はじめに
この記事の目的
M5Stack社が提供するWebビジュアルプログラミングツール、主にM5Stack社のハードウェアに設計されている。
自分のためのメモ、M5StackのUIFlow2.0を使って、Cores3のディスプレイでタッチされた座標をMQTT通信でNode-REDで受け取る方法。
事前準備
・M5Stack Cores3を買うこと

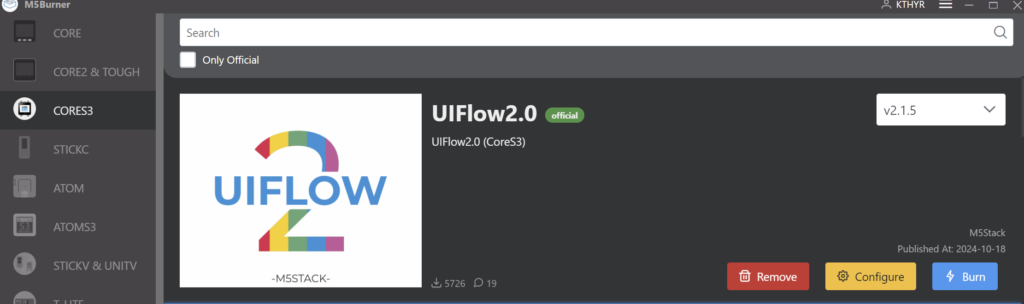
・PCでM5Burnerを使い、Cores3にUIFlow2.0(v2.1.5)を焼きこむこと、リセットボタンを長押しして、ランプが緑に光ったらダウンロードモードに入り、Burnがうまくいく。

・PCにNode-REDのインストールすること
全体の流れ
1. UIFlow2.0でUIを作る

2. ブロックを組む

3. 簡単なフローを作る

4. タッチした座標がshiftor.ioのブローカーを経由して

Node-REDで受信成功!

新規プロジェクト作成
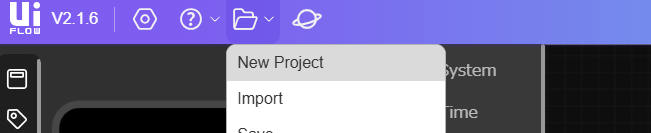
1. UIFlowのファイルアイコンをクリックし、New Projectをクリック

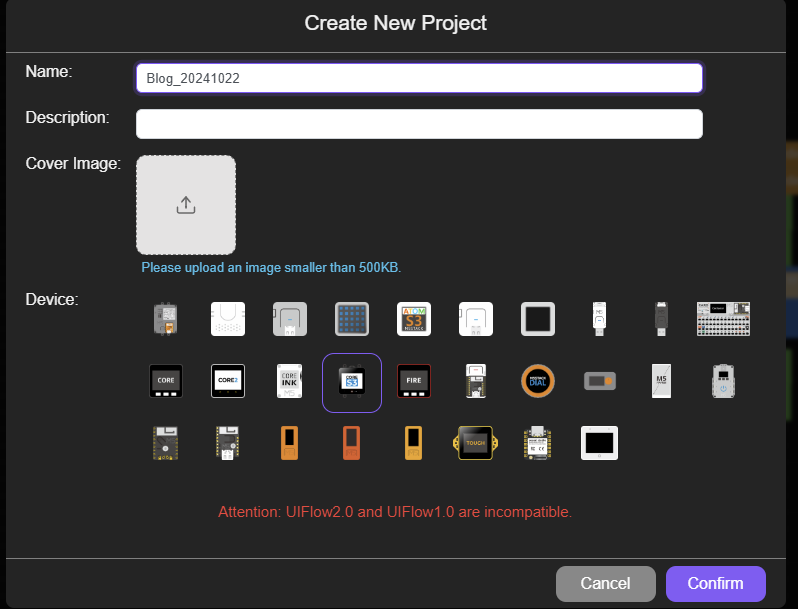
2. プロジェクト名は好きな名前にして、DeviceはCores3を選び、Confirmをクリックして新規プロジェクトを作成

UI作成
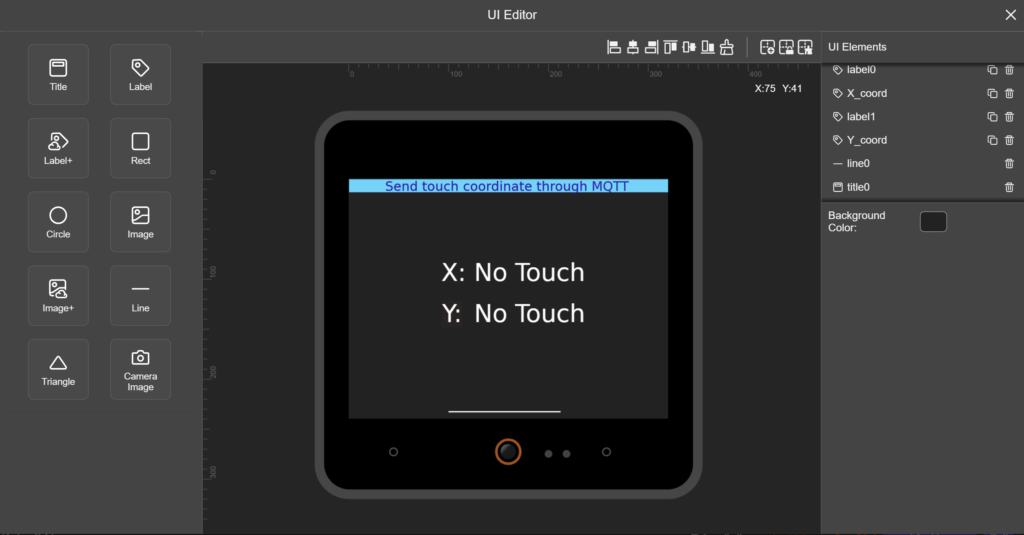
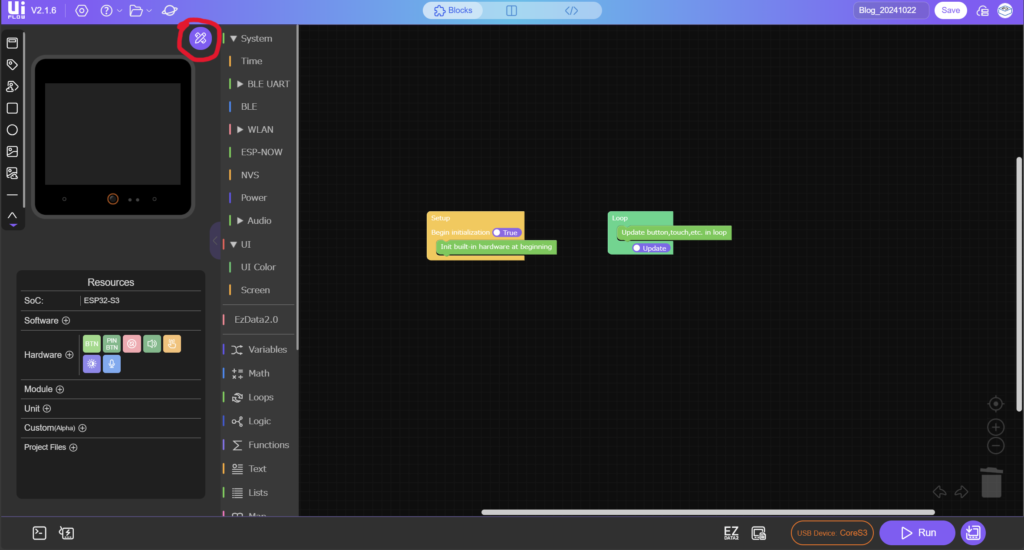
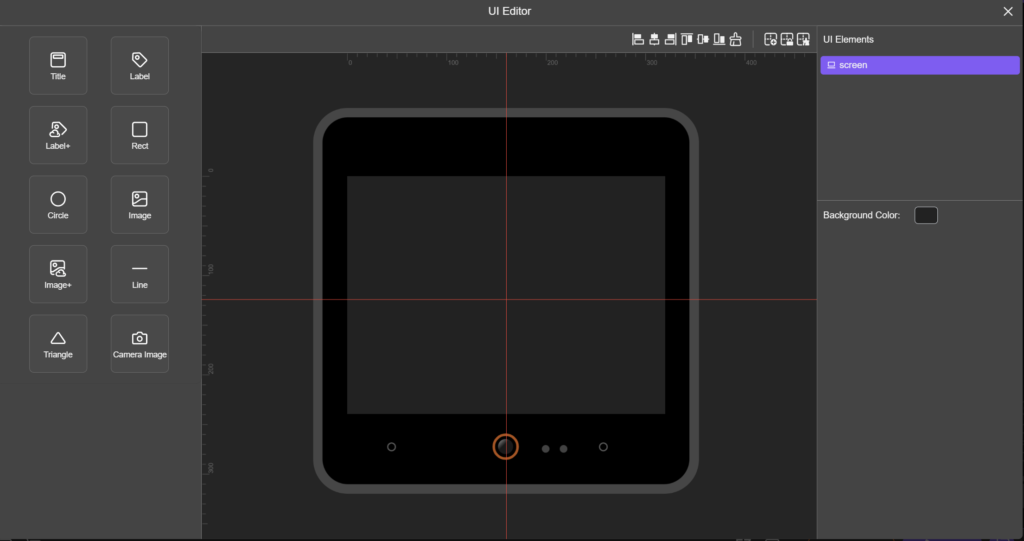
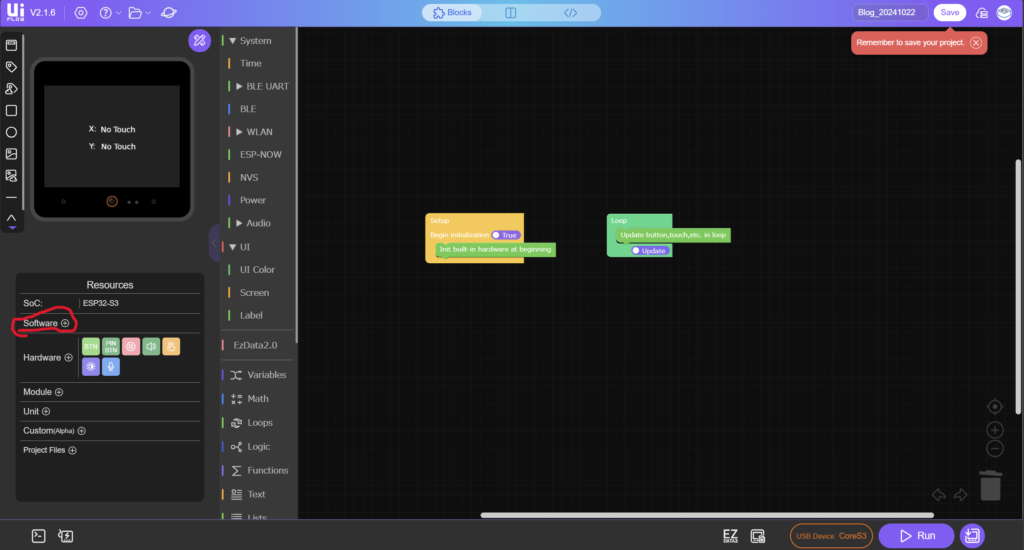
1. 赤丸で囲っているボタンをクリックして、UI描画をする

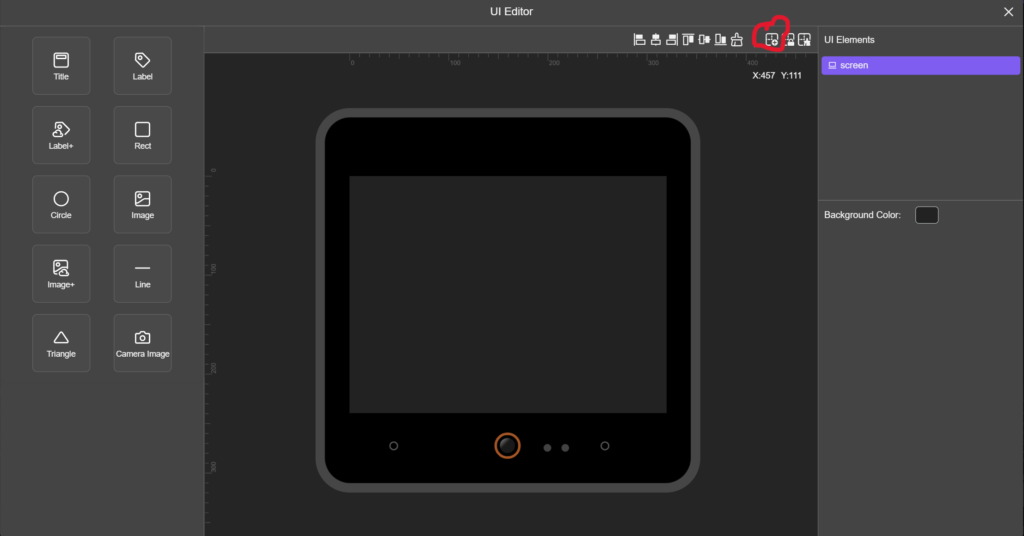
2. 描画しやすいように、下のボタンを押してガイドラインを作ろう

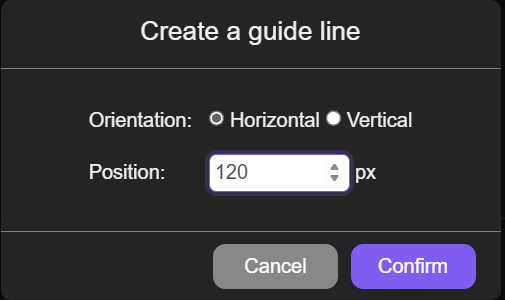
3. Cores3のディスプレイは320x240pxなので、とりあえず画面の中心が分かるように、Horizontalに120pxでConfirmをクリックして水平のガイドラインを作り

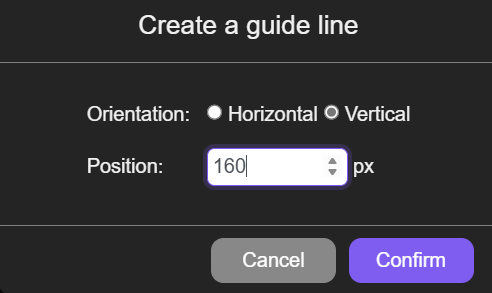
4. そしてVerticalに160pxでConfirmをクリックして垂直のガイドラインを作れば

5. ちょっと見やすくなったね!

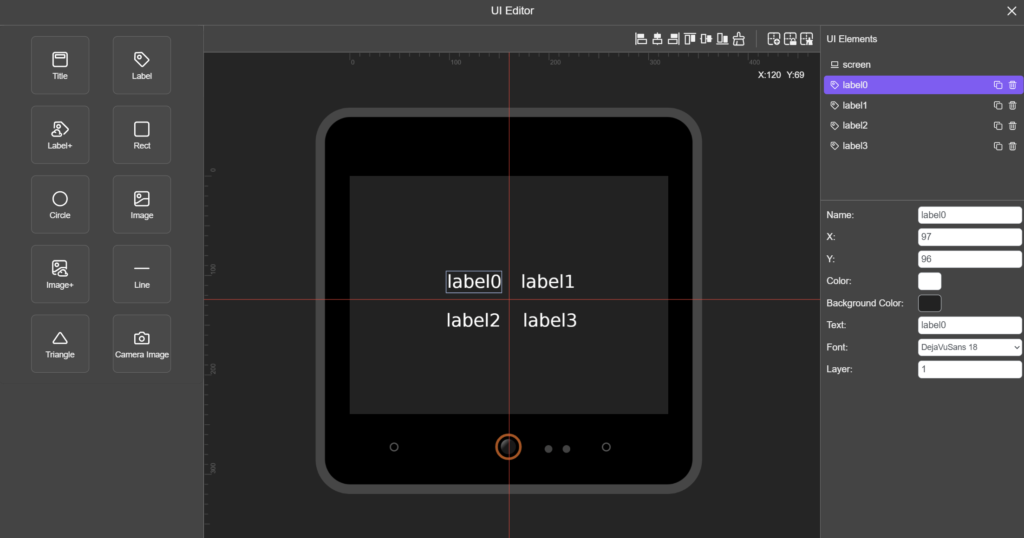
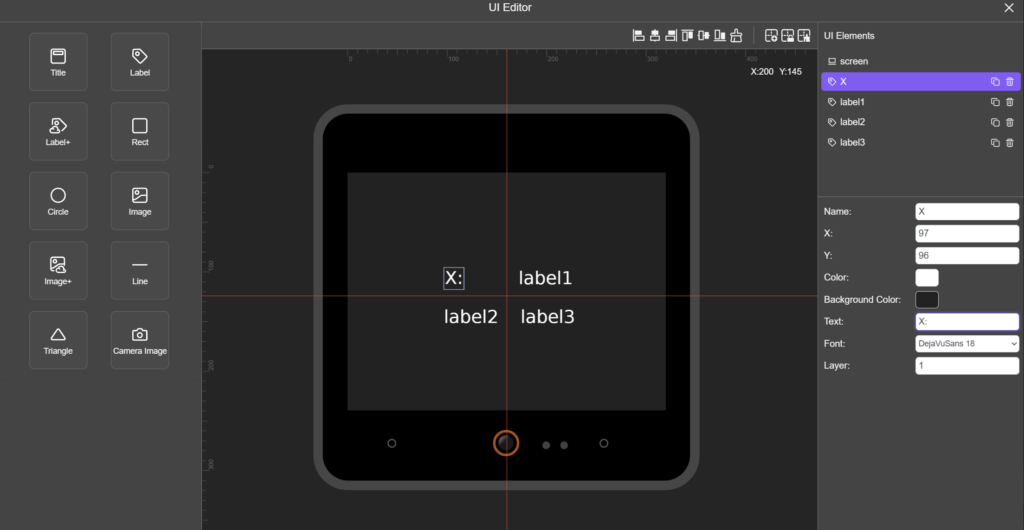
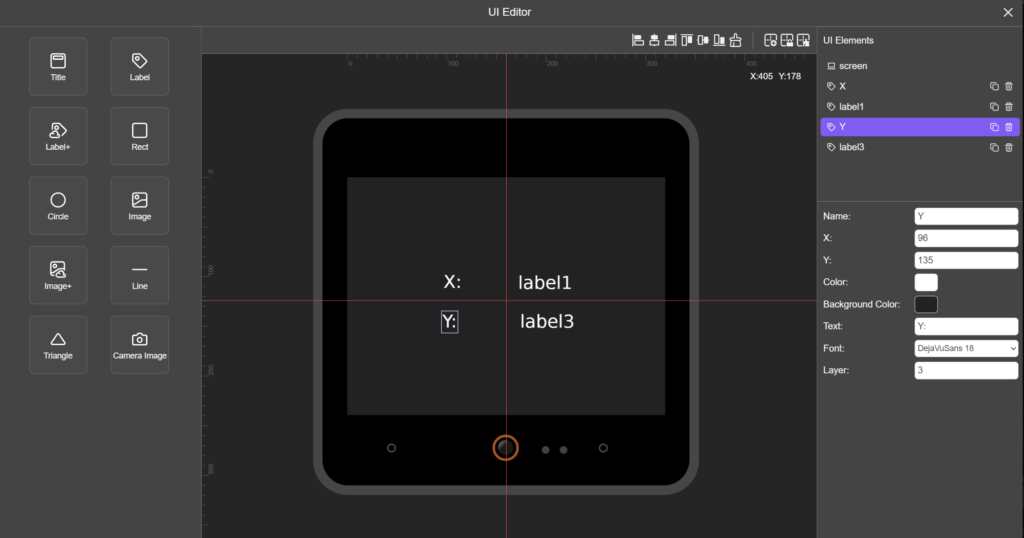
6. 左側のLabelをドラッグして画面に配置する(同じパーツをダブルクリックすれば複製できる)

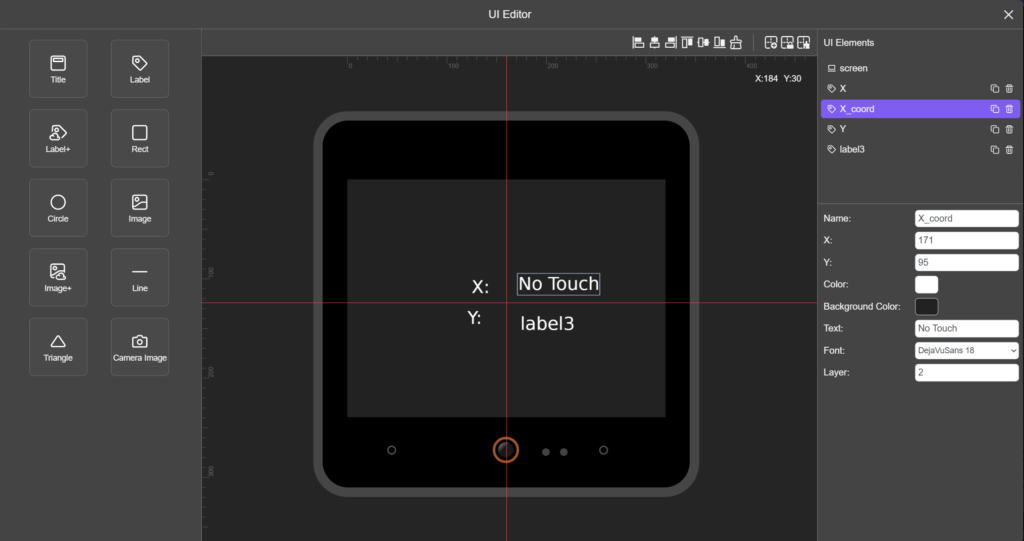
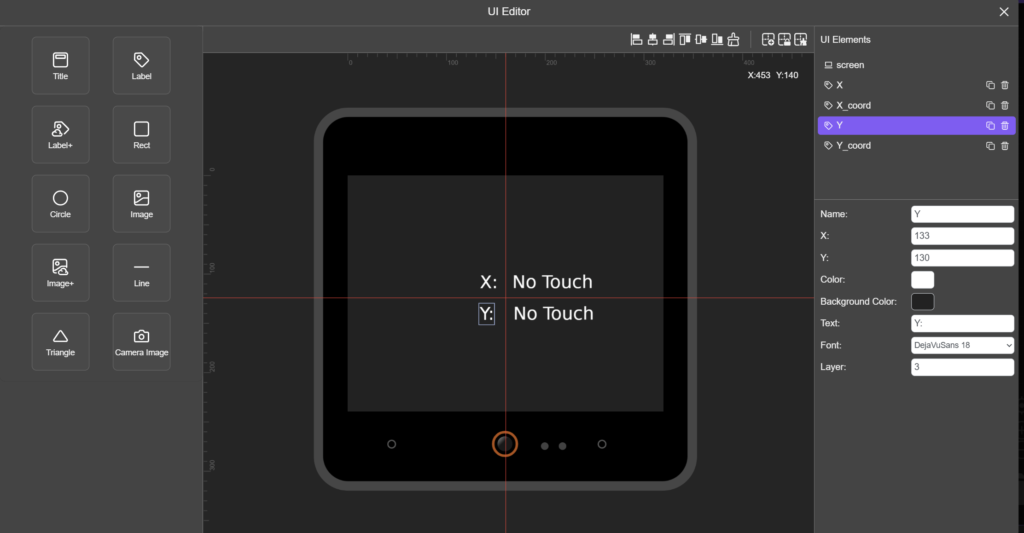
7. 各ラベルの中身を設定して行こう、Name属性はラベルを識別するための名前で、一意性が求められる、Text属性はUIで表示させたい文字を設定することができる



Tips: Coordinateとは座標の意味で、coordで略している。
8. 最後にいい感じにラベルを配置して、右上の×ボタン押して、描画モードから出よう(保存は勝手にしてくれるので大丈夫)

ブロック作成
必要なツールボックスを準備する
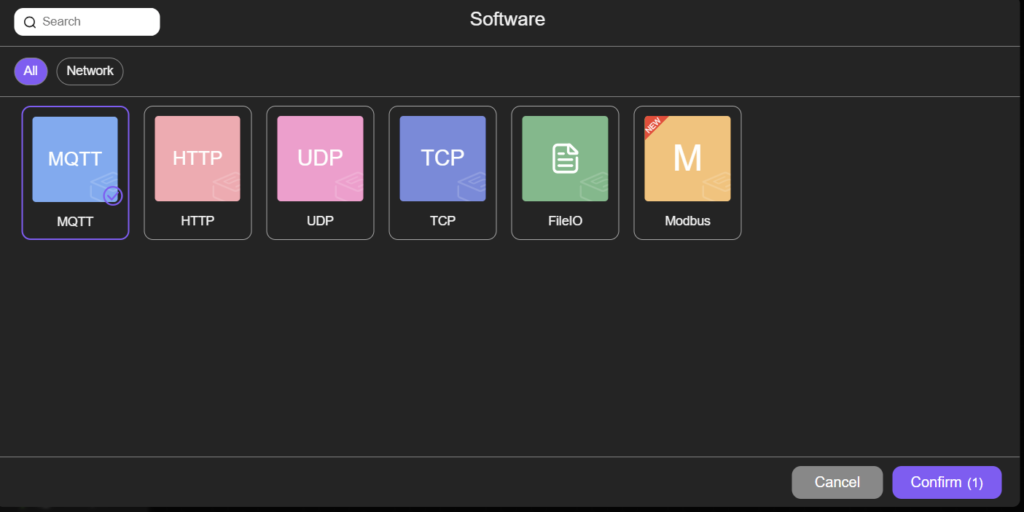
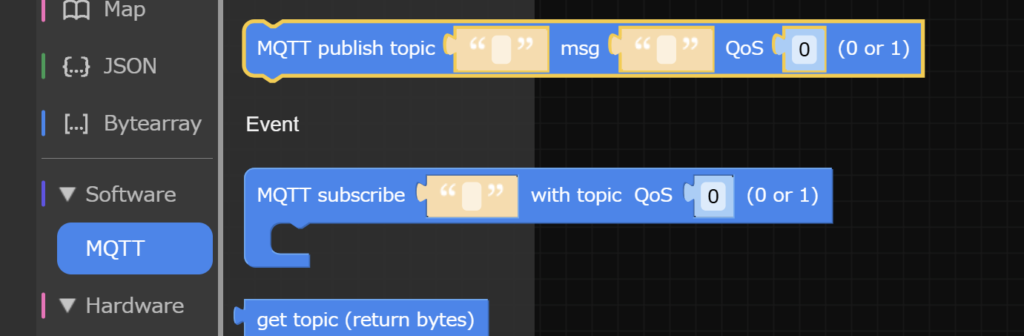
1. まずはMQTT関連のブロックを使うために、SoftwareでMQTTを追加しよう

2. MQTTにチェックを入れて、Confirmをクリック

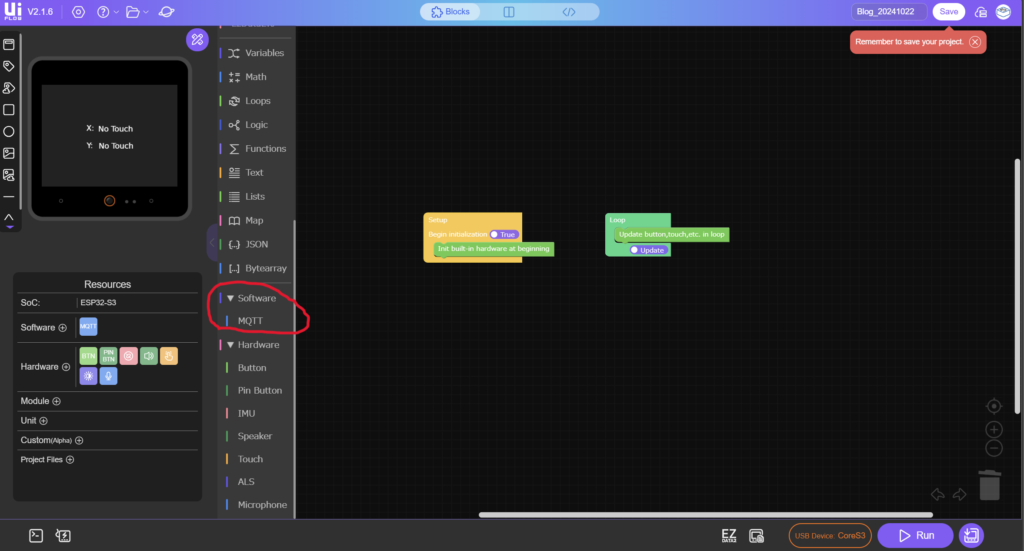
3. これでSoftwareのところに、MQTTのブロックが使えるようになった

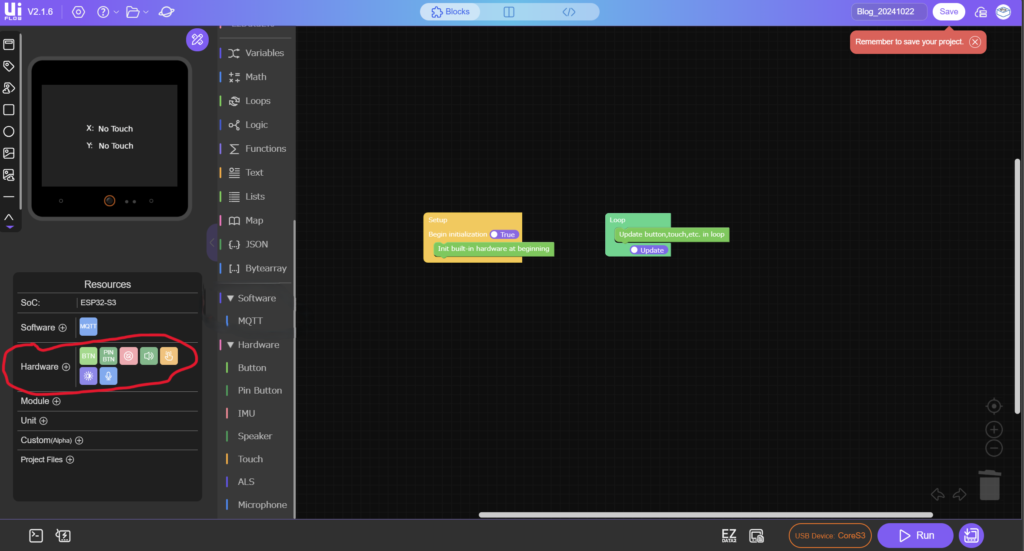
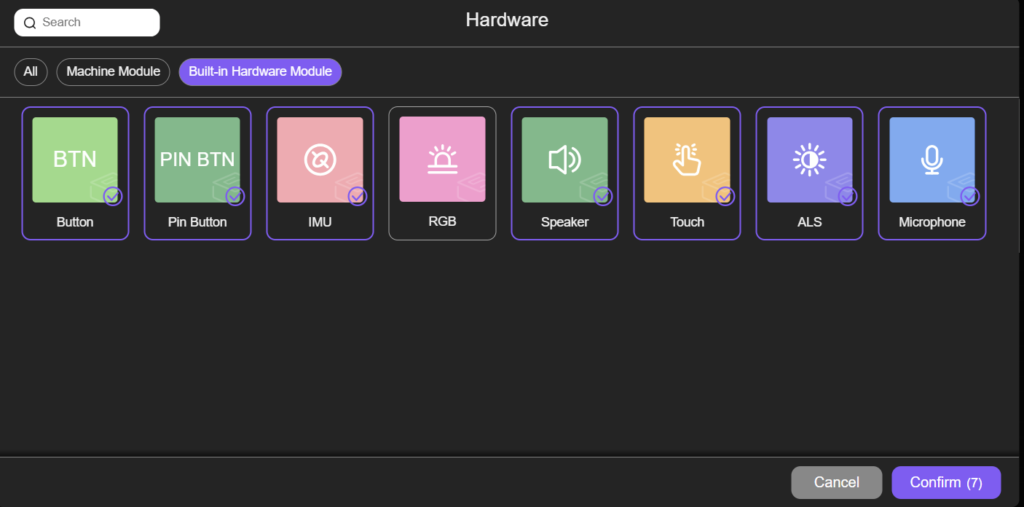
4. 今回はTouch機能しか使わないので、Touch以外のモジュールを外そう

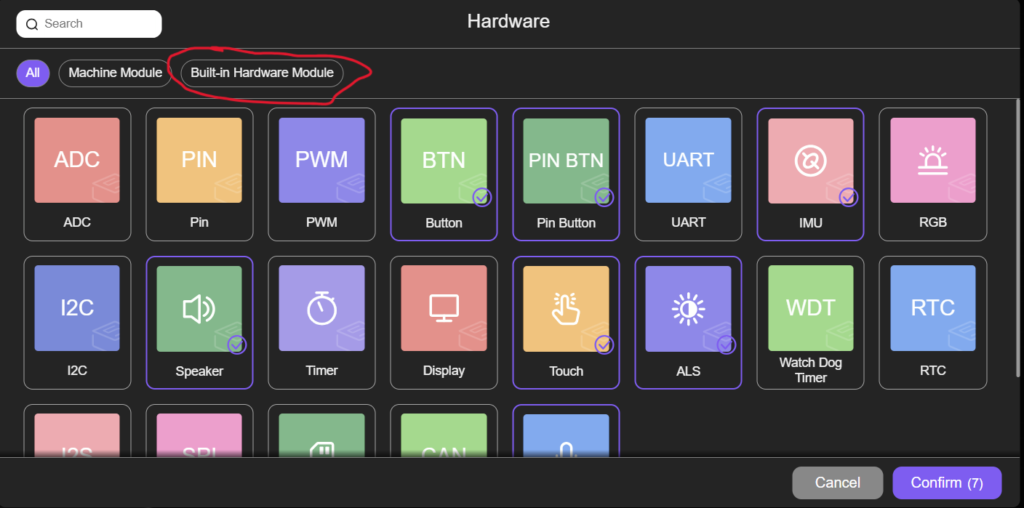
5. Built-in Hardware Moduleはマイコンに組み込まれているモジュールのことを指していて、そこのいらないモジュールを外そう

6. Touch以外のモジュールを外して、Confirmをクリック

7. これでブロックツールボックスがすっきりになったね!

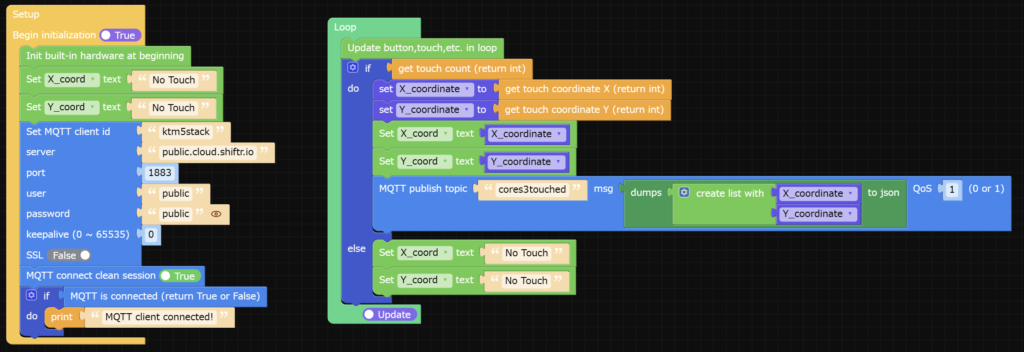
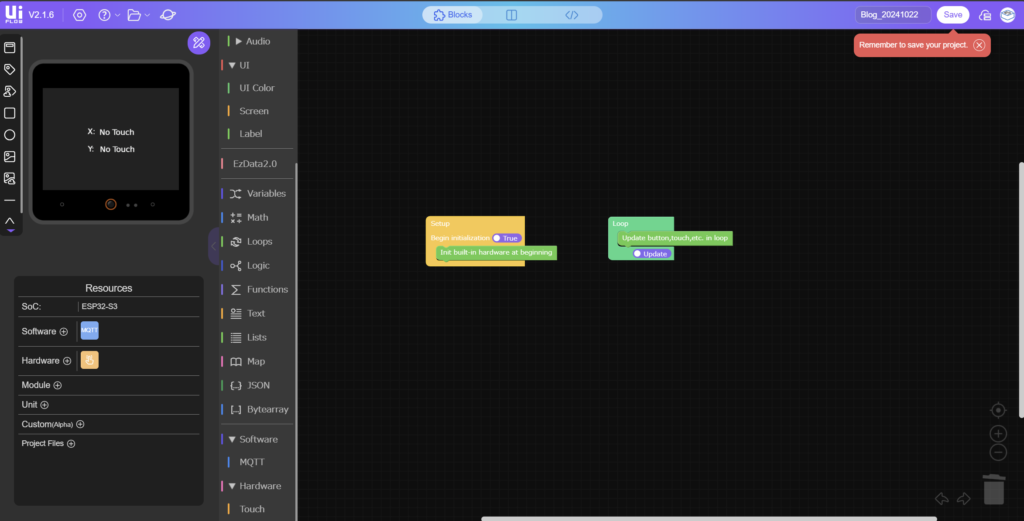
Setupパート
Tips: Setup()関数とは、プログラムの初期設定を行う関数。デバイスやセンサーの初期化、画面の準備、通信の設定などが行われる。ここでは、ラベルを表示したり、MQTTクライアントを設定して接続したりしているよ!
画面の準備
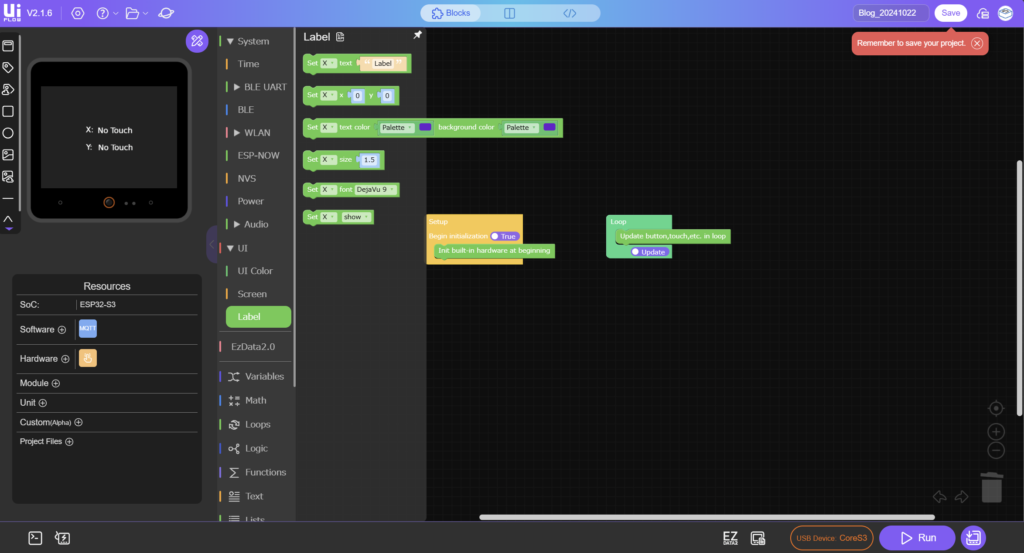
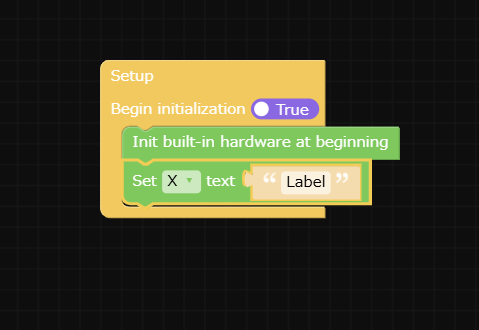
1. Labelのボックスを開き、Set…text…ブロックをプログラミングエリアにドラッグ

2. 以下のように、Init…のブロックの下にセット!

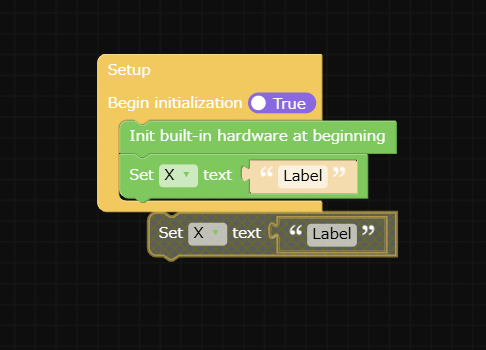
3. 同じブロックをダブルクリックすれば複製できるよ!

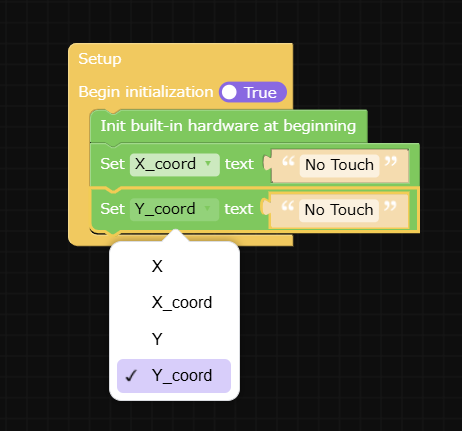
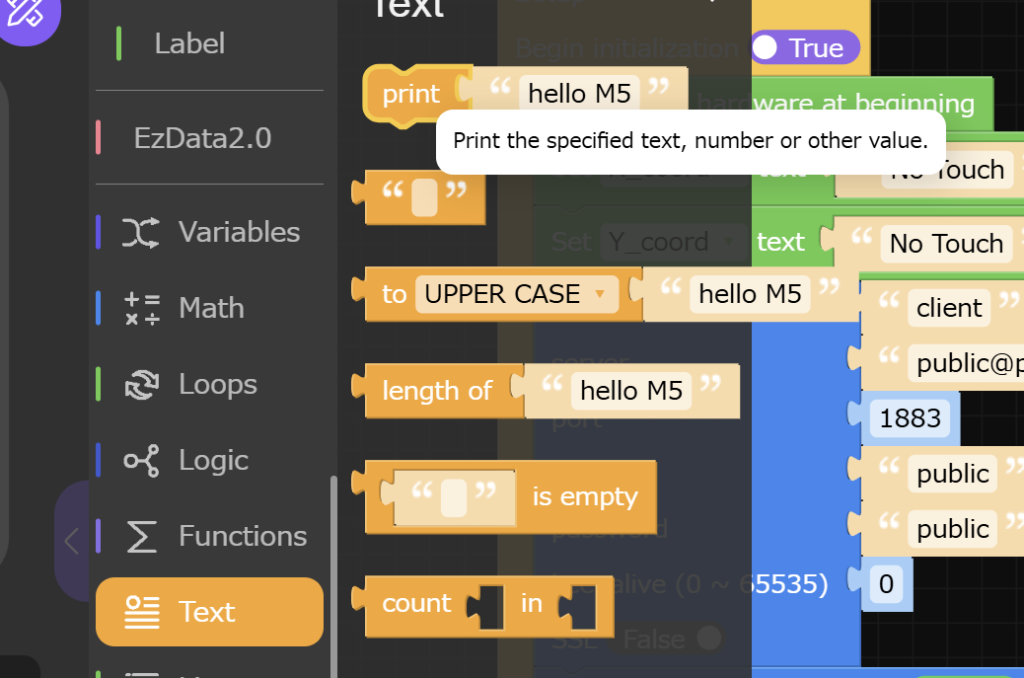
4. ここでは初期状態の画面に表示したい内容を設定するので、先ほど命名したXの座標、Yの座標の初期値を”No Touch”にする

MQTT接続設定
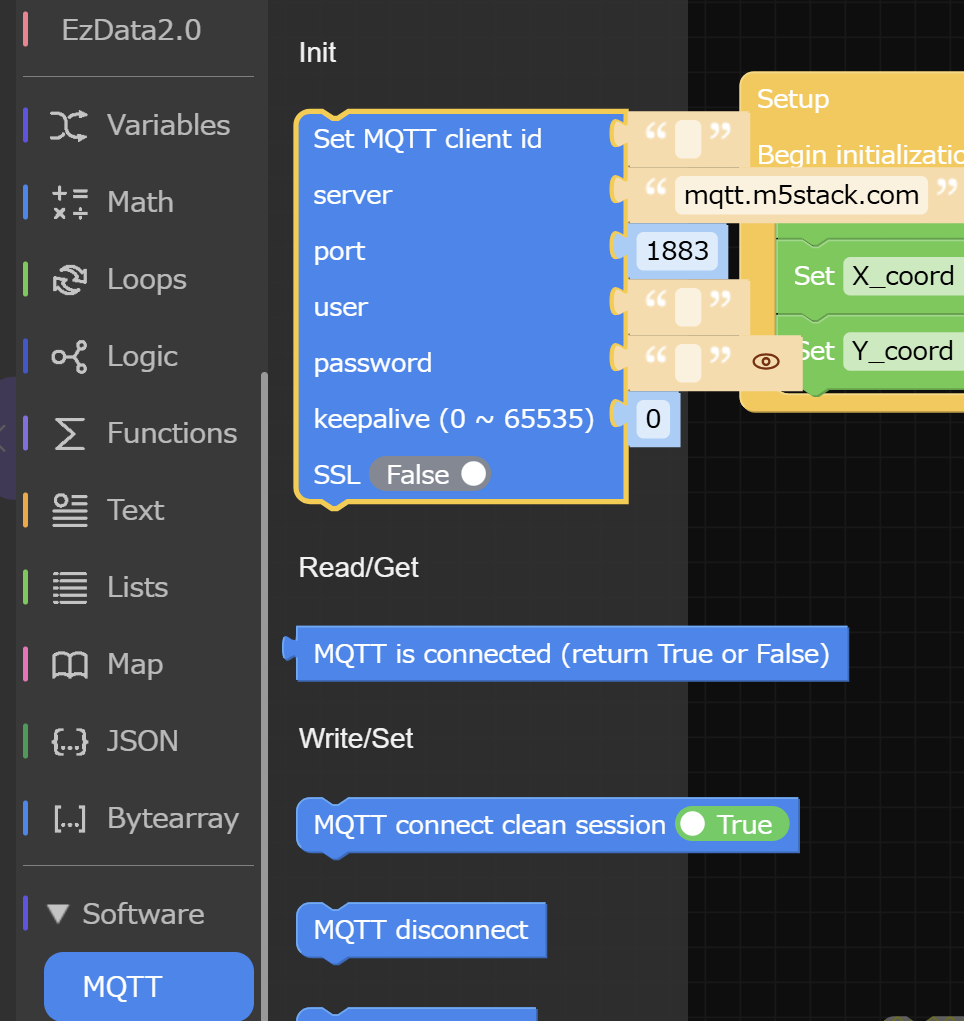
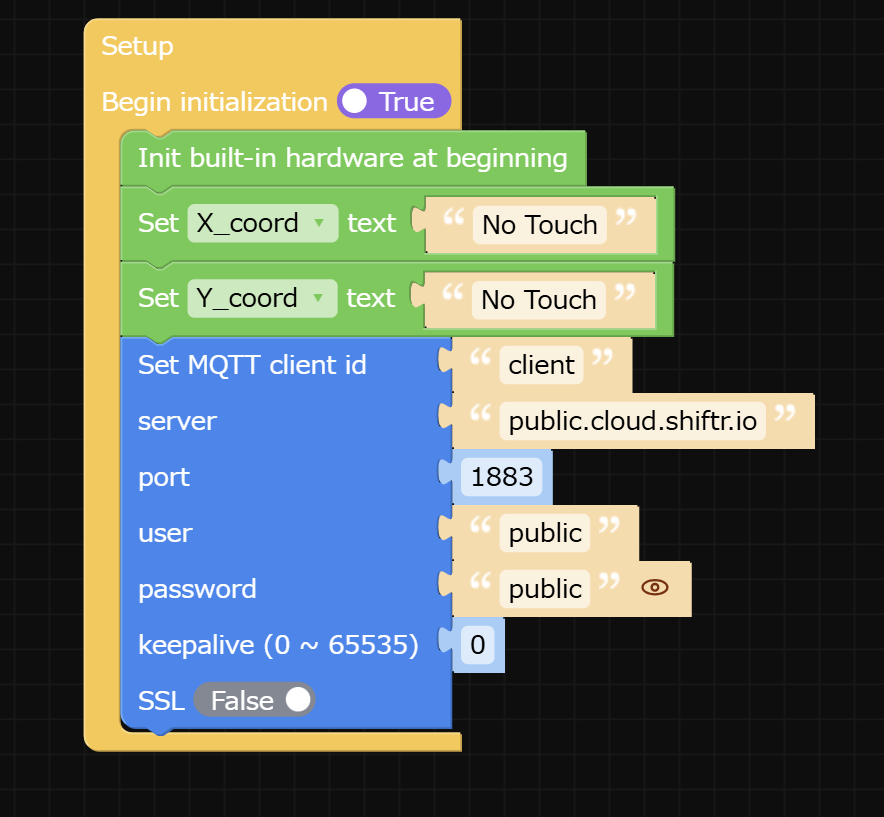
1. MQTTのボックスを開き、Initの中のブロックをドラッグ

2. 今回はclient idはなんでもよし、serverは「public.cloud.shiftr.io」、userとpasswordは「public」で設定する
注意:Shiftor.ioのtryを使っているので、作業過程は無料でアカウントなどの作成も不要なので、気軽にテストができるが、publicサーバを使っていてデータは世界に公開されるので機密情報などは絶対送信しないで!

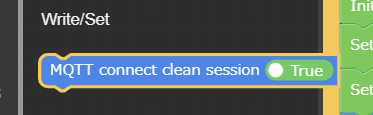
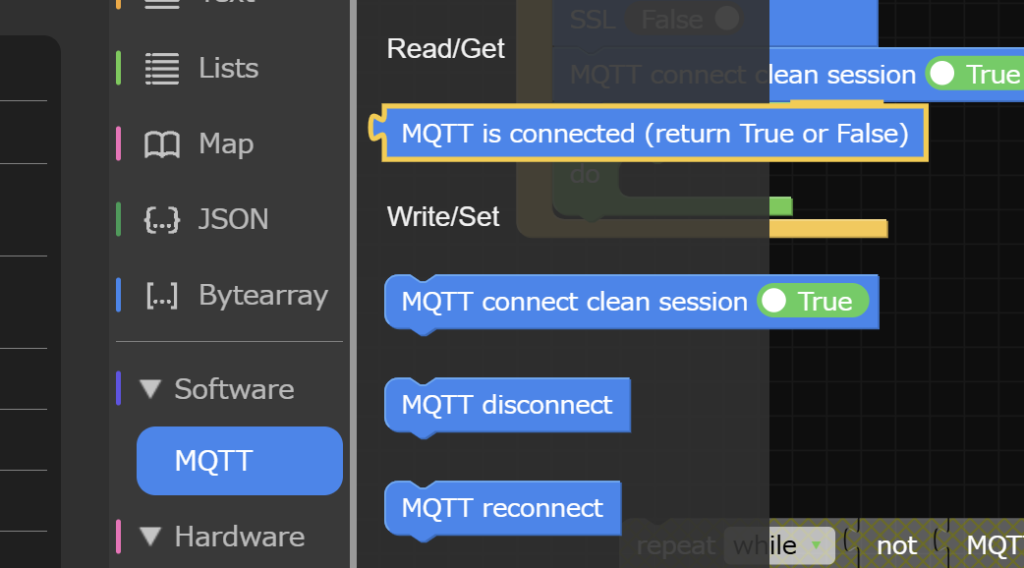
3. MQTTボックスの中のMQTT connect clean sessionをドラッグ

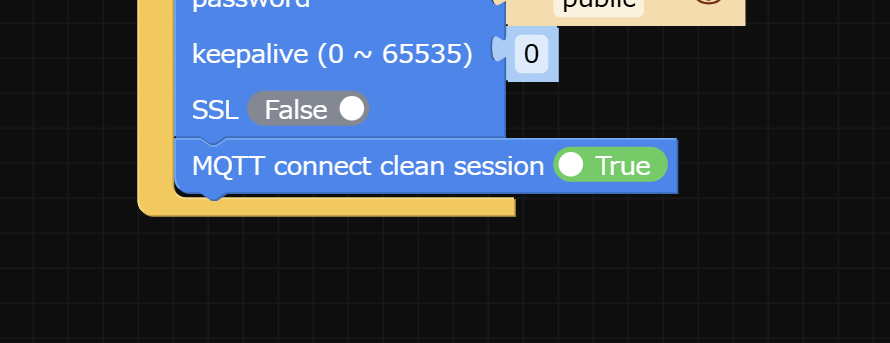
4. 一番下に着ける、これは接続するためのブロックになる

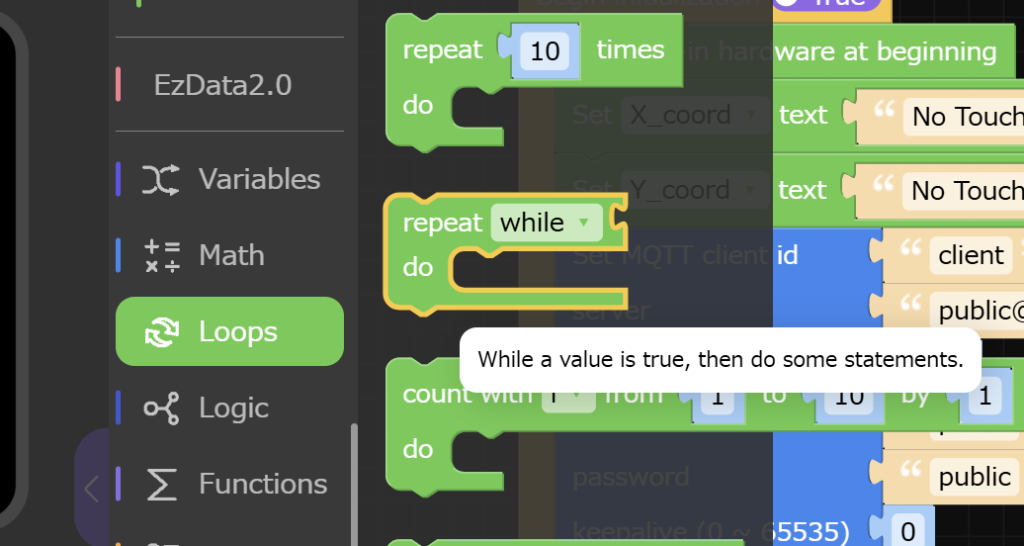
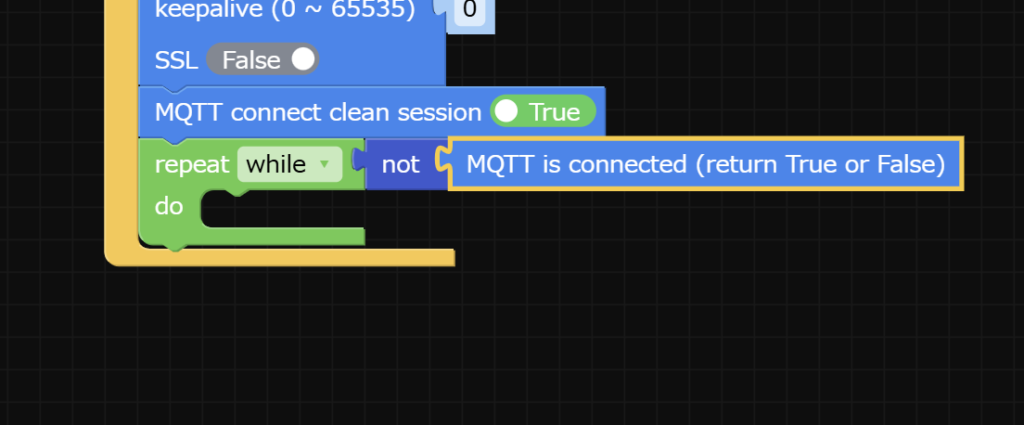
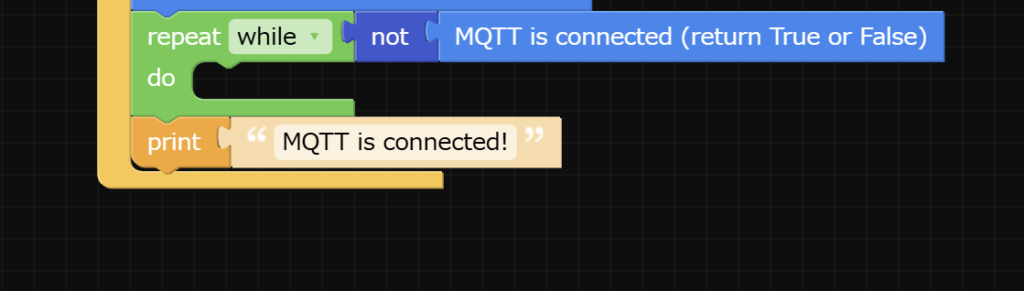
5. Loopsボックスのrepeat whileをドラッグ

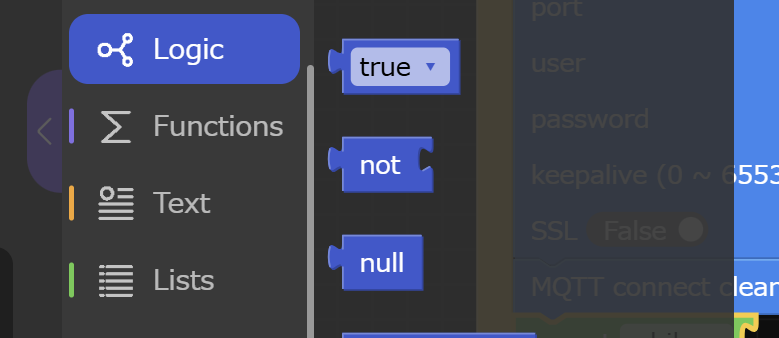
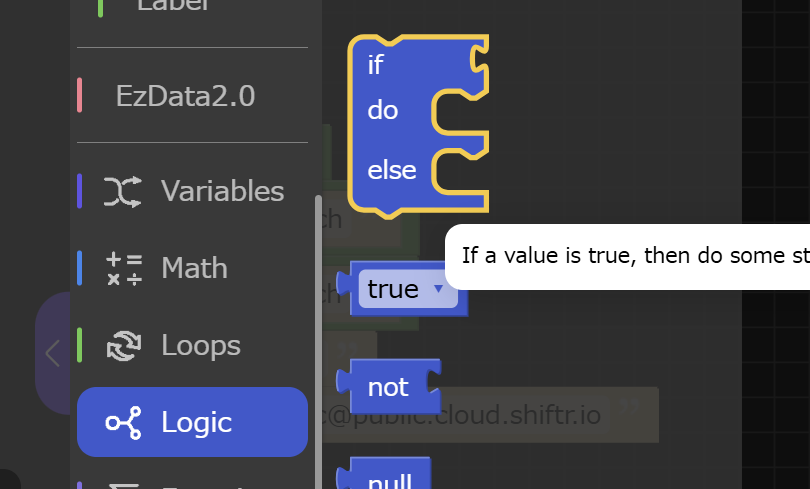
6. Logicボックスのnotをドラッグ

7. MQTTボックスのMQTT is connectedをドラッグ

8. 以下のように組めば、MQTT接続成功するまでに次の動作しないようなループになる

9. Textボックスのprintをドラッグ

10. ループが抜け出せたら(接続成功したら)ターミナルにMQTT is connected!が表示されるようになる

Loopパート
画面にタッチ座標を表示する機能
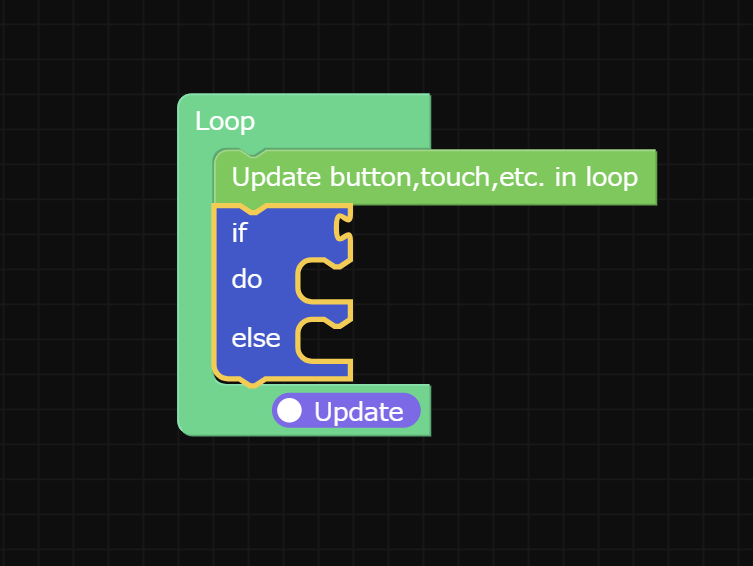
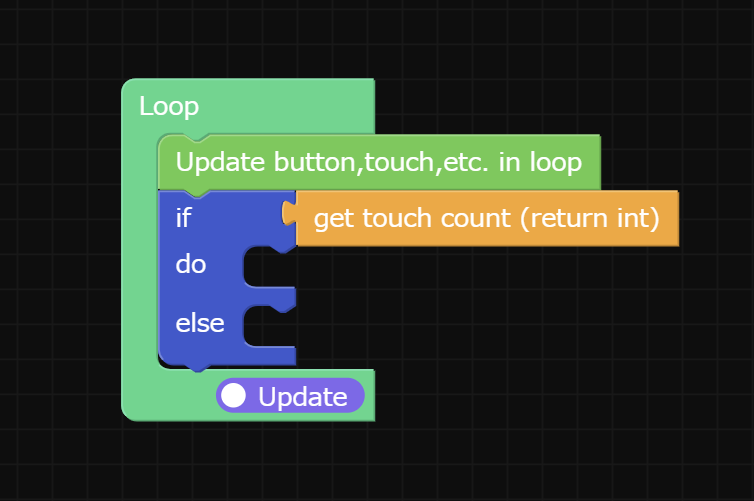
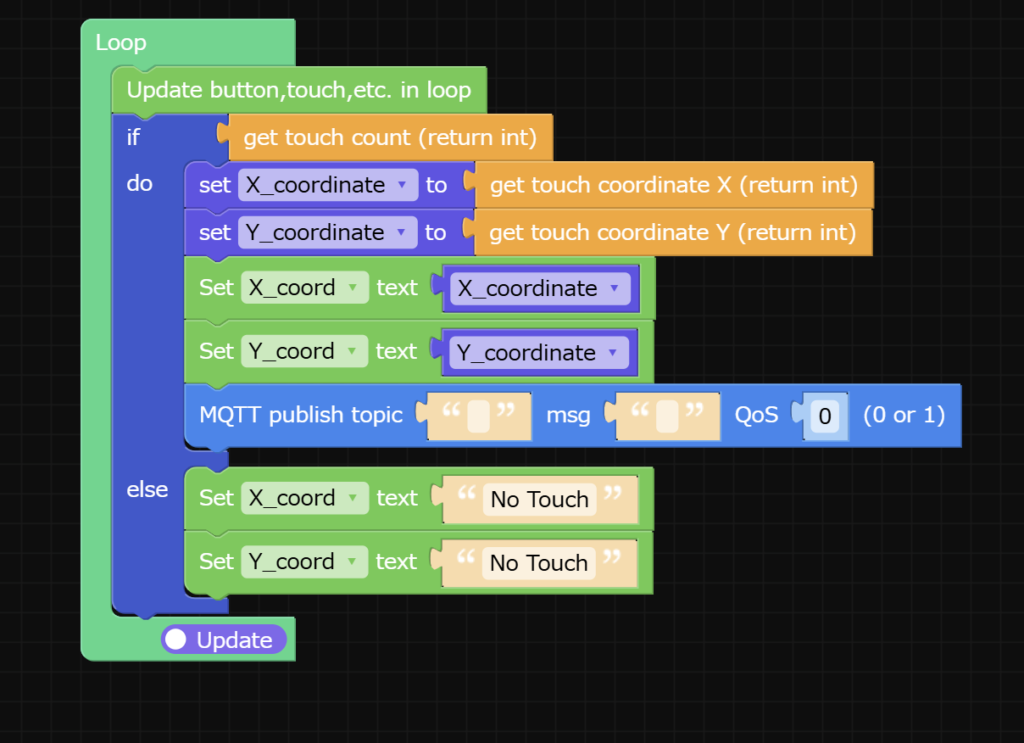
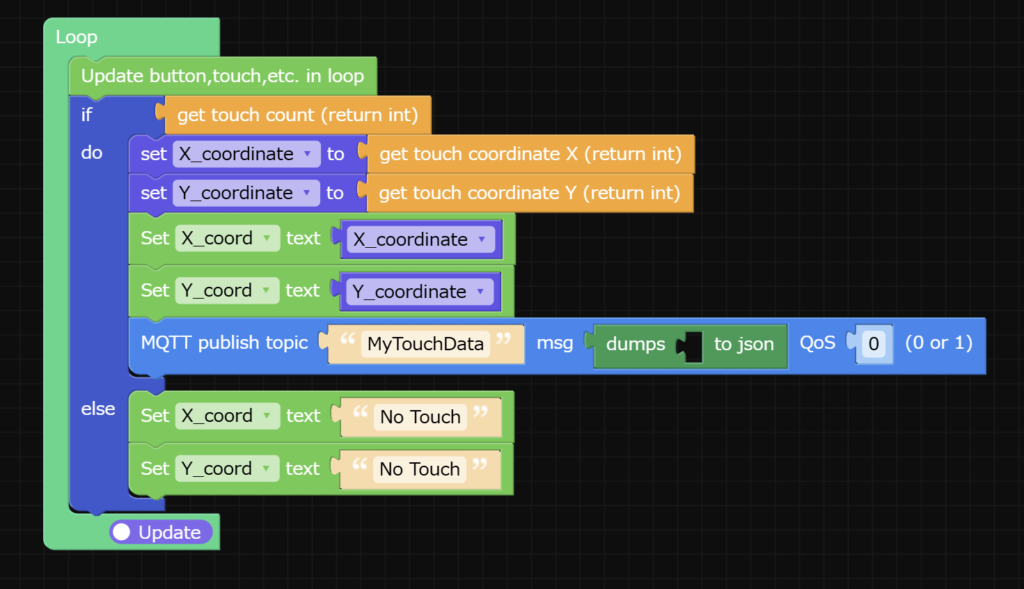
1. Logicボックスのif do elseをドラッグ

2. Update…の下に付ける

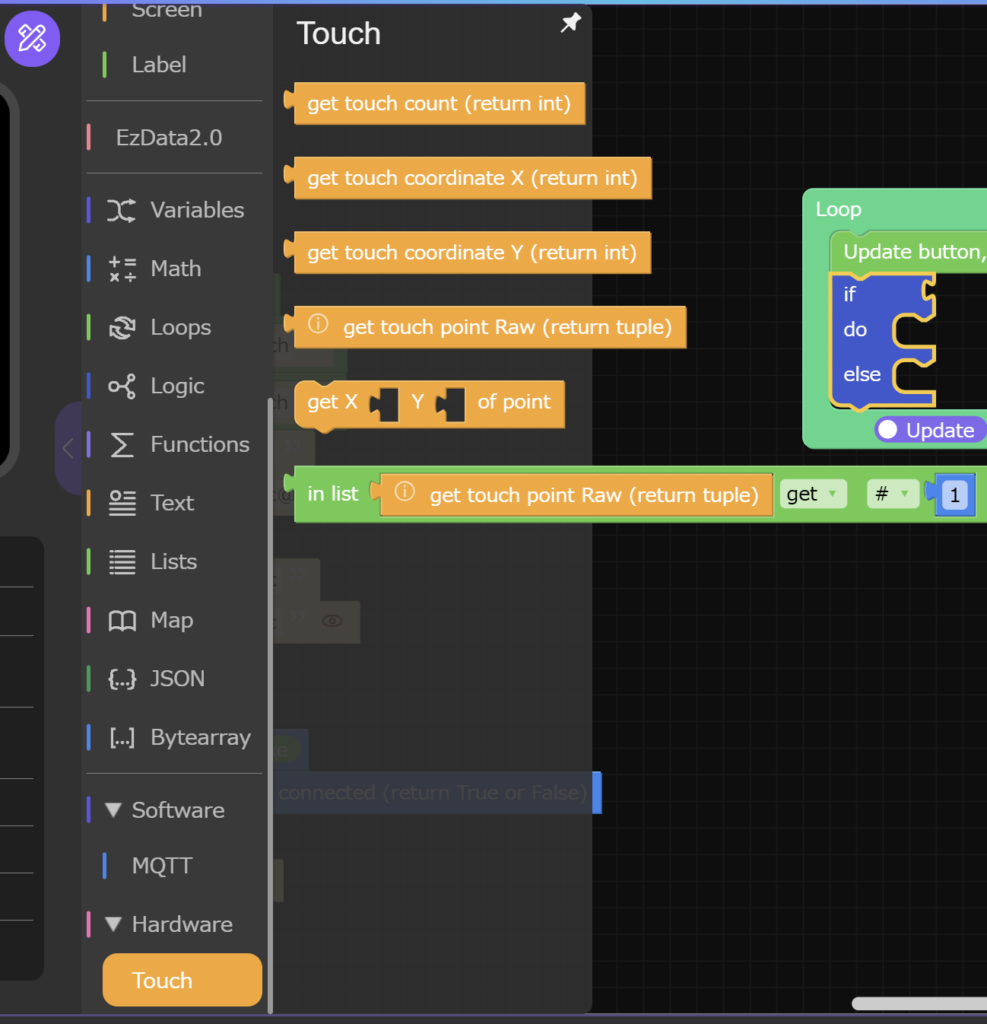
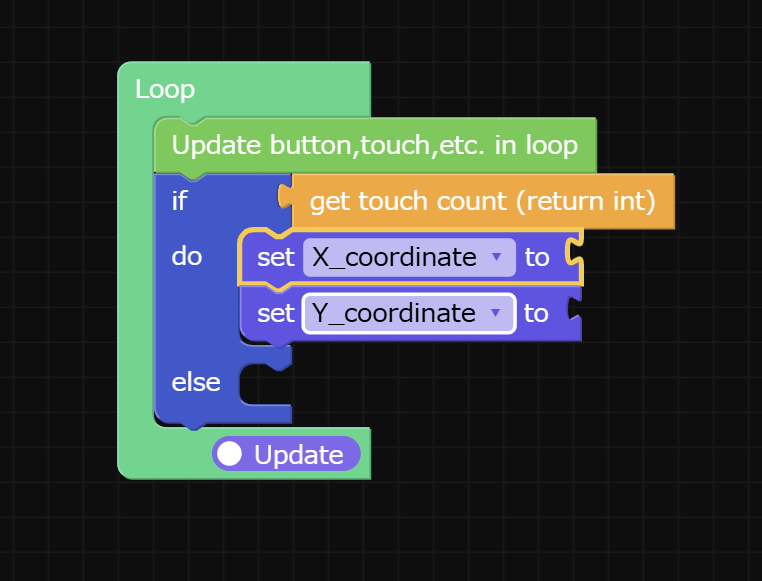
3. Touchボックスでget touch countをドラッグ

4. ifの条件として付ける
Tips: get touch countはタッチの判定に使われる、ノータッチは0、そしてディスプレイにタッチしてる接点の数(最大2)を戻り値として返す

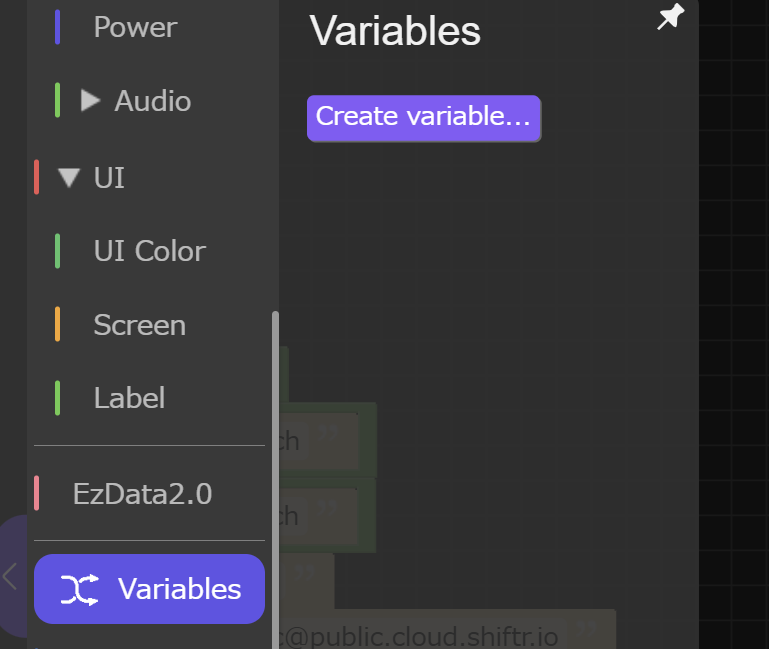
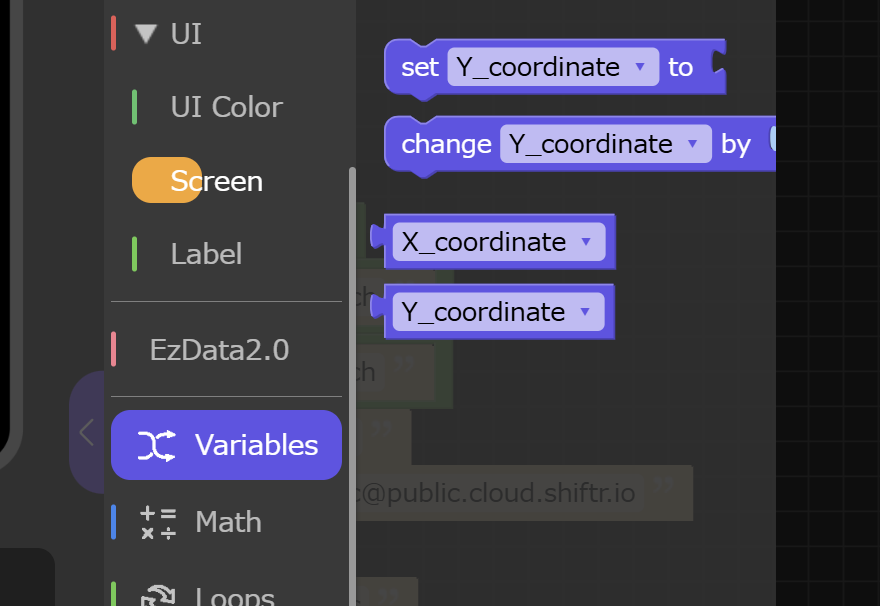
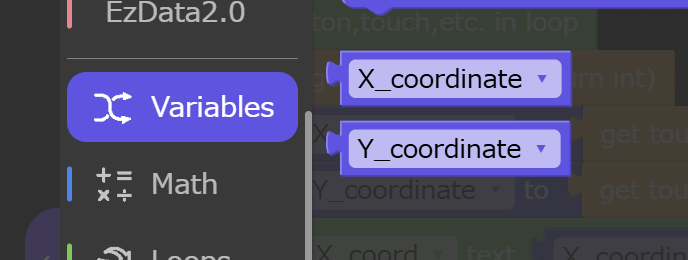
5. タッチ座標X,Yを格納するための変数を作っていく、VariablesボックスのCreate variableをクリック

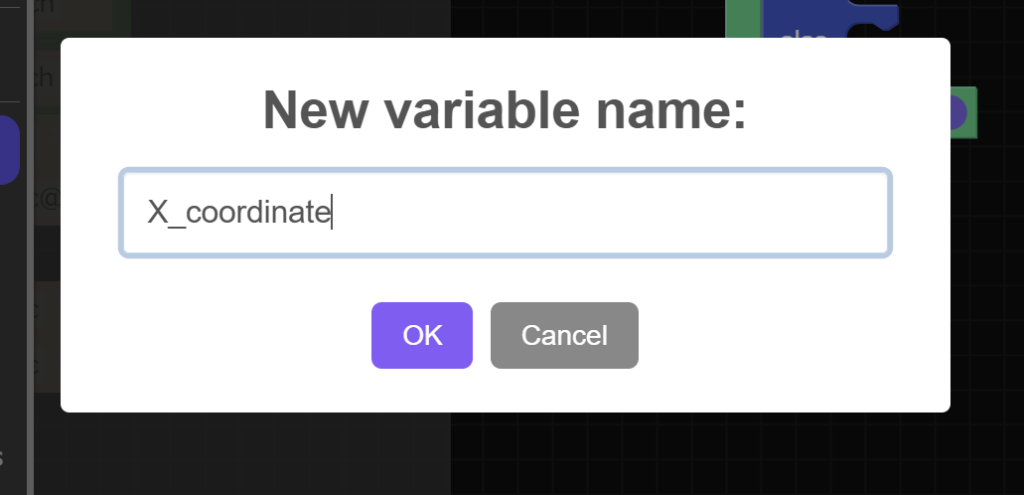
6. X座標の変数を「X_coordinate」、Yのは「Y_corrdinate」と名付ける

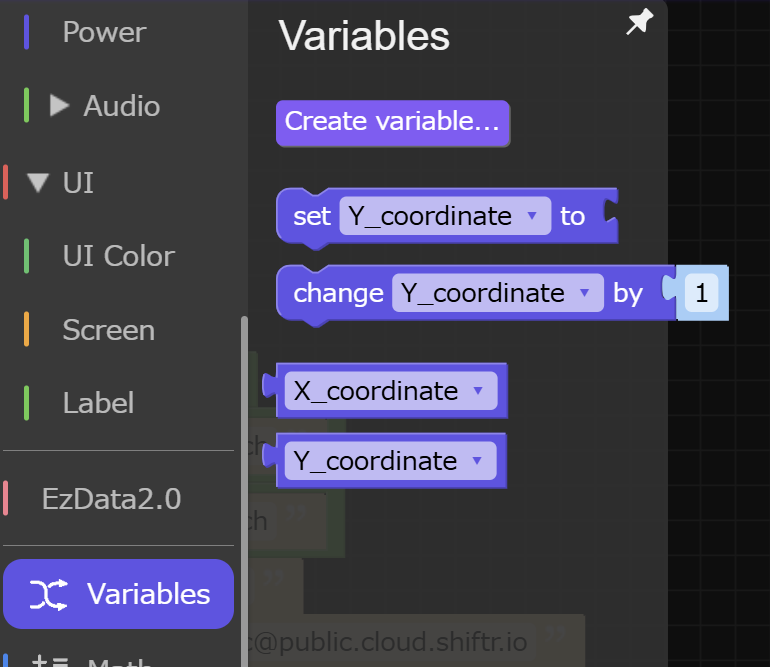
7. そしてVariablesボックスのset toブロックをドラッグ

8. 2つ設置して、それぞれX_corrdinateとY_corrdinateにする

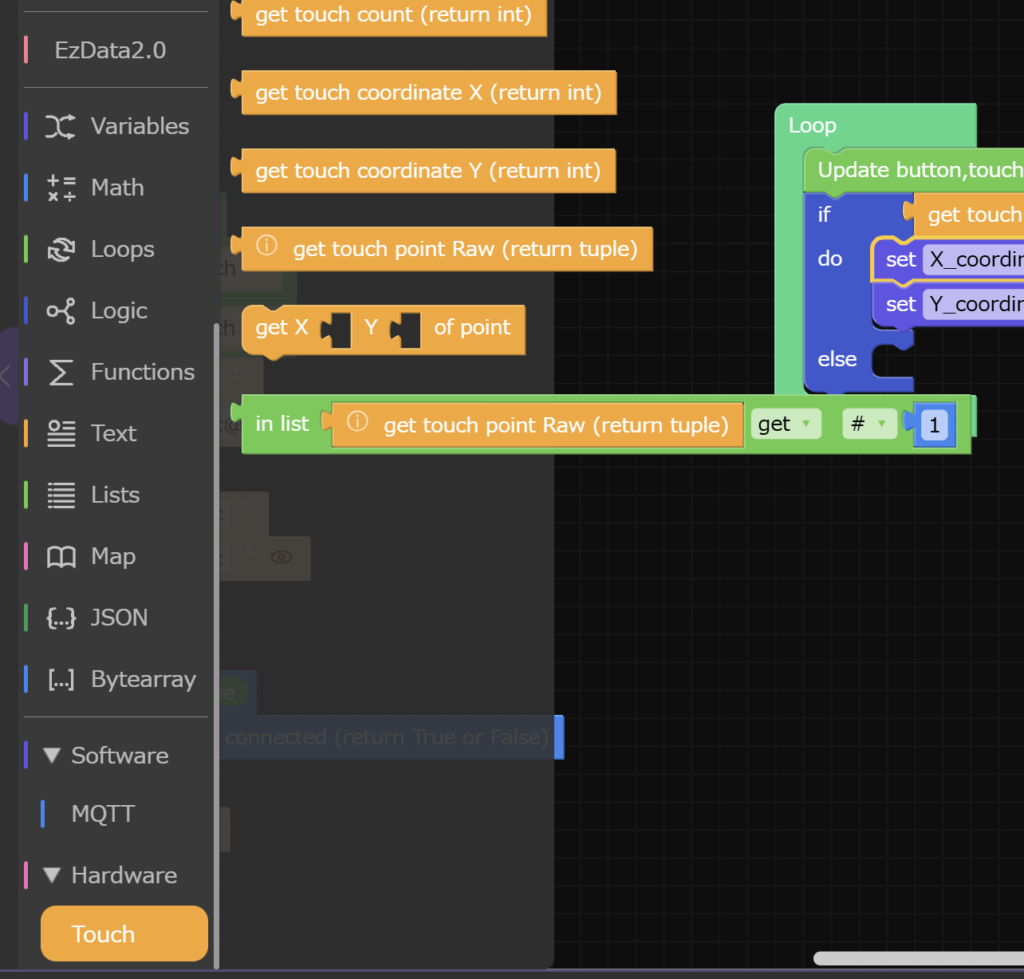
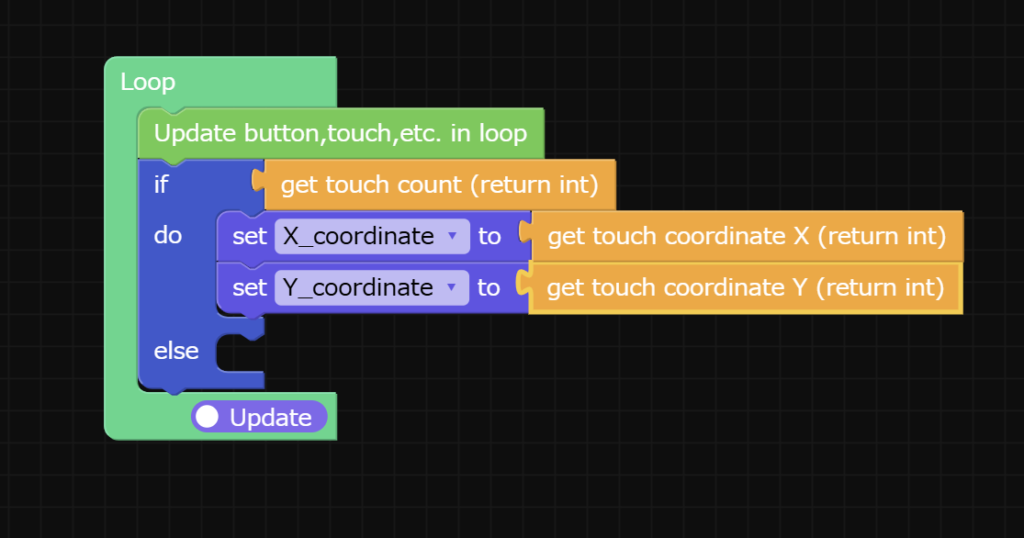
9. Touchボックスのget touch coordinate X、get touch coorinate Yをドラッグ、それぞれはX,Yのタッチ座標を取得するためのブロックになる

10. これでX,Yのタッチ座標をそれぞれの変数に代入することができるようになる

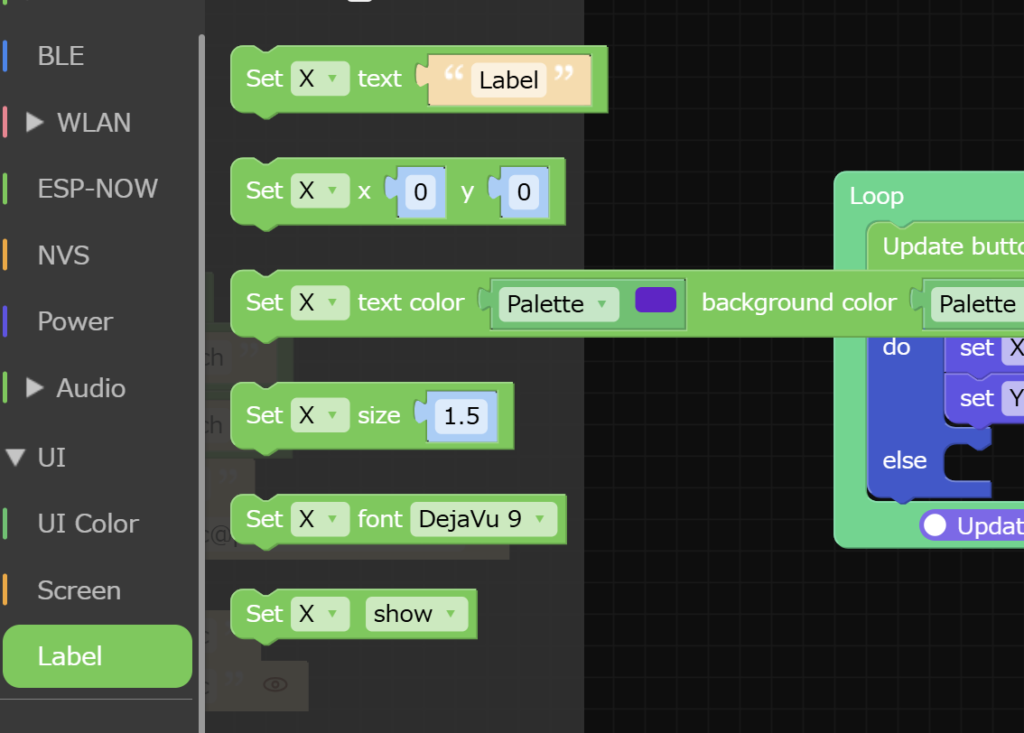
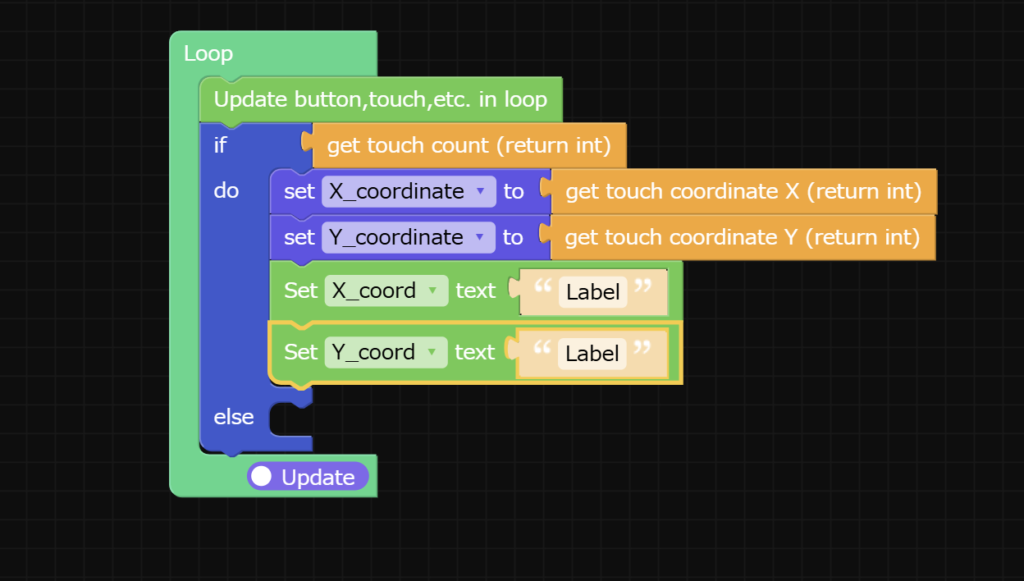
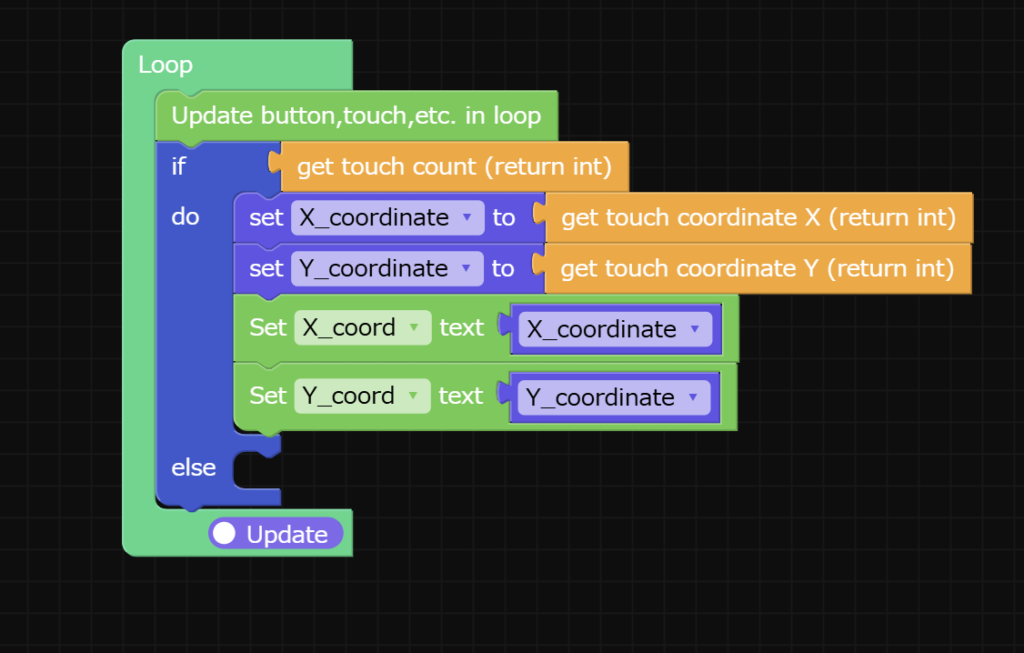
11. タッチ座標を画面に表示するために、ラベルに座標の値を代入することが必要なので、LabelボックスのSet textをドラッグ

12. それぞれX_coord、Y_coordのラベルにする

13. VariablesボックスでX_coordinateとY_coordinate変数をドラッグし、セットすると、X,Y座標をラベルに表示させることができるようになった!


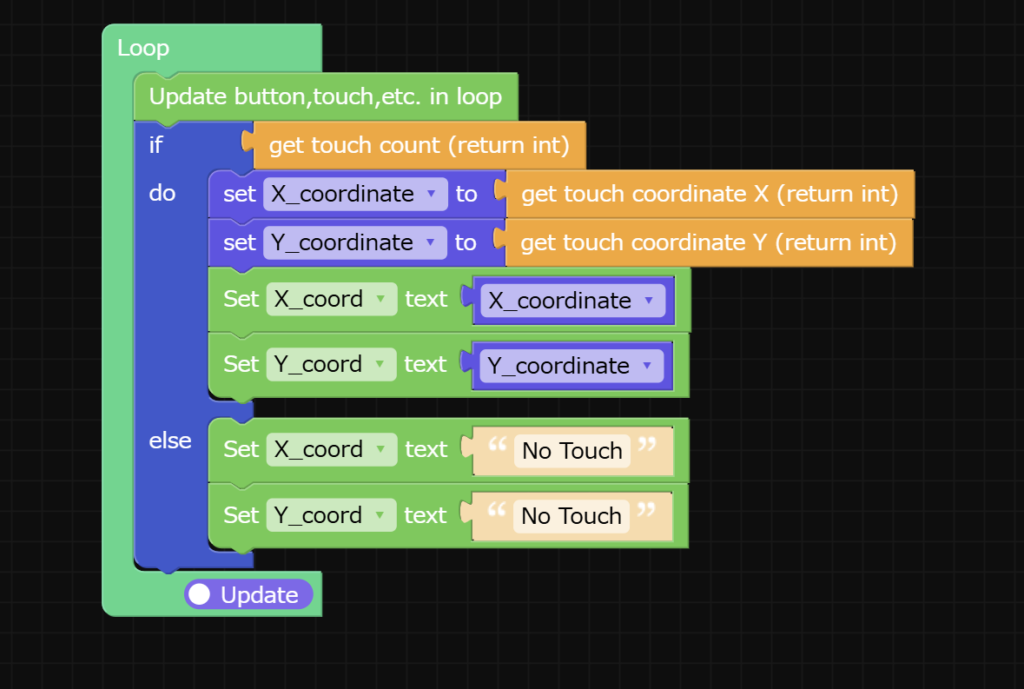
14. elseの中ではタッチされていないときの処理を入れるので、ノータッチの時は2つのラベルをNo Touchに設定しよう

これでタッチ座標が画面に表示することができるようになった!

タッチ座標をブローカーに送信
1. MQTTボックスのMQTT publish…をドラッグ

2. doの最後尾に置く

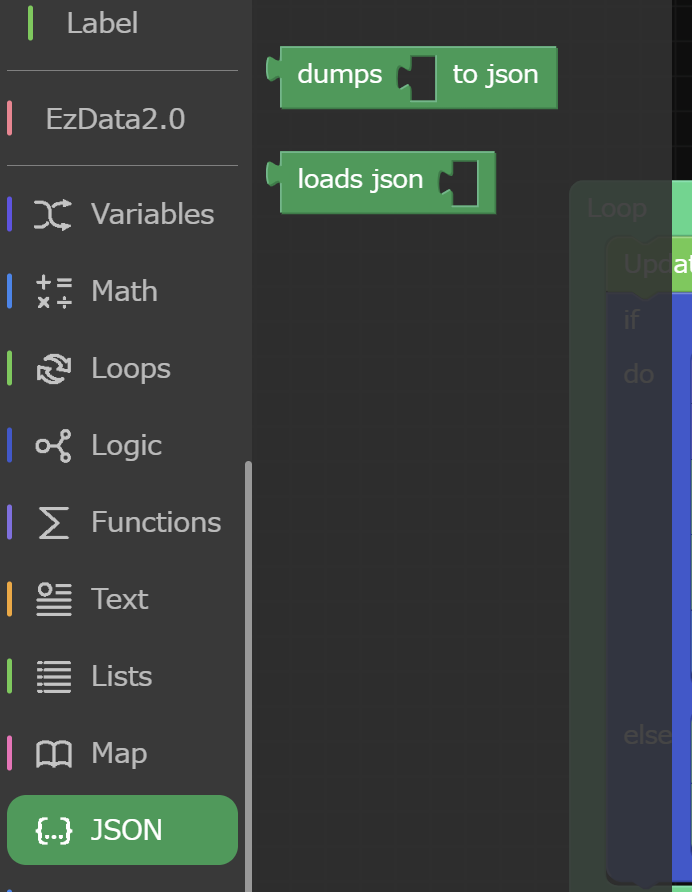
3. JSONボックスのdumps to jsonをドラッグ

4. msgにセットする、topicは英数字で好きな名前にして

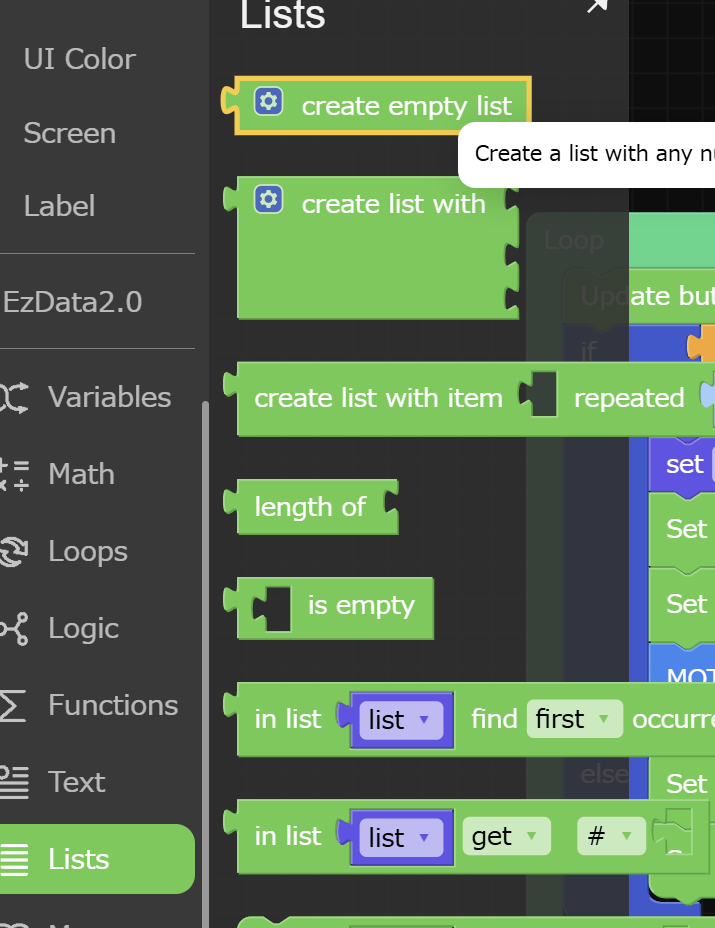
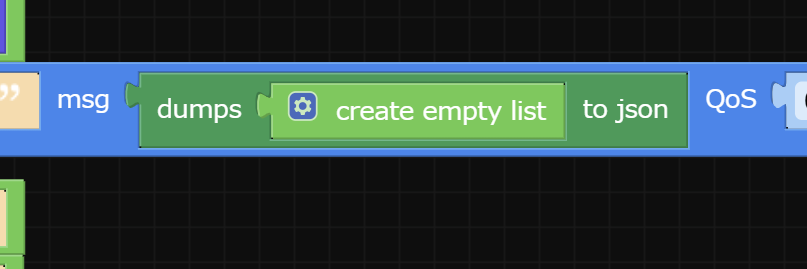
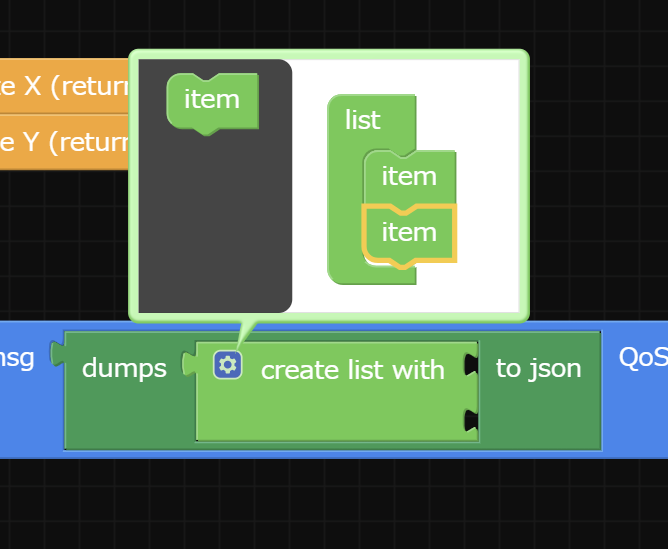
5. Listsボックスのcreate empty listをドラッグ

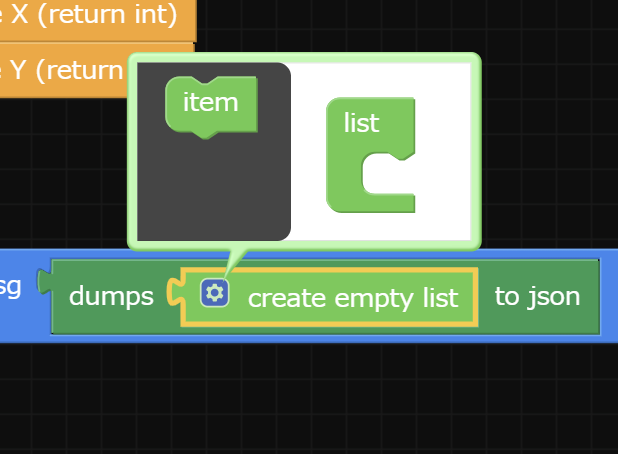
6. dumpsの中にセットして、歯車マークをクリック

7. X,Y座標を格納するためのリストなので、itemを2つlistブロックの中に入れよう

8. 以下のように、もう一回歯車マークをクリックすればポップアップを閉じれる

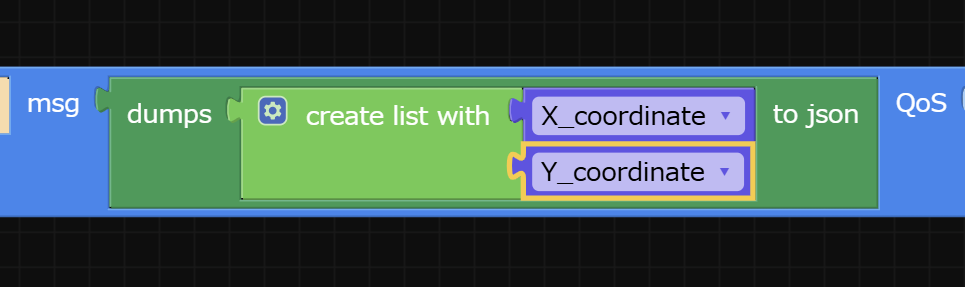
9. Variablesボックスの2つの変数をドラッグ

10. リストにセット

これでタッチ座標はShiftor.ioに送信できるようになった!
作成したプログラムをCores3でRun
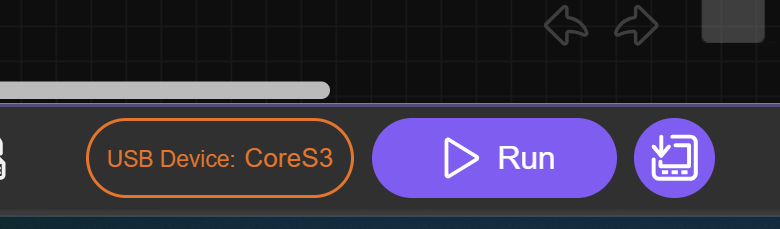
1. UIFlow2.0の右下のRunボタンをクリックして

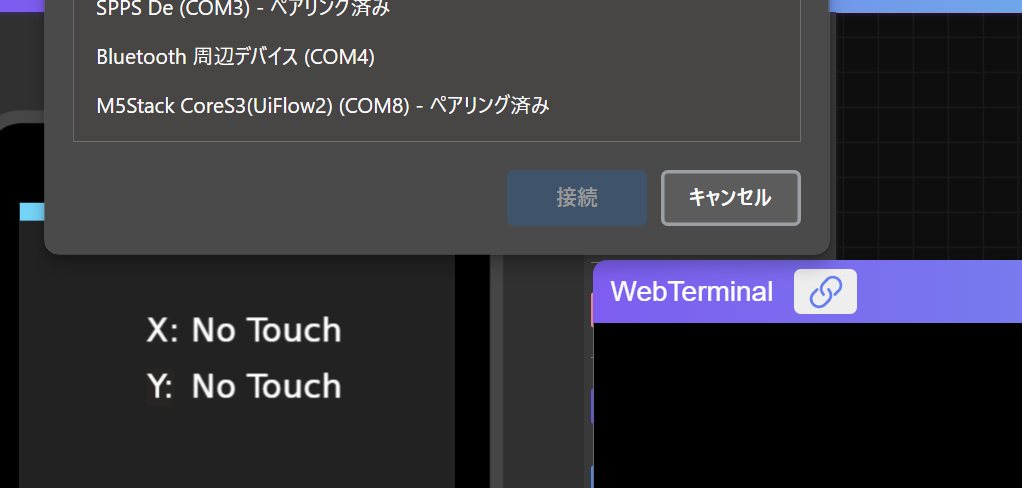
2. Cores3に接続して

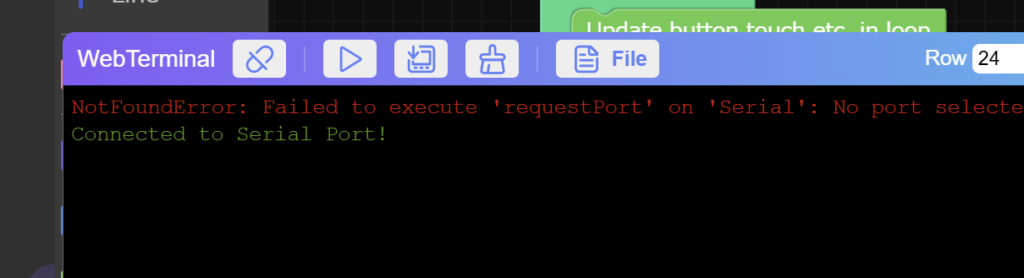
3. 再生ボタンをクリックして、Cores3でプログラムを実行!
Tips: 再生ボタンの右のボタン(ダウンロードボタン)をクリックすれば、Cores3本体にプログラムをインストールできるので、PCなしでもプログラムを実行できるようになるよ!

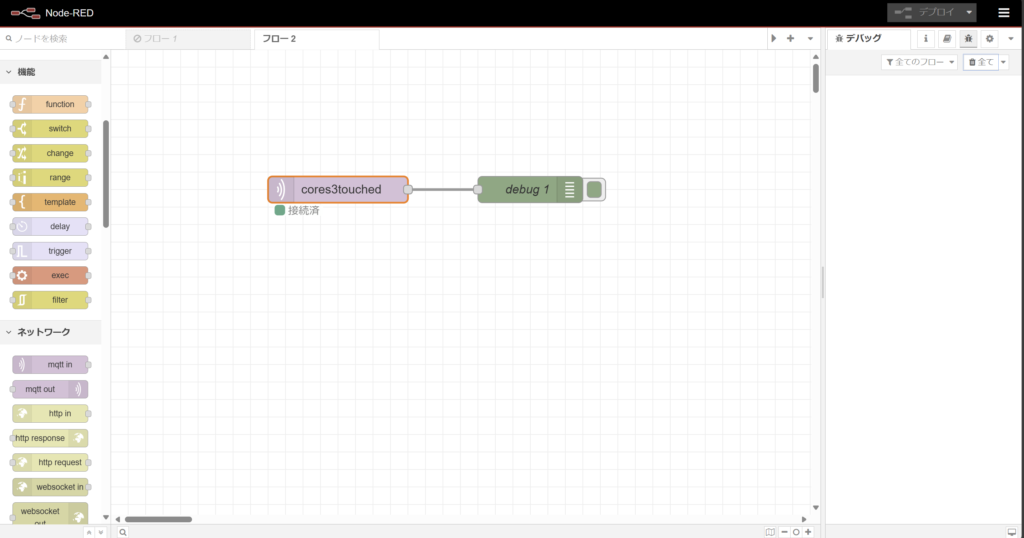
Node-REDフロー作成
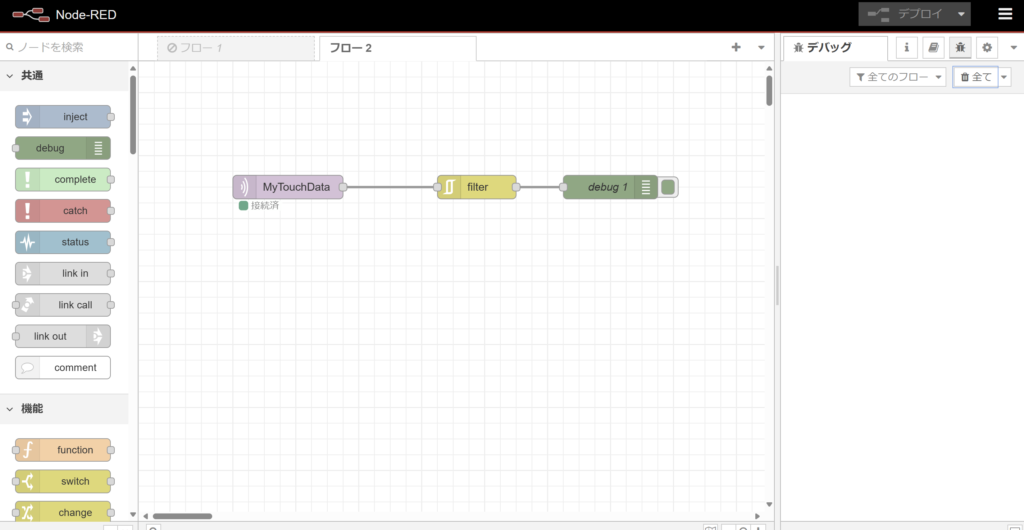
以下のフローをNode-REDで読み込みしたらいいよ!
[{"id":"09eaa78c316cfeb6","type":"tab","label":"フロー 2","disabled":false,"info":"","env":[]},{"id":"20afd25c608a6b6d","type":"mqtt in","z":"09eaa78c316cfeb6","name":"","topic":"MyTouchData","qos":"0","datatype":"auto-detect","broker":"05247b78ffb98337","nl":false,"rap":true,"rh":0,"inputs":0,"x":190,"y":160,"wires":[["0b21ad1dc0148398"]]},{"id":"80ece77d2120eeb3","type":"debug","z":"09eaa78c316cfeb6","name":"debug 1","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":600,"y":160,"wires":[]},{"id":"0b21ad1dc0148398","type":"rbe","z":"09eaa78c316cfeb6","name":"","func":"rbe","gap":"","start":"","inout":"out","septopics":true,"property":"payload","topi":"topic","x":430,"y":160,"wires":[["80ece77d2120eeb3"]]},{"id":"05247b78ffb98337","type":"mqtt-broker","name":"","broker":"mqtt://public:public@public.cloud.shiftr.io","port":"1883","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"60","cleansession":true,"autoUnsubscribe":true,"birthTopic":"","birthQos":"0","birthRetain":"false","birthPayload":"","birthMsg":{},"closeTopic":"","closeQos":"0","closeRetain":"false","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willRetain":"false","willPayload":"","willMsg":{},"userProps":"","sessionExpiry":""}]
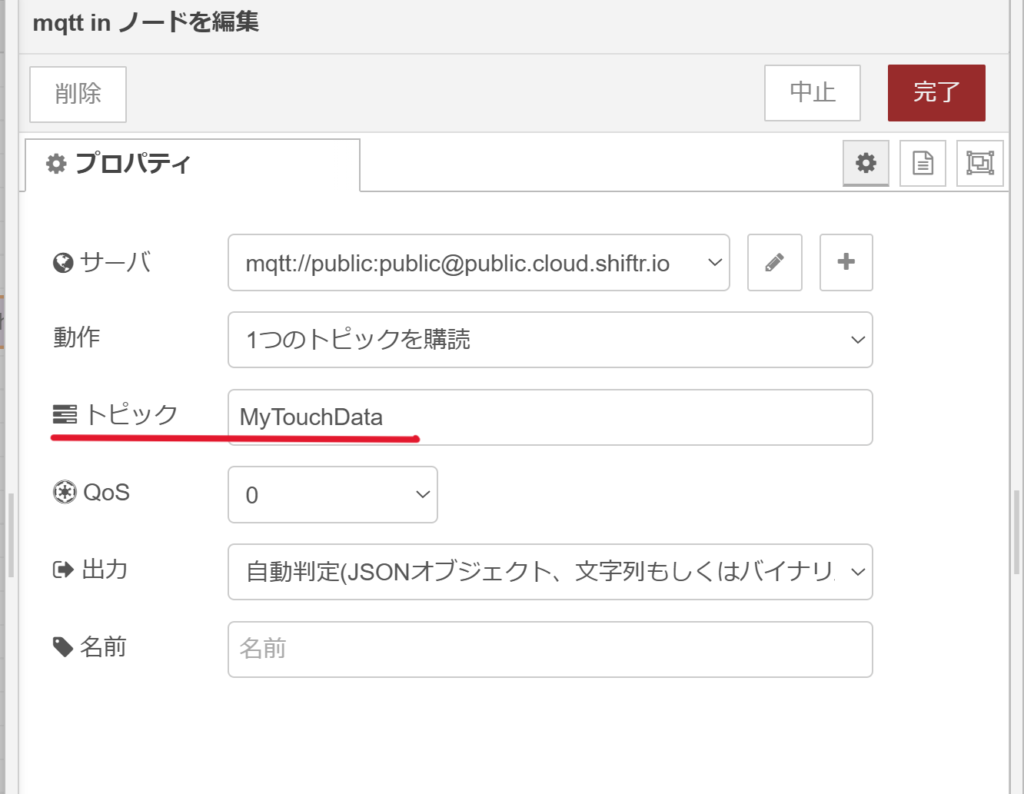
もしUIFlow2.0でMQTTのtopicを「MyTouchData」以外の名前にしたのなら、Node-REDのMQTT inノードを開き、中のトピックを自分が設定したtopicに変えてね!

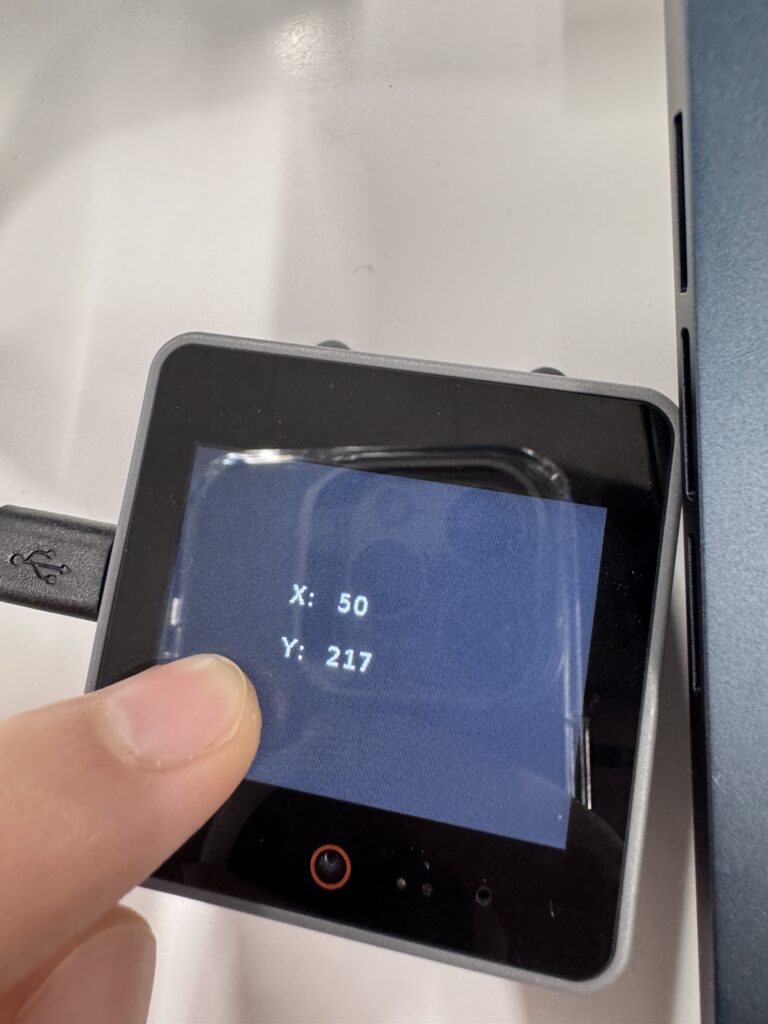
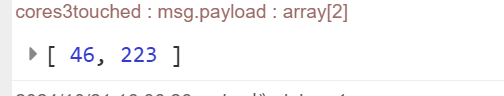
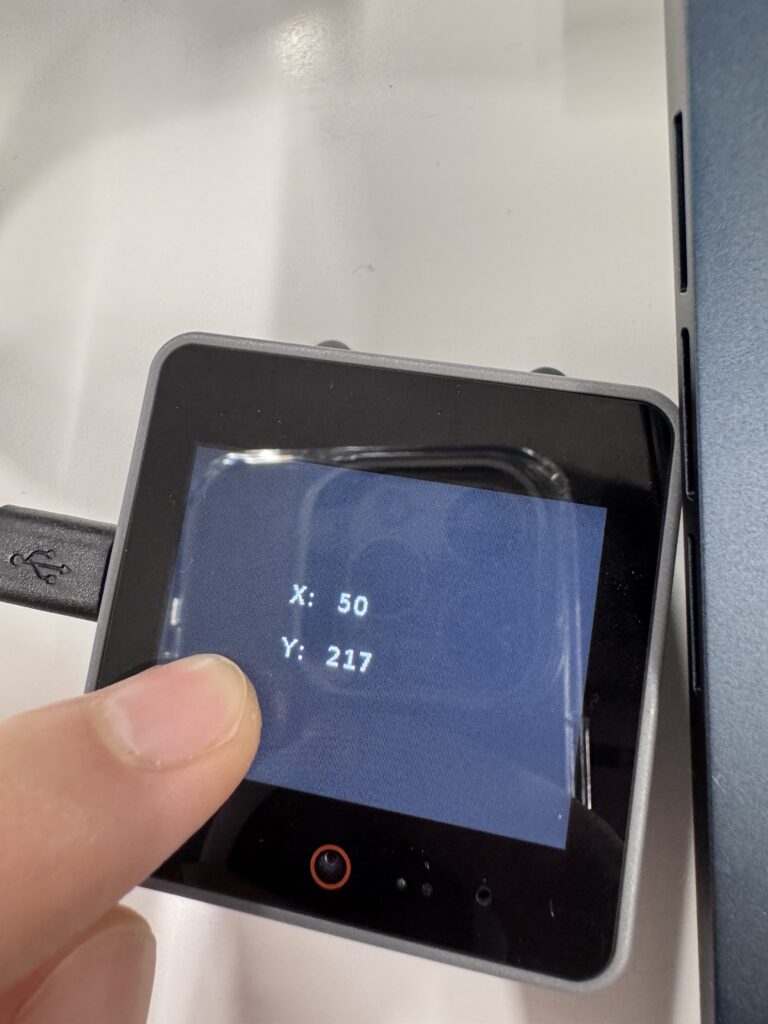
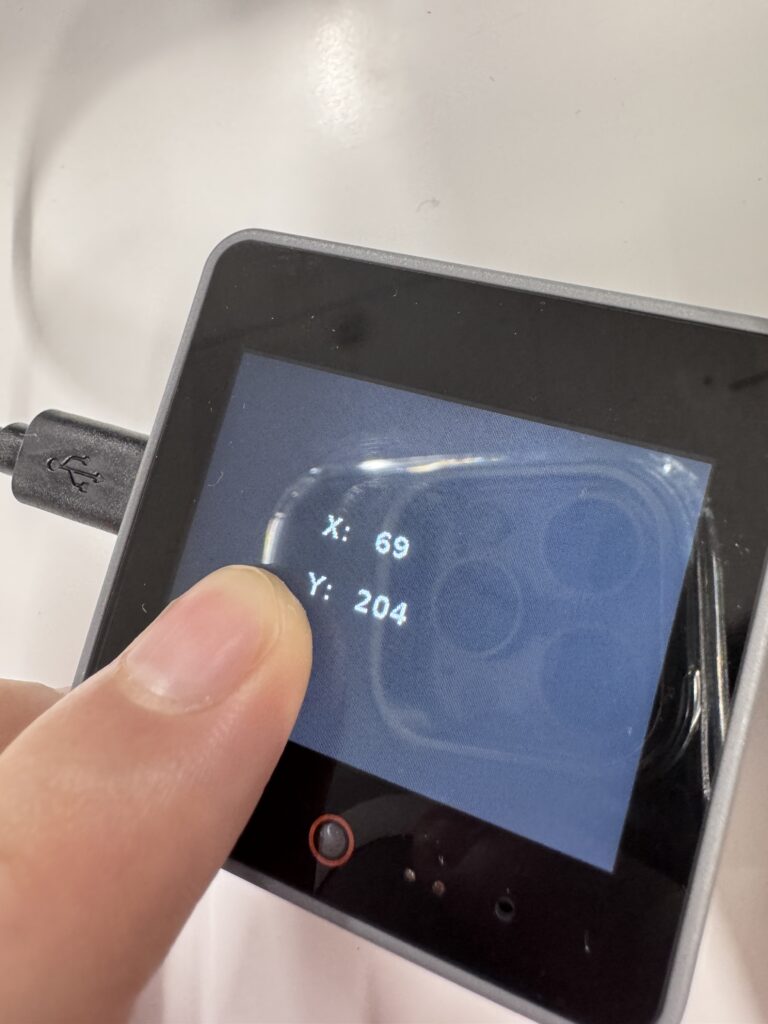
実機テスト!
1. Cores3の画面をタッチして、座標が確認できた!

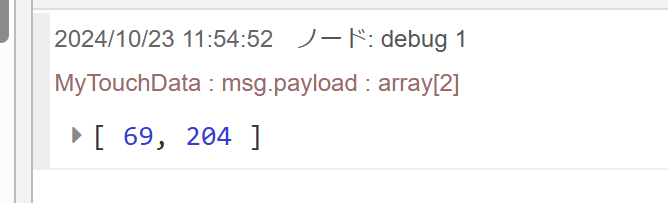
2. Node-REDで同じ座標を受信成功!

まとめ
下のURLで本プロジェクトはUIFlow2.0のProject ZoneからImportできるぞ!
Using MQTT send touch coordinates
質問があるならお気軽に、SmartLight株式会社に連絡してね!TEL: 03-5738-7804