はじめに
中畑さんに、デバイスを貸して頂いたので動作させてみる
今回はNode-REDを使用して動作をさせていく
デバイス
・Easyfit Single
EasyfitSingleは、電池や配線が不要なワイヤレスエネルギーハーベスティングスイッチです
スイッチを押すたびに発生する機械的エネルギーを電気に変換し、EnOcean技術で無線信号を送信します
製品URL:https://00m.in/NnbOS

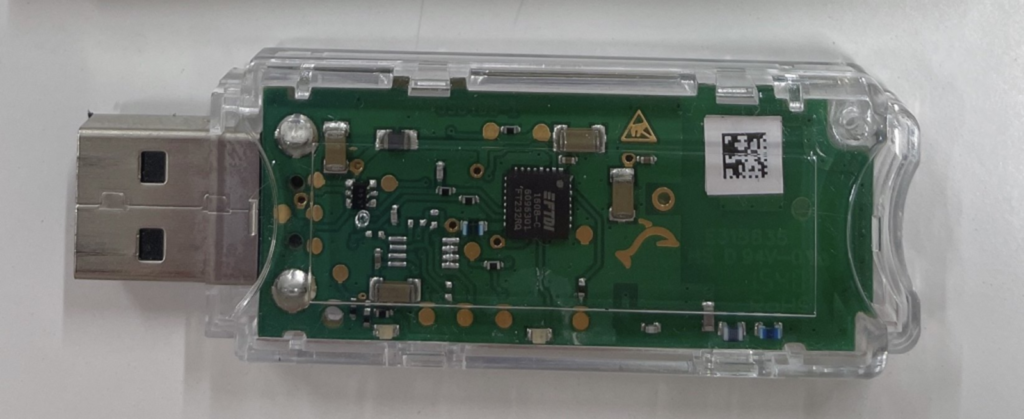
・EnOcean USBゲートウェイ USB400J
EnOcean USBゲートウェイ USB400Jは、EnOcean無線通信をPCや他のUSB対応デバイスに簡単に接続するためのゲートウェイです
このデバイスは、EnOceanの無線センサーやアクチュエーターと通信し、データをPCやスマートホームゲートウェイに送信するブリッジとして機能します

事前準備
今回は、Easyfitを動かすのにNode-REDを使用する
準備する物としては以下が必要です
・USBをUSBportに挿入する
・Node-REDをインストール
・Node-RED内でnode-red-node-serialportを追加する
ここからはnode-red-node-serialportの追加方法を記していきます
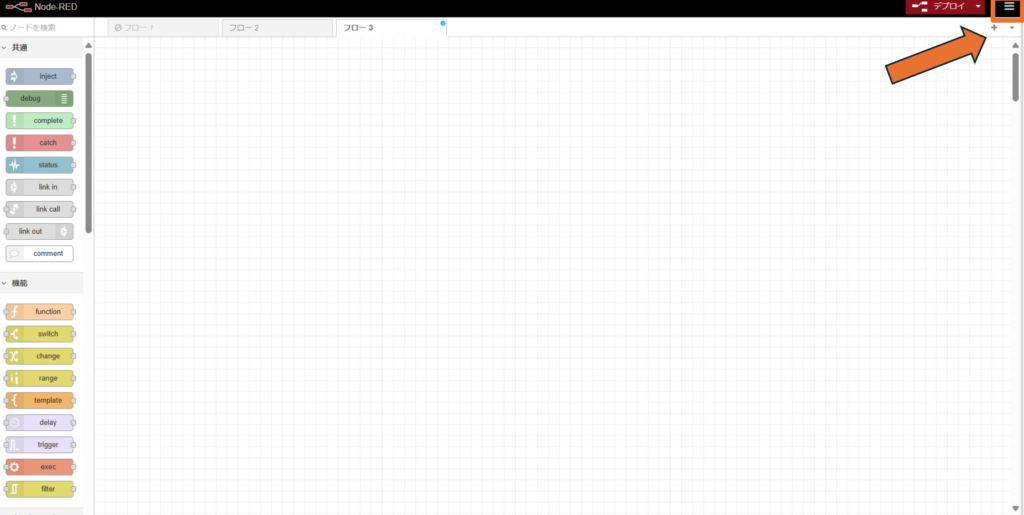
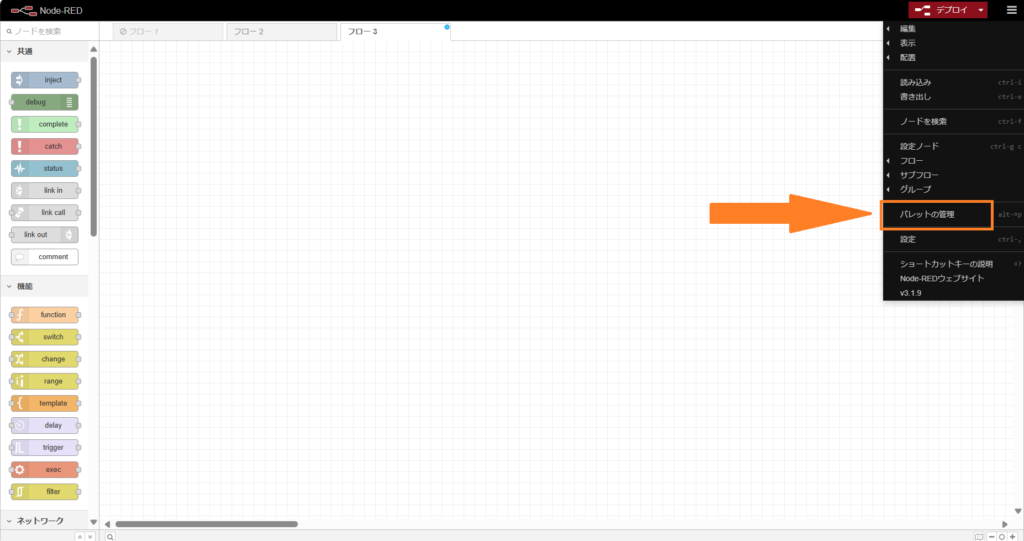
最初にNode-REDを開いて右上のハンバーガーメニューを選択します

次にパレットの管理を押下します

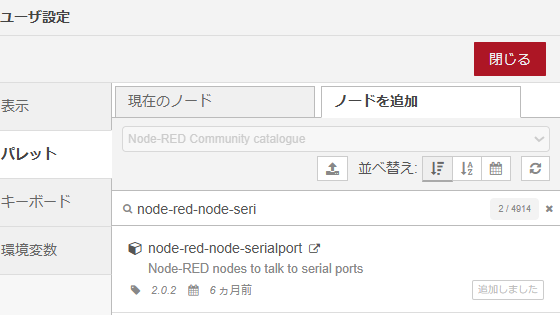
ノードの追加を押下後、node-red-node-serialportを選択してインストールします

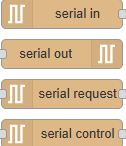
追加後にパレットを見ると以下の画像のノードが追加されています

これで事前準備はOKです
Noed-REDで動かす
ここからはNode-REDを使ってEASYFITを押したら、ON・OFFを切り替えるを目指していきます
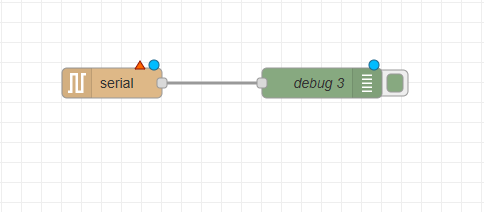
まずは最初に、簡単に動かしてみましょう

配置して繋いだだけでは動かないでのserialの設定をしています
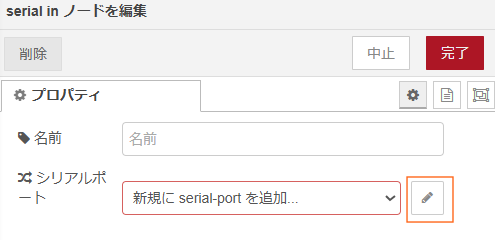
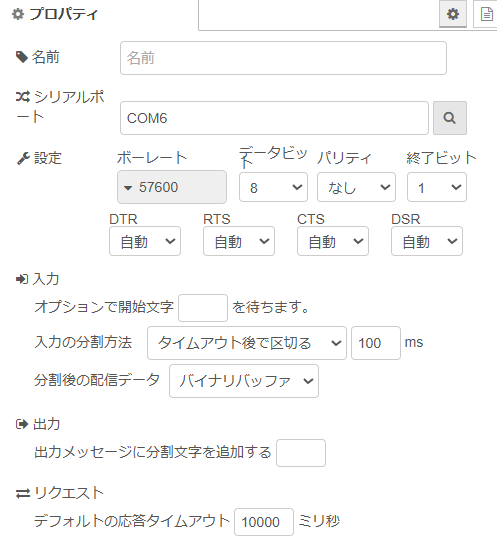
serial inのノードをダブルクリックして、開きます

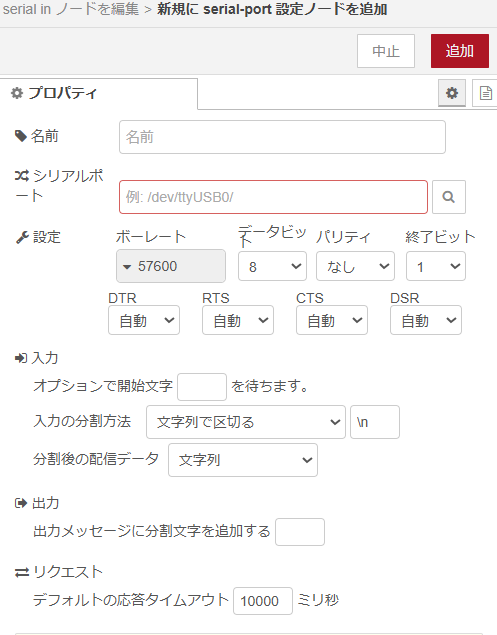
ペンのボタンを押すと以下の設定をするところが出てきます

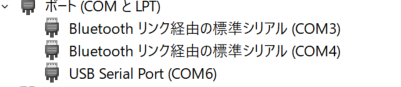
ここまで来たら一度どこのUSBportにUSBが刺さっているか確認の為に、デバイスマネージャーに行きます
今回はCOM6に刺さっていたのを確認しました

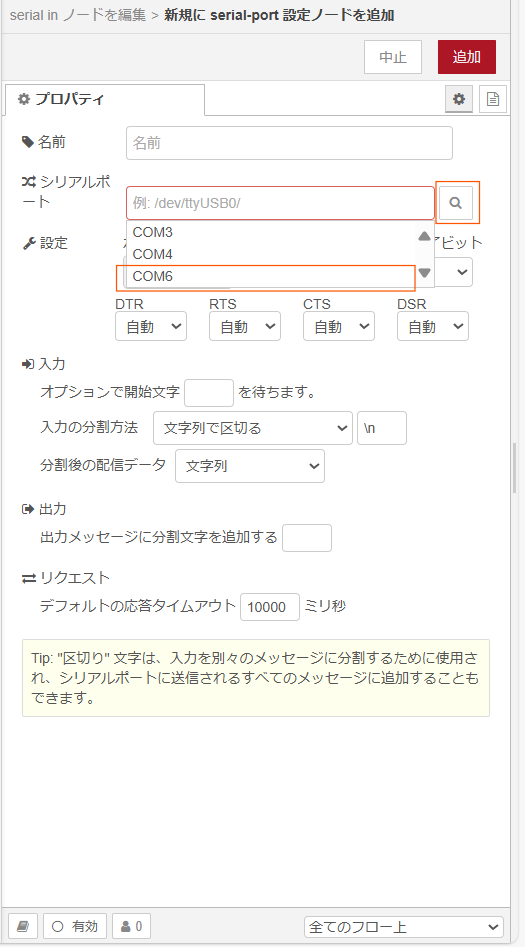
シリアルポートを設定する為に、横の虫眼鏡ボタンを押します
今回はCOM6に刺していたのでCOM6を選択

後の設定は以下の設定にしました

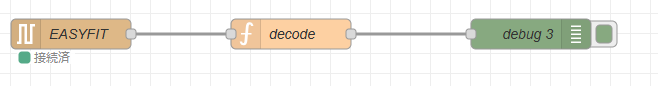
後はserial in nodeが接続済になっていたら大丈夫です

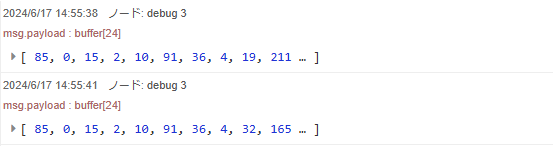
一度押してみます。以下の様な結果が返って来ました

これでは全く何が情報として帰って来ているか分からないので、私たちが分かるように処理を加えます
Fuction nodeに処理を書いて加えて行きます

今回は処理の参照にアーミン株式会社の服部さんが公開しているもの少し手を加えて使用した
参照:Node-REDでEnOceanの電文をデコードするノードを試作しました
var date = new Date();
//
var ESP3_Packet = msg.payload;
//
var Header = ESP3_Packet.slice(1, 5);
var DataLength = 256 * ESP3_Packet + ESP3_Packet
+ ESP3_Packet ;
//
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var EEP = "RPS";
var OriginatorID = "00000000";
var Data1 = "00";
var Data4 = "00000000";
//
var OptionalData = ESP3_Packet.slice(6 + DataLength, 8 + DataLength);
var SubTelNum = OptionalData.slice(0, 1);
var dBm = OptionalData.slice(1, 2);
//
switch (ERP2_Header) {
//normal telegram
case "20"://RPS telegram
EEP = "RPS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "21"://1BS normal telegram
EEP = "1BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "22"://4BS normal telegram
EEP = "4BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data4 = RawData.slice(5, 9).toString("hex");
break;
//teach-in telegram
case "61"://1BS teach-in telegram
EEP = "1BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data1 = RawData.slice(7, 8).toString("hex");
break;
case "62"://4BS teach-in telegram
EEP = "4BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data4 = RawData.slice(7, 11).toString("hex");
break;
default:
break;
}
msg.payload = {
Time: date.toString(),
OriginatorID: OriginatorID,
EEP: EEP,
Data1: Data1,
Data4: Data4,
SubTelNum: SubTelNum,
dBm: dBm,
};
;
//
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var EEP = "RPS";
var OriginatorID = "00000000";
var Data1 = "00";
var Data4 = "00000000";
//
var OptionalData = ESP3_Packet.slice(6 + DataLength, 8 + DataLength);
var SubTelNum = OptionalData.slice(0, 1);
var dBm = OptionalData.slice(1, 2);
//
switch (ERP2_Header) {
//normal telegram
case "20"://RPS telegram
EEP = "RPS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "21"://1BS normal telegram
EEP = "1BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "22"://4BS normal telegram
EEP = "4BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data4 = RawData.slice(5, 9).toString("hex");
break;
//teach-in telegram
case "61"://1BS teach-in telegram
EEP = "1BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data1 = RawData.slice(7, 8).toString("hex");
break;
case "62"://4BS teach-in telegram
EEP = "4BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data4 = RawData.slice(7, 11).toString("hex");
break;
default:
break;
}
msg.payload = {
Time: date.toString(),
OriginatorID: OriginatorID,
EEP: EEP,
Data1: Data1,
Data4: Data4,
SubTelNum: SubTelNum,
dBm: dBm,
};
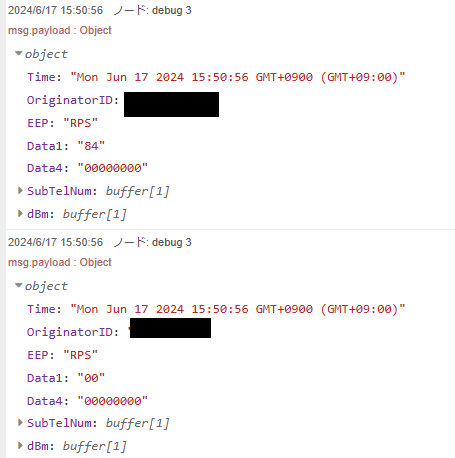
デプロイをします。今回は分かるようになりました。上のData1が84の時は押した時、下の
Data1が00の時はボタンを話した時です

ここまででEASYFITを押したときに、Node-RED側でボタンの押下の情報を受信していることがわかりました
ボタンを押したらON・OFFを切り替える
ここからはEASYFITを押したら、ON・OFFを切り替えるをやっていきます
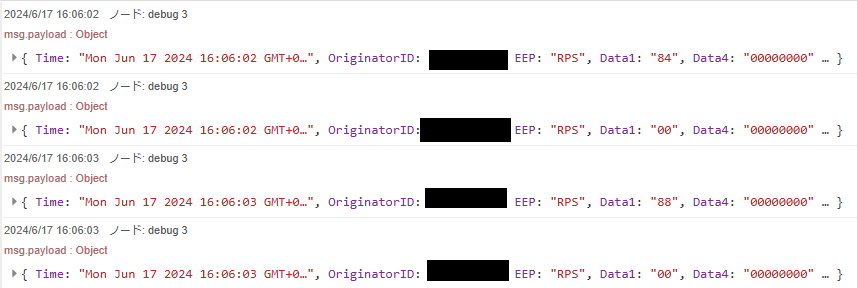
先ほどのbebugで見たData1に入っていた84という数字があります
EASYFITはボタンの判定が上下にあり、上は84下は88となっています

84と88がボタンを押下されたという意味なので、functionで84と88が押下されたらこちら側でON・OFFを切り替えるようにしていきます
ボタンを離した時の00は何も返しません
またスイッチの状態を保持する為にグローバル変数に格納して、どこからでも状態をみれます
デフォルトで最初はOFFになっています
先ほど出したコードに手を加えました
var date = new Date();
//
var ESP3_Packet = msg.payload;
//
var Header = ESP3_Packet.slice(1, 5);
var DataLength = 256 * ESP3_Packet + ESP3_Packet
+ ESP3_Packet ;
//
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var EEP = "RPS";
var OriginatorID = "00000000";
var Data1 = "00";
var Data4 = "00000000";
//
var OptionalData = ESP3_Packet.slice(6 + DataLength, 8 + DataLength);
var SubTelNum = OptionalData.slice(0, 1);
var dBm = OptionalData.slice(1, 2);
//
switch (ERP2_Header) {
//normal telegram
case "20"://RPS telegram
EEP = "RPS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "21"://1BS normal telegram
EEP = "1BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "22"://4BS normal telegram
EEP = "4BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data4 = RawData.slice(5, 9).toString("hex");
break;
//teach-in telegram
case "61"://1BS teach-in telegram
EEP = "1BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data1 = RawData.slice(7, 8).toString("hex");
break;
case "62"://4BS teach-in telegram
EEP = "4BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data4 = RawData.slice(7, 11).toString("hex");
break;
default:
break;
}
var SwitchState = global.get('buttonState_' + OriginatorID) || "OFF";
if (Data1 === "84" || Data1 === "88") { // ボタン押下時のデータ
SwitchState = (SwitchState === "OFF") ? "ON" : "OFF";
global.set('buttonState_' + OriginatorID, SwitchState); // 新しい状態を保存
}else if(Data1==="00"){
return null;
}
msg.payload = {
Time: date.toString(),
OriginatorID: OriginatorID,
SwitchState: SwitchState,
EEP: EEP,
Data1: Data1,
Data4: Data4,
SubTelNum: SubTelNum,
dBm: dBm,
};
return msg;
;
//
var RawData = ESP3_Packet.slice(6, 6 + DataLength);
var ERP2_Header = RawData.slice(0, 1).toString("hex");
var EEP = "RPS";
var OriginatorID = "00000000";
var Data1 = "00";
var Data4 = "00000000";
//
var OptionalData = ESP3_Packet.slice(6 + DataLength, 8 + DataLength);
var SubTelNum = OptionalData.slice(0, 1);
var dBm = OptionalData.slice(1, 2);
//
switch (ERP2_Header) {
//normal telegram
case "20"://RPS telegram
EEP = "RPS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "21"://1BS normal telegram
EEP = "1BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data1 = RawData.slice(5, 6).toString("hex");
break;
case "22"://4BS normal telegram
EEP = "4BS";
OriginatorID = RawData.slice(1, 5).toString("hex");
Data4 = RawData.slice(5, 9).toString("hex");
break;
//teach-in telegram
case "61"://1BS teach-in telegram
EEP = "1BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data1 = RawData.slice(7, 8).toString("hex");
break;
case "62"://4BS teach-in telegram
EEP = "4BS teach-in";
OriginatorID = RawData.slice(3, 7).toString("hex");
Data4 = RawData.slice(7, 11).toString("hex");
break;
default:
break;
}
var SwitchState = global.get('buttonState_' + OriginatorID) || "OFF";
if (Data1 === "84" || Data1 === "88") { // ボタン押下時のデータ
SwitchState = (SwitchState === "OFF") ? "ON" : "OFF";
global.set('buttonState_' + OriginatorID, SwitchState); // 新しい状態を保存
}else if(Data1==="00"){
return null;
}
msg.payload = {
Time: date.toString(),
OriginatorID: OriginatorID,
SwitchState: SwitchState,
EEP: EEP,
Data1: Data1,
Data4: Data4,
SubTelNum: SubTelNum,
dBm: dBm,
};
return msg;
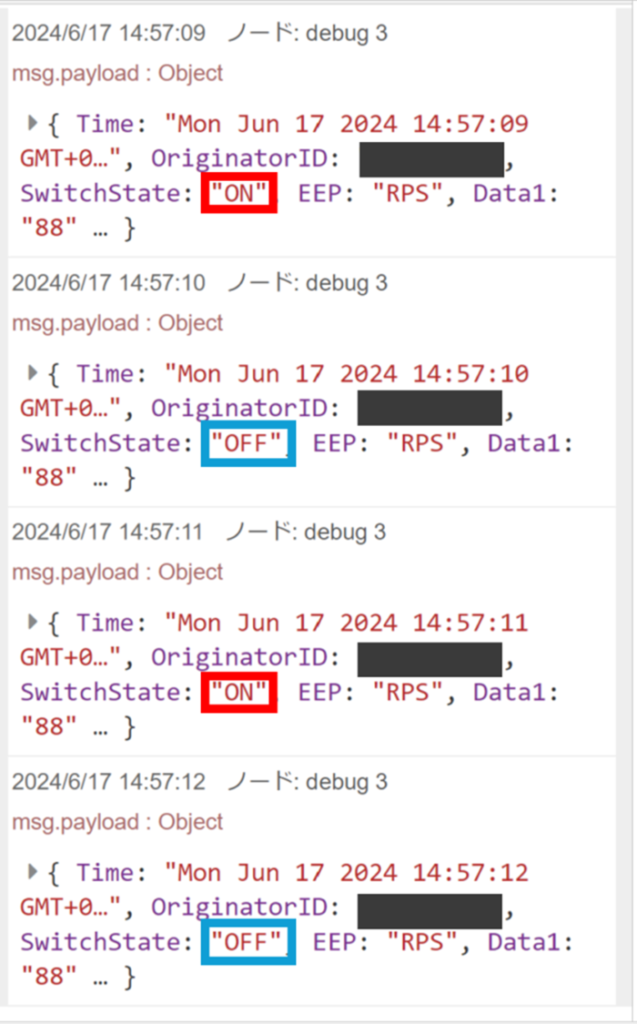
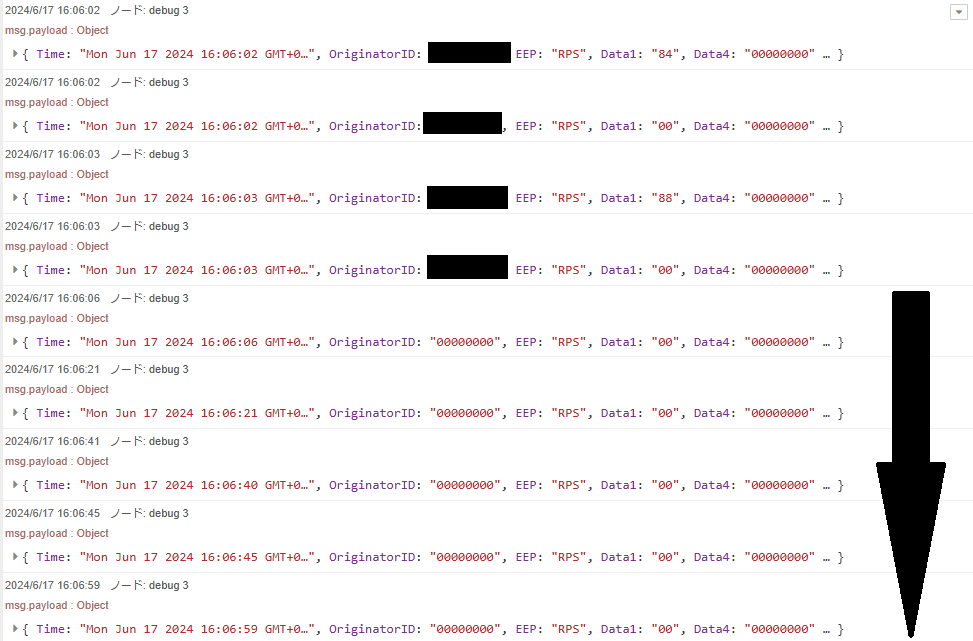
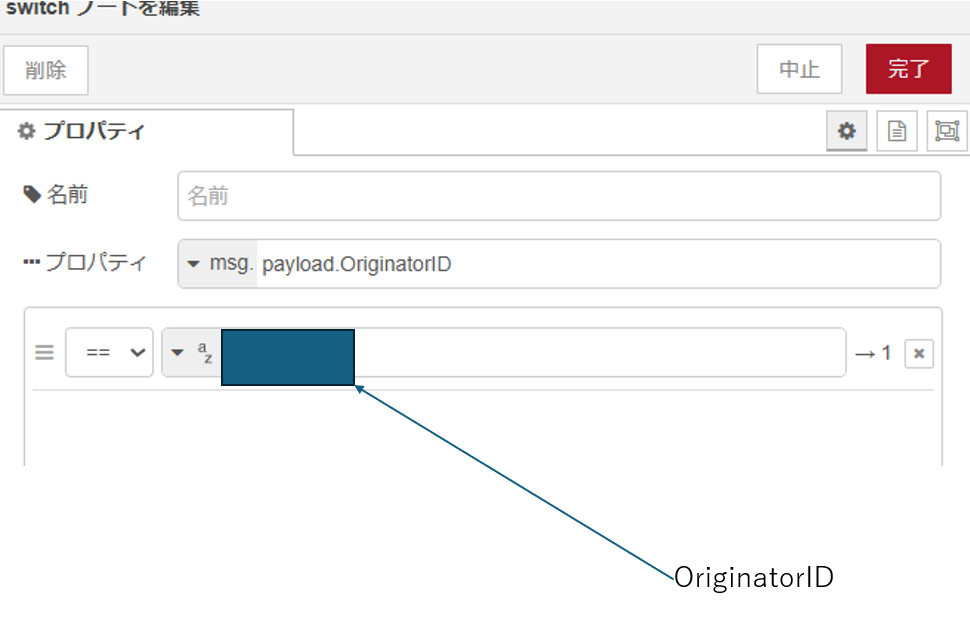
追加で、ボタンを押していない時でも不明な受信をしているのでdebegでは、指定しているモノ以外の情報を表示したくないのでswitch nodeを挟みました (黒矢印以下不明な受信)

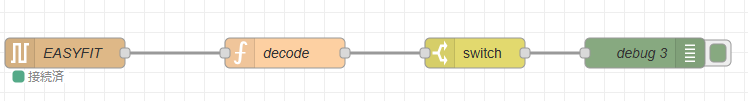
最終的なnode配置

switch node設定

結果としては、ボタンを押下した度にON・OFFを切り替える事が出来た