Dashboardを使ってできること
Dashboardを使ってユーザーインターフェースを決めることができる。
Dashboardを使えるようにする
事前準備はいつも通り

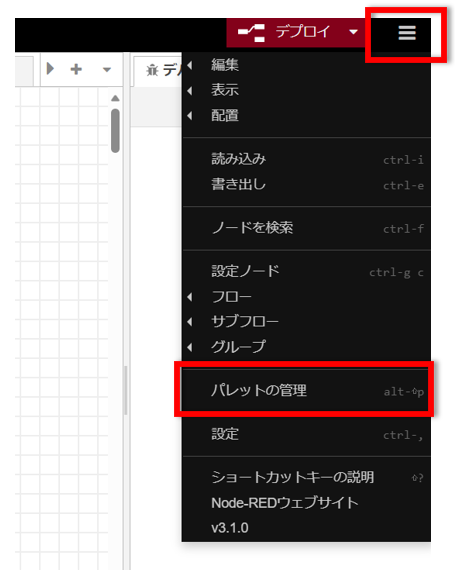
そのままではダッシュボードは使えないのでいつも通り、パレットの管理からノードを追加してあげる。
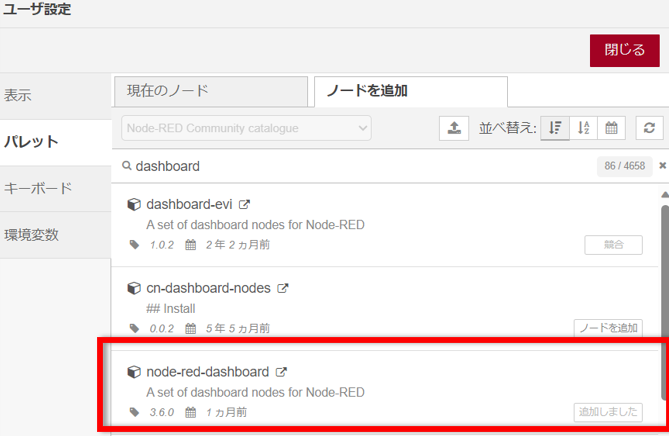
今回インストールするのは「node-red-dashboard」となる。
dashboardと調べるとわかりやすいが一番上に表示されるわけではないので注意。


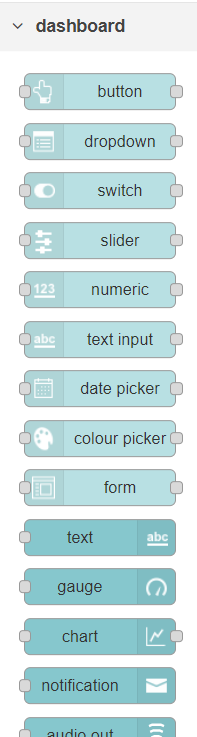
追加が完了すると左のノード一覧にdashboardが追加されている。
一旦表示させてみる
フローに表示させたい内容をdashboardノードなどを使って決定する。
今回はシンプルに「inject」ノードとdashboardの「text」ノードを使用する。


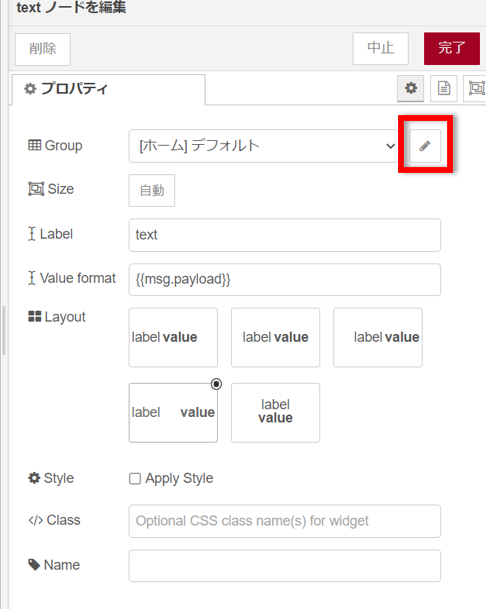
「text」をダブルクリックするとtextノードを編集という画面が立ち上がる。左図の鉛筆マークをクリックすると今度はグループノードが編集できるようになる。ここでも鉛筆マークをクリック。
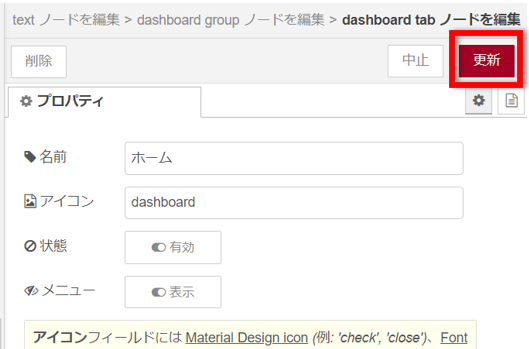
タブノードの編集まで来たら更新を押してグループノード、テキストノードの順番に更新していく。


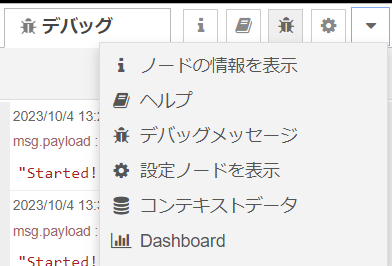
- デプロイが完了したら右上の▼マークからDashboardを選択する。
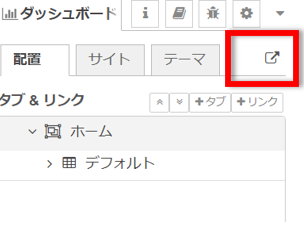
- ダッシュボード画面が表示されたら下図の赤枠のマークをクリック。

新しくタブが開く。
ちなみに
Node-REDを操作していない端末機器などでダッシュボードを見たいときは
(ipアドレス):(ポート番号)/ui
今回であれば「192.168.1.43:1880/ui」
と書くと表示、および操作が行えるようになる。

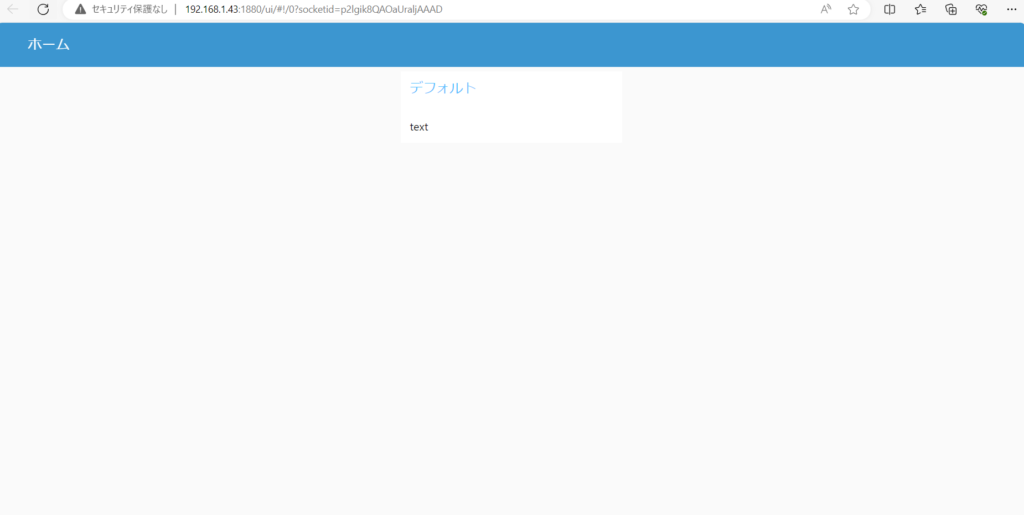
これがUIの画面である。

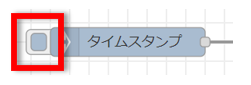
一旦フローに戻ってタイムスタンプを押してみる。

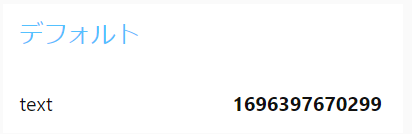
ダッシュボードタブに戻ると時間が表示されている。
この表記はUnixエポックタイムで表されている。
まとめ
今回やったのはダッシュボードの簡単な使い方。
簡単にユーザーインターフェースを設定することができるというのを体験できた。
まだまだ使っていないノードや設定が残っているがこれは以降の記事に記載していこうと考えている。