MIDI機器の操作をDashboardを使ってUIに落とし込む
Contents
今回やること
Raspberry Piに接続したMIDIコントローラの操作をNode-REDで行い、Dashboardを使ってPC(スマホでも可)に表示させる。
使用機器
Raspberry Pi
KORG nanoKONTROL2
PC
事前準備
Raspberry Piの初期設定とNode-REDのインストール
今回行うことは上記に記載されている資料の内容を掛け合わせただけのものになる。
やってみよう
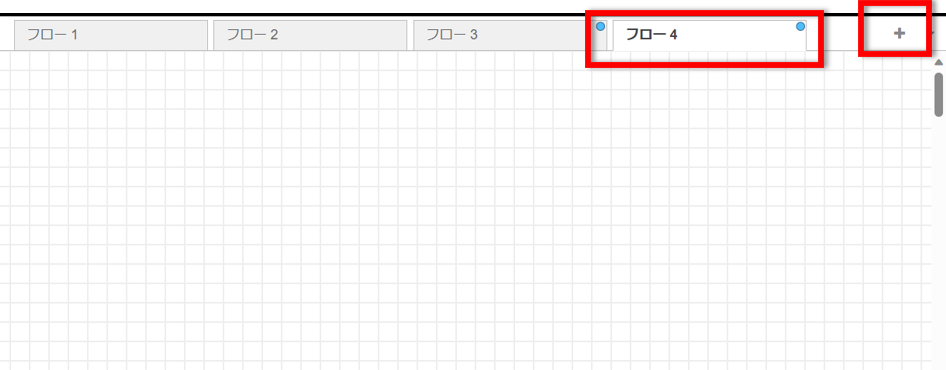
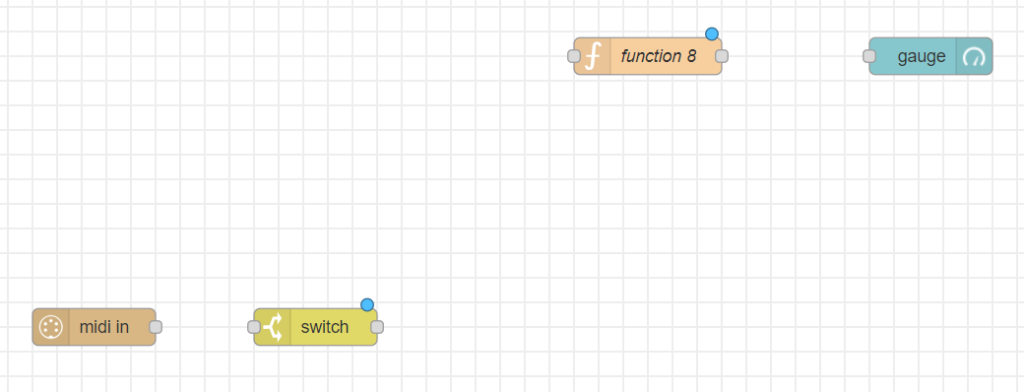
フローの作成

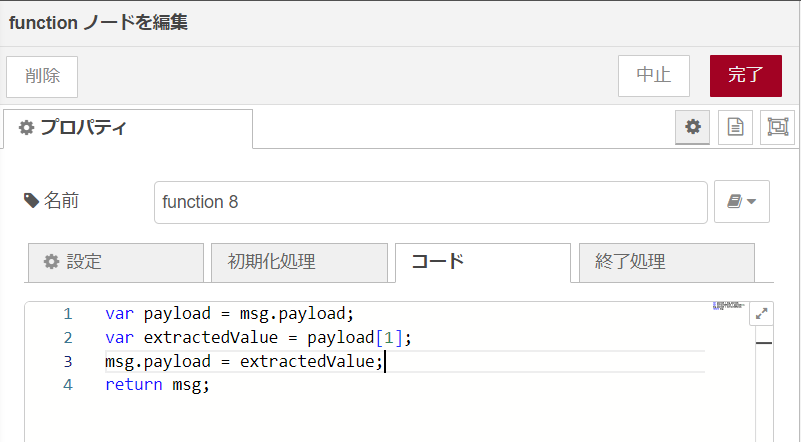
functionノードの編集

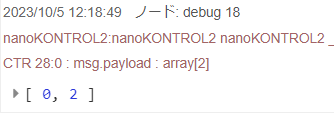
今回MIDIの値を読み取る際、msg.payloadにはもともと配列として[(操作対象),(値)]という二つが入っている。そのまま使用するとどちらの値をゲージに表示すればいいのか指定できていないため、値の方を指定する必要がある。

左図[ 0, 2 ]の0にあたる部分が対象の判断、2にあたる部分が変化した値を示している。
このコードではmsg.payloadという配列の一番目の(値)のみをmsg.payloadに格納している。
※0スタートであるため一番目とは図で言うところの「2」サイドのことである。
var payload = msg.payload;
var extractedValue = payload[1];
msg.payload = extractedValue;
return msg;Code language: JavaScript (javascript)そのほかに用意したのは以下の通り

諸注意
- MIDIの値が0~127までのためgaugeノードはプロパティでRangeのMaxを127にしておくとよい。
- gaugeノードはしっかり更新しておくことを忘れないように。
- midi inノードはPortをきちんと指定すること。
- ※今回試そうとした際USB接続されているはずなのにPortが読み込まれないということがあった。Node-REDの再起動で修正されるため、ターミナルから「node-red-stop」→「node-red-start」で立ち上げ直す。「node-red-restart」でも行けるかもしれないが今回は試していないため検体なし。

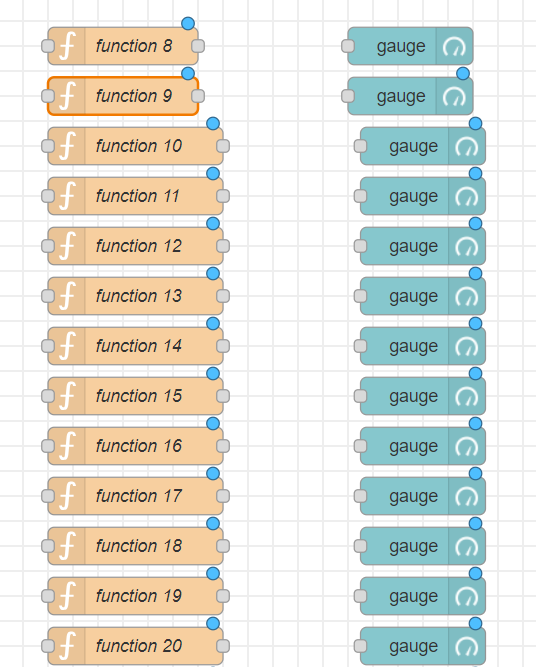
今回使用するKORG nanoKONTROL2には数値をゲージでとれるものがフェーダー8+ノブ8の合計で16ある。
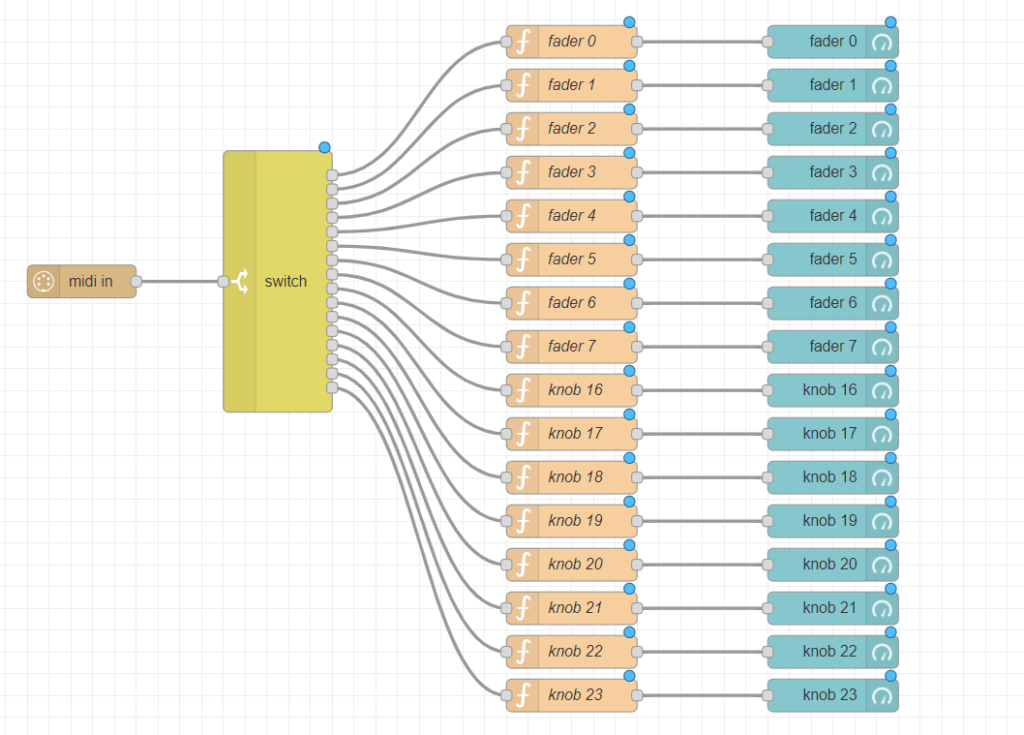
それぞれを別々のゲージで表示するためにfunctionとgaugeノードをそれぞれ16ずつに増殖させる。このあたりは好みでよい。
※左画像ではすべて入り切っていないだけで16ずつ存在
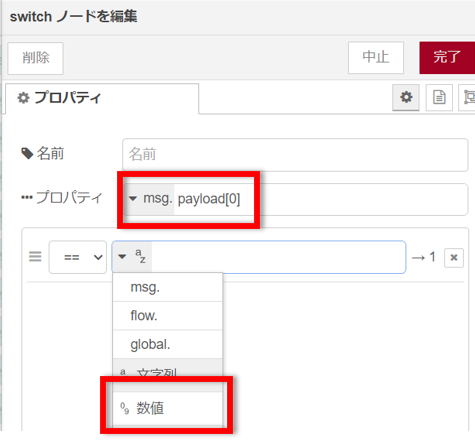
スイッチノードの編集

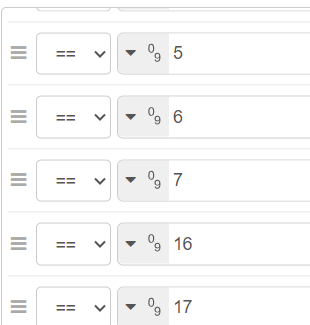
switchノードではどの対象が操作されたかを判断するためにmsg.payloadの零番目の数値を取り出して、これによって場合分けを行う。
入力の数字はフェーダーが0~7、ノブが16~23となっているためそれぞれその値で場合分けしていく。

配線
配線を行う。区別のためににfunctionとgaugeの名前を変えてみた。

デプロイして実行
動かしたものに合わせてゲージが動き見ることができるようになった!

さらに見やすくしてみる
横に並べよう
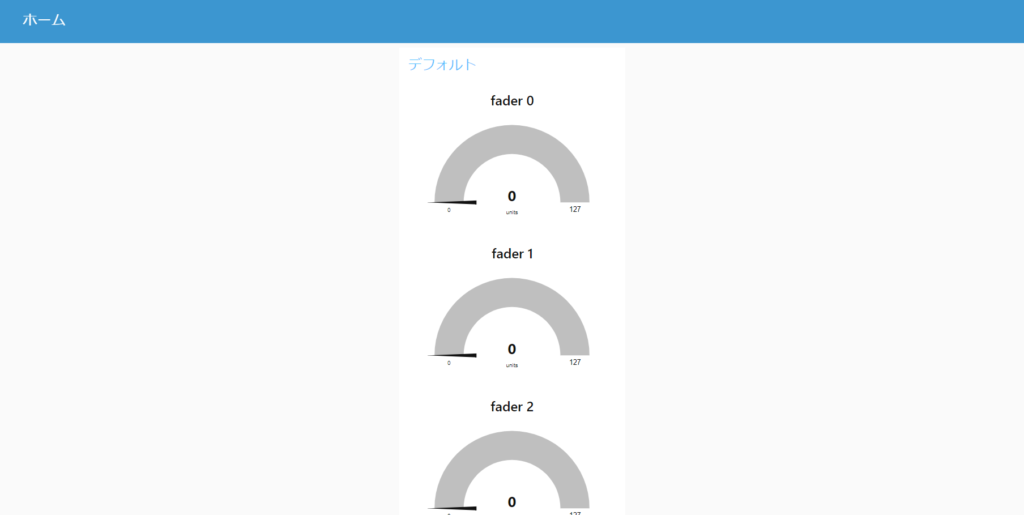
ダッシュボードを見てみるとすべてが縦に並んでおりこのままでは非常に見づらい。

ここからはより見やすいUIを作るための方法を学んでいく。

ダッシュボードから「配置」を選択。ホームと書かれた列にカーソルを合わせると「+グループ」と出てくるのでそれをクリック。
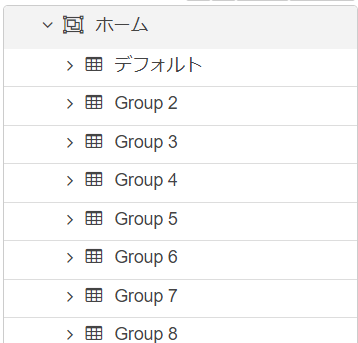
ちなみに今は追加したすべてのゲージがデフォルトの中に入っている。
十分な数追加できたらデフォルト内のゲージをドラッグ&ドロップで別のグループに振り分ける。
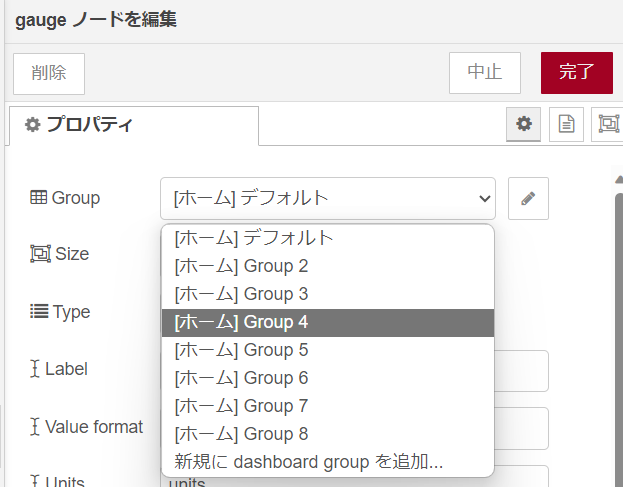
※情報を単純化するために説明を省いていたがゲージノードの編集で初めからグループに振り分けておくこともできる。



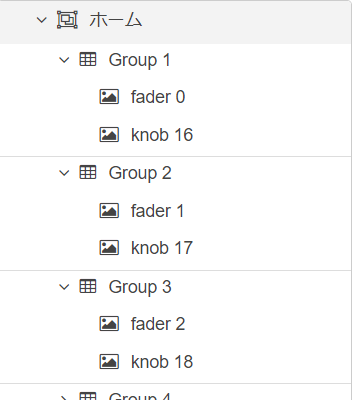
今回は各グループにフェーダーとノブを一つずつ配置してみた。
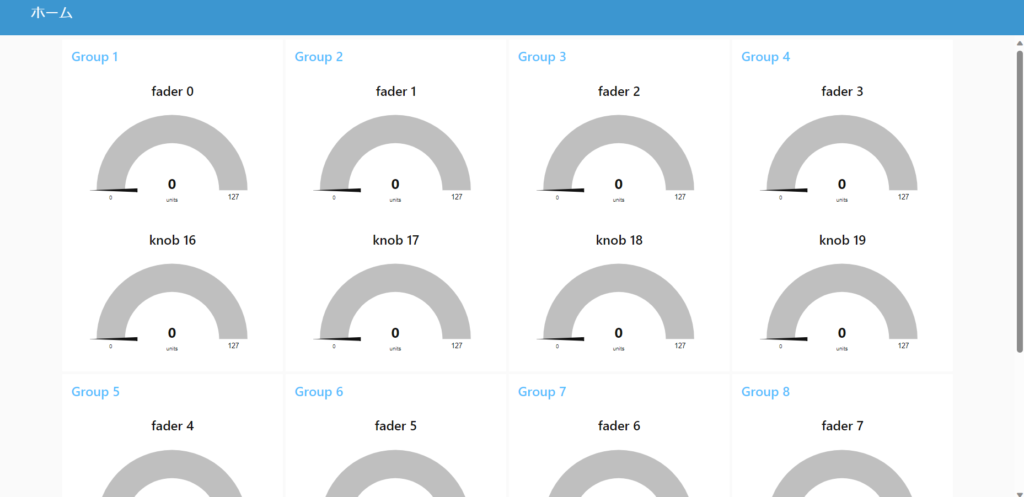
再びデプロイ
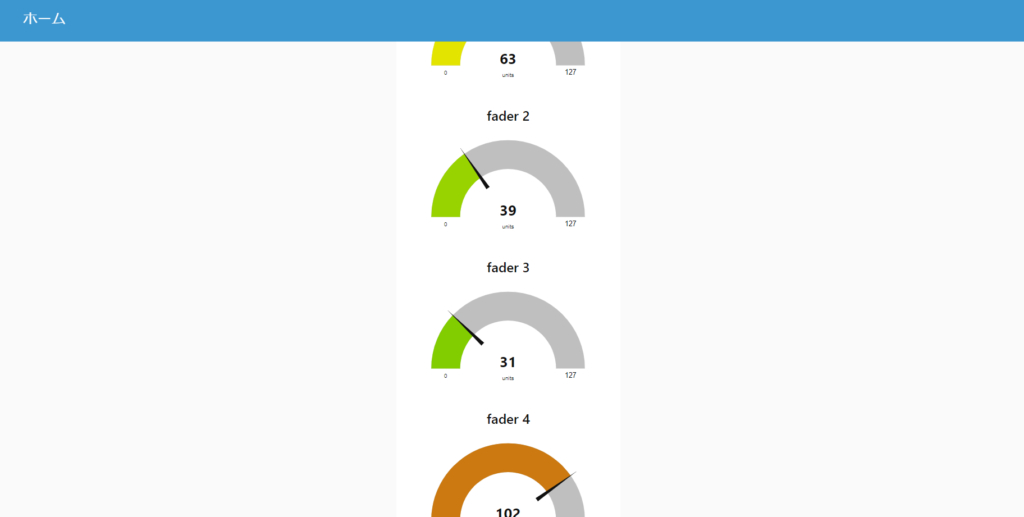
今度は同一グループ内は縦、各グループはそれぞれ横に並んで初期の状態より画面が見やすくなった!

まとめ
今回はDashboardを使った学びをさらに深めてみた。
引き続きNode-REDを使用して、知識を広げていきたい。