Contents
制御の方法
BrightSignは決められたプレゼンテーションだけでなく、ある程度取り決めた枠組みの中で外部からの操作を受け付けそれによってプレゼンテーションを切り替えることができる。
シリアル制御
シリアルポートからの入力により制御する。ただし、どうやら今回使用しているBrightSign HD223にはシリアルポートがないようなのでできる機器とできない機器があるのかもしれない。
UDP制御
UDPの信号を受け取って内容を切り替える。
GPIO制御
GPIOの接点が0~7の合計8コありそこに信号を入れることでそれぞれの信号に対して制御する。BrightAuthorの「プレゼンテーションのプロパティ」(後述)から入力と出力を切り替えることができる。
タッチ制御
画面のどの部分をタッチしたかによって動作を切り替えることができる。
UDP信号をBrightSignに送信する
今回はUDP制御を行う方法を解説する。
参考動画はここから見ることができる。
ポート番号の確認

BrightAuthorのファイルから「プレゼンテーションのプロパティ」を選択。
インタラクティブタブからUDPの宛先ポート、受信ポートを確認する。変更することもできる。
ちなみにインタラクティブタブの左隣のI/Oタブで前述したGPIOの接点の切り替えを行うことができる。

UDPを使ったプレゼンテーションの作成
プレイリストのタイプはインタラクティブタブに切り替える。
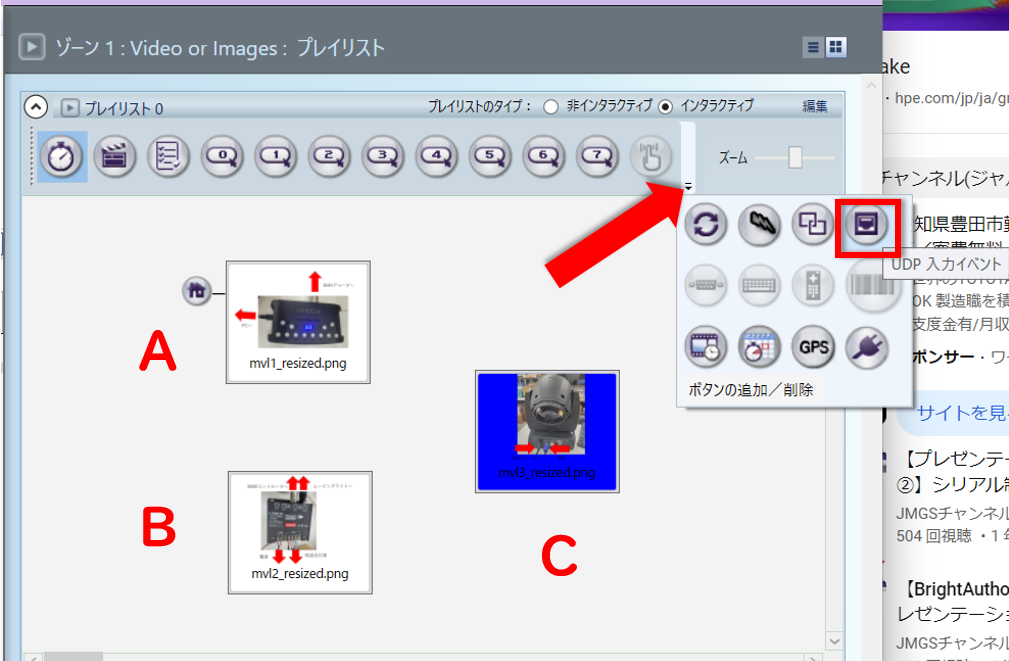
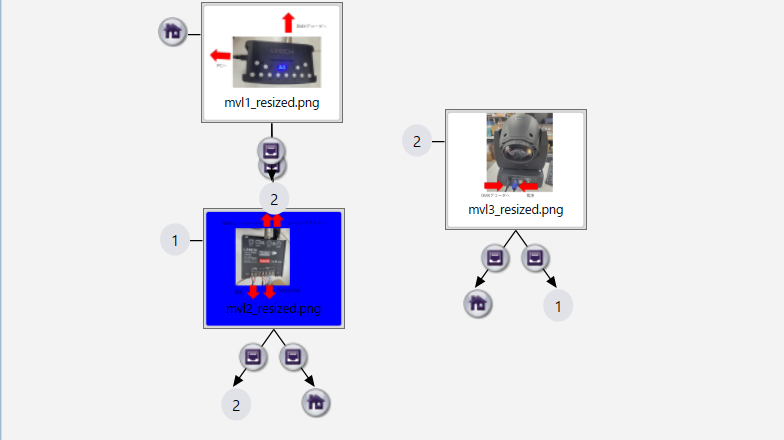
参考の動画では切り替え用の画像が2枚しか用意されていないが今回は受信のことも考えて3枚用意することにした。なお今回混乱を避けるために写真に名称を付けることにした。左上から反時計回りにA、B、Cで区別する。
写真が容易できたら➡のあたりにカーソルをもっていって追加のイベントを表示させ、「UDP入力イベント」を探す。

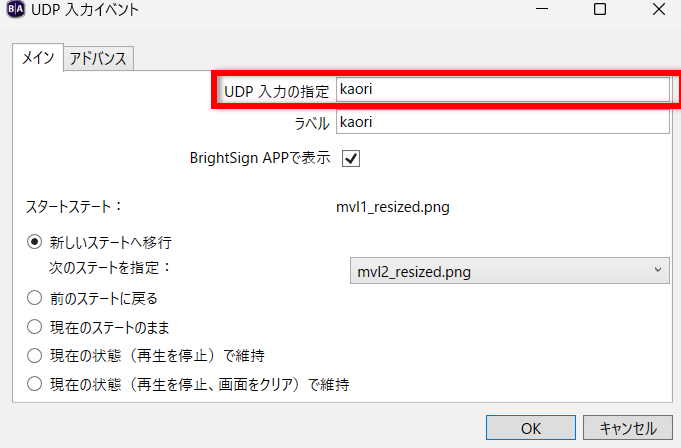
UDP入力イベントが選択された状態でAからBへ変化させるように線を引く(やり方について)。マウスを離すと下図が勝手に出てくるので、「UDP入力の指定」部分にどのような値を受け取ったらAからBに変化するのかを記入する。A→Bのキーワードは「kaori」に設定。ラベルには記入する必要はない。


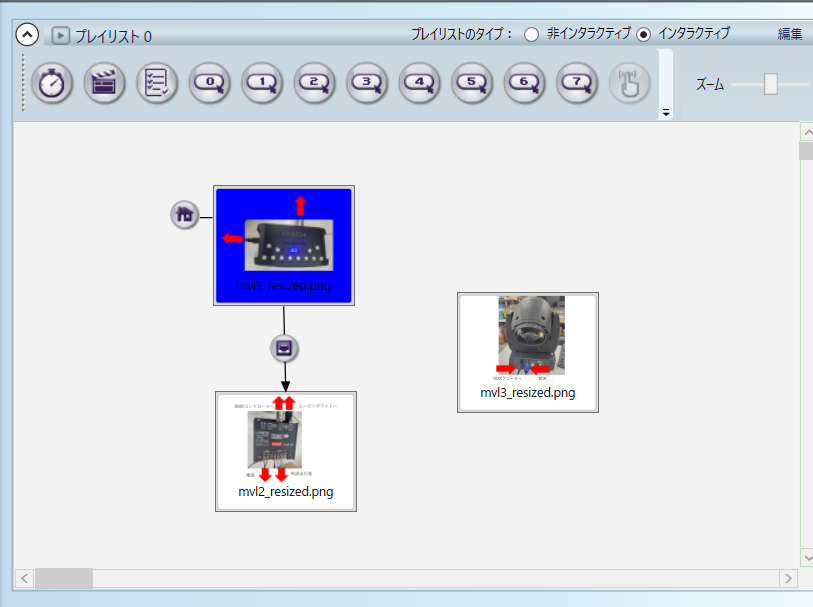
記入が終わり[OK]ボタンを押すと左図のようにAとBが→でつながったことがわかる。
下の表の通りに残りをつなげていく。
| 変化の方向 | UDP入力ワード |
| A→B | kaori |
| B→C | umibozu |
| C→A | miki |
| A→C | mick |
| C→B | saeko |
| B→A | mary |
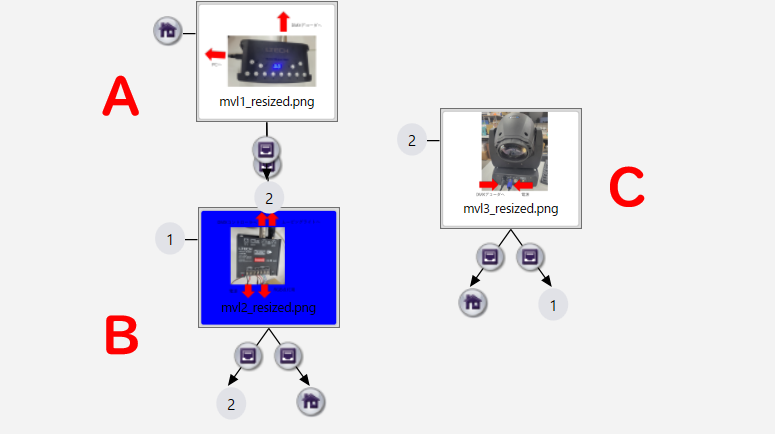
すべての設定を終えた状態が下図になる。

microSDカードに書き出す
ローカルネットワーク更新もしくは直接書き出しの方法でここまで作成したプレゼンテーションをBrightSignに書き出す。電源を入れると「A」の画像が表示される。
UDP信号を送信する その1
設定
以上まででBrightSignがUDP信号を受け付ける用意は完了した。次はBrightSignに制御するためのUDP信号を送信する。
一つ目の方法はNode-REDを使用する方法。Node-REDからUDP信号を送信する。
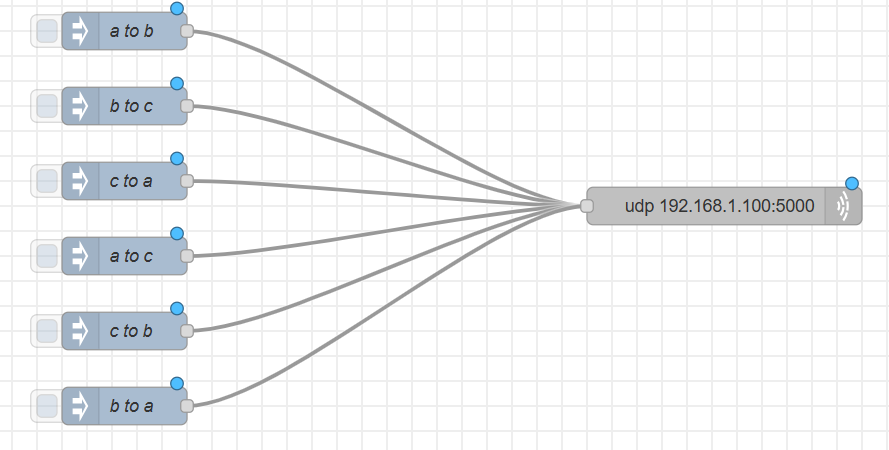
コマンドプロンプトから「node-red」と打ちNode=REDを起動し「inject」と「udp out」を使い以下のようなフローを作成する。


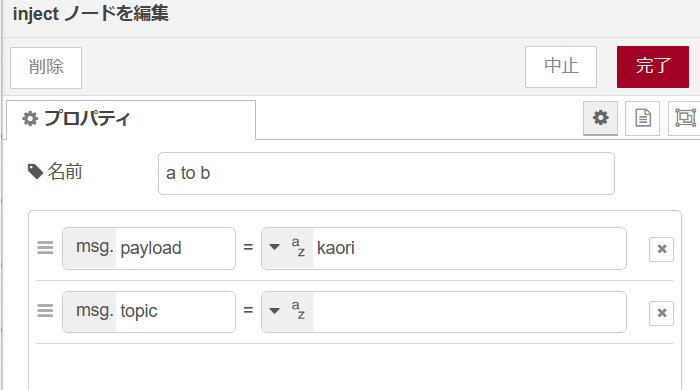
injectノードはmsg.payloadに先程プレゼンテーションで入力したワードを書き込む。混乱しないように「名前」に変化の方向を記録しておく。
これを6ノード分行う

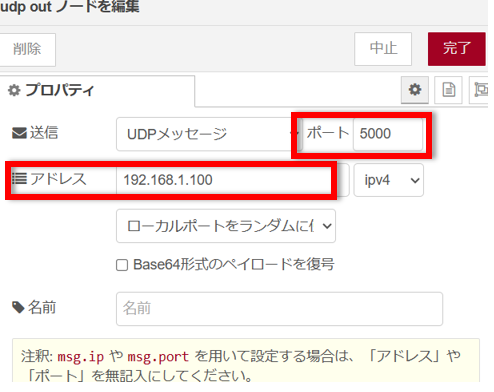
udp outノードはアドレスにBrightSignのIPアドレス、ポートに「プレゼンテーションのプロパティ」で確認した番号を入力。
完了を押して、デプロイする。
実行
a to b のインジェクトを実行すると画像がAの物からBの物に切り替わる。


UDP信号を送信する その2
設定
二つ目はアプリでUDP信号を送信する方法だ。Node-RED等を使わずスマートフォンにアプリさえ入れていれば画像の制御ができるというものになる。
しかしここで残念なお知らせをしなくてはならない。

Androidのplayストアで「brightsign app」と検索したところ、バージョンが対応していないとのことでインストールできなかった。使用端末のソフトウェアのバージョンはAndroid13である。

iPadOSバージョン16.6.1の機種で探したところBrightSignのアプリを見つけることができた。
今回はこれをインストールしてUDP接続していく。

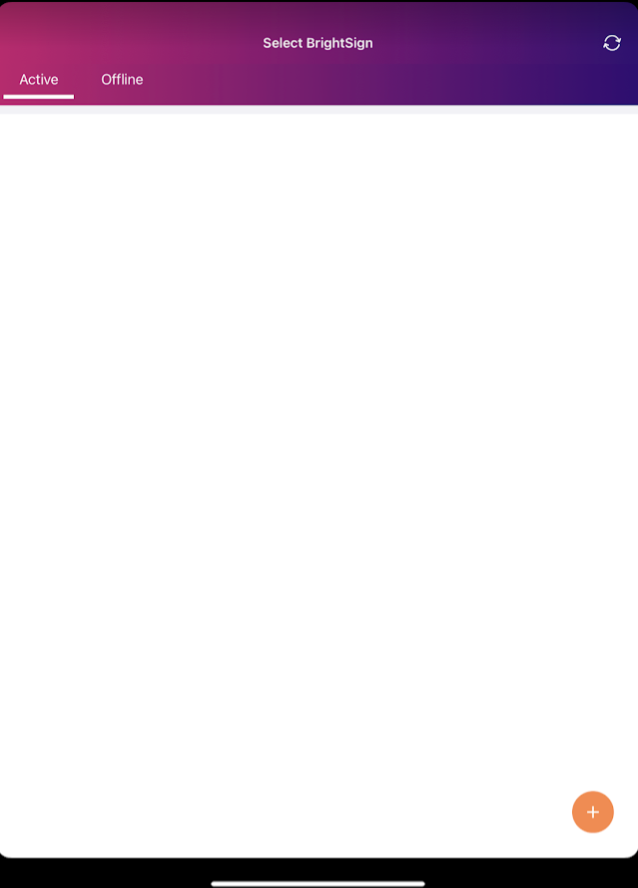
アプリを開くとActiveの機器が何も表示されない。何も設定していないから当然だ。
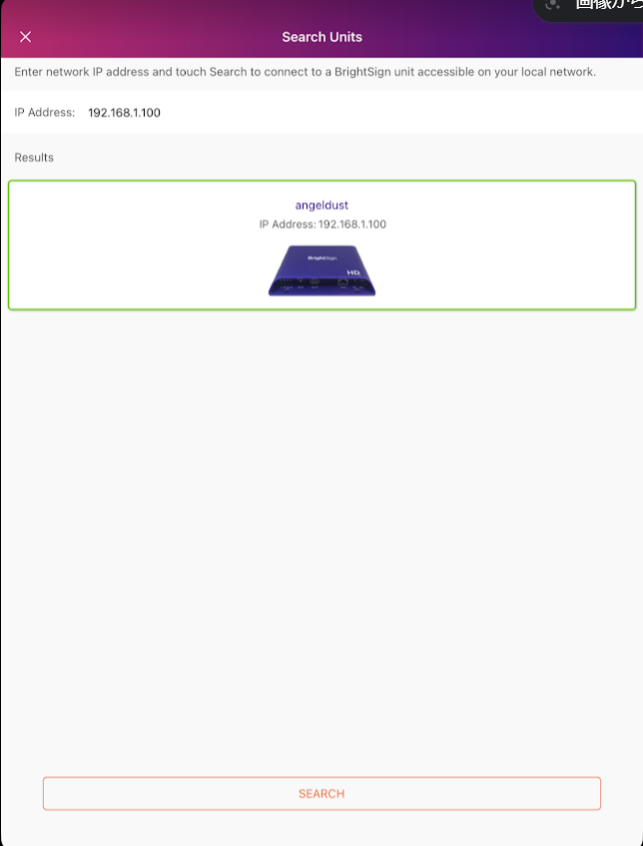
右下の⊕ボタンを押して、IPアドレスを入れるスペースにBrightSignのIPアドレスを入力する。
下図のようにローカルネットワーク内であれば見つけることができる。


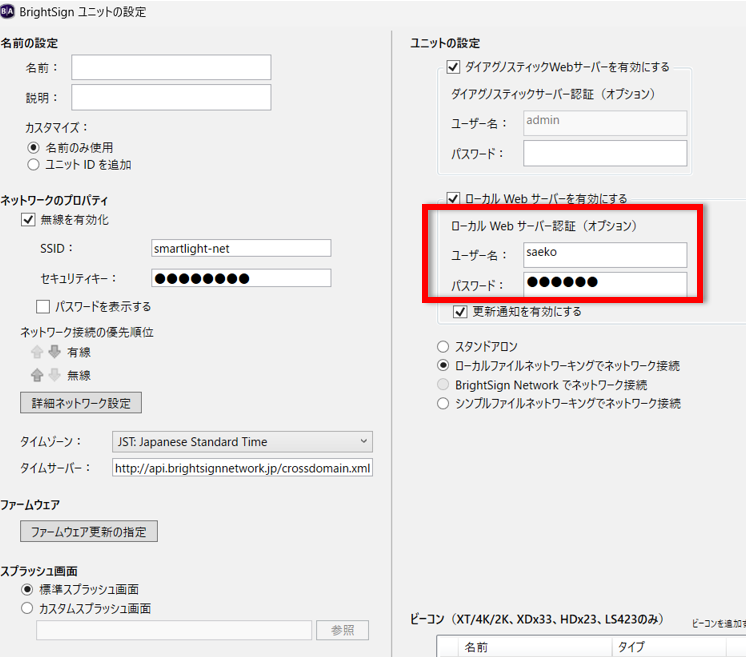
出てきたBirghtSignを選択する。左図の画面が出てくるかもしれない。今回は使わないのでCancelでもよいし、後で好きなタイミングで設定できるが今入れたい人は下図のBrightSignユニットの設定の際ローカルWebサーバー認証のところで設定したユーザー名とパスワードを入力してログインを行うことができる。



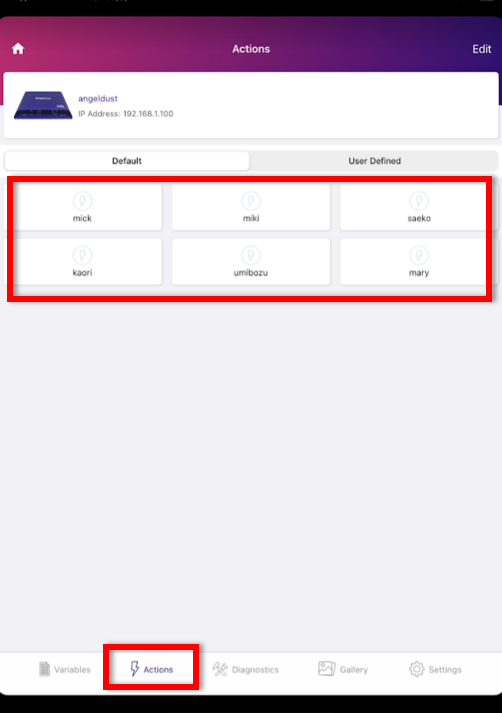
画面下のActionsをタップするとmicroSDカードに書き出したそれぞれのアクションのためのキーワードが書かれたボタンが現れる。これをタップしてプレゼンテーションの変更をNode-REDの時と同じように行うことができる。
問題点
Node-REDで操作する、アプリで操作するのいずれも現在の点灯状況が把握できない。仮にAの画像の時にB→Cのボタンを押しても何も起こらない。壊れたりその後の操作に影響が出るというわけではないが流石にこのままでは使い勝手が悪すぎる。
というわけで続いては
BrightSignのUDP通信を受信する
BrightSign側の状況が分からないならBrightSignからもUDP信号を飛ばしてそれを受信すればよい。
microSDカードの中身の書き換え

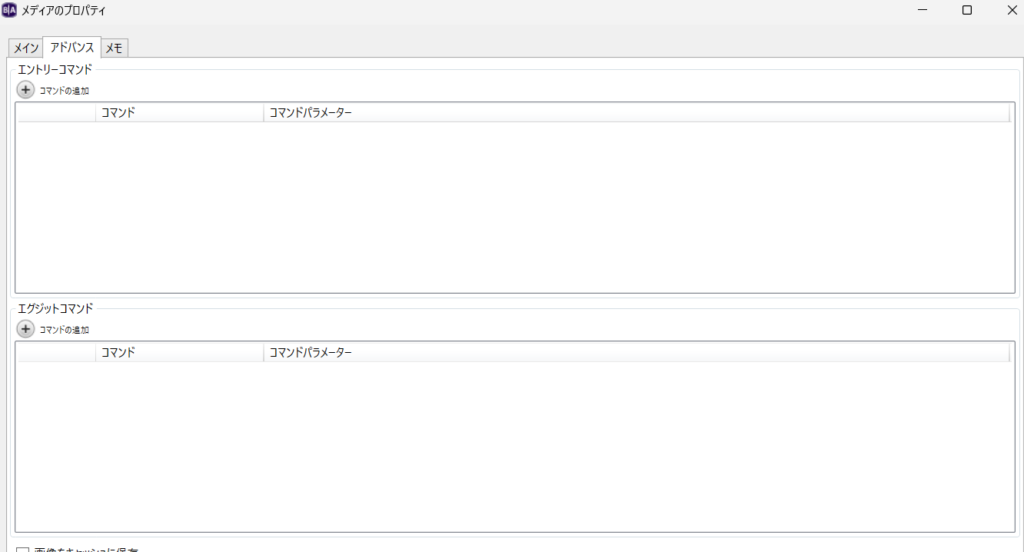
それぞれのコンテンツ→今回は画像をダブルクリックするとメディアのプロパティ画面が起動する。起動後アドバンスタブへ移動。下図の画面になる。


エントリーコマンドはこの画像になったときにする処理。
エグジットコマンドはこの画像から抜けたときに行う処理。
今回は現在の状態が知りたいのでエントリーコマンドに処理を追加する。
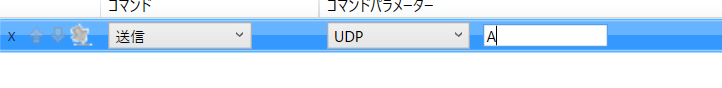
⊕コマンドの追加をクリックして
- コマンド:送信
- コマンドパラメータ:UDP
を設定。その右の空欄には現在の画像にあたるメッセージを入れておこう。
入れるメッセージはそれぞれ変更してこれを残りの二つにも行い、再びmicroSDに書き出し。
受け取り設定
ここで再び残念なお知らせ。アプリ版の方に関してはUDPを受け取る機能が備わっていない。つまり、ステータスが返ってきてもアプリでは確認の仕様がない。
なので今回は現在の状況を確認する方法としてNode-REDを使用する。

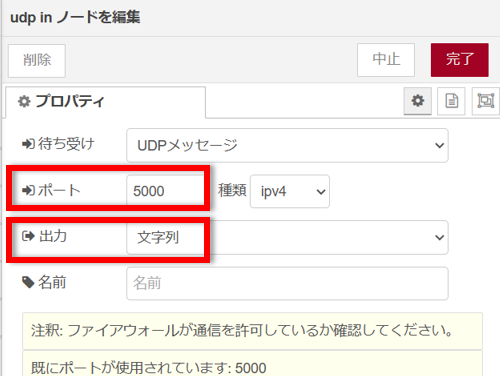
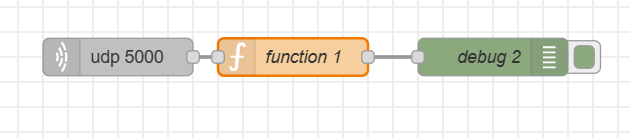
Node-REDに「udp in」ノードと「debag」ノードを追加し図のように結ぶ。

udp inノードはポート番号と出力の形を指定する。文字列を受け取る。
実行
Node-REDあるいはアプリで画像を切り替える。

A→Bになる処理を実行したところNode-REDのデバッグ画面にBという現在出力中の画面が表示された。
おなおし
このままでは少し味気ないので表示を少しいじることにした。BrightSign側の送信するメッセージをアルファベット一文字だけでなくもう少し長くするでもよいのだが、今回はせっかくなのでNode-REDで文字を追加する。

functionノードを追加

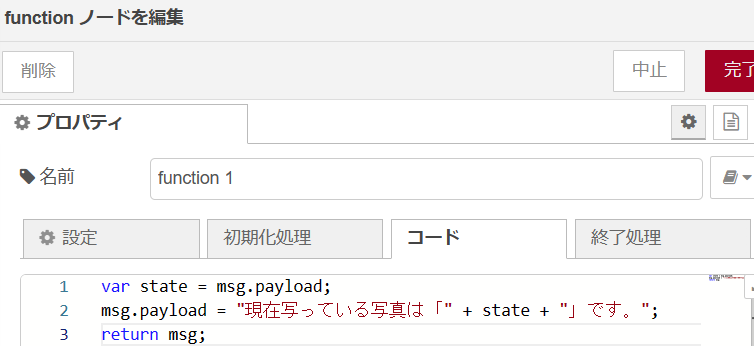
ノードの中身を書き換える
var state = msg.payload;
msg.payload = "現在写っている写真は「" + state + "」です。";
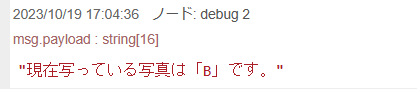
return msg;これで完了してデバッグ、A→Bのボタンを押すと(A以外の画像が写っているならそのが画像から変化させたい画像を選択)

少し親切になった。
改善の余地
出力の結果をダッシュボードに表示すればスマートフォンでも状態が確認できるようになるしそもそもUDPの通信丸ごとダッシュボード経由にすればわざわざアプリ入れなくても問題なさそう。
まとめ
今回はUDP通信によるBrightSignの制御についてまとめて解説した。