Node-REDでグラフやゲージを作る
Node-REDで、対象のものから定期的に数値をもらいグラフや数値を変動されていきたいと思います。今回はUIということで、今後スマホにリモコンを作りたい、計測したものをグラフにしたい方にはとてもいい機能かと思います。
それではやっていきましょう。
node-red-dashboardを追加しよう
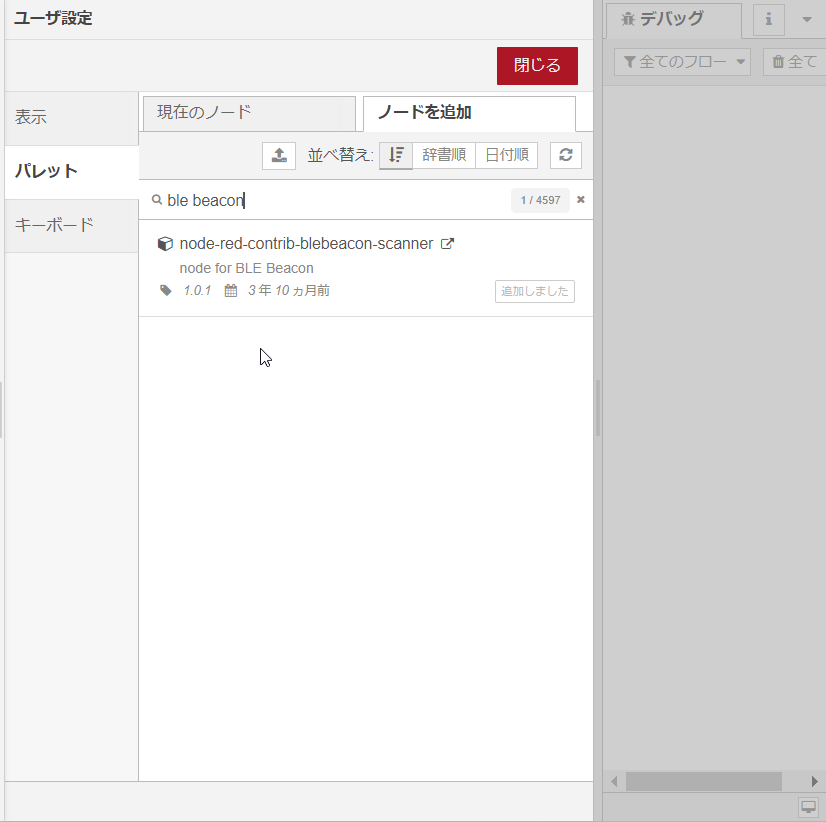
まずは、UIに必要なノードを追加します。デプロイ横の3本線内にある「パレットの管理」からノードの追加を選択、検索に「node-red-dashboard」を入れてノードを追加します。(ノードの追加の仕方は前回までと同様)
すると、左の機能欄に新しく「dashboard」欄が追加されます。


UIを作ってみよう(text編)
今回はテキスト、グラフ、ゲージを作ります。
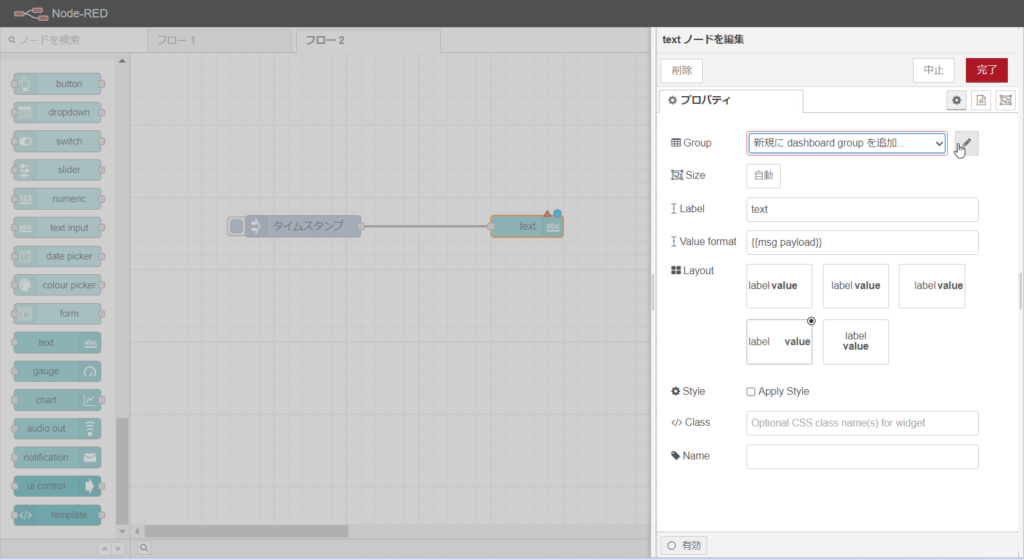
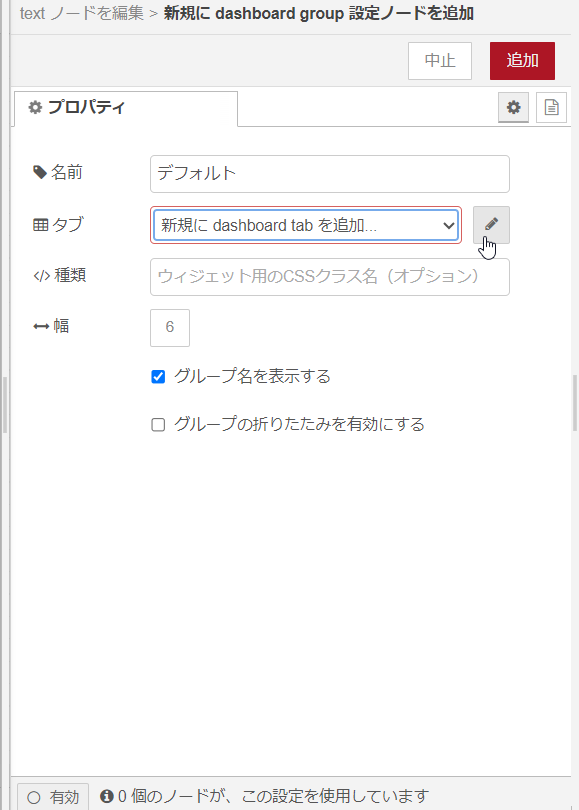
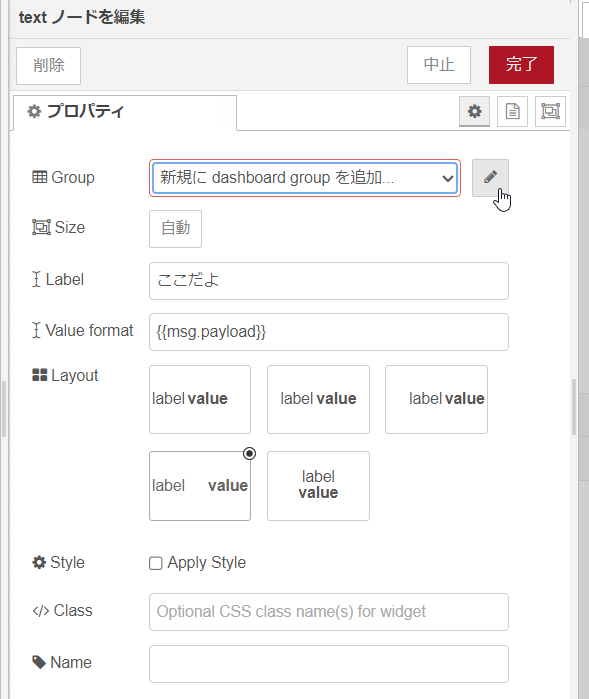
では、テキストから作っていきます。テキストはとても簡単で、タイムスタンプとdashboard内のテキストをフローに追加して繋げます。次に、テキスト内を開き「新規にdashboard Groupに追加…」の右にあるペンマークを選択します。すると、次のページでも「新規にdashboard Groupに追加…」が出てくるため、右のペンマークを選択し、その後は更新、完了と進んでください。



これで準備完了です。
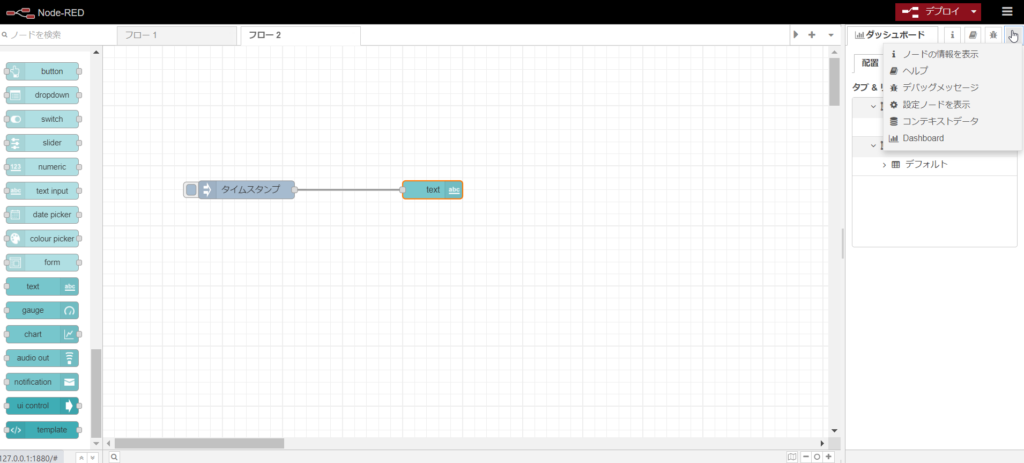
先ほど選択した3本線の下にある下↓を選択します。ノードの情報表示、ヘルプ…などが表示されますので、その中の1番下に「dashboard」がありますので、こちらをクリックします。

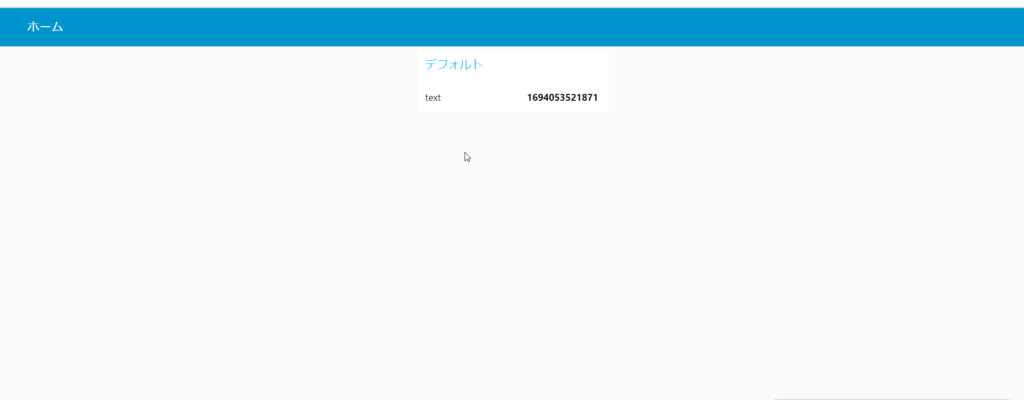
右側のデバックモードの部分が変わりましたら、テーマの横にある をクリックします。すると、サイトが飛んで新タブが開かれ、下図のような表記になると思います。(数値はタイムスタンプを押すと表示されます)
をクリックします。すると、サイトが飛んで新タブが開かれ、下図のような表記になると思います。(数値はタイムスタンプを押すと表示されます)

これでテキスト表記は完了になります。この表記部分を変えたい際は、タグ(表記の変わらないもの、固定の名前)は下図の場所を変えると変わります。右側の数字の部分(表記が変わるもの、タグに関するもの)、はタイムスタンプを変えることで表記を変えられます。

UIを作ってみよう(グラフ、ゲージ編)
次はグラフとゲージを作っていきたいと思います。
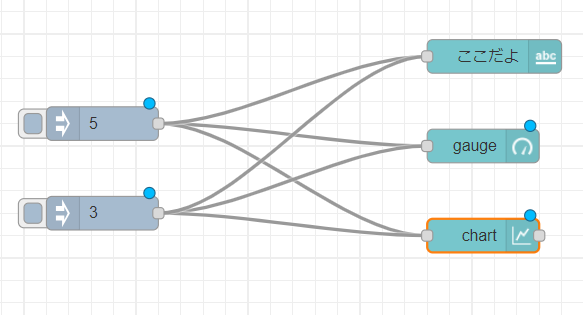
まず、dashboard欄のgaugeとchartを追加します。タイムスタンプを2つ追加しgaugeとchartに紐づけます。(わかりにくいので、下図の通りにお願いします)

このようにし、左のタイムスタンプには、好きな数字を入れてください。
ここで重要なのは、」中身を変えないにしろdashboardのノードを追加したら、必ず中身を開く」ということです。追加しただけで、ひとまずUIを確認できるのですが、中身を開かないとエラーが出てしまいます。そのため、追加したら、まず開きましょう。
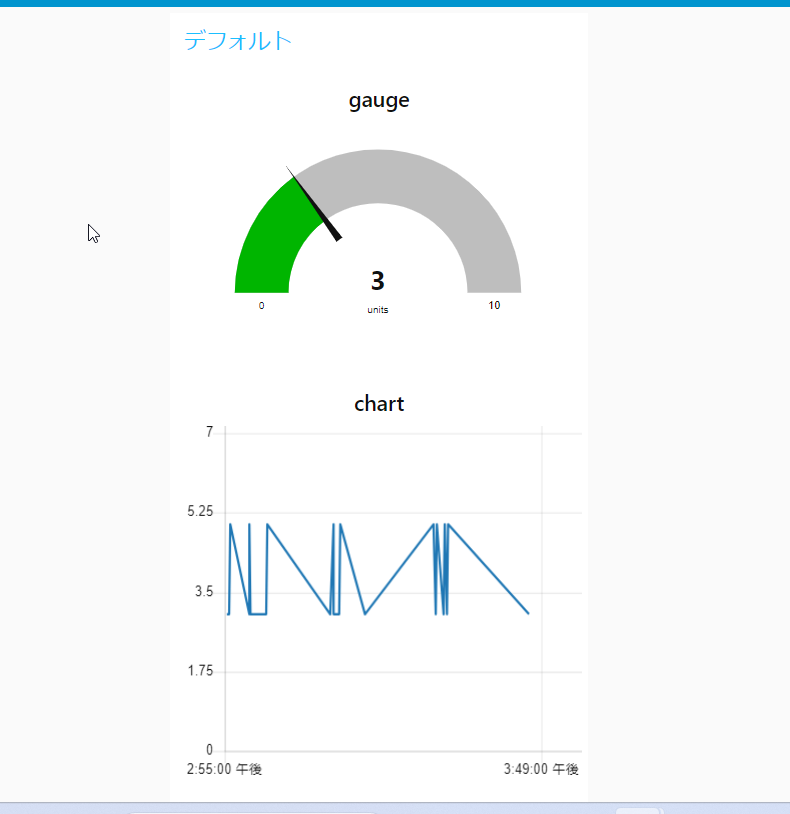
これで準備完了です。デバックを押し、先ほどのNode-REDダッシュボードを開くとグラフとゲージが表示されています。
Node-REDに戻り、下のタイムスタンプを押すとグラフとゲージの表示も変わります。
この2つの表示範囲、色が変わる範囲などはとても簡単にいじれるため触ってみてください。(グラフのy軸は表示範囲以外変えれなそう)

グループ分けの仕方
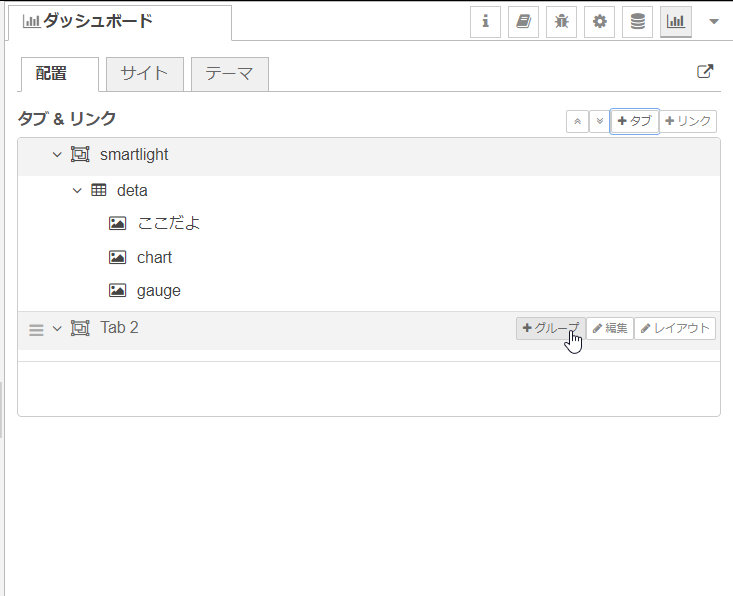
まずはグループを作ってみましょう。今回は、右側にあるタブ、リンクをメインに使用していきます。タブ&リンクの右側にあるタブ+を押してタブを増やします。その後、増やしたタブにカーソルを合わせるとグループ+が出てきますので増やします。
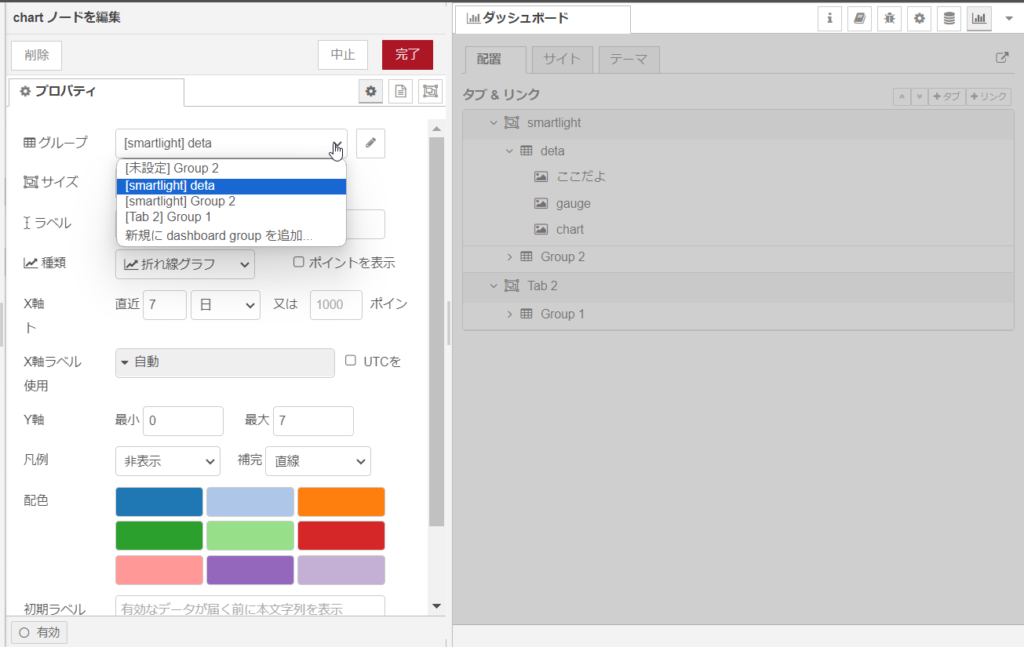
新しい、タブ、グループができましたら、chartの編集を開きグループのタブを開きます。すると今まで増やしたタブやグループがありますので、今回はグループ2に動かします。



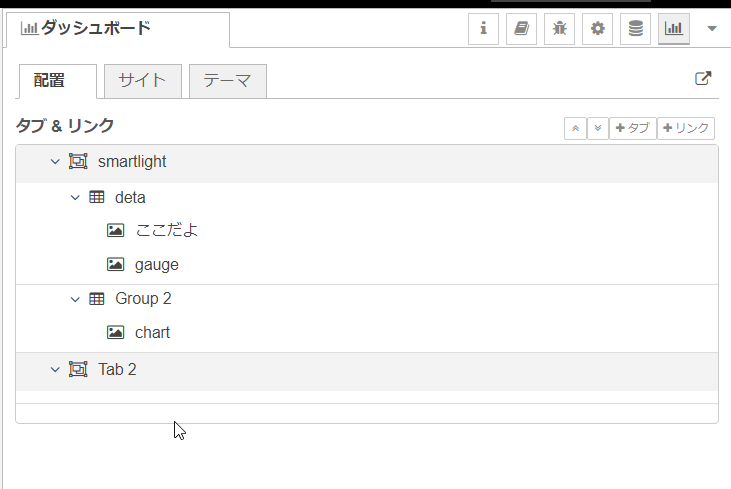
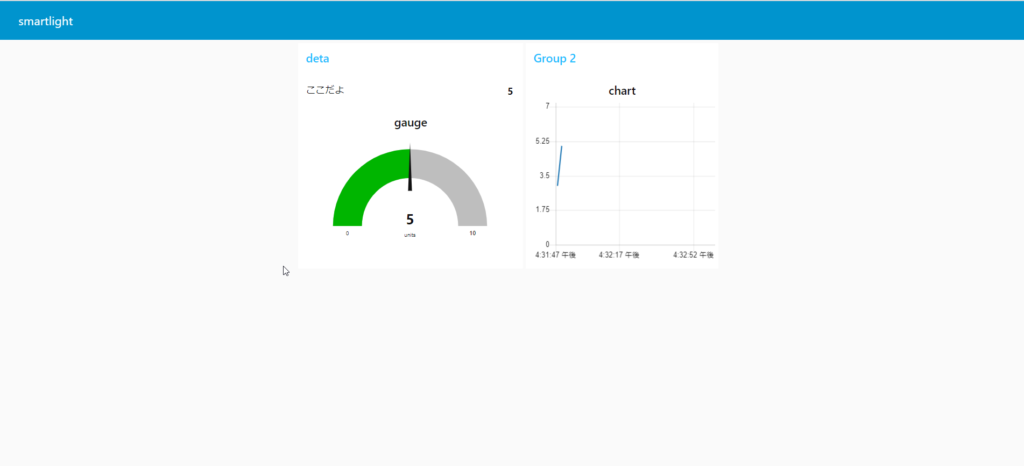
との形になりましたらデプロイをし、ダッシュボードを確認するとグラフとゲージが左右に分かれて表示されています。

次に、グラフとゲージをタブで分けてみましょう。
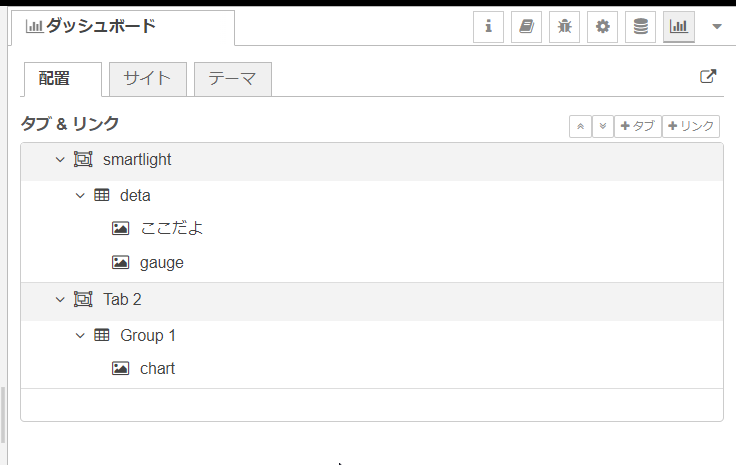
先ほどの要領で、下図のような形にしてみてください。

タブ&リンク横のタブを押し、TAB2ができましたらカーソルを合わせてグループ追加をします。次にchartの編集を開きグループタブから追加したグループを選択。(今回はグループ1)ここまでできましたら、デプロイをしダッシュボード確認すると左上の名前横にタブが追加されています。これを開くと先ほど追加したTAB2があり、クリックするとchartが表示されます。