初めに
今回はGrafanaを触ったことが無かったのでチュートリアルをやっていきます
サイオステクノロジー株式会社さんの動画で勉強させて頂きました
サイオステクノロジー株式会社様:https://sios.jp/
動画:https://www.youtube.com/watch?v=C0mD1xvEP5A
目次
Grafanaとは

Grafanaはデータ可視化ツール
色々なデータをリアルタイムで監視して、ダッシュボードやグラフにしてみる事が出来る
サーバ監視・データ解析・BIツールなどの幅広い領域で利用されている
時系列データの表示に長けているツール
特徴
・OSS:無料で使う事が出来る
・色々なDBに対応している:Grafanaはデータ自体は保持しないため、複数のデータベースの情報を一つのダッシュボードで見る事が出来る
・可視化のための様々な機能:棒グラフ・散布図・etc.
Grafanaの環境作成
Grafanaの環境作成する方法は、以下3つ
1.サーバーにGrafanaをインストール
2.GrafanaのDocker imageを実行する
3. Grafana Cloudでクラウド上でGrafanaサーバを利用する
今回は勉強の為に2を試して見ます
Dockerで動かす
今回はDocker Desktopのインストール方法は省きます
そのため前提条件としてDockerをインストールしている状態から始めます
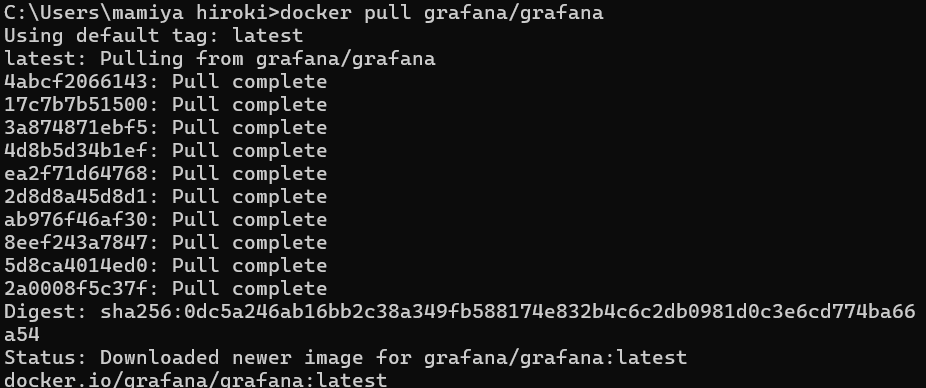
1.GrafanaのDocekrイメージを取得してきます
インストールコマンド
docker pull grafana/grafana
実行後

2.コンテナを起動
起動コマンド ※このコマンドは再起動で消える可能性があるのでデータの永続化したいのであれば下の補足の方のコマンドで起動してください
docker run -d -p 3000:3000 --name=grafana grafana/grafana
実行後

3.Grafanaへのアクセス
ウェブブラウザを開き、’http://localhost:3000’にアクセス

デフォルトではログイン情報は
・ユーザー名:’admin’
・パスワード:’admin’
ログイン後はすぐにパスワードの変更を求められます

ログインに成功しました

補足
データが再起動されたり削除された場合でもデータを保持したいなら永続化を推奨します
永続化コマンド
docker run -d -p 3000:3000 --name=grafana -v grafana-storage:/var/lib/grafana grafana/grafanaパネル作成下準備
ここからはテストデータでパネルの作成するための下準備をやっていきます
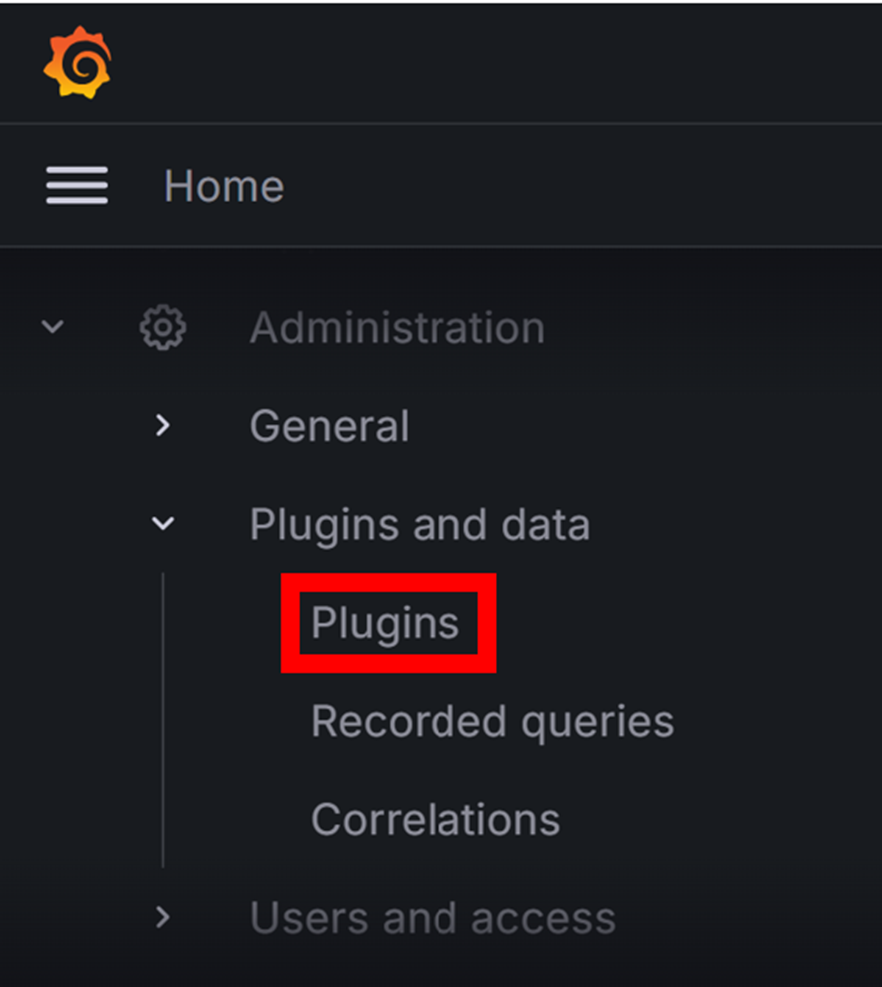
1.左上のハンバーガーボタンから
Administartion→Pluguins and data→Pluguinを選択

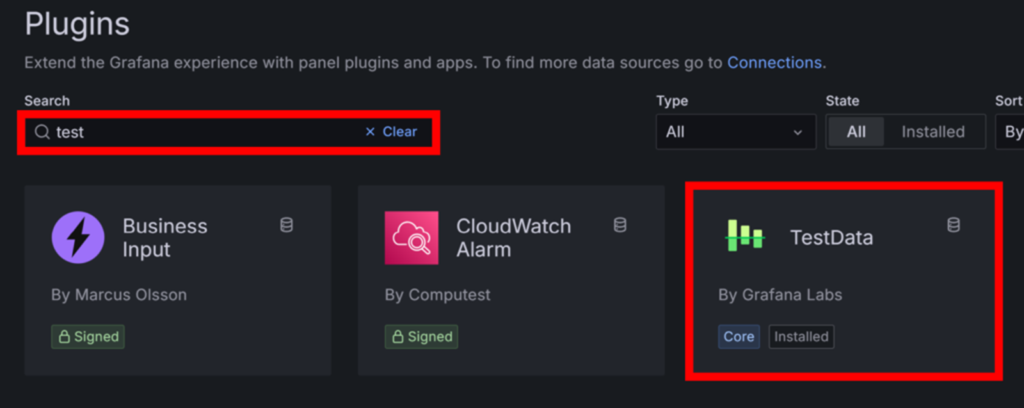
searchボックスから’test’を検索

選択して追加

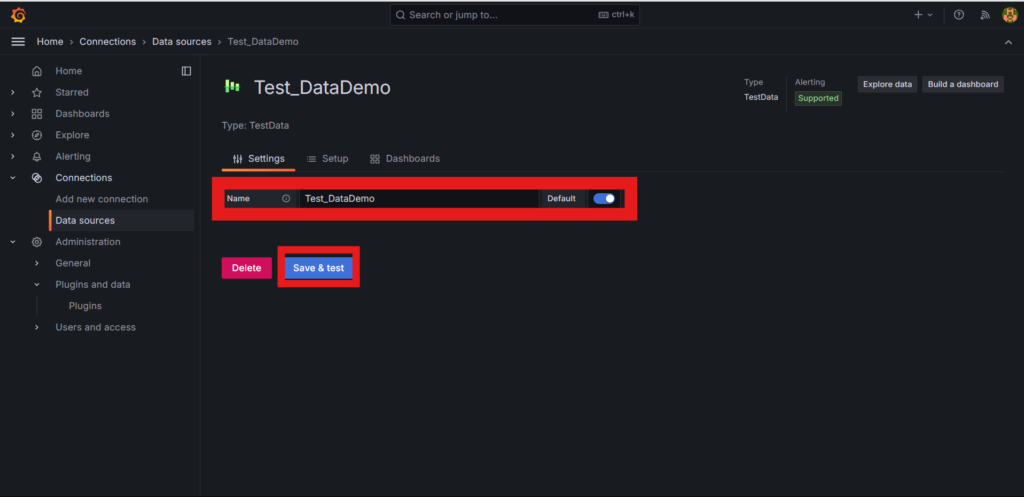
分かりやすい様に名前を変えてsaveしましょう

Data source is workingがでたらOK

パネル作成
ここからは実際Dashboardをからパネルを作ってみましょう
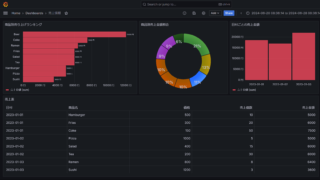
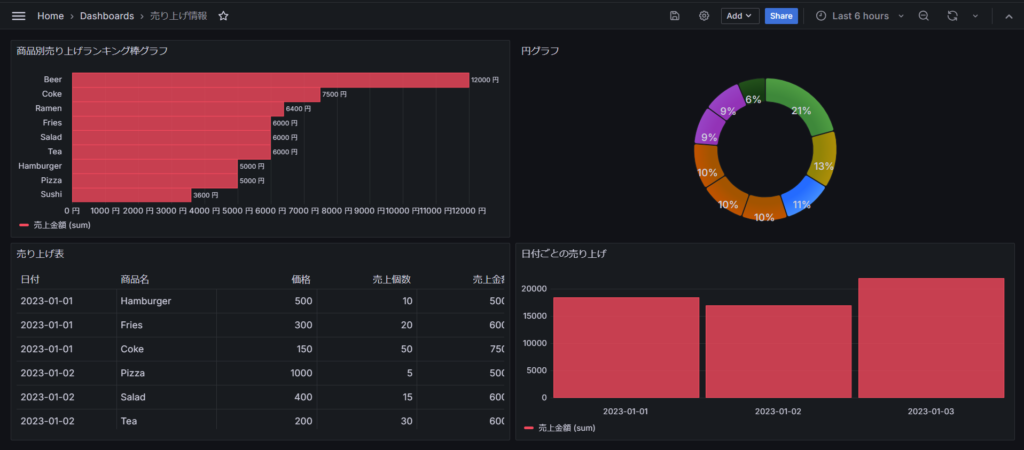
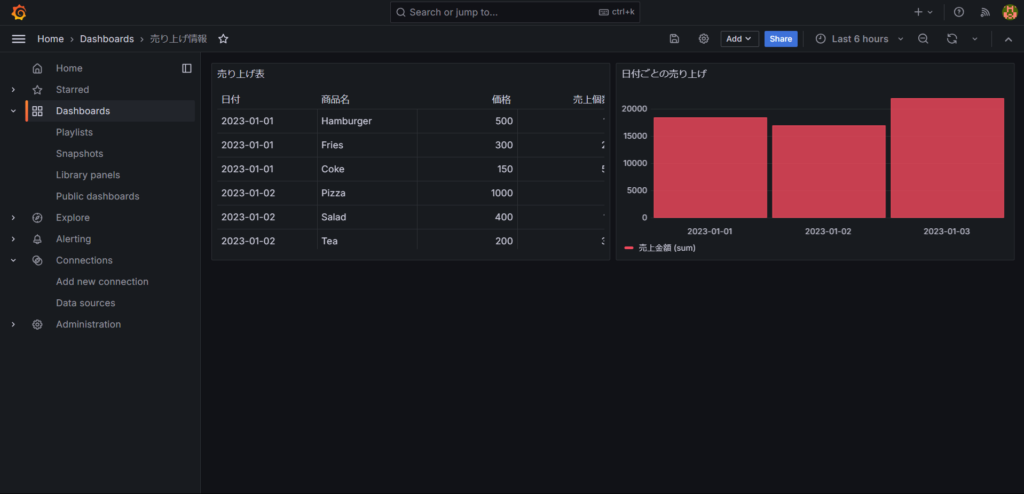
以下のグラフを作って行きます

パネル作成目次
1.表形式パネル
ハンバーガーボタン→Dashboardsを押下

New→New dashboardを押下

Add visulizationを押下してください

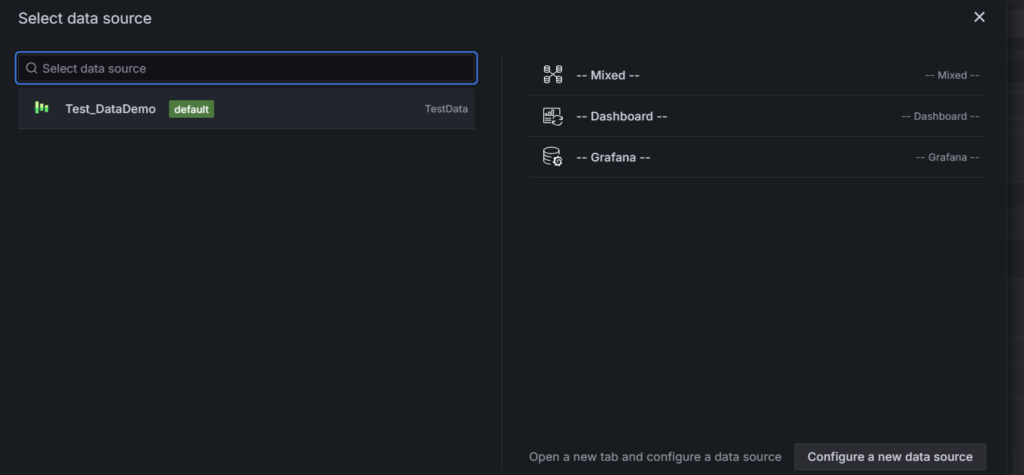
先ほど名前を付けたテストデータが出てくるので選択

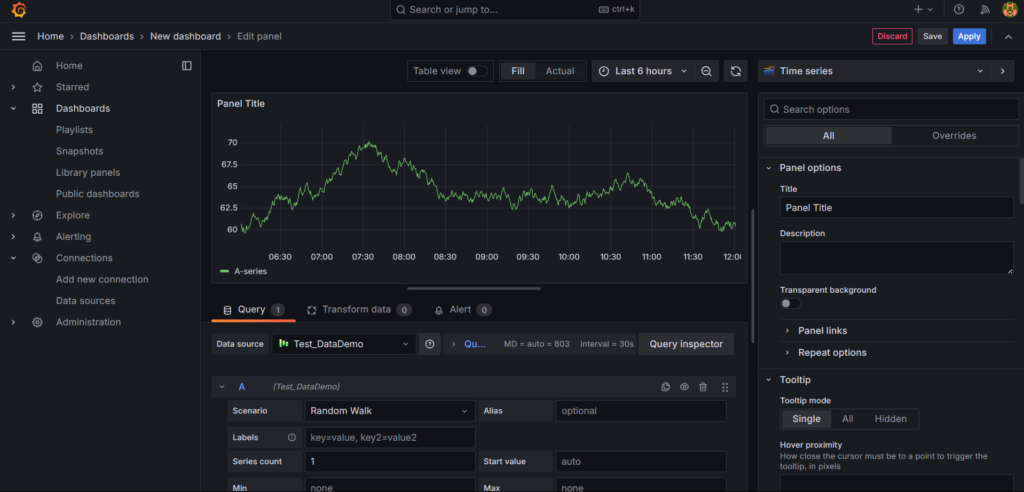
ある程度体裁が整ったDashboardを出してくれます

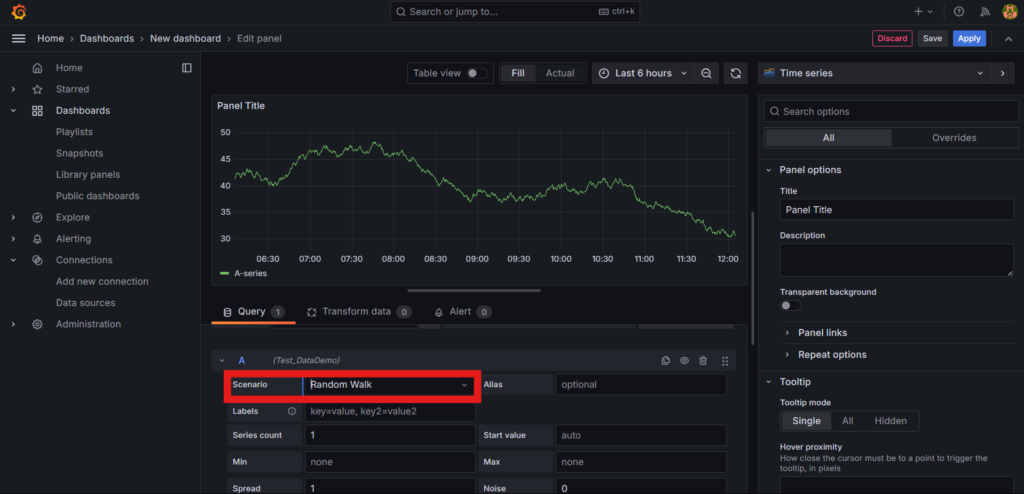
今回はCSVのデータを表示させるのでScenarioの所をRandom WalkからCSV Contentに変更してください

CSV Contentを選択するとこんな風にCSVdataを入れる事が出来ます

今回は以下のデータを使って行きます
日付,商品名,価格,売上個数,売上金額
2023-01-01,Hamburger,500,10,5000
2023-01-01,Fries,300,20,6000
2023-01-01,Coke,150,50,7500
2023-01-02,Pizza,1000,5,5000
2023-01-02,Salad,400,15,6000
2023-01-02,Tea,200,30,6000
2023-01-03,Ramen,800,8,6400
2023-01-03,Sushi,1200,3,3600
2023-01-03,Beer,300,40,12000
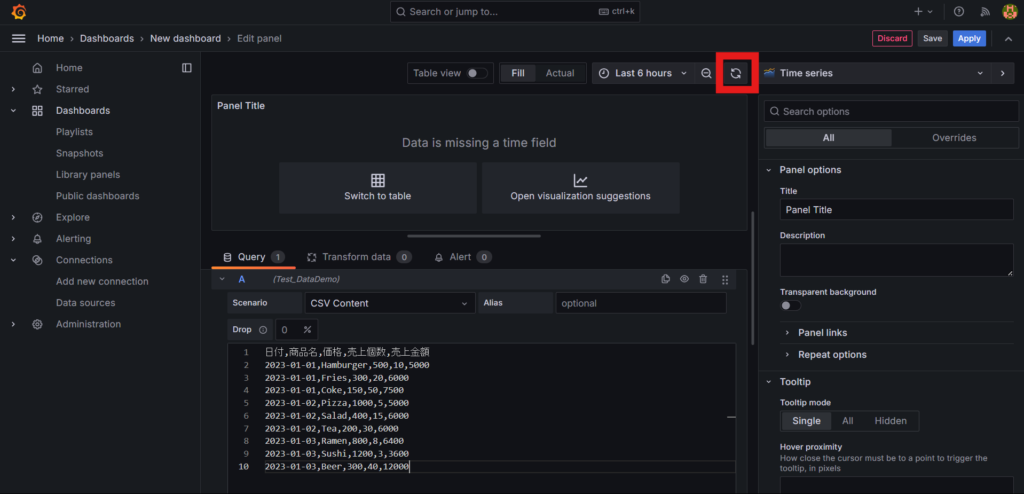
貼り付けたらリフレッシュボタンを押下します

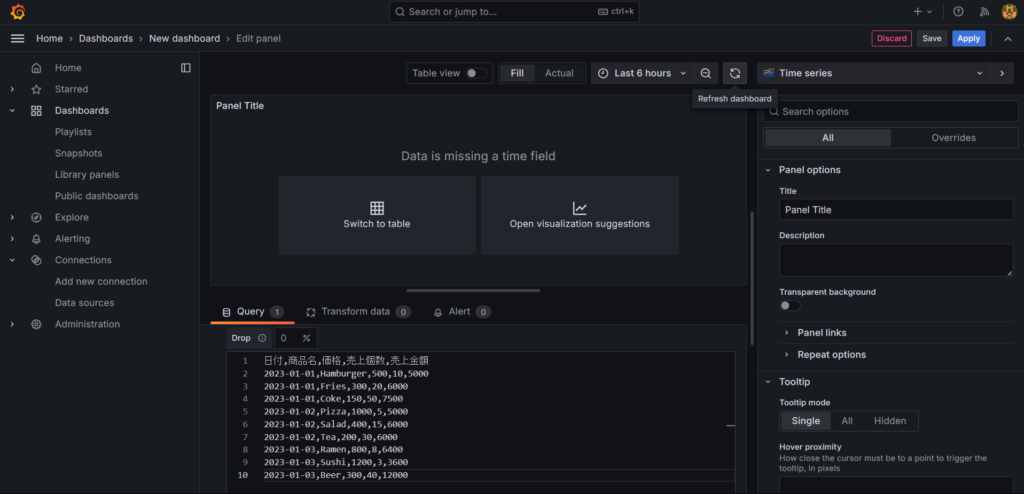
しかし変化はなく「Data is missing a time field」と出ます
パネルの設定がTime seriesとなっているため時系列データが無いと言っています

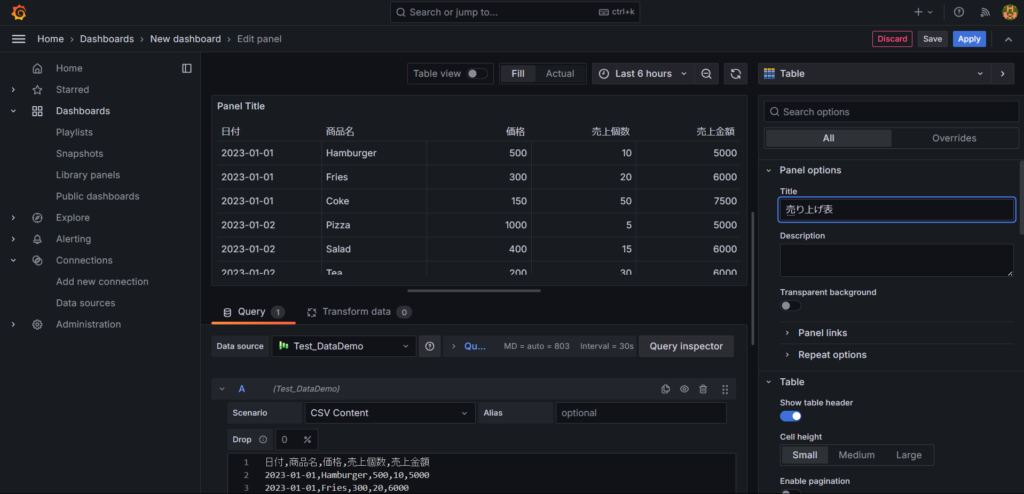
今回作成するのは表なためにSwich to tabelを選びます
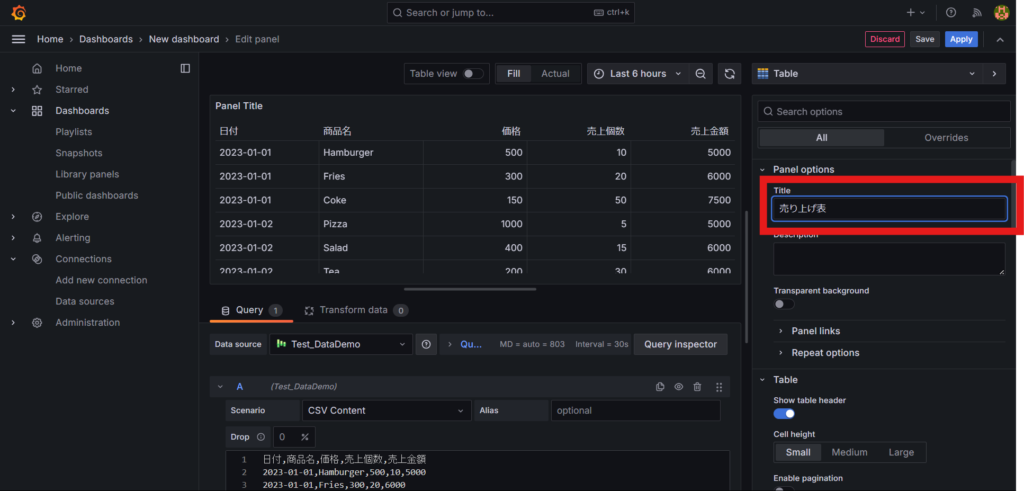
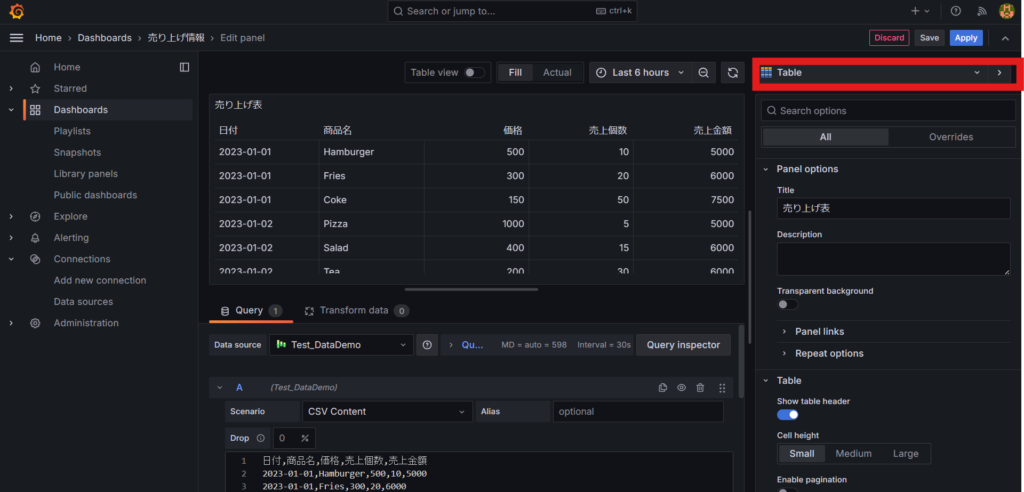
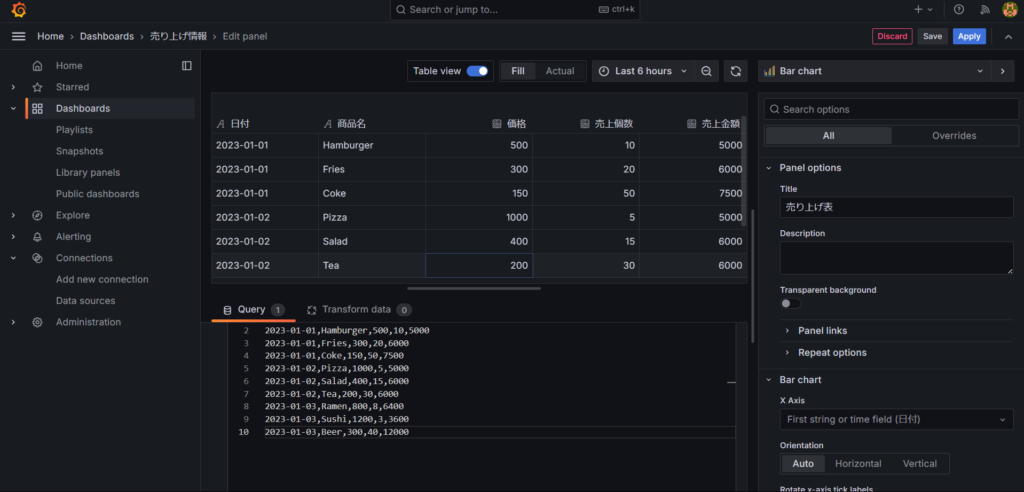
選択後は以下の写真のようになります
分かりやすい様にtitleを変えました

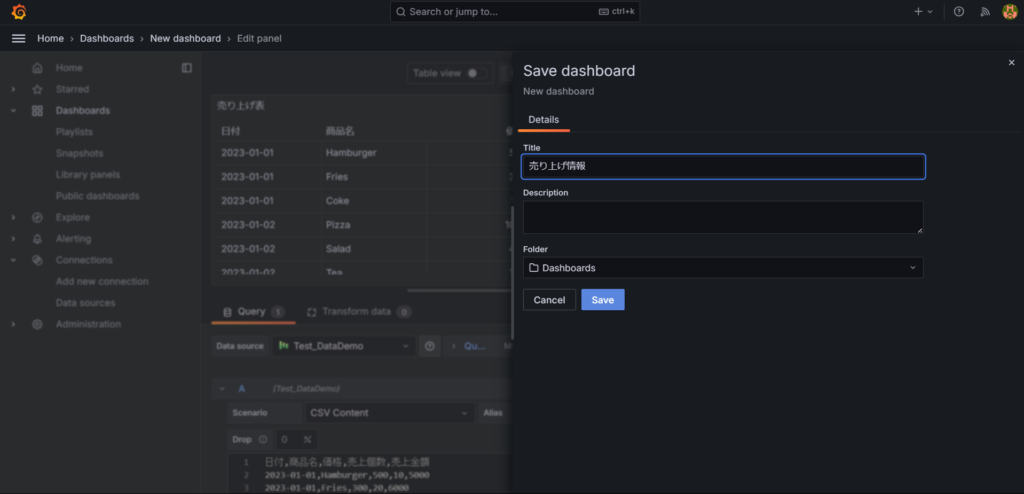
設定が終了したんでSavaしましょう

Titleは好きな名前で良いです。Folderはどこでも良いです。

これで表形式パネルの作成は終了です
2.日付ごとの売り上げ(棒グラフ)
今回は棒グラフを作成するために1で作成したデータを使うので1を作成していない方は1を作成して頂きたいです
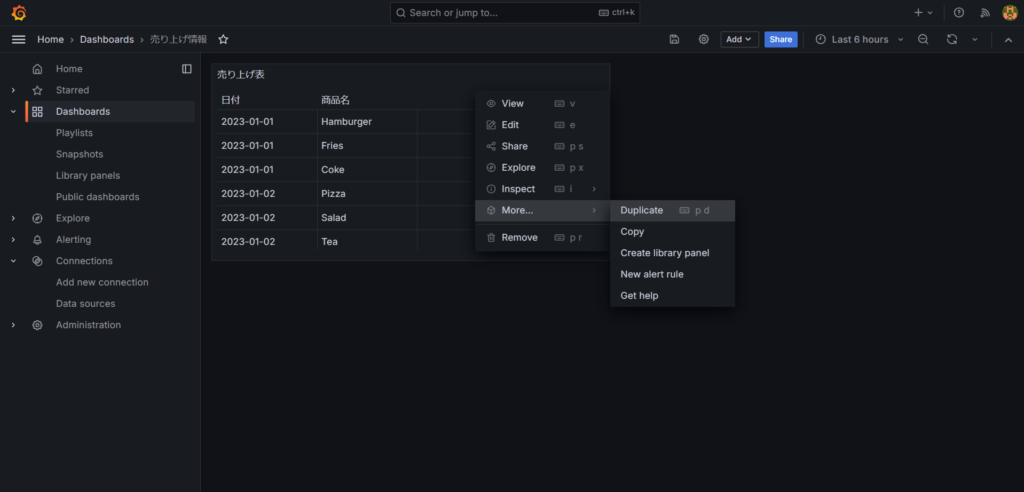
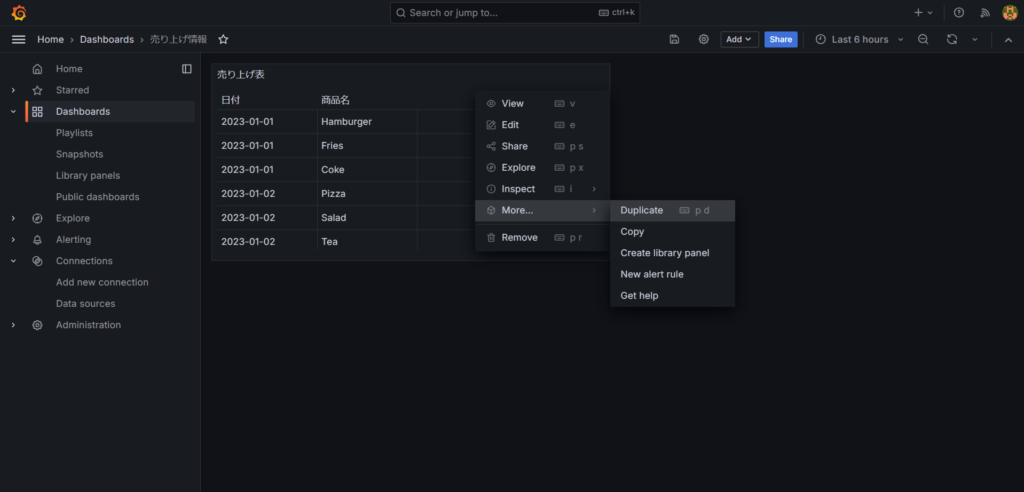
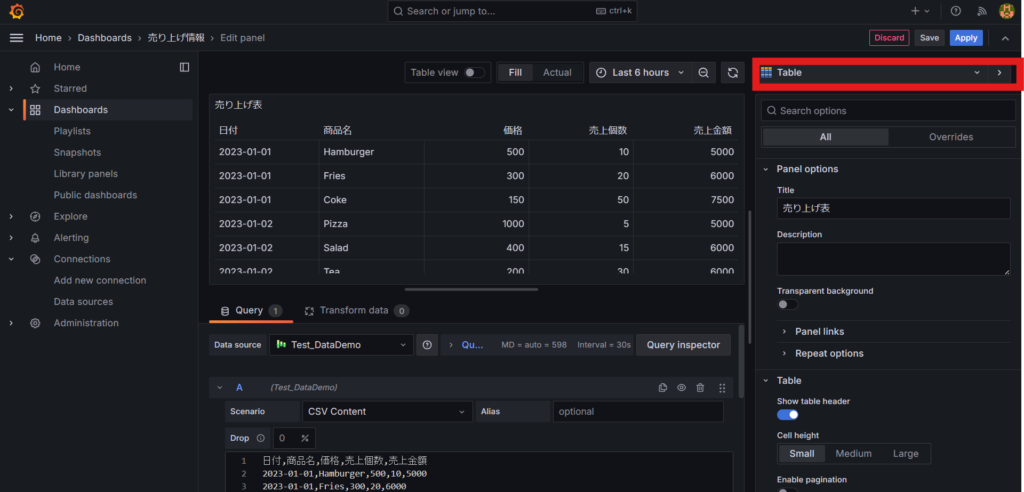
最初に1で作成した表を複製したいので表パネルの右上をを開いてMore→Duplicateを押下します

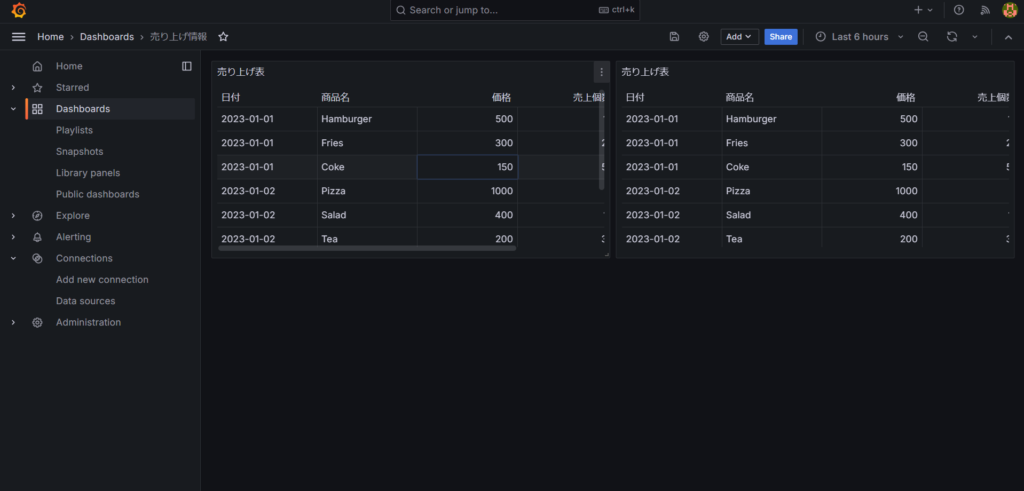
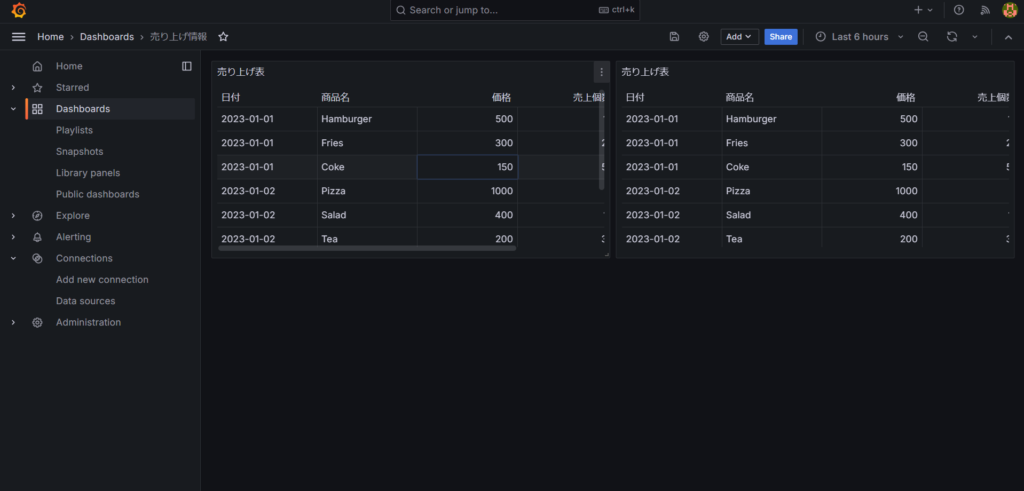
複製されます

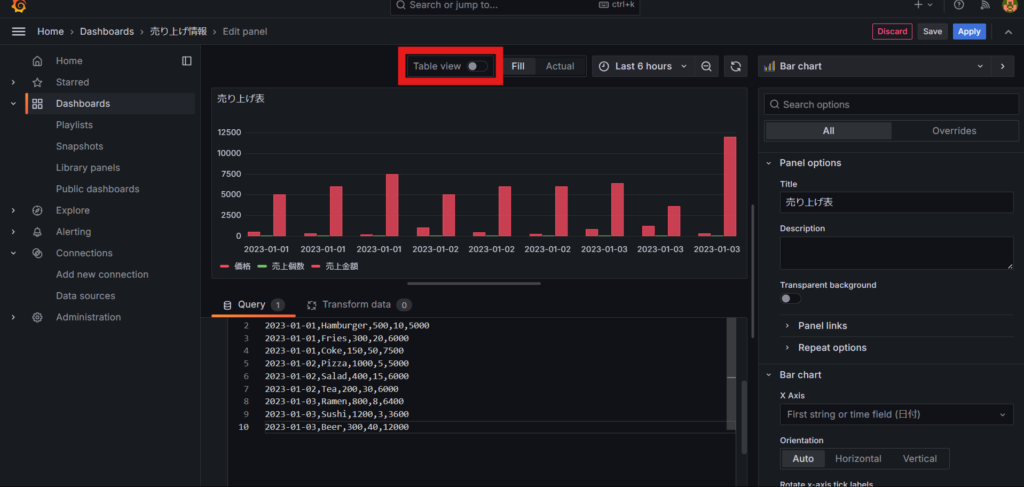
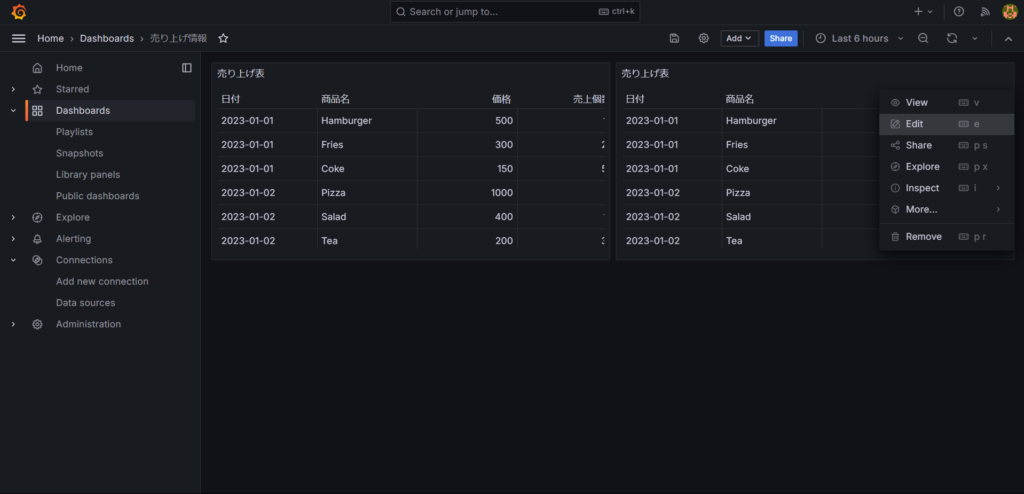
複製されたパネルの右上のボタンを押下してEditを押下します

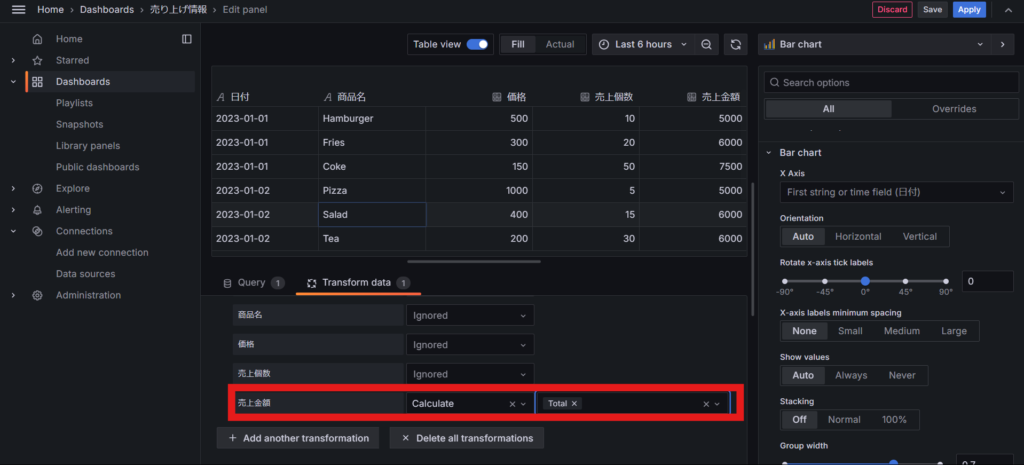
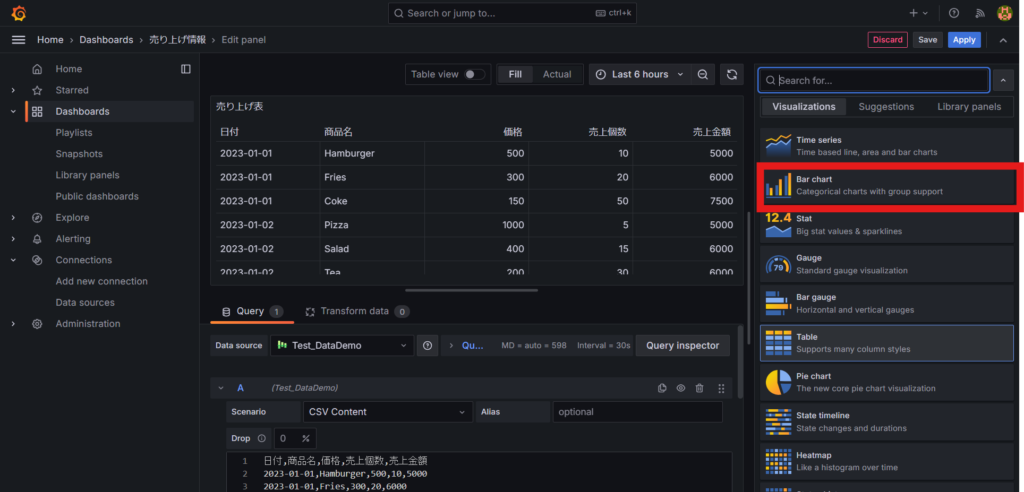
赤で囲われた所を選択

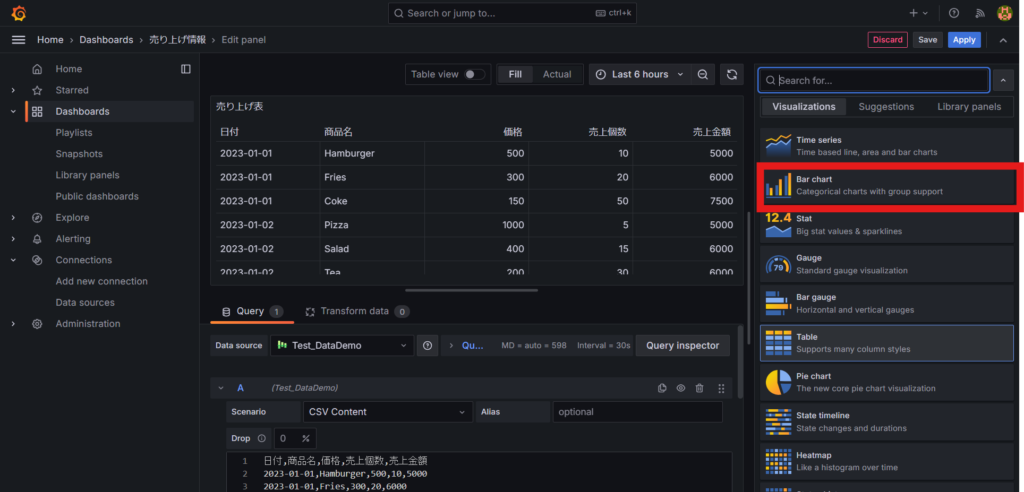
今回は棒グラフが欲しいのでbar chartを選択

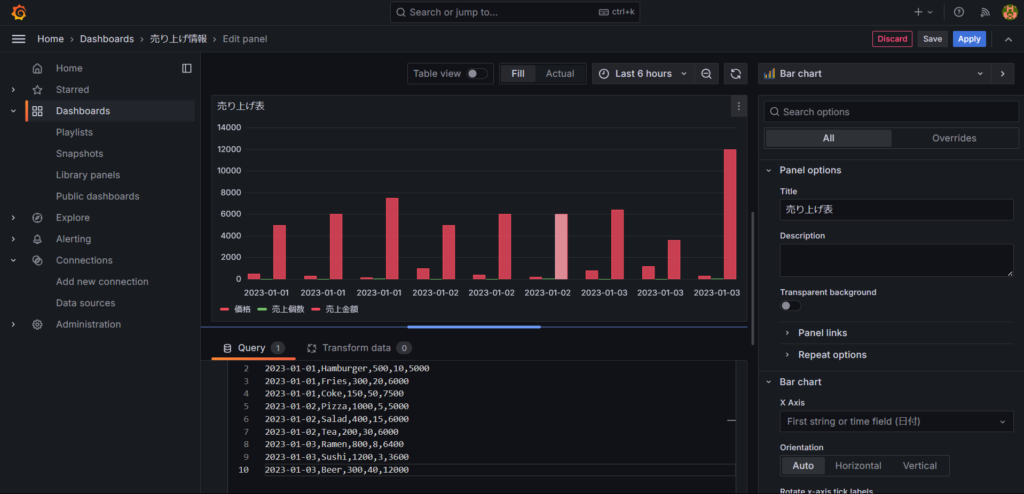
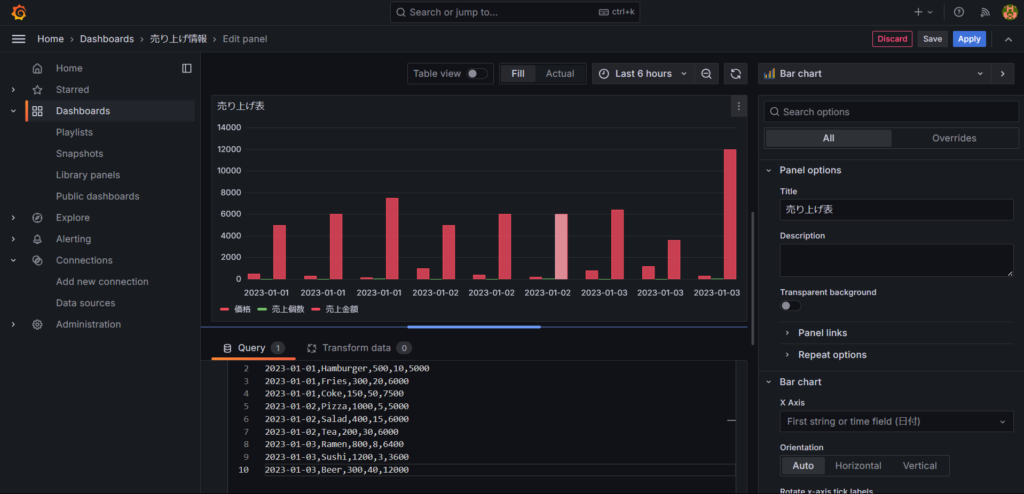
選択すると棒グラフが作成されます

これでは見にくいのでデータの成形していきます
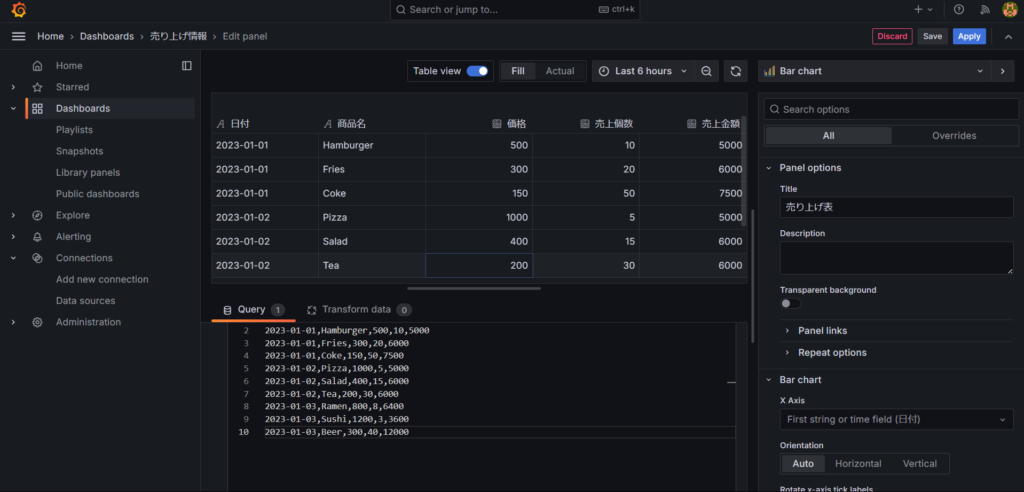
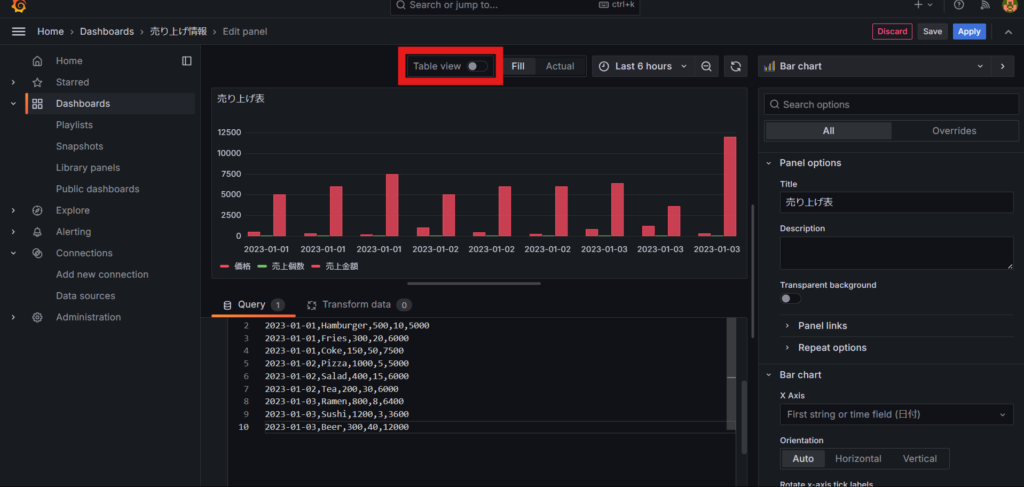
data viewをONにします

データがどの様に読み込まれているかを確認できます

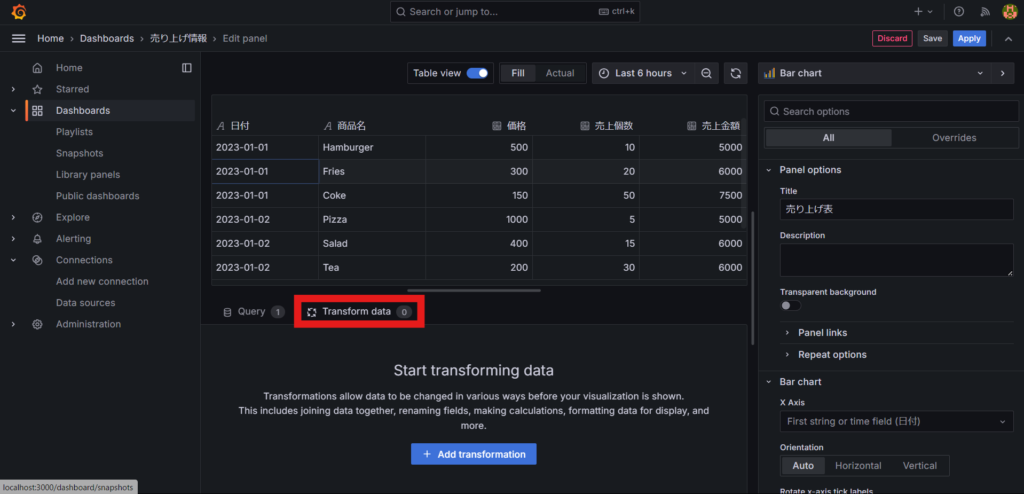
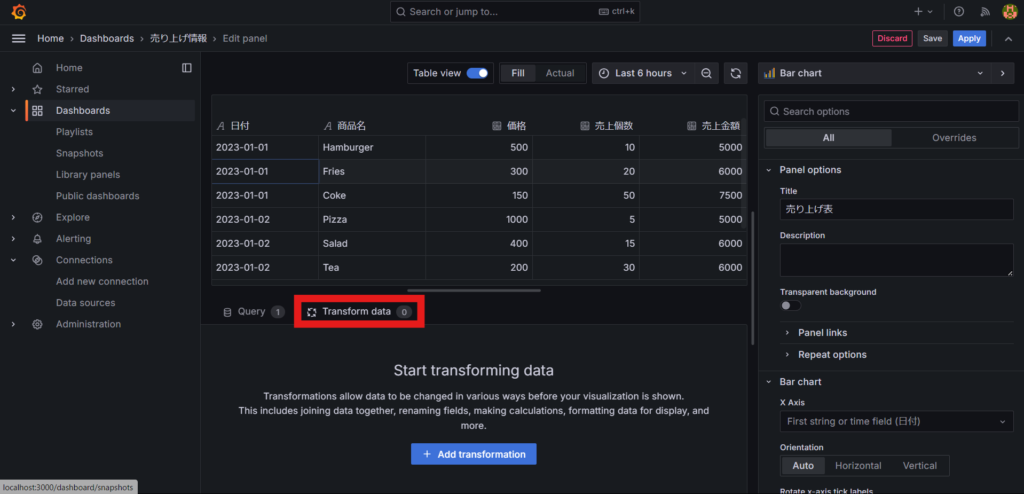
データを成形する為にTransform dataを選択します
SQLのような感じでデータを操作することが出来ます

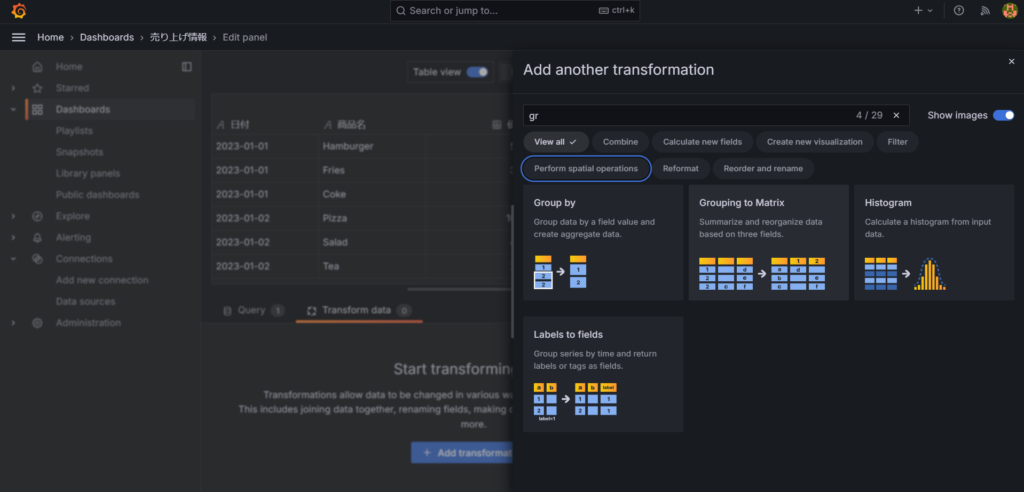
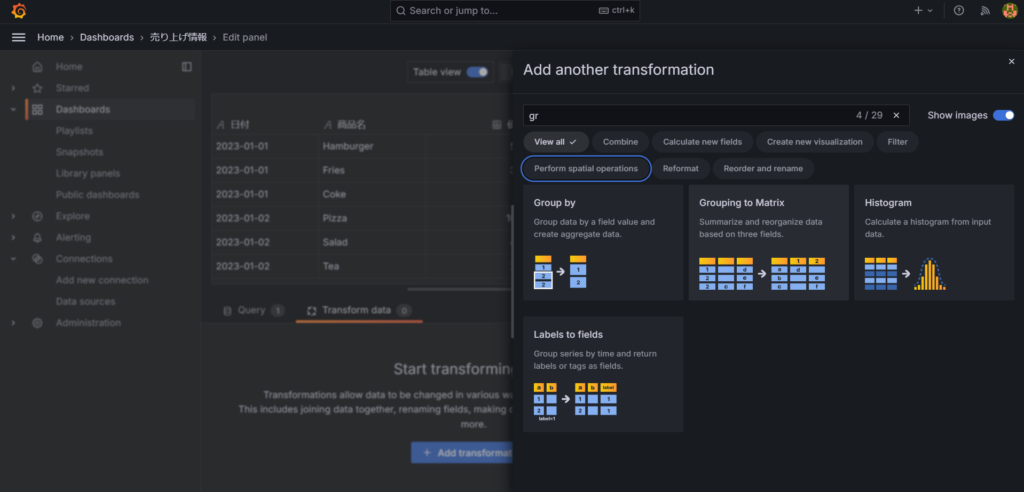
Add transformationを選択後、searchボックスでgroup byを探して選択します

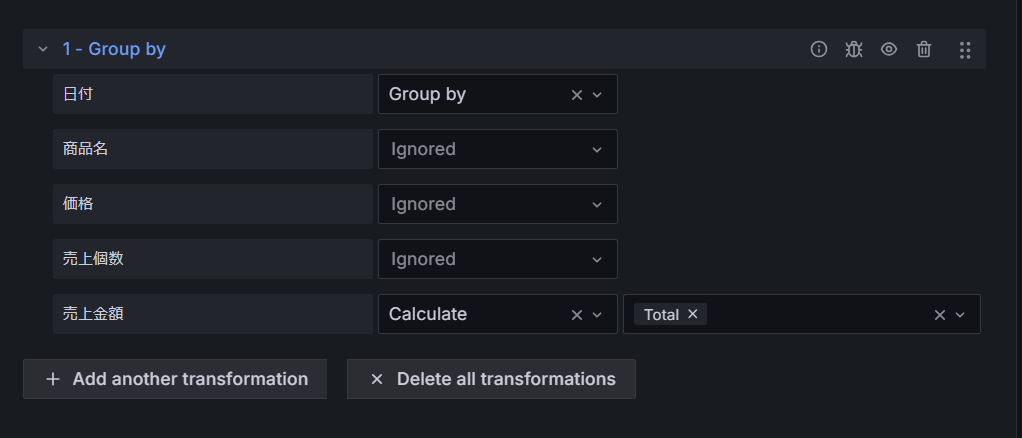
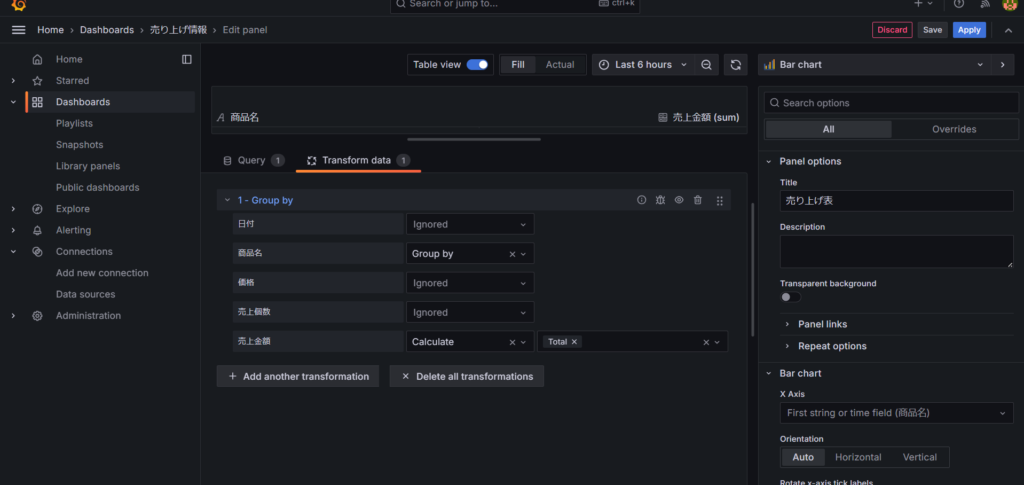
今回は日付ごとの売り上げ金額の合計を出したいので日にちに行き「Group by」を選択

その後売り上げの所に行き、Calculateを選択しましょう
そしたらstatsからtotalを選択します

二つを選択すると以下のようになります

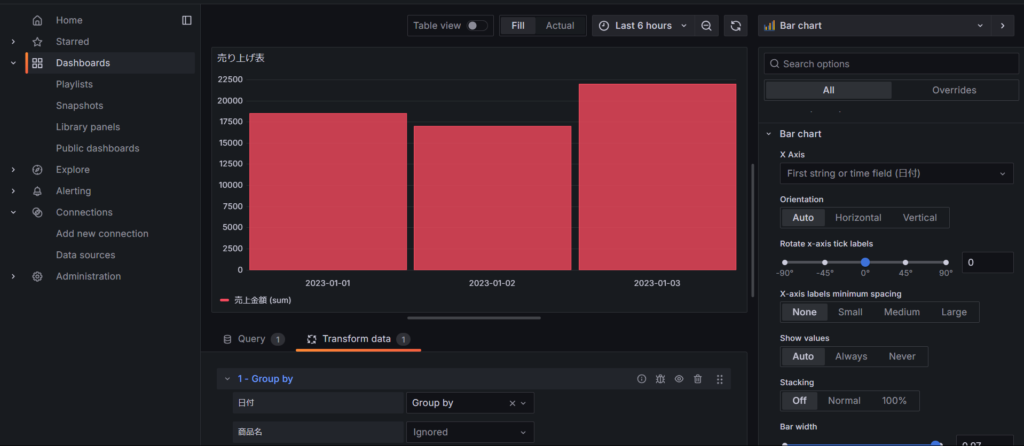
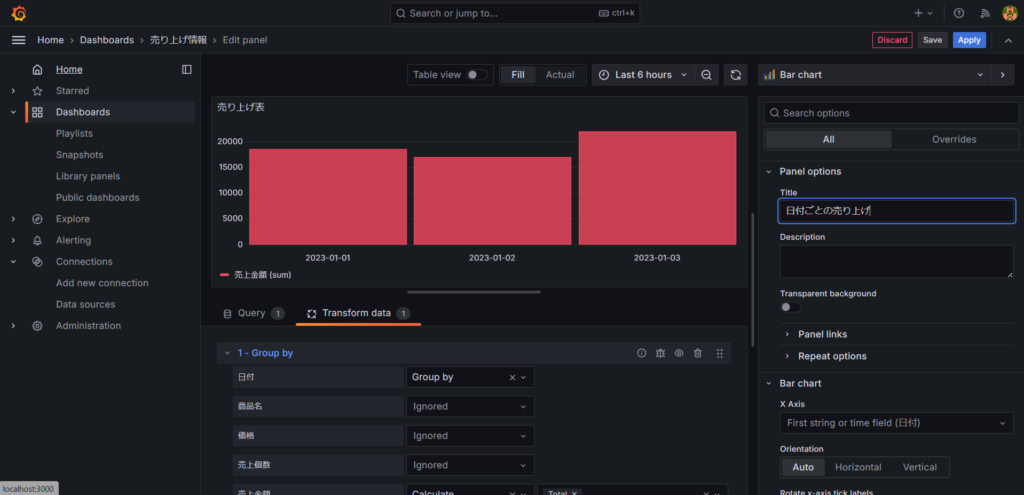
作成が完了したのでsaveしておきましょう

棒グラフの作成が完了です

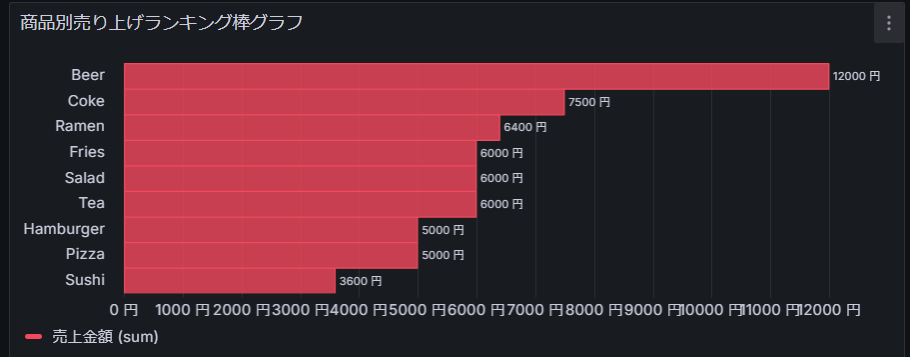
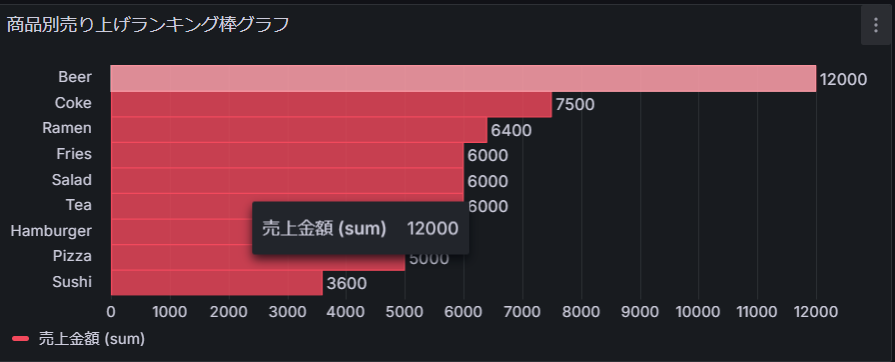
3.商品別売り上げランキング棒グラフ
今回は棒グラフを作成するために1で作成したデータを使うので1を作成していない方は1を作成して頂きたいです
2を作成してくれた方は途中までの手順は同じなのでGroup byまでは飛ばしてOKです
最初に1で作成した表を複製したいので表パネルの右上をを開いてMore→Duplicateを押下します

複製されます

複製されたパネルの右上のボタンを押下してEditを押下します

赤で囲われた所を選択

今回は棒グラフが欲しいのでbar chartを選択

選択すると棒グラフが作成されます

これでは見にくいのでデータの成形していきます
data viewをONにします

データがどの様に読み込まれているかを確認できます

データを成形する為にTransform dataを選択します
SQLのような感じでデータを操作することが出来ます

Add transformationを選択後、searchボックスでgroup byを探して選択します

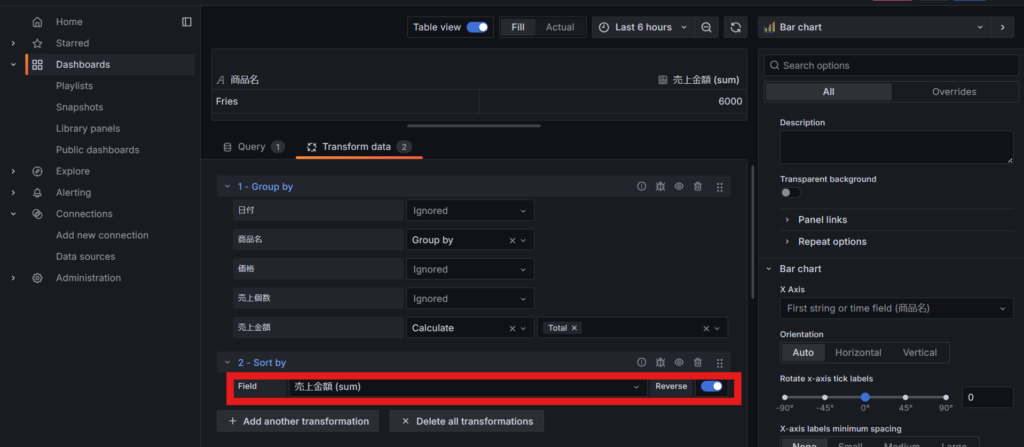
選択後、商品名を「group by」売上金額を「Calculate」「total」を選択します

これだとランキングにならないので、Add anthoer transformationで追加していきます
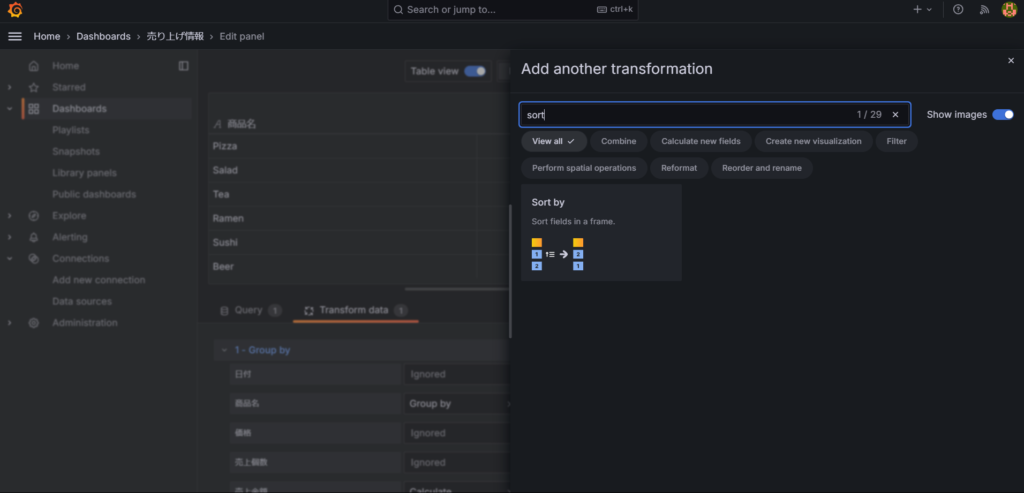
sort byを追加していきます

追加後は赤枠の部分で売上金額とReverseを選択してください

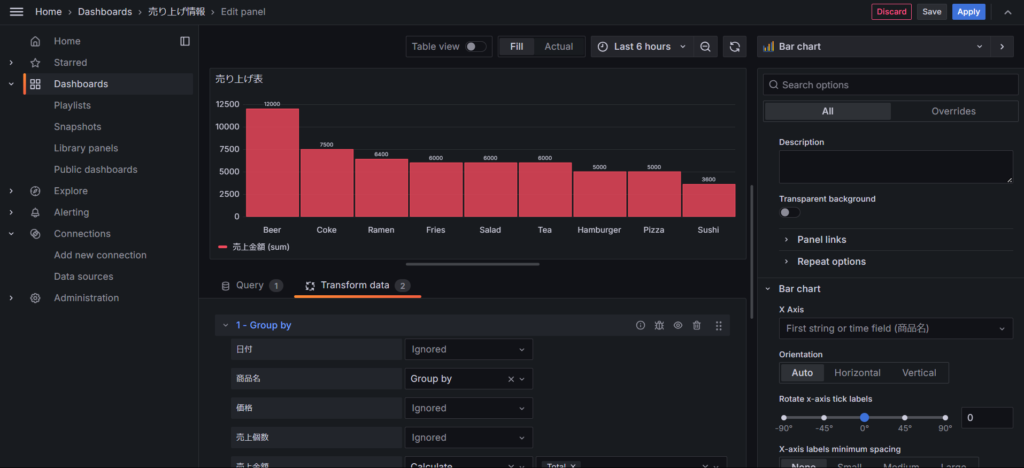
こんな感じになると思います

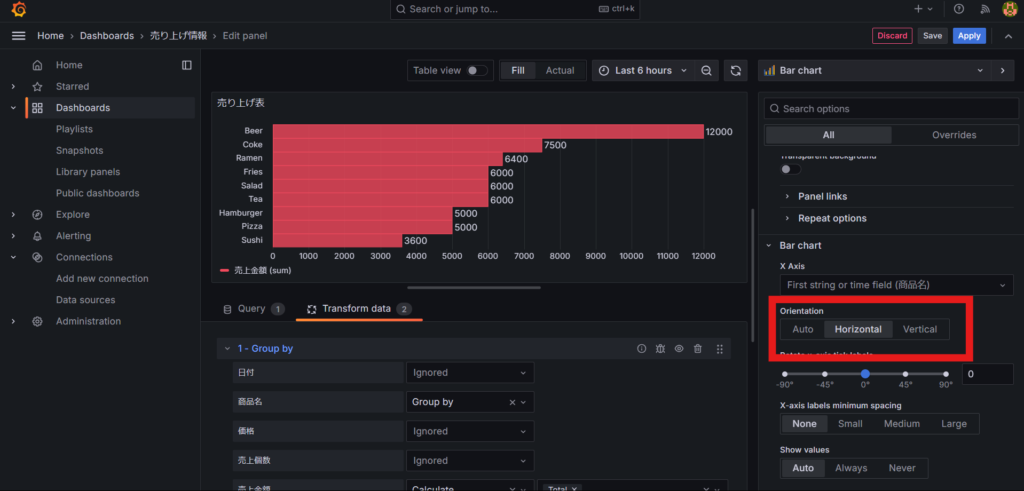
これだと少し見にくいのでOrientationをAutoからHorizonatalに変更すると見やすくなります

作成後はsaveをして作成完了です
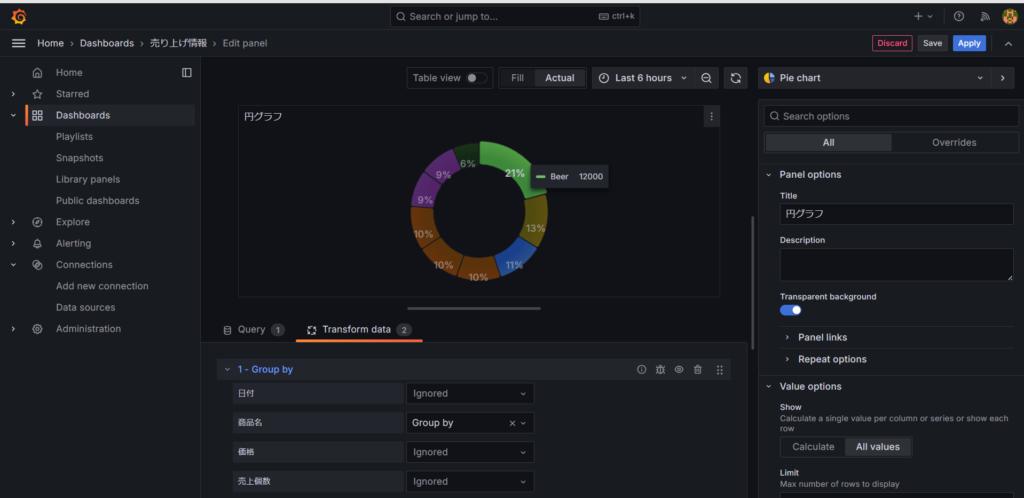
4.円グラフ
今回は円グラフを作成するために3で作成したデータを使うので3を作成していない方は3を作成して頂きたいです
最初に3で作成した表を複製したいので表パネルの右上をを開いてMore→Duplicateを押下します
複製されます

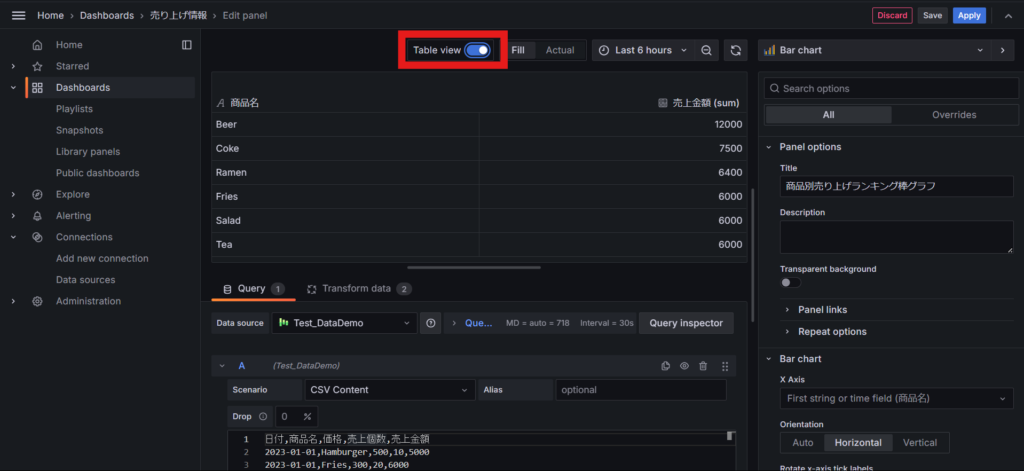
ここからデータを成形する為に一度Table viewをONにします

今回はデータの形式からGrafana側からおすすめのグラフを出してくれるのでそれを使っていきます
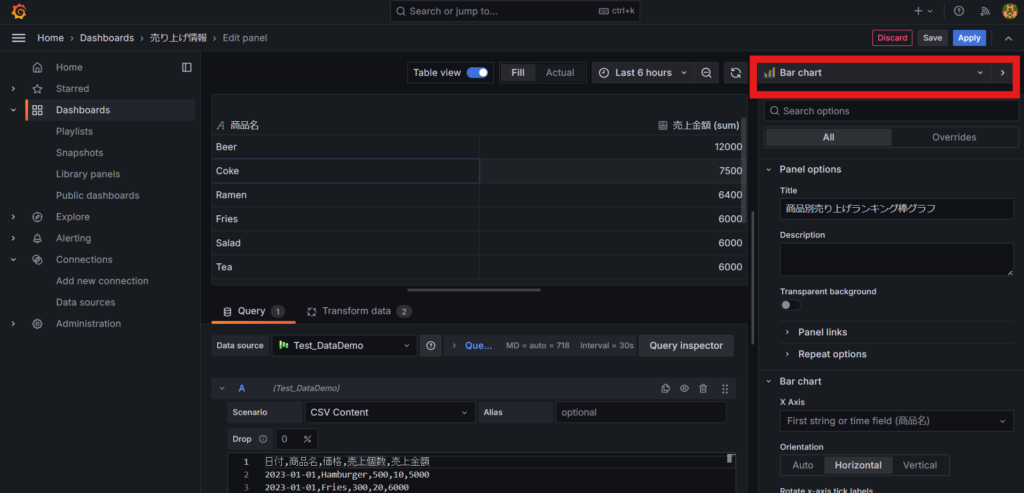
赤枠の部分を選択します

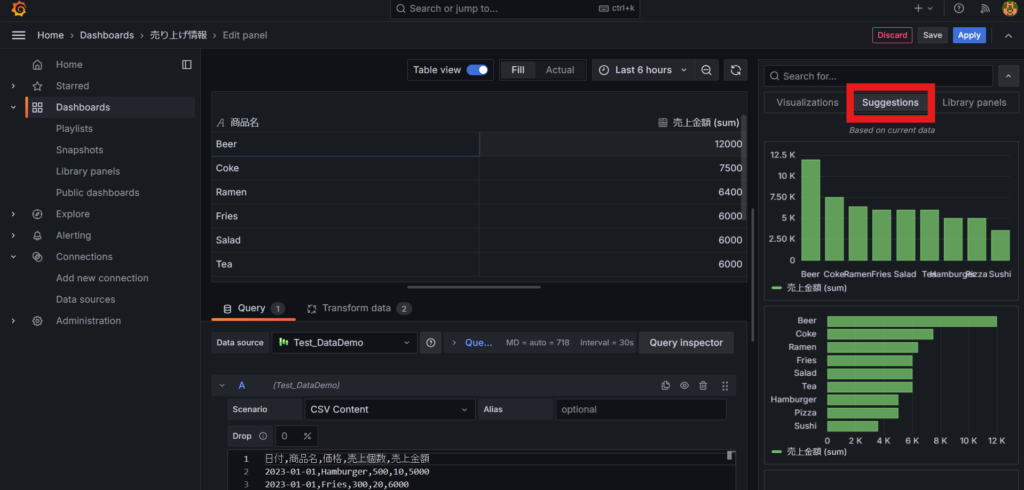
その後、Suggestionsを選択します

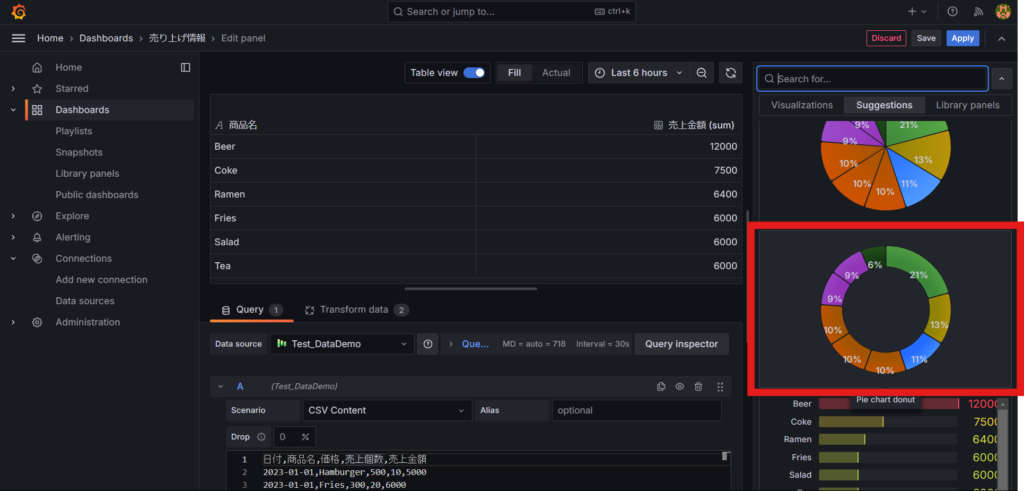
写真の以下のグラフを選択します

選択を反映させるとこうなります

後は名前を変えてsaveしたら完了です
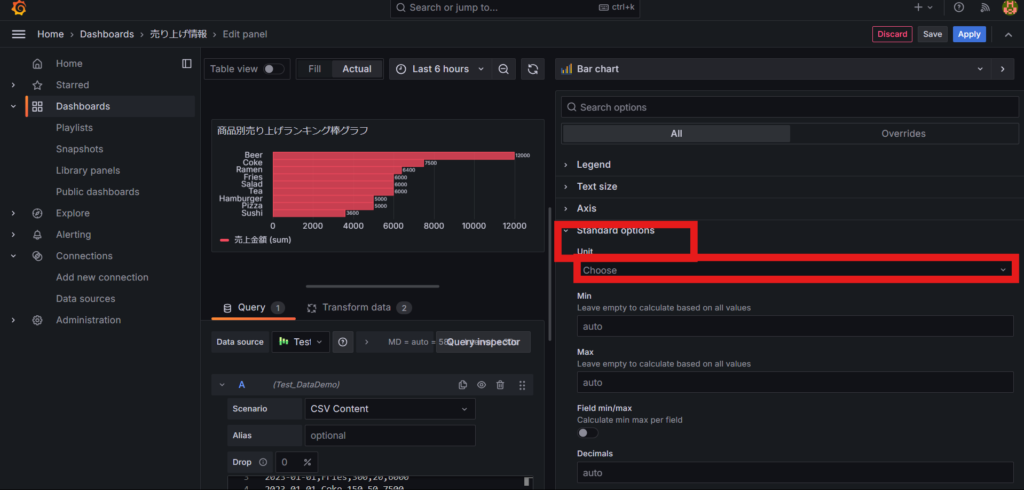
追記(単位を付ける)

作成したグラフで数字の単位を入れたいと思った場合は以下の方法で試して見てください
右側で色々と設定出来ますが今回は単位を設定したいのでStandard optionsのUniを選択します。そして「円」と検索します

適用すると以下のようになります