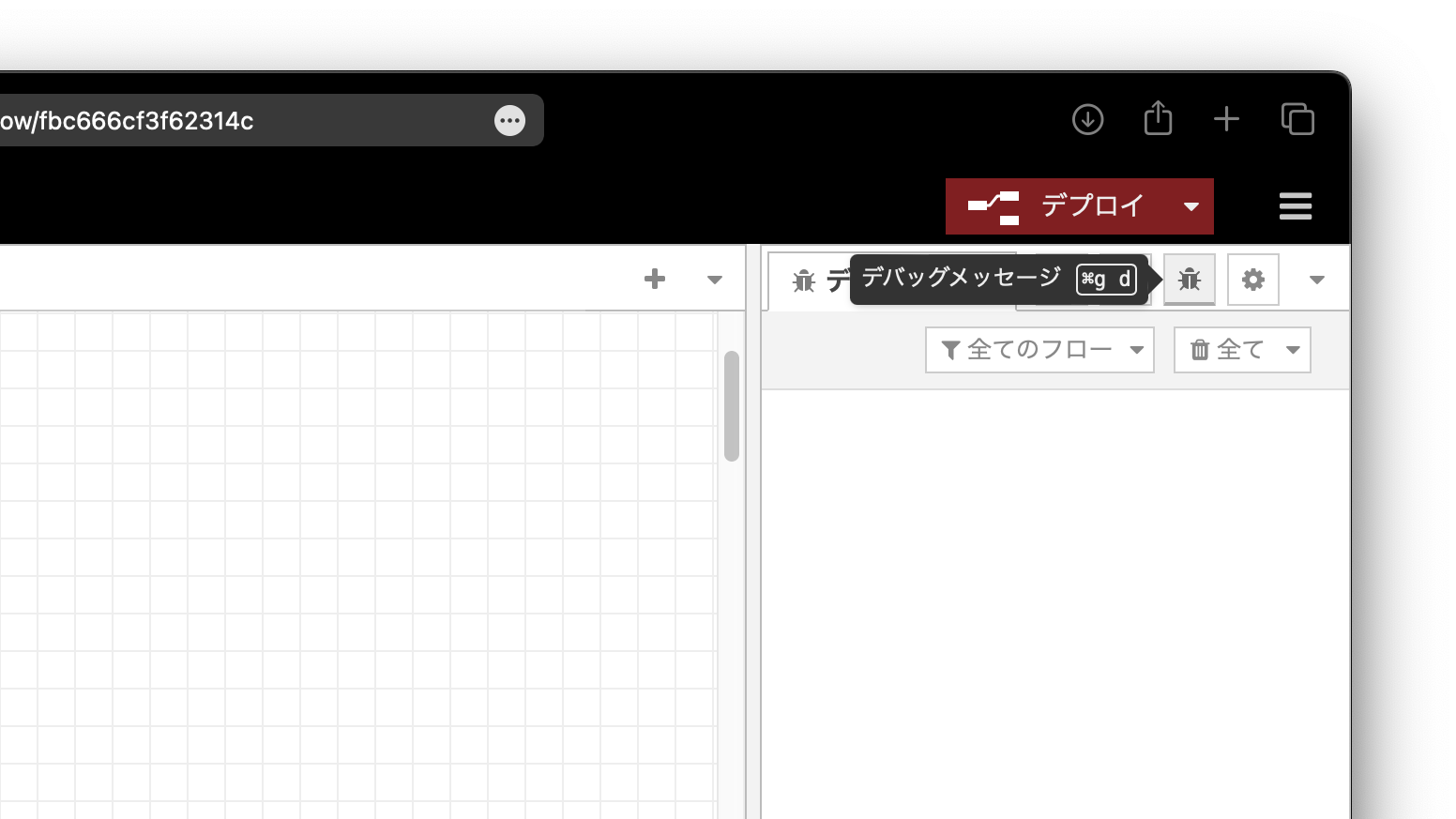
キーボードにあるCommand ⌘+Gを押してからDを押してデバッグメッセージを表示させます。

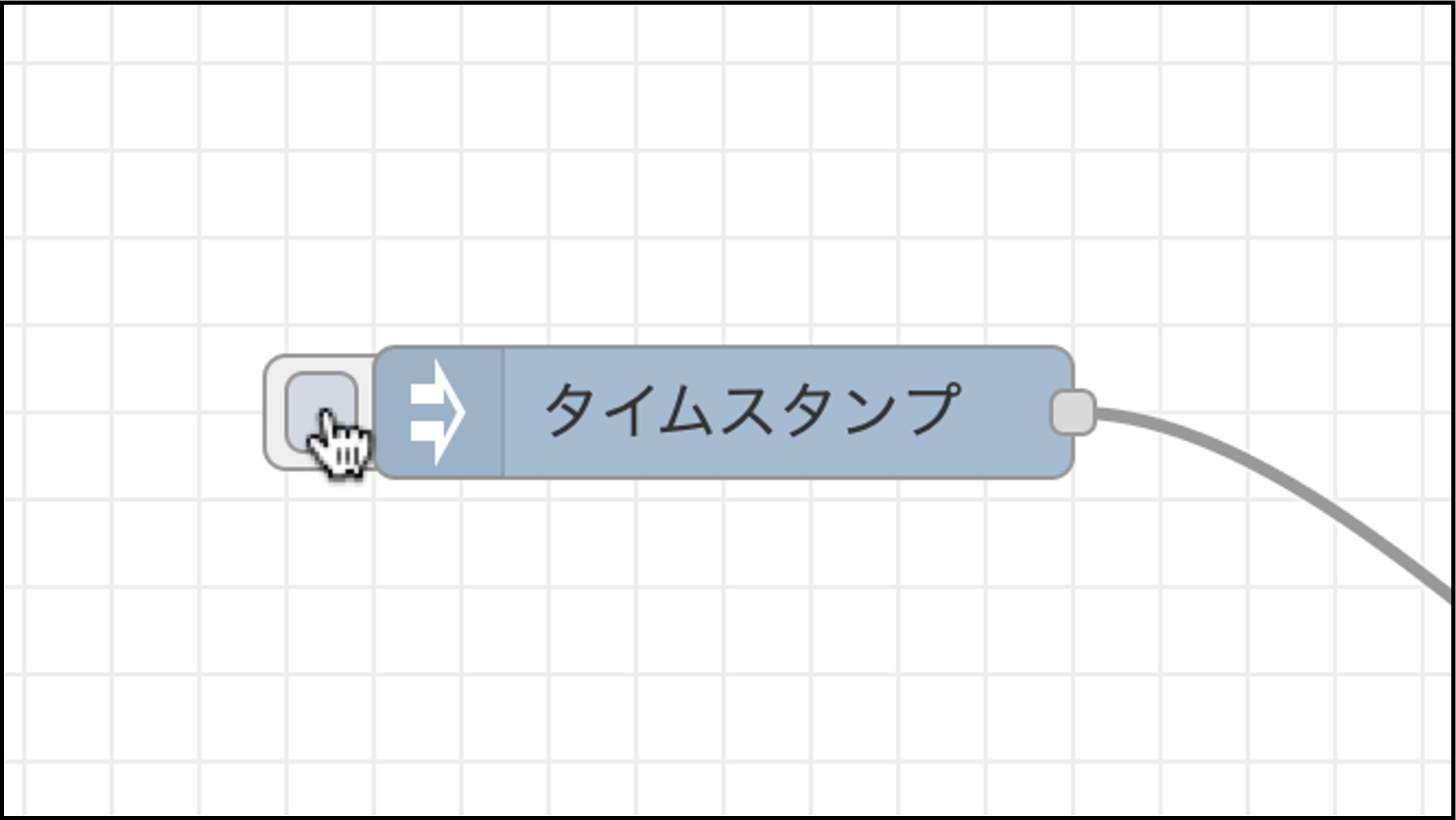
➡︎ タイムスタンプの左側にあるボタンをクリックして実行します。

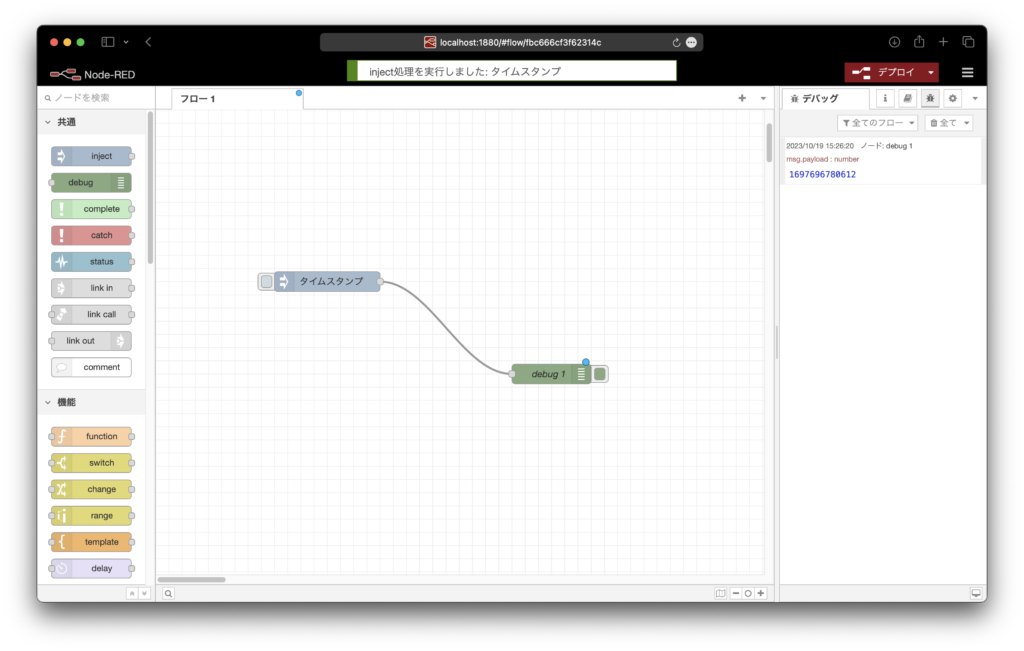
実行に成功したポップアップが上から表示されたら成功です!

右側の画面にあるデバッグ画面に、何やら数字が表示されました。
これはタイムスタンプといい、特定のイベントやデータが発生した時間を示す情報です。

まとめ
今回はMacのローカル環境を使ってNode-REDを使う方法をやりました。
立ち上げは思ったよりも簡単でNode-RED自体も直感的に操作ができるので初心者にもおすすめです!